Вас когда-то интересовало, какую тему оформления использует тот или иной сайт?
Часто в поисках идеальной темы мы смотрим на уже другие реализованные проекты, чтобы найти что-то похожее или сделать свой сайт на такой же теме, только со своим индивидуальным оформлением.
В этом уроке мы покажем, какие инструменты и трюки можно применить, чтобы узнать, какую тему оформления использует этот сайт на WordPress.

Смотрите также:
- 9 советов и подсказок при выборе новой темы оформления WordPress
- 5 советов при выборе подходящей темы на WordPress
- Стартовые темы WordPress: Что это такое и стоит ли с ними работать?
- Готовая WordPress тема или своя собственная? Плюсы и минусы
- Как создать свою идеальную тему для WordPress с помощью TemplateToaster
Способ 1. Сайт проверки IsItWP
Самый простой способ — это зайти на isitwp.com и проверить там сайт, который вас интересует.
Это онлайн-инструмент, который покажет вам, какую тему использует WordPress, и используется ли вообще WordPress на этом сайте.

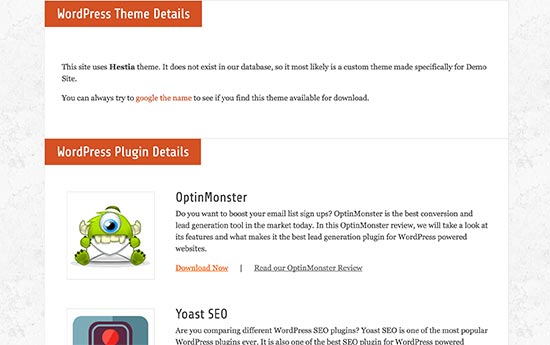
Если на сайте стоит WordPress, IsItWP попытается узнать имя текущей темы оформления.
Также он попытается узнать, какие активные плагины используются на сайте:

Если вам повезло, и это не кастомная или дочерняя тема, то IsItWP выдаст ее название, и дальше вы можете найти эту тему в поисковиках.
Способ 2. Определяем вручную
Иногда владельцы сайта или разработчики меняют название родной WordPress темы. В таком случае инструменты вроде IsItWP не смогут вам помочь.
Но даже если так, в коде сайта все равно могут остаться разные подсказки, которые помогут вычислить, что же за тема установлена.
Давайте посмотрим.
Каждая тема оформления WordPress обязана иметь файл style.css. Этот файл содержит внутри заголовок (header), в котором, как правило, указано имя темы, автор темы, версия и сайт-разработчик темы. Также там указываются другие шаблоны css-стилей, которые использует тема.
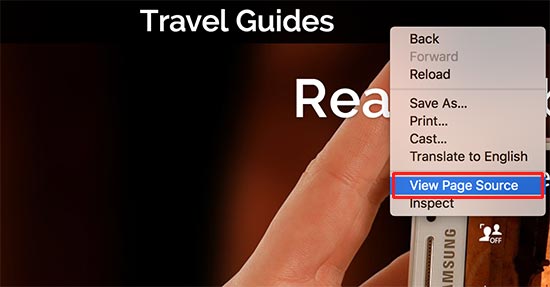
Чтобы найти этот файл, для начала нужно зайти на сам сайт. Кликните правой кнопкой где-то на главной странице и перейдите к просмотру исходного кода (View Page Source).

В браузере в новой вкладке откроется исходный код главной страницы сайта.
Теперь вам нужно найти строчку кода, которая выглядит примерно так:
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
Чтобы облегчить задачу, можно выполнить Поиск по этой вкладке с кодом по фрагменту "themes". Это часть из директории, где лежит style.css.
Таким образом вы найдете путь, по которому лежит файл style.css, и сможете открыть этот файл прямо в браузере в новой вкладке.
В верхней части style.css будет находиться шапка с заголовком (о котором мы говорили выше). Это сервисная информация о теме оформления. Выглядит это примерно так:
/* Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready */
Из этого блока вы сможете узнать название темы и адрес разработчика. Дальше остается только найти эту тему в интернете.
Способ 3. Как найти родительскую тему
Многие сайты используют дочерние темы для пользовательской настройки оформления. И это вполне правильный подход.
В таком случае, если вы отыскали файл style.css от дочерней темы, в его шапке будет указана информация о родительской теме:
/* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author's blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */
В примере выше на родительскую тему указывает параметр "Template", то есть для этой дочерней темы используется родительская тема "Hestia".
Также о родительской теме можно узнать из исходного кода, описанного в Способе 2. В коде вы найдете отсылку к файлу style.css не только от дочерней темы, но и от родительской темы.
Но не забывайте, что разработчик мог постараться и изменить все заголовки для style.css на свои, в таком случае определить оригинал темы будет очень сложно.





















Комментарии к записи: 3
Можно еще воспользоваться определителем темы:
https://www.wptheme.us/opredelitel-nazvaniya-temy/
Спасибо! С помощью этого способа понял что сайт на битриксе и нашел его тему!
Это лучшая статья, все подробно и понятно, спасибо большое))