Вы наверняка видели прокручиваемую навигацию на сайтах у других людей и задавались вопросом, как самому сделать что-то подобное. Скроллинг в навигации есть на многих сайтах, и его можно воспроизвести при помощи WordPress. Дайте такое решение и вашим читателям, чтобы они могли перейти к навигационному меню из любой точки на странице. Итак, начнем...
Шаг 1. Добавляем новую область меню в functions.php
Все по порядку. Для начала надо создать новое меню, чтобы его поместить на страницу. Давайте создадим новое меню под названием topnavigation. Вот основной код, которым мы задаем наше меню в файле functions.php:
register_nav_menus( array(
'topnavigation' => __( 'Top Navigation', 'YOUR THEME NAME GOES HERE' )
) );Если вы уже настроили функцию register_nav_menus, добавьте строку меню 'topnavigation' к этой функции.
Шаг 2. Наполняем меню содержимым
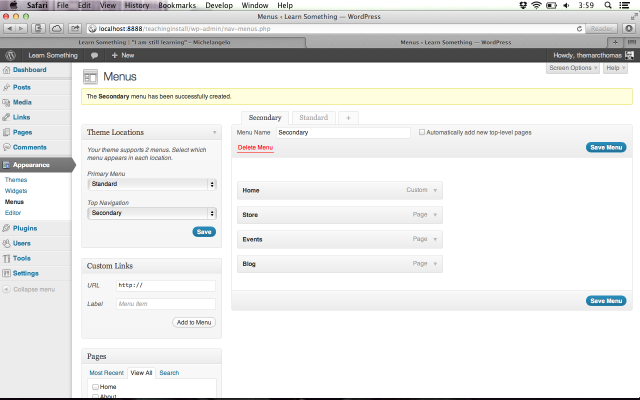
Перейдем в панель управления, откроем вкладку меню. Создадим новое меню и назначим ему место под названием 'Top Navigation'. А затем наполним меню. Сюда можно добавить страницы Home, Store, Events и Blog — но вы можете использовать и собственные страницы:

Шаг 3. Вызываем меню
Вам нужно вызвать новое меню в главную часть основного тела статьи в файле header.php. Крайне важно, чтобы вы заключили меню внутри тега div. Назвать его можно по-своему: например, мы выбрали название для div — topnavigation. Нам надо сделать так, чтобы код двигался вместе со страницей. Используйте следующий код для header.php:
<div id="topnavigation">
<?php wp_nav_menu( array( 'theme_location' => 'topnavigation' ) ); ?>
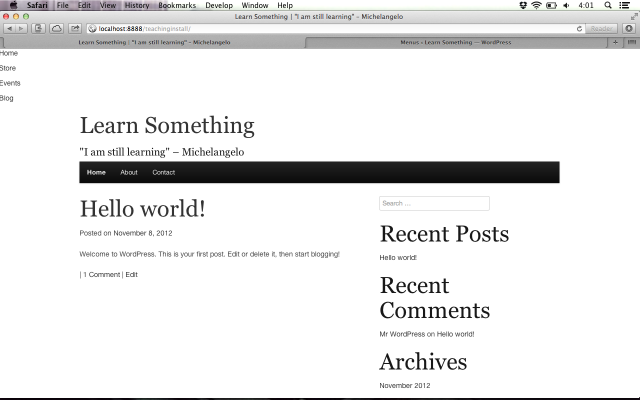
</div>В результате выполнения этого кода должно получиться что-то вроде:

Конечно, ваша тема может отличаться от приведенной. В примере используется базовая тема underscores.me с простой сеткой из темы Get Skeleton.
Шаг 4. Немного style.css
Вот теперь мы можем перейти к стилизации. Для начала немного поработаем с CSS, чтобы придать цветовое оформление для фона, и цветовое заполнение фона должно быть 100%-ым, чтобы это не выглядело странным при прокрутке страницы.
Используйте для этой цели следующий код для style.css (или другого файла, который в вашей теме отвечает за стили оформления страниц):
#topnavigation {
width: 100%;
background-color: #999;
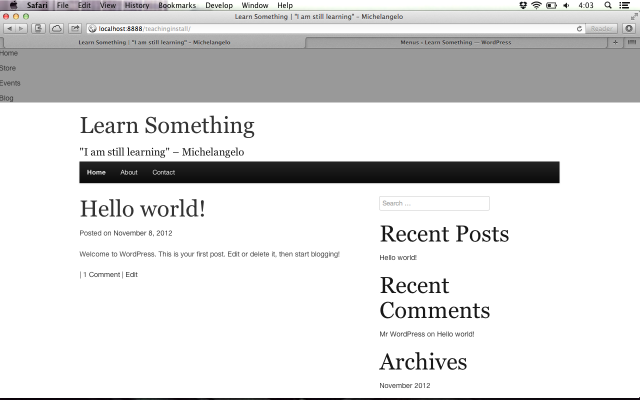
}Обновите страницу — и у вас должно получиться что-то вроде такого:

Шаг 5. Размещаем результаты
Теперь нам надо убедиться, что наши ссылки помещены в центр нашей навигационной полосы. Мы создадим навигационный элемент в меню:
<div id="topnavigation">
<nav><?php wp_nav_menu( array( 'theme_location' => 'topnavigation' ) ); ?></nav>
</div>Теперь этому элементу придаем немного оформления. Сделать это можно следующим образом:
#topnavigation nav {
width: 940px; //the width of your container div might be different
margin: 0 auto;
}
#topnavigation li {
display: inline;
padding: 10px;
margin: 20px 0;
}Все это в результате приведет к тому, что страница будет иметь примерно следующий вид:

Шаг 6. А теперь "научим" элемент механизму прокрутки
И вот наконец мы готовы к тому, чтобы "научить" нашу навигационную панель скроллингу. Лучше всего закрепить нашу панель в верхней части окна, а затем выводить ее поверх всех остальных элементов на странице.
Обновите стиль #topnavigation:
#topnavigation {
width: 100%;
background-color: #999;
position: fixed; //Stick it to the top of the window
z-index: 1; //Make it float above all other elements
height: 50px; //Gives us a reference point for the final thing
}Но если вы перезагрузите окно, вы заметите, что поскольку навигационная панель "плавает" поверх, весь остальной контент уходит под эту панель.

Чтобы исправить это, добавьте границу к верхней части контейнера div со всем остальным содержимым в нем. В моем шаблоне этот контейнер носит название #page. Вот такой код я добавил в файл CSS:
#page {
padding-top: 60px; //The height of my topnavigation div plus a little bit of extra padding for visual pleasure
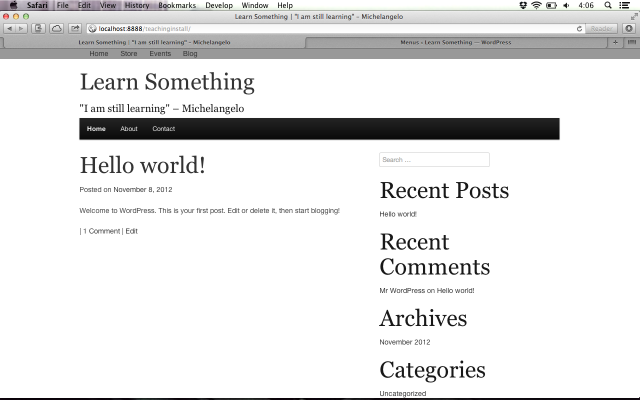
}И вот что получится:

И вот теперь вы сможете с легкостью перемещаться по сайту при помощи навигационной панели, а также самостоятельно подогнать стиль и оформление панели по вашему вкусу.





















Комментарии к записи: 0