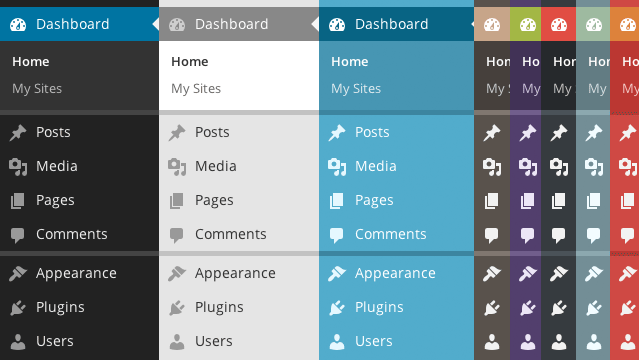
Не всем нравятся те изменения, которые произошли в админке WordPress. Хоть и такой минимализм имеет свои плюсы, все же не хватает разделения разных областей в боковой панели в консоли wordpress. И сегодня речь пойдет о том, как вернуть разделители, которые присутствовали до версии WordPress 3.8.

А именно – как проверить бэкэнд CSS и вернуть разделители с помощью нескольких строк кода.
Смотрите также:
Находим нужные стили
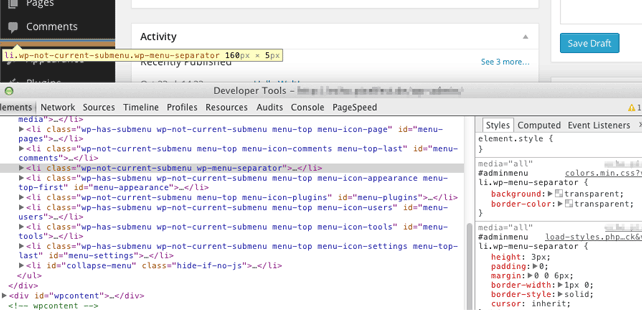
Разделители, которые мы будем восстанавливать в админке, на самом деле никуда не исчезли, они просто невидимые. Кликните правой кнопкой мышки на пустую область между пунктами меню Комментарии и Внешний вид и откройте исходный код с помощью инструмента Inspect elements в вашем браузере.

Вы увидите HTML код, в котором будут ul-элементы и li-элементы для каждого пункта меню.
Откройте ul id="adminmenu" role="navigation". Перед вами все пункты меню с li-элементами и код li class="wp-menu-separator" между ними. Когда вы нажмете на него, то увидите стили и CSS для этого элемента.
#adminmenu li.wp-menu-separator {
background: transparent;
border-color: transparent;
}Это стиль разделителя, который нам нужно изменить.
Добавляем нужный код в CSS
Добавьте этот код functions.php в файл вашей темы:
function tutsplus_separators() {
}
add_action( 'admin_head', 'tutsplus_separators' );Первая часть определяет функцию, а зацепка add_action добавит ее в шапку админки WordPress. В середине кода мы добавим echo, чтобы разместить наш собственный CSS-код:
function tutsplus_separators() {
echo '<style type="text/css">#adminmenu li.wp-menu-separator {margin: 0; background: #444;}</style>';
}
add_action( 'admin_head', 'tutsplus_separators' );Если вы перезагрузите админку, то разделители будут серого цвета (код #444).
Меняем стандартные цветовые схемы WordPress
Вы могли заметить, что этот цвет подходит только для стандартного черного и голубого стиля админки WordPress. Давайте посмотрим, как можно изменить их на новые цветовые схемы.
Тэг body имеет много классов, один из которых отвечает за цветовые схемы и по умолчанию он называется admin-color-fresh.
Попробуйте изменить стиль оформления Консоли через меню Пользователи → Ваш профиль и вы увидите, как изменится класс. Теперь можно изменить цвет разделителя. Для этого нужно добавить название класса перед css-кодом следующим образом:
.admin-color-fresh #adminmenu li.wp-menu-separator {background: #444;}Ниже приведен код со всеми стилями цветов для разделителей:
function tutsplus_separators() {
echo '<style type="text/css">
#adminmenu li.wp-menu-separator {margin: 0;}
.admin-color-fresh #adminmenu li.wp-menu-separator {background: #444;}
.admin-color-midnight #adminmenu li.wp-menu-separator {background: #4a5258;}
.admin-color-light #adminmenu li.wp-menu-separator {background: #c2c2c2;}
.admin-color-blue #adminmenu li.wp-menu-separator {background: #3c85a0;}
.admin-color-coffee #adminmenu li.wp-menu-separator {background: #83766d;}
.admin-color-ectoplasm #adminmenu li.wp-menu-separator {background: #715d8d;}
.admin-color-ocean #adminmenu li.wp-menu-separator {background: #8ca8af;}
.admin-color-sunrise #adminmenu li.wp-menu-separator {background: #a43d39;}
</style>';
}
add_action( 'admin_head', 'tutsplus_separators' );Бонус
Если вы хотите сделать разделительные линии между каждым пунктом меню, попробуйте изменить настройки в menu-top классе с элементами li, border-bottom и border-top.





















Комментарии к записи: 1
Это работает. Однако непонятно. Почему изменения админки делаются в теме фронтэнда?