Вы уже заметили, что для вашей учетной записи WordPress при написании контента часто отображается некоторая основная информация — имена авторов, даты и названия.
Метаданные — это термин для такого типа данных, которые Вордпресс обычно генерирует автоматически.
Однако можно редактировать метаданные своих записей и страниц, используя свои собственные настраиваемые поля, чтобы отображать все, что хотите. Инструмент настраиваемых полей обычно скрыт по умолчанию, но его легко включить и использовать. Кроме того, существуют плагины, которые помогают в дальнейшем совершенствовании этой полезной функции.
Мы называем это настраиваемыми или пользовательскими полями WordPress. При этом давайте рассмотрим основы.
Что такое настраиваемые поля WordPress?
Пользовательские поля — важная и полезная функция WordPress, которая дает очень широкие возможности настройки.
Если вы уже перешли на WordPress, то поняли, что это отличный форум для быстрого создания блогов. Пользовательские поля, которые сыграли ключевую роль в быстром росте WordPress и восхождении на вершину рынка CMS за предыдущие 15 лет, также являются частью его фактической силы.
Повторение одной и той же информации в нескольких записях, особенно на сайтах с большим количеством контента, таких как блоги, может занять много времени. Используя настраиваемые поля, можно выполнить эту задачу намного быстрее. Пользовательские поля в WordPress предоставили мощные возможности настройки, позволяющие удовлетворить потребности почти 30% веб-сайтов по всему миру во всех отраслях.
С другой стороны, настраиваемые поля являются источником разногласий. Некоторые утверждают, что это замедляет запросы, тогда как другие утверждают, что не подходит для масштабирования.
Как работают пользовательские поля
Пользовательские поля — это метаданные, которые можно использовать для добавления дополнительных сведений к записи или странице. Когда вы создаете новую статью, блог или любую другую форму контента, Вордпресс по умолчанию сохраняет ее в двух местах.
Основная часть контента, которую вы добавляете с помощью редактора записей, является первой частью.
Во втором разделе содержится подробная информация о рассматриваемом материале. Например, название, автор, дата, время и другие детали. Метаданные относятся к информационному разделу записи.
CMS добавляет все необходимые метаданные к каждой записи или странице автоматически.
Вы также можете использовать эти поля для создания и хранения собственных метаданных.
Каковы преимущества использования настраиваемых полей
Разделение информации на отдельные настраиваемые области дает больше гибкости:
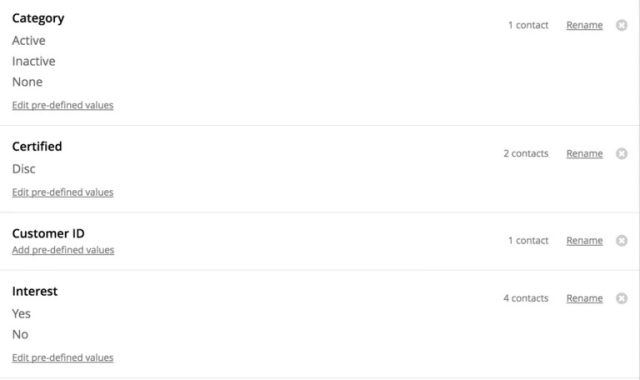
- Они сохраняют определенные значения для контактов (идентификатор клиента, номер счета и другое).
- Только владелец учетной записи и администраторы могут добавлять эти поля, что делает его более стабильным.
- Позволяет использовать подкатегории и включать предопределенные значения для целостности данных.
- Возможность автоматически форматировать рейтинг в интерфейсе сайта, чтобы создать стилизованное поле обзора.
- Одинаковое форматирование для определенного контента.
- Возможность использовать рейтинг обзора для запроса и сортировки контента. Например, можете создать страницу со списком всех отзывов, которым поставили наивысшую оценку, или разрешить посетителям сортировать отзывы по рейтингу.

Пользовательские поля идеально подходят для категоризации контактов особым образом. Эти преимущества усиливаются для сложных нишевых сайтов. Рассмотрим пример: вы создали веб-сайт с объявлениями о недвижимости, с тысячами домов. Как вам перспектива делать дизайн каждого дома вручную?
Представьте себе, что нужно вручную форматировать количество спален, ванных комнат и т. д. для каждого отдельного списка. Это займет вечность!
Вместо этого можно использовать настраиваемые поля, чтобы заполнить основные детали для спален, ванных комнат и других помещений, а затем отформатировать их для каждого дома автоматически.
Еще пример. Допустим, у вас есть партнерский веб-сайт, на котором регулярно публикуете обзоры новых продуктов. Чтобы четко отображать рейтинг для каждого продукта, можно добавить в свои записи специальное поле «Оценка».
Как включить настраиваемые поля
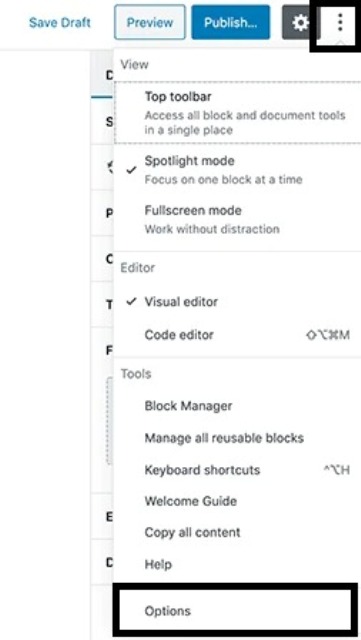
На экране редактирования публикации опция настраиваемых полей по умолчанию скрыта. Чтобы увидеть ее, перейдите в правый верхний угол экрана и нажмите трехточечное меню, затем выберите «Параметры» в меню.
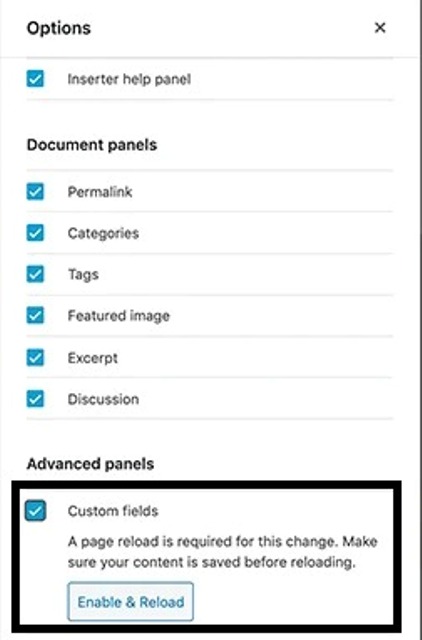
Откроется всплывающее окно, в котором нужно выбрать «Пользовательские поля» на дополнительных панелях. Затем нажмите кнопку «Включить и перезагрузить».
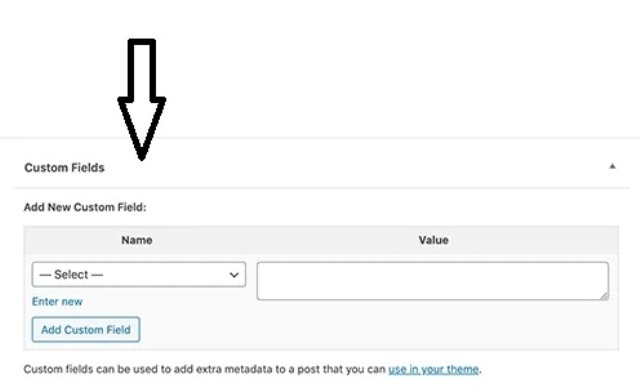
Панель настраиваемых полей появится под редактором содержимого после обновления редактора записей.
Как добавить настраиваемые поля
Страница и запись имеют свои собственные метаданные, которые включают в себя такую информацию, как заголовок и описание. Эти данные автоматически добавляются платформой с помощью специальных полей. Однако можно создавать свои собственные метаданные, используя пользовательские поля WordPress. Такие поля называют acf (расширенными пользовательскими полями).
Есть два основных способа создать acf, и мы рассмотрим оба:
- Используя плагин расширенных пользовательских полей для WordPress.
- Вручную добавьте acf и отредактируйте свою тему, чтобы они стали видимыми.
Используйте плагин ACF WordPress
Существует множество доступных плагинов, которые позволяют легко добавлять acf в WordPress. Хороший плагин настраиваемых полей позволит еще и собирать различные типы информации в acf, а также упростит работу с ними. В плагин ACF включены категории полей для:
- Текста
- Числа
- URL-адреса
- Загрузки изображений/файлов
- Места на Google Картах
- И другие.
В этом руководстве подробно рассмотрим бесплатный плагин Advanced Custom Fields (ACF), являющийся одним из самых популярных вариантов работы с acf.
Плагин ACF

Этот плагин особенно привлекателен, потому что прост в использовании. Он поставляется с рядом готовых к использованию настраиваемых полей, которые можно добавить на свой веб-сайт парами кликов.
Разработчики WordPress могут использовать плагин Advanced Custom Fields для назначения полей и входных данных для шаблонов страниц и записей. Это позволяет разработчикам добавлять различные стили полей, такие как текстовые поля и загрузку изображений без написания собственного кода.
Для начала установите и запустите плагин, перейдя на панель инструментов «Плагины» > «Добавить новый» в раскрывающемся меню. Введите «Advanced Custom Fields» или acf в строке поиска.

Чтобы установить плагин, нажмите кнопку «Установить сейчас» рядом с его названием. Подождите, пока текст изменится на «Активировать», прежде чем снова нажать на него.
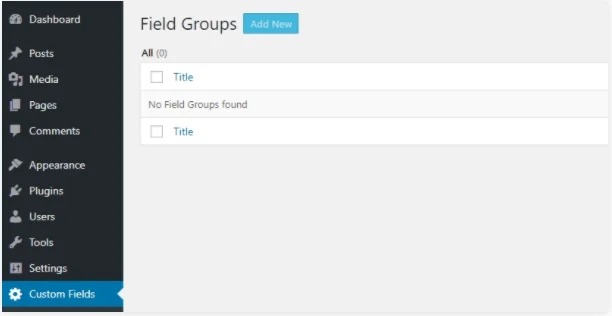
Когда плагин ACF будет установлен и включен, на панели инструментов появится новая вкладка «Пользовательские поля». Если щелкнете по нему, появится список групп настраиваемых полей WordPress, которые должны быть пустыми.

Исправим это, нажав кнопку «Добавить новый» в верхней части страницы. Затем плагин проведет вас через процесс создания группы с несколькими настраиваемыми полями.
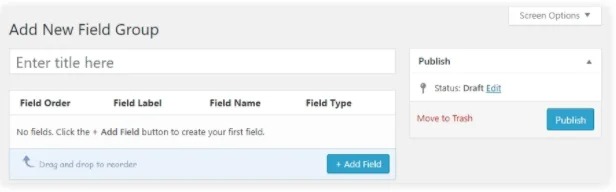
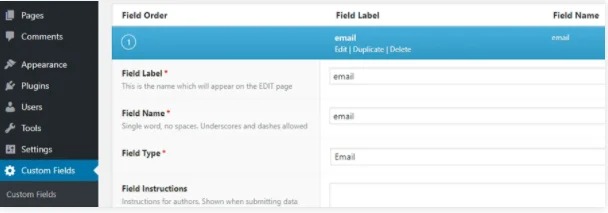
Для начала перейдите в верхнюю часть экрана и нажмите кнопку «Добавить поле». Затем для нового сектора выберите метку, которая также будет служить его именем. На этом этапе нужно решить, какое поле необходимо создать.
Вот два наиболее важных параметра:
Метка поля — это имя поля.
Тип поля — тип данных, которые хотите собрать, определяется типом поля. Можно выбрать один из множества параметров, включая текст, номер, адрес электронной почты, URL-адрес, изображение, средство выбора даты и другое.
Создадим в этом примере acf электронной почты.

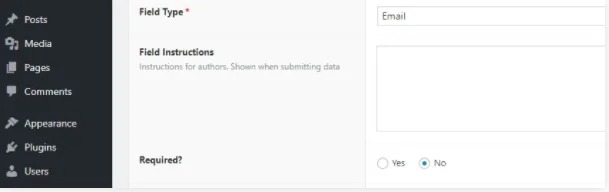
Затем, чтобы другие пользователи сайта знали, что делать с вашей пользовательской областью, можно написать набор инструкций. Этот этап не обязателен, но это хорошая привычка.

Присмотритесь и к другим дополнительным настройками.
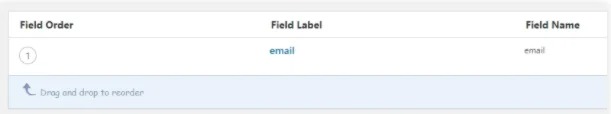
После закрытия редактора новое поле будет видно в списке сообщества.

далее решите, когда и где появится созданная категория acf. Это можно сделать через настройки местоположения.
В этом примере мы настроили acf для отображения в обычных записях.
Используя кнопку «Добавить группу правил», можно добавить более одного места для отображения новых пользовательских полей.
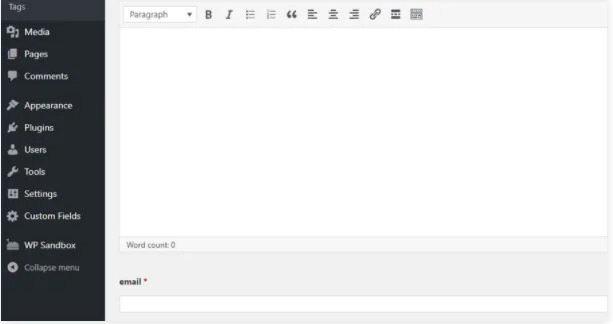
Здесь есть еще один раздел, который позволяет настроить расположение поля на вкладке редактора WordPress. По умолчанию он появится в текстовом редакторе, который покажем ниже на скрине. А пока не забудьте сохранить новое acf, нажав кнопку «Опубликовать».
Теперь область готова к использованию. Поле электронной почты появится внизу экрана, когда откроете редактор WordPress для одной из своих статей.

Имейте в виду, что плагин ACF можно использовать только для создания полей, а не для их просмотра на вашем веб-сайте. По умолчанию это поле будет отображаться только на панели инструментов, а его значение будет сохранено в базе данных WordPress.
Смотрите также:
Как исправить пользовательские поля, не отображаемые в WordPress
Как вручную добавить пользовательское поле
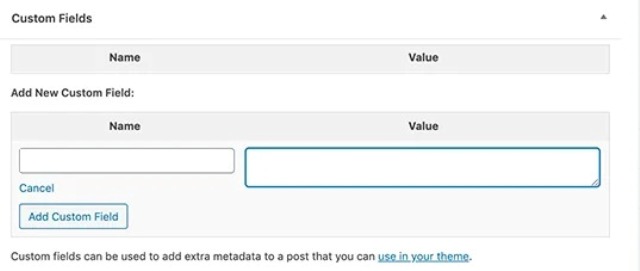
Для начала перейдите в мета-поле пользовательских полей в записи или на странице, где нужно добавить это поле.
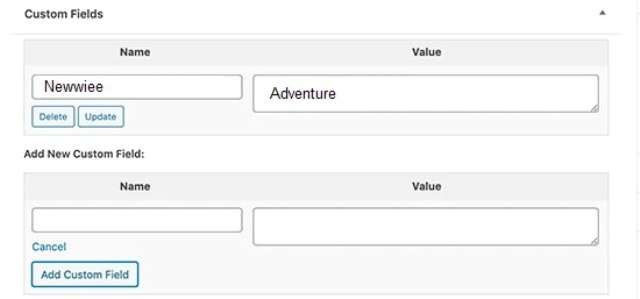
Затем укажите имя для настраиваемого поля, введите его значение. Нажмите кнопку «Добавить настраиваемое поле» и сохраните его.
Можно отредактировать это настраиваемое поле в любое время и сохранить изменения, нажав кнопку обновления. Также можно удалить его, если это необходимо. Теперь сохраните свою запись, чтобы запомнить настройки пользовательских полей.
Как отобразить настраиваемое поле WordPress
Добавление настраиваемых полей на сайт позволяет просматривать более подробную информацию о контенте и поможет занять более высокое место в Google и других поисковых системах. Однако нетехническим пользователям может быть трудно понять, как отображать настраиваемые поля.
Существует также множество плагинов, которые позволяют добавлять acf, такие как поля ввода, флажки и элементы выбора, среди прочего. Одним из популярных плагинов для отображения настраиваемого поля WordPress является Toolset, или можно использовать код для отображения настраиваемого поля в WordPress.
Показать настраиваемые поля с помощью кода
В WordPress метод отображения настраиваемых полей по умолчанию следующий:
- Активируйте файлы темы single.php или page.php (через FTP или локально). Можете создать дочернюю тему, если используете стороннюю тему.
- Найдите функцию контента, чтобы перечислить данные настраиваемого поля после фактической информации о публикации или странице.
- Получите значения настраиваемых полей, используя мета-функцию get post, а затем перечислите их, используя PHP-эхо.
Согласитесь, что для новичка такой метод сложноват.
Плагин Toolset
Toolset упрощает отображение acf в интерфейсе.
- Нажмите «Добавить настраиваемые поля» в строке формы публикации, в которую хотите добавить поля, на вкладке «Инструментальная панель».
- Выберите тип поля, которое хотите создать.
- Введите название области в появившемся диалоговом окне.
- Для вашего acf могут быть установлены и другие параметры. Для различных типов полей доступны различные параметры.
Можете добавить дополнительные настраиваемые поля, нажав кнопку «Добавить новое поле». Когда закончите добавлять все необходимые поля, нажмите Сохранить группу полей.
Каждое настраиваемое поле по умолчанию может иметь только одно значение. Однако иногда может потребоваться несколько значений для одного поля.
Делаем отдельные поля повторяемыми
Например, используя повторяющуюся область изображения, можно быстро добавлять галереи и карусели.
Чтобы сделать этот выбор доступным, выполните следующие действия:
- Измените значение одного поля, о котором идет речь.
- Найдите вариант для однократного или повторяющегося сектора.
- Разрешите несколько экземпляров этого поля, установив флажок.
Пожалуйста, имейте в виду, что не все acf могут повторяться.
Создание повторяющихся классов полей
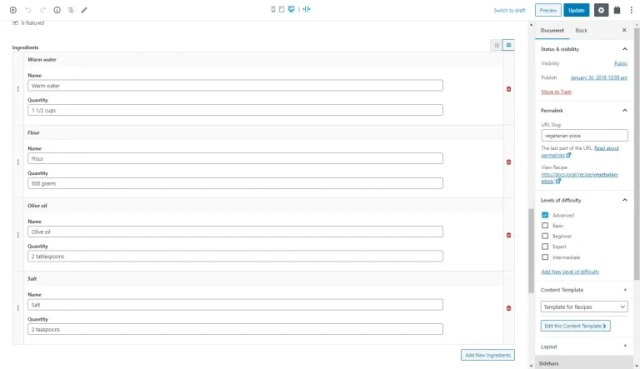
Целую группу полей можно сделать «повторяемой». Например, если создаете кулинарный веб-сайт, то можете использовать повторяющуюся группу полей для хранения «ингредиентов» с «названием» и «количеством».

