Ничего так не затягивает, как лента новостей на Facebook. Даже сейчас, сидя в попытках написать пост, эта штука не дает мне покоя! Это (частично) потому, что Facebook использует бесконечную Ajax прокрутку для своей новостной ленты. Вместо того, чтобы нажать на Читать дальше или кнопку Далее, страница просто продолжает загружаться.
И знаете, вы можете получить тот же эффект для своего блога на WordPress, добавив бесконечную прокрутку.

Смотрите также:
- Как настроить бесконечную прокрутку WordPress сайта
- Как зафиксировать меню с «липкой» навигацией при прокрутке на WordPress
- Lazy Load — как настроить отложенную загрузку картинок и ускорить ваш сайт WordPress
- Отложенная загрузка картинок и видео для ускорения загрузки WordPress
- AJAX загрузка файлов на сервер с помощью jQuery
В этом посте мы расскажем о плюсах и минусах бесконечной прокрутки, а затем покажем, как настроить её на WordPress, используя плагин под названием Ajax Load More.
Преимущества бесконечной прокрутки на WordPress
Большинство крупных брендов экспериментируют с бесконечной прокруткой ленты, и это дает возможность быть в курсе всех их данных. Вот некоторые выгоды от использования бесконечной прокрутки:
- Больше просмотров страниц — NBC News обнаружили, что с помощью бесконечной прокрутки ленты ПК-пользователи посмотрели на 20% больше страниц за одно посещение. Точно так же установил сайт газеты Time, что 21% пользователей посмотрел вторую часть содержания с помощью бесконечной прокрутки.
- Показатель «ненужных просмотров» — газета Time также снизила показатель отказов на 15%, когда они применили бесконечную прокрутку.
- Преимущества для пользователей. Не все могут с этим согласиться. Но, некоторые эксперты заявили, что бесконечная прокрутка повышает UX, предлагая пользователям больше соприкосновения с материалами, требуя при этом меньше нажатий.
Мы не можем сказать с полной уверенностью, что вы получите те же результаты, что и крупные бренды, но если у вас в блоге много равноценных за своим содержанием постов, бесконечная прокрутка, безусловно, хороший вариант.
Большинство социальных сетей полагаются на бесконечную прокрутку. По этой причине твиты и посты на них — все имеют одинаковую важность.
Кроме того, некоторые крупные новостные организации с энтузиазмом ухватились за идею бесконечной прокрутки своей новостной ленты.
Недостатки бесконечной прокрутки на WordPress
Есть, безусловно, и некоторые потенциальные недостатки:
- Отсутствие футера — при переходе к бесконечной прокрутке вы не можете прокрутить страницу вниз к футеру. Конечно, ничего страшного здесь нет, но надо принять это во внимание, если вы используете футер вашего сайта для получения важной информации. Например, если вы используете сноски для вставки информации, вам нужно будет найти новый способ для ее отображения.
- Дерганная полоса прокрутки – то, что больше всего не любят пользователи. Поскольку сайт постоянно загружается, полоса прокрутки в браузере будет двигаться взад и вперед. У некоторых может возникнуть чувство обмана и это приведет к негативному впечатлению.
- Нет ощущения "завершения". Исследователи компании Nielsen обнаружили, что пользователям на самом деле нравится чувство "завершения", когда они достигают конца страницы. Бесконечная прокрутка делает это ощущение невозможным.
Кроме того, в разделе "Преимущества" мы сказали, что бесконечная прокрутка пригодна тогда, когда у вас есть много равноценных сообщений в блоге. Что ж, обратное тоже верно.
Если ваши посты в блоге имеют различный смысл (например, путеводители на 2000 слов или просто короткое сообщения на 300 слов), то бесконечная прокрутка, вероятно, не является хорошей идеей для вашего сайта.
Как добавить бесконечную прокрутку на WordPress
Чтобы добавить бесконечную прокрутку на WordPress, вы можете использовать бесплатный плагин Ajax Load More. Плагин имеет множество дополнений, которые могут повысить его функциональность, но для того, чтобы добавить простую бесконечную прокрутку на ваш сайт, достаточно и обычной версии.

