WordPress — это очень универсальная платформа для ведения блога, а с помощью плагинов ее можно сделать еще более удобной для пользователя.
Это касается и постраничной навигации (пагинации) страниц, которая изначально отсутствует на WordPress. Но это легко можно исправить, выбрав для своего сайта один из 10-ти лучших плагинов.
Смотрите также:
1.WP-PageNavi

Один из наиболее популярных и часто используемых плагинов. С помощью встроенной функции wp_pagenavi() привычные линки ← Назад | Далее → изменятся на привлекательную нумерацию страниц.
2.WP Smart Pagination

Еще один полезный плагин, который имеет очень удобную функцию. Вы можете перейти на нужную страницу, вписав ее номер в дополнительное окошко.
3.Simple Pagination

Один из лучших и самых простых плагинов, с помощью которого можно установить дополнительное разбиение на страницы для записей и комментариев, значительно упростив навигацию на вашем сайте на WordPress.
4.Alphabetic Pagination

С помощью этого плагина можно сделать фильтр записей и страниц по алфавиту. Он прост не только в установке, но и в использовании.
5.jPages pagination for WordPress

Это один из лучших плагинов для создания пагинации страниц галереи, комментариев, прочее. С его помощью галереи превращаются в галерею с нумерацией страниц.
6.Paginate

Этот плагин позволяет создать пагинацию страниц в соответствии с вашими требованиями. Можно увеличить нумерацию на одной странице, выбрать количество единиц для отображения. По умолчанию их может быть 10.
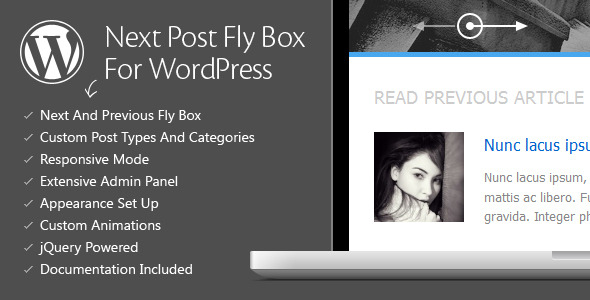
7.Next Post Fly Box For WordPress

Один из лучших плагинов, который создает навигацию между следующим и предыдущим постом в виде всплывающего бокса в левой или в правой части окна. Когда пользователь скролит страницу, появляется всплывающий бокс, на котором можно выбрать следующую или предыдущую запись.
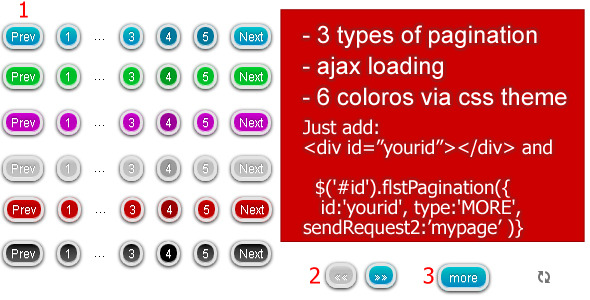
8.JQuery Paginator Plugin

Плагин позволяет выбрать между 3-мя типами пагинации, если задать нужный параметр. Это один из наиболее привлекательных плагинов для разбиения на страницы.
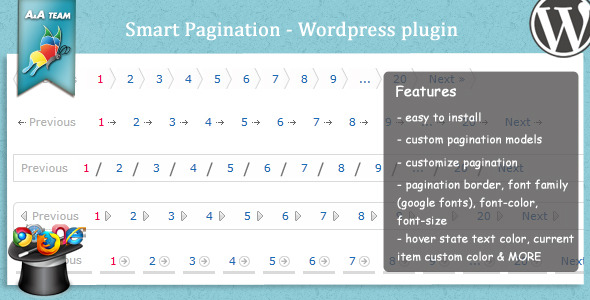
9.Smart Pagination

Отличный плагин, который предлагает 11 разных вариантов пагинации.
Бонус.CSS стили для WP-PageNavi плагина

Отличное собрание CSS-стилей для популярных плагинов для WordPress — WP-PageNavi и WP-Paginate. Включает в себя HTML страницы с демонстрацией стилей, а каждый стиль содержит отдельный CSS файл.





















Комментарии к записи: 7
чотка , а только в первом плагине нужно ковырятся в коде темы, для его установки или во всех?
В большинстве остальных ковыряться не нужно, но мы все 10 плагинов досконально не проверяли.
Код конечно же не безупречен, но все же работает.
Спасибо автору.
Бонусный материал более не доступен :)
Я думаю, что алфавитная разбивка №4 — хорошая. Потому что он очень хорошо поддерживает русские алфавиты.
Alphabetic Pagination уже платный
Здравствуйте, у меня тут такая проблема, эта нижняя навигация никак не появляется… Вообще не врубаюсь как это все засунуть… upwork .uz/blog/ Уже какой сайт делаю на WP никак не получается(