Чтобы создать группу повторяющихся полей, сделайте следующее:
- Щелкните категорию «Добавить новые настраиваемые поля» на вкладке «Настраиваемые поля набора инструментов».
- Чтобы создать партию после поля, выберите опцию.
- Сохраните категорию ключевого поля с именем.
- Ваша группа ключей должна быть назначена одной форме записи, чтобы вставить повторяющуюся группу полей. Выберите одну форму записи, нажав кнопку «Изменить» в разделе «Куда включить эту группу полей».
- Нажмите кнопку «Добавить новое повторяющееся сообщество», дайте ему имя и начните добавлять в него поля.
- Вам нужно будет создать представление, чтобы показать повторяющиеся классы полей.
По мере того, как вы приобретете опыт работы с WordPress, сможете изучить и использовать более продвинутые функции. acf — отличный пример скрытой функции, которая предоставляет больше контроля над вашим контентом.
Пользовательские поля в WordPress позволяют добавлять различные типы метаданных к записям и страницам. Например, можно добавить настраиваемое поле, показывающее рейтинг каждого поста, флажки или даже карты. С настраиваемыми полями мало что нельзя сделать, и настроить их очень просто.
Однако большинство людей не работают напрямую со встроенными функциями настраиваемых полей, а в большинстве случаев используют плагин acf.
Просто установите плагины ACF или Toolset и начните настраивать способ ввода данных вами и вашей командой. При планировании следующего проекта учитывайте универсальность, которую обеспечивают acf. Они могут обрабатывать широкий спектр контента, позволяя быстро вносить изменения в масштабе всего сайта.
Возможность настраивать и совершенствовать метаданные постов и страниц поднимет вебсайт на новую высоту, будь то обзорный сайт, рынок электронной коммерции или просто дружественный блог.
Источник: wplift.com





















Комментарии к записи: 1
День добрый! Подскажите плагин как создать фильтр/ поиск по двум произвольным полям?