Для поиска старых постов на WordPress по умолчанию используются ссылки, которые перенаправляют либо на Следующую страницу, либо на Предыдущую. То есть, можно перелистывать только постранично. Если вы хотите добавить на свой сайт навигацию по номеру страницы, используйте встроенную функцию paginate_links.

Конечно, вы можете установить готовый плагин для реализации этой возможности, но в этом коротком уроке мы расскажем, как это сделать самостоятельно. Поверьте, это проще простого!
Смотрите также:
- Как самому написать код прокручиваемой панели навигации
- Навигационная панель Bootstrap для WordPress-темы
- Как использовать жесты при навигации в постах WordPress
- Teleport — навигация в WordPress с помощью клавиатуры
Вся процедура займет от силы минут пять времени, а внешний вид и юзабилити для ваших посетителей значительно улучшится.
Итак, просто добавьте этот код в файл functions.php вашей текущей темы:
// Numbered Pagination
function wplift_pagination() {
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
}Этим шагом мы включили возможность постраничной навигации. Теперь нужно вывести панель с номерами страниц.
Разместите следующий код в файле того шаблона, где вы хотите отобразить постраничную навигацию. Например, для главной страницы - это index.php, для страницы с архивами и рубриками - archive.php и так далее. Если вы хотите отобразить панель внизу страницы, код следует вставить где-то в самом конце шаблона.
<?php wplift_pagination(); ?>
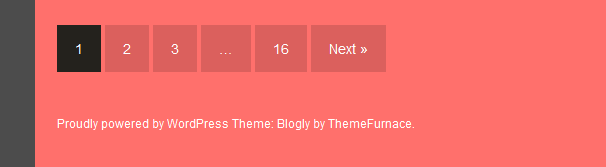
Теперь осталось только оформить навигационную панель, добавив пару новых стилей в файл style.css в папке с вашей темой:
/* Pagination */
.page_nav .page-numbers{
background:#BCBCBC;
color:#fff;
display:block;
width:auto;
float:left;
margin: 4px 4px 4px 0;
padding:15px 18px 14px 18px;
text-decoration:none;
}
.page_nav .page-numbers:hover{
background: #24221D;
color:#fff;
text-decoration: none;
}
.page_nav .current{
background: #24221D;
color:#fff;
padding:15px 18px 14px 18px;
}




















Комментарии к записи: 2
кнопки «поделиться» вверху страницы — это pluso?
Если добавить код в одноименные пустые файлы в дочернюю тему — появится постраничная навигация?
Да, плюсо. Да, должна появиться.