Плагин работает путем создания шорткода, который вы добавляете на страницу. Потом эта страница будет отображать сообщения в блоге в бесконечной прокрутке. Есть некоторые другие небольшие шаги, которые нужно будет также выполнить по ходу дела. Вот как получить все настройки.
Настройки плагина
Установите и активируйте Ajax Load More, как и любой другой плагин.
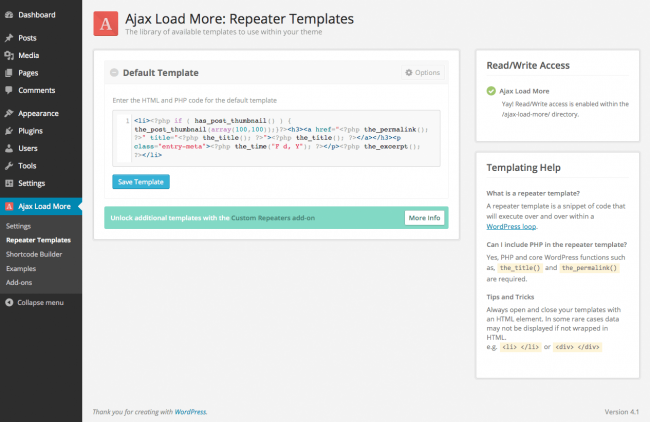
После того, как он активируется, вы увидите новый раздел меню на боковой панели. Перейдите к Ajax Load More → Repeater Template для создания своего шаблона.
Ваш шаблон показывает, как должны выглядеть сообщения, когда они будут в бесконечной прокрутке. Для его редактирования необходимы некоторые знание PHP. Но для большинства пользователей достаточно и стандартного шаблона:

Важно отметить то, что стандартный шаблон будет показывать только фрагменты постов, а не полные сообщения. Если вы хотите отобразить полные сообщения, вам нужно заменить the_excerpt() на the_content()
Если вы разбираетесь в PHP, вы можете затем изменить этот шаблон. В другом случае, вполне нормально оставить стандартный шаблон.
Создайте шорткод для отображения постов в бесконечной прокрутке
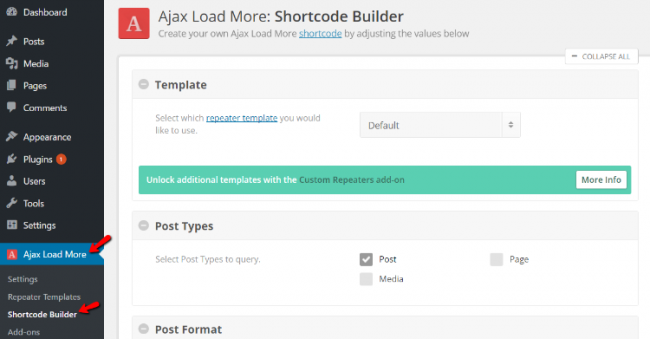
Далее, вам нужно создать шорткод, который вы будете использовать для отображения бесконечной прокрутки. Перейдите к Ajax Load More → Shortcode Builder:

