Если ваш WordPress сайт находится в стадии разработки, и уже выбран домен, на котором он будет размещаться, то правильным решением будет использовать страницу-заглушку, более известную как Coming Soon, и сделать тизеры нового проекта в социальных сетях типа Facebook и Twitter.

Такую страницу можно легко и быстро сделать с помощью WordPress плагина Coming Soon CC. Он доступен в директории в бесплатной версии, но только с одним шаблоном, или же в премиум варианте за $29 с более широким выбором тем.
Смотрите также:
- Как создать страницу 'Coming Soon' накануне запуска WordPress сайта
- 35 бесплатных и платных тем WordPress для одностраничных сайтов-визиток
- Руководство для новичков по настройке статических стартовых страниц в WordPress
Плагин Coming Soon CC

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
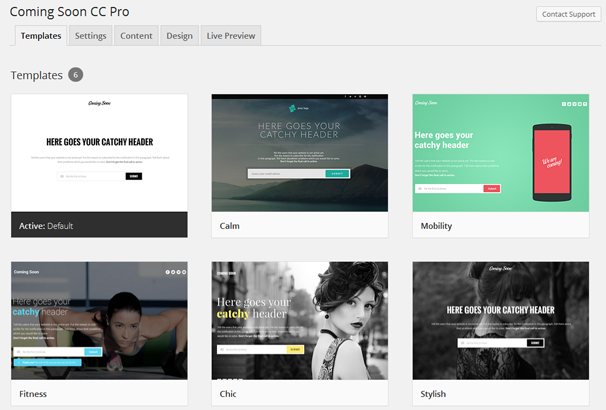
После установки и активации плагина в настройках вы увидите 6 шаблонов. Но если вы используете бесплатную версию, то вам будет доступен только один стандартный шаблон.

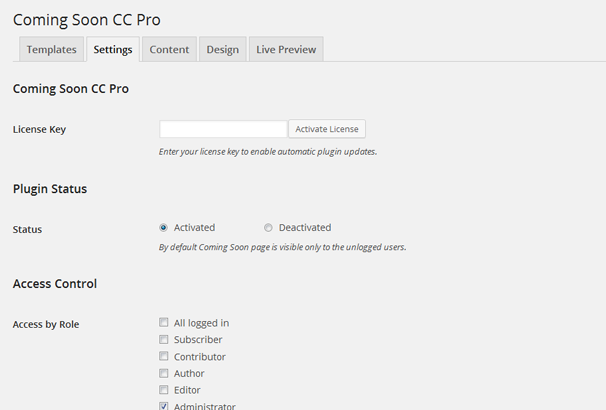
Выбрав шаблон, нажмите «Активировать», чтобы использовать его, а затем откройте вкладку «Настройки». Введите код лицензии, установите статус, чтоб активировать или деактивировать шаблон, ограничьте доступ к нему для определенных пользовательских ролей (если необходимо):

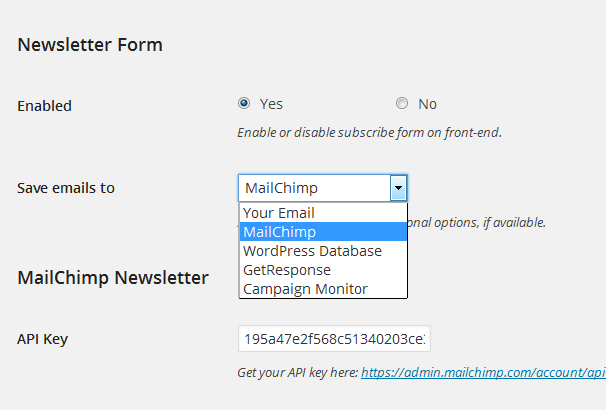
На странице настроек можно разместить код отслеживания Google Analytics и выбрать способ сбора email адресов для дальнейшей рассылки. На сегодняшний день это можно делать с помощью плагинов MailChimp, Get Response, Campaign Monitor и использовать базу данных WordPress:

Настройка страницы заглушки
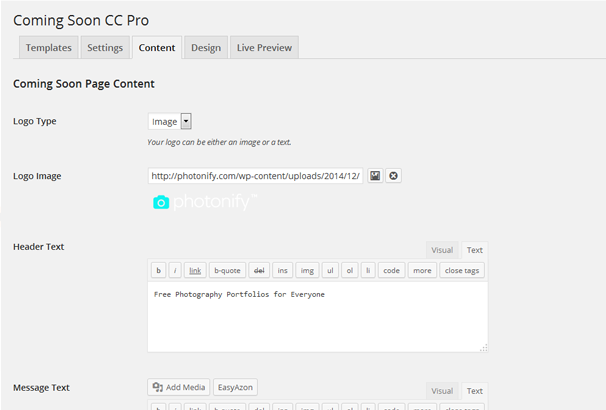
Чтобы настроить Coming Soon страницу, перейдите во вкладку «Контент». Для нее можно добавить логотип, заголовок, текст в главную часть, а также футер, загрузить фавиконку и выбрать текст для отправки письма, кнопки отправки и благодарственного письма:

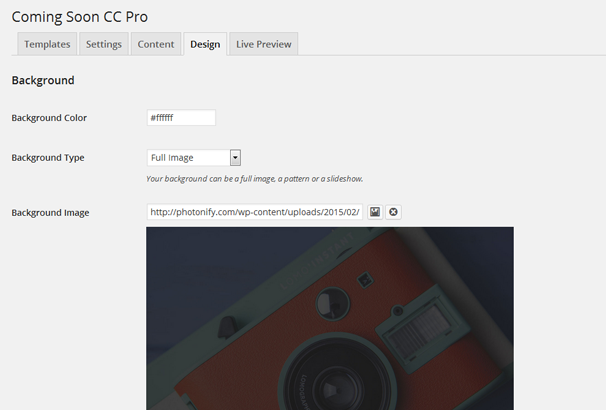
Добавить последние, так сказать, штрихи на страницу можно во вкладке «Дизайн». А именно – выбрать фоновый цвет или добавить фоновое изображение. Если вы не знаете, где его взять, то поищите абсолютно бесплатно на ISO republic.

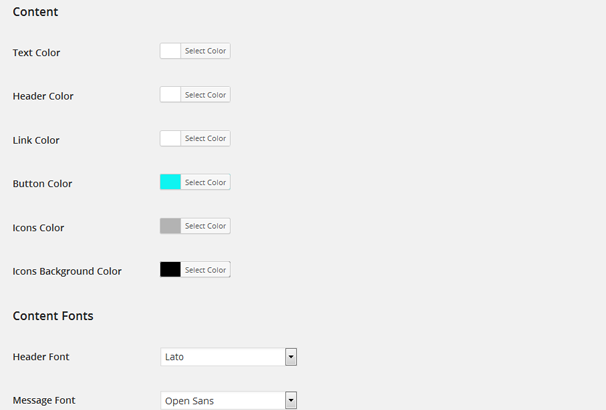
Ну и наконец, вы можете использовать страницу дизайна для изменения цветов всех шрифтов и выбрать любой из доступных шрифтов Google:

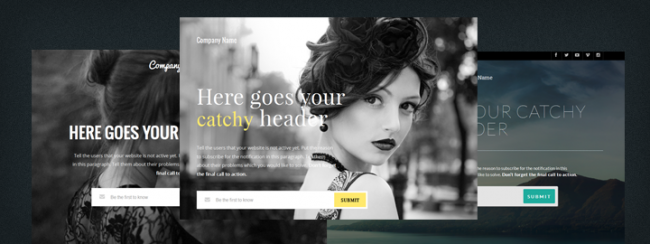
Варианты шаблонов
Ниже приведены примеры шаблонов, которыми вы можете оформить страницу-заглушку своего сайта.
Это стандартная тема, включенная в бесплатную версию плагина:

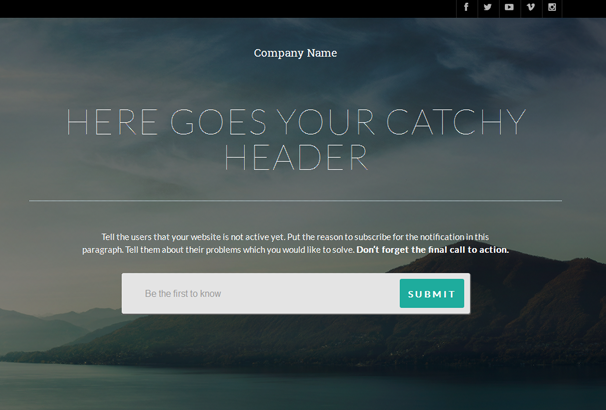
Шаблон «Calm» в спокойных тонах:

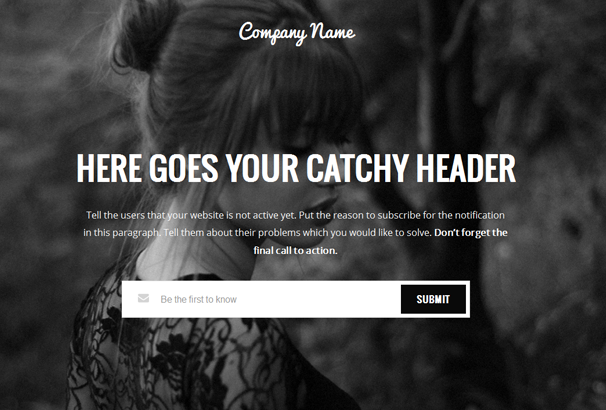
Шаблон «Stylish»:

