Цитаты чаще всего являются самой запоминающейся частью вашей статьи. Потому газеты и крупные медиа-сайты обычно создают свой стиль для цитат, чтобы выделить их. В этой статье мы покажем вам, как сделать свой стиль для блоков цитат в WordPress, а также покажем 9 красивых примеров стилей для блоков цитат.
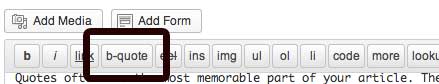
WordPress позволяет вам добавлять цитаты в ваши записи и страницы, используя панель инструментов в вашем разделе создания записей и страниц.

Это добавит в вашу запись немного HTML кода, который мы можем использовать для создания своего стиля. Обратите внимание: мы используем текстовый режим в редакторе записей WordPress. Ниже пример HTML кода, который вы должны увидеть:
<blockquote>Ea possunt paria non esse. Pudebit te, inquam, illius tabulae, quam Cleanthes sane commode verbis depingere solebat. Urgent tamen et nihil remittunt. An vero displicuit ea, quae tributa est animi virtutibus tanta praestantia? Sint ista Graecorum; Cur igitur, cum de re conveniat, non malumus usitate loqui? Huius ego nunc auctoritatem sequens idem faciam. <cite>Wise Man</cite></blockquote>
Чтобы создать свой стиль блока для цитаты в WordPress теме, вам нужно будет отредактировать файл style.css вашей темы. Вы можете сделать это, перейдя в консоли администратора WordPress в меню Внешний вид → Редактор или отредактировать ваши файлы через FTP.
Теперь вам нужно использовать один из предложенных ниже стилей и переопределить стили ваших блоков цитат. Если такого стиля раньше не было, просто добавьте его. Также можно и нужно комбинировать несколько стилей, чтобы создать стиль по вашему вкусу.
1. Классическая CSS цитата
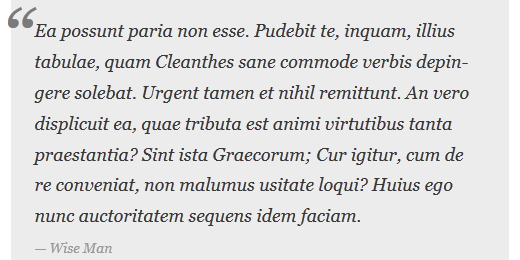
Обычно для добавления больших кавычек используют CSS background-image. Так мы сделали в этом примере.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}2. Классическая цитата с изображением
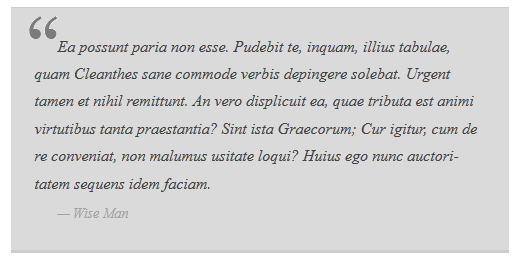
В этом примере для кавычек мы использовали фоновое изображение.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}3. Простая цитата
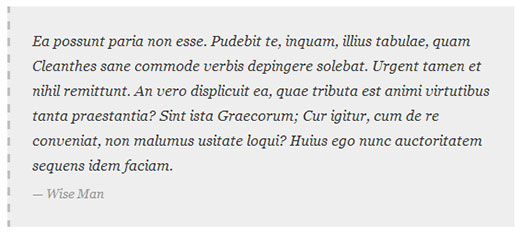
В этом примере мы добавили фоновый цвет и пунктирную линию слева вместо кавычек. Можете играть с цветами, как вам вздумается.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
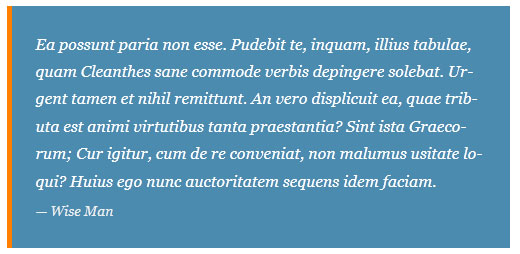
}4. Бело-сине-оранжевая цитата
Вы можете сделать цитату настолько цветной, насколько захотите.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
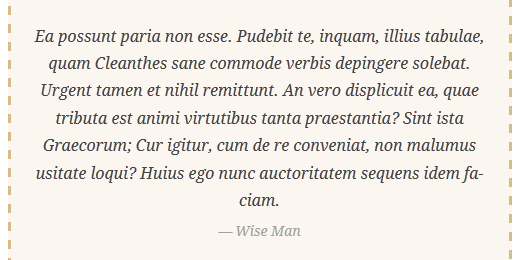
}5. Цитата с шрифтами Google Web Fonts
В этом примере CSS для цитаты мы использовали шрифт Droid Serif из библиотеки шрифтов Google.

