Если вы хотите настроить тему на WordPress, а в этой теме нет встроенного редактора настроек стилей оформления, тогда вам нужно понимание о CSS, чтобы знать, как устроен внешний вид темы. Таблица стилей содержит CSS-правила, которые управляют отображением информации на сайте, цветовой палитрой, выбором шрифтов, прочее.
Этот момент может быть не очень понятен для новичков – что за что отвечает. Поэтому новый плагин под названием CSS Hero создан специально для того, чтоб можно было редактировать тему после установки любого плагина на сайт и применять новые стили оформления без углубления в код.
Смотрите также:
Плагин CSS Hero содержит следующие функции:
- Режим редактирования (для мобильных телефонов, планшетов)
- Выбор цвета
- Настройка шрифтов
- Таблицы стилей для градиентов, теней блоков и текста
- Включение и выключение блокировки экрана
- История правок и изменений

Многообещающе, не так ли? А теперь давайте попробуем разобраться, как плагин работает на самом деле, и как просто с его помощью редактировать тему в реальном времени.
Установка плагина
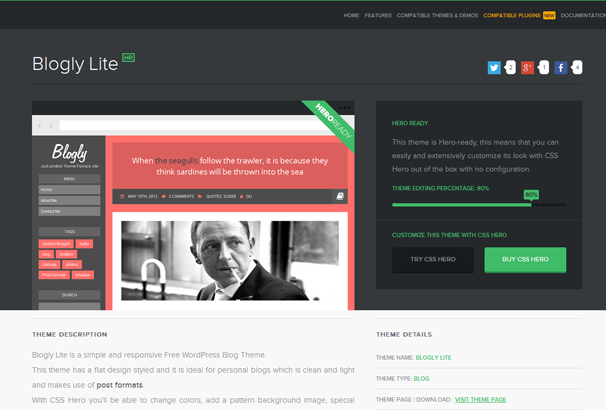
После загрузки и активации плагина вы увидите сообщение с предложением получить лицензионный ключ доступа к сайту CSS Hero.

После нажатия кнопки «Получить ключ доступа сейчас» вас автоматически перенаправит на сайт, где вы сможете активировать лицензию для сайта, на который был установлен плагин.

Настройка вашей темы
После установки плагина и активации лицензионного ключа переходим к живому редактированию вашей темы. Для этого зайдите на главную страницу вашего сайта, и вы увидите голубую кнопку в правом верхнем углу (она доступна только админам сайта) для загрузки редактора.

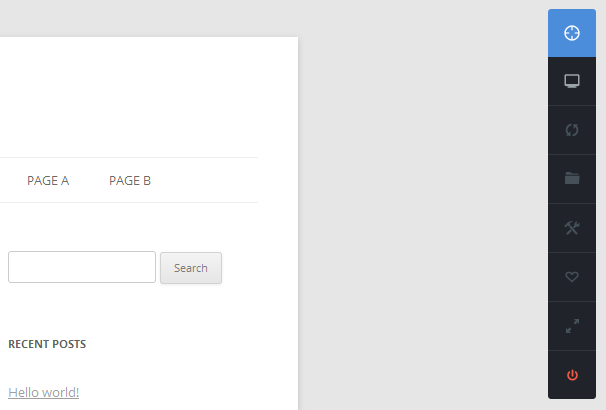
Если вы нажмете на эту голубую кнопку, откроется меню со ссылками:
- