Слайдер с картинками — это очень популярная и востребованная вещь на огромном количестве сайтов. Популярность слайдеров заключается в том, что вы можете показать посетителю сайта несколько разных картинок на одной фиксированной области вашего сайта без необходимости прокрутки страницы.
Смотрите также:
- 15 лучших WordPress плагинов для слайдеров
- Как в WordPress создать свой слайдер с изображениями
- Soliloquy — WordPress плагин для создания адаптивного слайдера на jQuery
- WOW Slider — бесплатный плагин для слайдера изображений
- Почему слайдеры — это отстой?
На сегодня существует масса вариантов, как сделать свой слайдер изображений или добавить готовый. Но если речь идет о WordPress, то, конечно же, самый очевидный и простой способ - это использование готовых плагинов.
Поэтому сегодня мы рассмотрим 12 лучших бесплатных WordPress плагинов для слайдеров изображений, для установки которых вам потребуется всего пару минут времени и пару кликов.
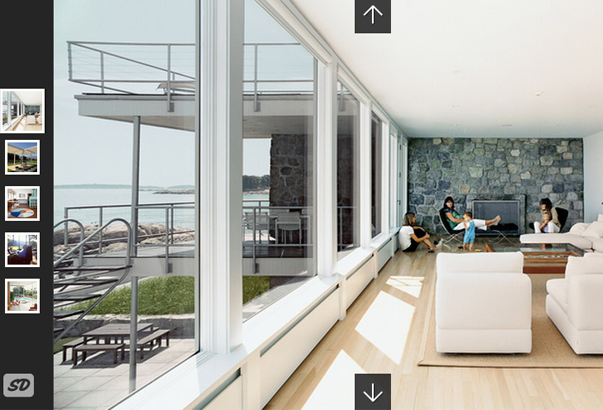
1. SlideDeck 2

Довольно простой адаптивный слайдер, который позволяет легко создавать слайды из практически любого контента. Умеет подключаться к источникам внешнего контента, например к YouTube, Flickr и Pinterest.
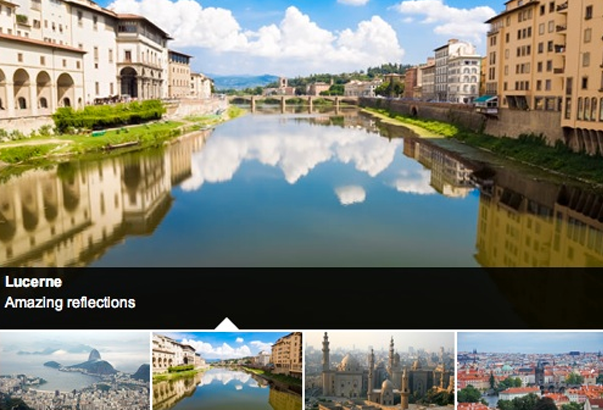
2. EasyRotator

Красивый незамысловатый слайдер картинок с минимумом настроек. Можно добавлять слайдер на записи, страницы и в качестве виджета в произвольном месте.
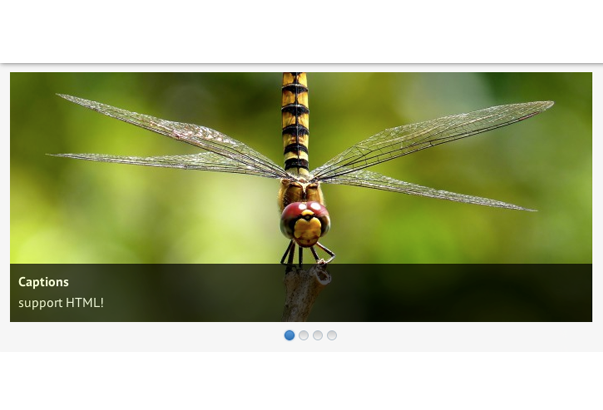
3. Meta Slider