Здесь вы можете много чего настроить. В основном это настройка контента, что будет в бесконечной прокрутке, и его функционирование. Я не могу пересчитать все, но вот некоторые поля, которые вы определенно захотите заполнить:
- Типы постов — стандартный шаблон будет содержать только Записи. Но вы также можете включать Страницы или другие типы кастомных постов.
- Категории — вы можете включать и исключать только определенные категории.
- Автор — интересная особенность: вы можете добавить бесконечную прокрутку для конкретного автора.
- Количество постов на странице — установите, сколько сообщений Ajax Load More должно загружаться каждый раз при обновлении.
- Пауза — это, безусловно, важная особенность. Для правильной бесконечной прокрутки сделайте значение False. Если пометить его как True, пользователи должны будут щелкнуть кнопку "Load More", чтобы получить больше сообщений.
- Прокрутка — вы включаете эту функцию, и сообщения автоматически загружаются, когда читатели прокручивают их вниз.
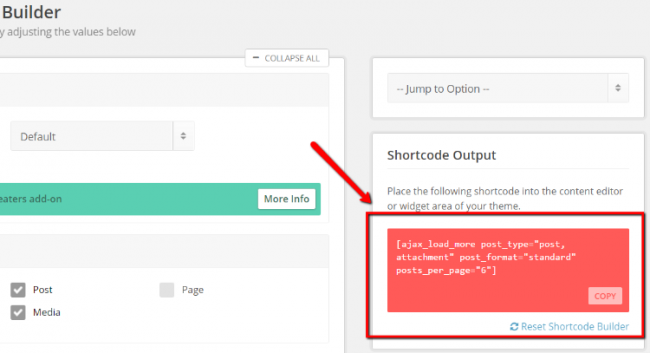
Осмотрите все настройки. Как минимум, убедитесь, что вы настроили все вышесказанное. После того, как вы все установите, скопируйте шорткод с правой стороны страницы:

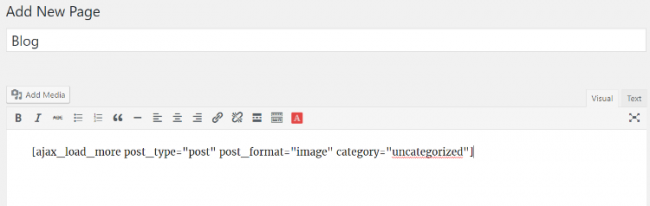
Все, что вам нужно сделать, это добавить шорткод на страницу, где вы хотите, чтобы появилась бесконечная прокрутка. Например, вы можете добавить код на страницу с названием Blog, чтобы сделать ее основной страницей вашего блога с бесконечной прокруткой:

При публикации этой страницы, вы должны увидеть бесконечную прокрутку на WordPress!
Итоги
Бесконечная прокрутка не подходит для каждого сайта на WordPress. Но если ваш сайт публикует примерно одинаковый контент, вы можете улучшить свой показатель отказов и количество посещений страниц, добавив бесконечную прокрутку. По крайней мере, стоит попробовать!
Ajax Load More — самый простой способ добавить бесконечную прокрутку в WordPress. Вам не нужно никаких дополнительных настроек, если вы просто используете плагин для стандартной бесконечной прокрутки. Нет ничего сложного и в установке: 15 минут — и ваш сайт на WordPress заработает с бесконечной прокруткой.





















Комментарии к записи: 7
надо будет поэкспериментировать) Интересно как воспримут читатели. Скажите пожалуйста, а известно ли вам о каком-то плагине, с помощью которого посетители могут оценить сайт по нескольким критериям, например:
частота подачи новостей 8 из 10
качество новостей — 10 из 10 и т.д.
т.е некий опросник в котором посетители могут ставить звезды за тот или иной пункт
Спасибо
Здравствуйте.
Мобильное отображение ужас, слева картинка, а справа тонкий текст (((
Подскажите плиз что нужно поправить в «коде шаблона» что бы стало так:
-Заголовок-
-Картинка-
-Начало текста-
(см.скрин)
Вот так примерно хочу что бы было:
Вот так стало после применения плагина:
Отключите все плагины и посмотрите как будет отображаться. Возможно конфликтуют плагины.
Второй вариант: попробуйте с другим шаблоном.
Здравствуйте. Подскажите, ибо так и не понял, куда вставить полученный код??? Хочу чтобы посты бесконечно прокручивались на главной странице. Это куда нужно вставить шорткод?
Зайдите в Настройки -> Чтение -> Выбирите статическую страницу, которая станет главной странице. В редакторе вставьте шорткод в конце.
А как сделать просто кнопку. Почему то не работает, работает только прокрутка. Кнопку включить не получается
У меня возникла ошибка
«Unable to locate configuration file. Directory access may not be granted.»