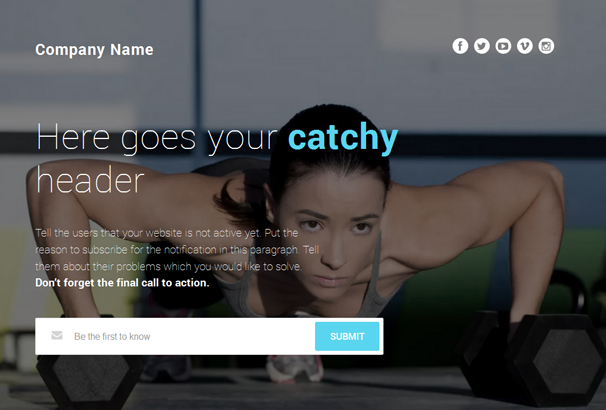
«Fitness» шаблон для сайтов спортивной тематики и для персональных тренеров:

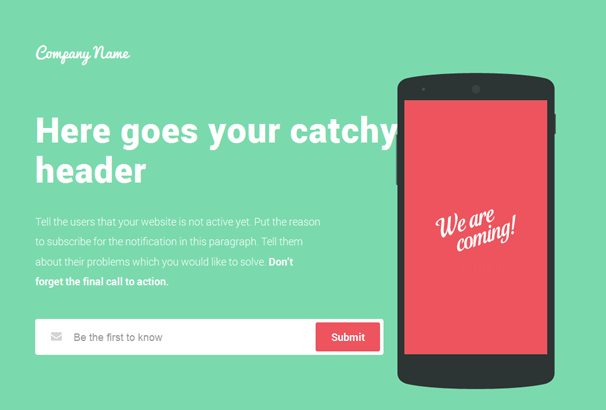
«Mobility» — для сайтов мобильных приложений:

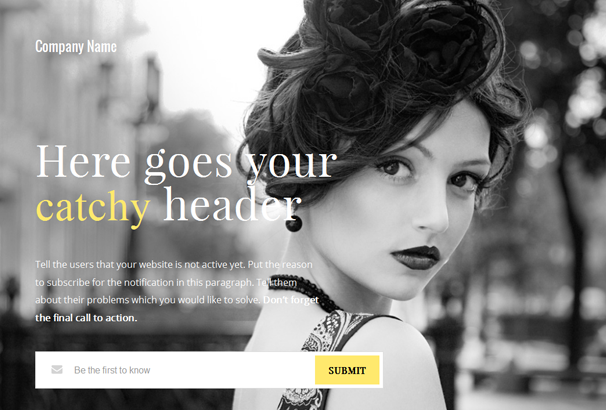
И в заключение, "Chic" – шаблон сайтов, посвященных моде и дизайнерам:

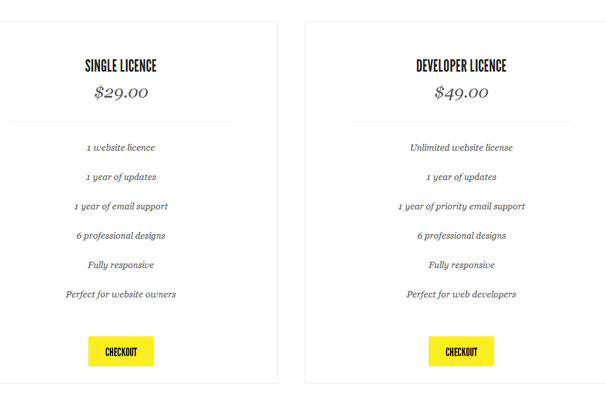
Стоимость
Бесплатная пробная версия плагина с ограниченными возможностями (всего один шаблон) доступна в библиотеке плагинов. Но если вы захотите расширить параметры, вам нужно будет приобрести премиум версию за $29 для одного сайта, или за $49 – для неограниченного количества.

Заключение
Этот плагин можно рекомендовать по одной простой, но веской причине – в нем нет большого количества параметров, которые нужно долго настраивать. И при этом вы очень быстро создадите привлекательную coming-soon страницу для своего продукта, так что у вас еще останется время на завершение всего сайта.





















Комментарии к записи: 7
Хорошая статья. Плагин установил, настроил. как сделать так чтобы он появился на заглавной странице ?
Настройки — Чтение — На главной странице отображать — Статическая страница
Интересное решение. И хотя я сторонник пары строк кода,вместо плагинов, но для облегчения задания, можно. Отличное подробное описание по установке и настройке!
А могу я при использовании этого плагина видеть сайт, который делаю? Соответственно, его не видят другие пользователи, а видят только заглушку.
Конечно, в этом и заключается суть этого плагина!
Спасибо большое за обзор. Как всегда ваш сайт помог мне!)
Подскажите, как поставить заглушку только для мобильных пользователей?