Наверняка, самый популярный бесплатный слайдер для WordPress. Очень прост в настройке: выберите картинки в библиотеке файлов, перетащите их в область слайдера, дайте заголовки каждому слайду и заполните ссылки и поля для SEO. Можно выбрать один из четырех типов слайдшоу (Flex Slider, Nivo Slider, Responsive Slides, Coin Slider).
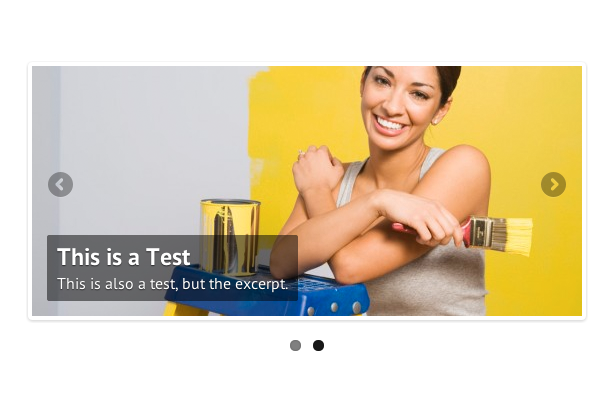
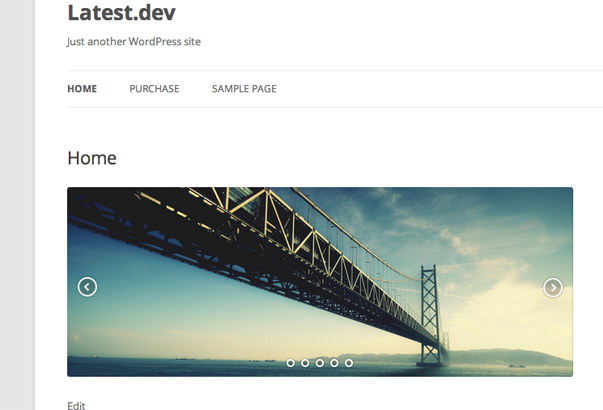
4. HG Slider

Плагин добавляет новые слайд-области в админке WordPress для дальнейшего наполнения слайдов картинками. При настройке используется стандартный интерфейс консоли WordPress, так что с настройкой не возникнет трудностей.
5. Meteor Slides

Удобный плагин для слайдера, который настраивается путем добавления шорткода или виджета. Завялена поддержка мобильных устройств для переключения слайдов тач-жестами.
6. Cyclone Slider 2

Простой и удобный слайдер с интуитивно понятным интерфейсом. Для показа слайдов использует кастомные типы записей и произвольные поля. Также есть встроенная система шаблонов для смены внешнего вида слайдера и вариантов анимации картинок.
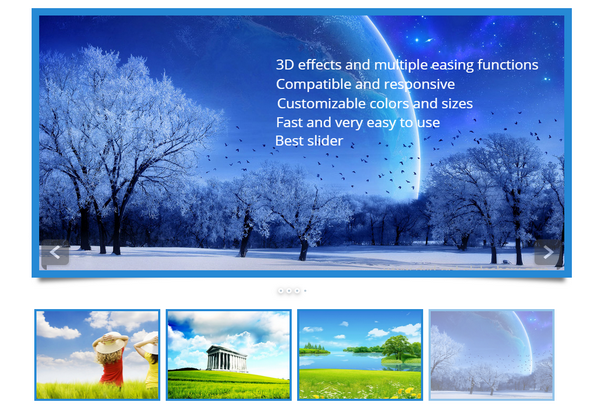
7. Morpheus Responsive 3D Slider

Как понятно из названия, слайдер обширно использует анимационные 3д-эффекты при переключении картинок. При этом используется обычный CSS и jQuery, так что ваша страница со слайдером не будет отнимать много ресурсов. Выглядит вполне эффектно, убедитесь сами.
8. WOW Slider

Достаточно продвинутый слайдер, хоть и бесплатный. В его ассортименте есть много эффектов анимации при переключении картинок, среди которых: Collage, Photo, Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical, Basic linear, Book, Cube, Seven.
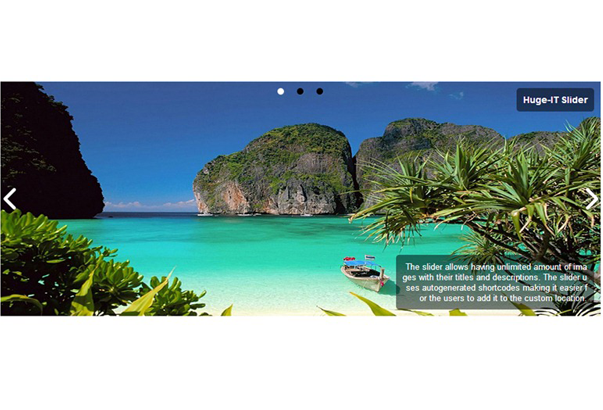
9. Huge-IT Slider

Еще один простой в настройке и работе плагин слайдера картинок. Ничего лишнего, элементарная настройка путем добавления шорткодов, которые можно использовать на любых страницах или записях.
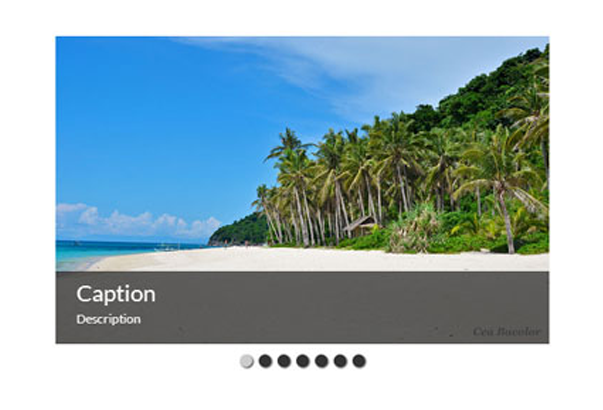
10. Easing Slider

Минимум настроек, минимум нагрузки на страницу, никакого лишнего мусора. Вот как можно вкратце описать этот слайдер. Он просто работает.
11. Smooth Slider

Как заявляет разработчик, вам понадобится меньше 1 минуты времени, чтобы добавить этот слайдер на сайт. Он умеет создавать динамические слайды из уже готовых записей и страниц с медиаконтентом, так что вам даже не обязательно загружать свои картинки в библиотеку.
12. Promotion Slider

Обладает очень гибкими настройками и позволяет настраивать кучу параметров для каждого слайда. Но при этом все настройки собраны в одном компактном меню, так что вам не придется блуждать по просторам админки чтобы добавить слайдер на свой сайт.





















Комментарии к записи: 14
Здравствуйте! Подскажите плиз. Скачал темку, не получается реализовать вывод 4 картинки в вертикальный ряд как на картинке. Получается это делается плагинами? Не хотел перегружать движок плагинами.
Возможно размер или пропорции картинок мешают поместить 4 в ряд. Если это показано на демо версии, значит можно точно так же сделать и самому, нужно просто разобраться. Уверен, что никаких доп. плагинов тут не нужно.
У меня получилось всё сразу. Размер картинок не имеет значения, темка их сама подгоняет под нужный размер. Плагинов не надо.
А как фотографии в слайдере поменять разобрался? ))) Я двое суток копал, прежде чем допёр )))
Доброе утро! Можно к вам с вопросом? Моя тема Jkreativ Lite. Когда я установила ее, в постах, где несколько изображений появились слайдеры ( появились вместо миниатюры на главной странице), но когда я создаю новые темы, я не могу понять как сделать так же. Я уже включили поддержку миниатюр в записе ( были отключены), выбор типа записи, ничего не сработало. Я так понимаю, что отдельный платины не нужен, так как функционал уже есть, но как его использовать? Мой адрес naturemamaточкаru. Извините, если не в ту тему пишу
И заранее извиняюсь за опечатки.
Плагины сложно ставить. На профипеджес проще с этим делом
Здравствуйте.
Подскажите пожалуйста, а как реализовать что-то подобное для вывода последних записей? Спасибо.
Автору респект за проведенный обзор, сейчас 2016г, а вопрос остается актуальным. Спасибо, очень пригодилась инфа при выборе.
Добрый день! Установил Promotion Slider, все ок, кроме пары моментов.
1. Как форматировать текст описания слайда? Т.к. ни какие теги при редактирование через админку не отрабатывают.
2. Как увеличить количество помещающихся символов в описание слайда(там он называется Promotion)
П.С. До этого пользовался Master Slider`om но там были проблемы с подгоном под разрешение экрана. Решить этого не смог. Возможно предыдущий верстальщик что то дописал в .css но еще не нашел я этого :(
Попробовал все тут указанные слайдеры. Могу сказать точно, что тут нет Smart Slider 3 который на голову выше чем те которые приведены в статье. Причем бесплатные удобности которые в нем доступны — лучше и их достаточно.
Подскажите какой слайдер позволяет показывать последние публикации?
Slider by webxapp – Responsive Image Slider for WordPress
https://wordpress.org/plugins/slider-by-webxapp/
Как получить
Кликайте на звание плагина, вас перекинет на сайт, где сможете его скачать.