blockquote {
@import url(https://fonts.bunny.net/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
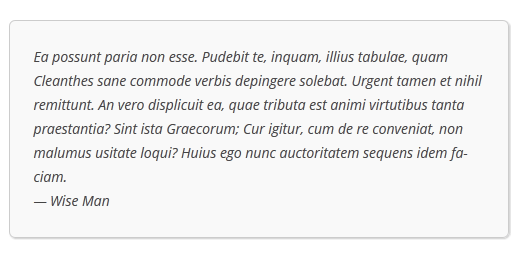
}6. Цитата со скругленными углами
В этом примере у нас цитата со скругленными углами, мы также использовали тень для границ.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "2014 2009";
}
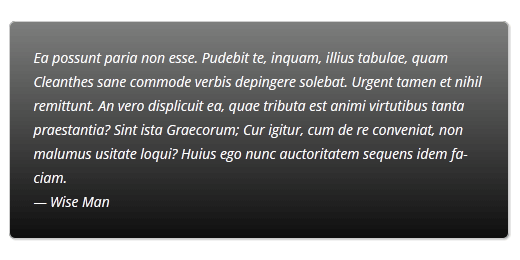
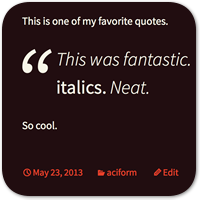
7. Градиентный фон для цитаты
В этом примере CSS цитаты мы использовали CSS3 градиент для того, чтобы улучшить вид фона. Градиент CSS может быть непростой штукой из-за кросс-браузерной совместимости. Мы рекомендуем использовать генератор CSS градиентов Colorlabs.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "2014 2009";
}
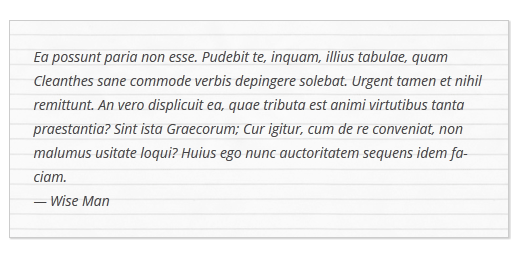
8. Цитата с текстурой на фоне
В этом примере мы использовали текстуру на фоне цитаты.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "2014 2009";
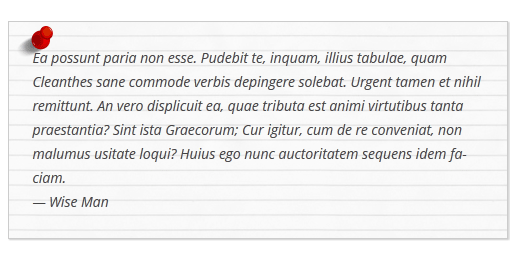
}9. Несколько изображений в фоне цитаты
Вы можете использовать несколько изображений в фоне цитаты. В этом примере мы использовали элемент blockquote:before, чтобы добавить еще одно фоновое изображение в цитату.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "2014 2009";
}Надеемся, что эта статья помогла вам научиться создавать свой стиль для цитат в WordPress. Если у вас есть какие-либо вопросы или предложения, пожалуйста, поделитесь ими в комментариях.





















Комментарии к записи: 6
А вот это как раз-таки и пригодится. Уже не раз сталкивался с хорошими WP темами, в которых отображение цитат было реализовано как-то совсем уж не удачно… Спасибо!
Спасибо за подсказку!
Узнал много интересно. Спасибо за статью!
А можно ли сделать несколько разных видов блоквотов, чтобы использовать их одновременно? Например, blockquote и blockqoute1 в стайл.цсс или как-то еще? Надо просто сделать новый блоквот (или цветной блок, без разницы) с определенной структурой, не меняя «старые» блоквоты.
Интересный вопрос! Не сталкивались с таким ранее, но наверняка многим будет интересно узнать. Если найдете решение, напишите!
Очень полезно. Только почему то когда я добавил картинки в FTP и прописал адрес в код blockquote картинки не отобразились .
С картинками уже не в первый раз такое. Что делать нужно для этого подскажите, пожалуйста?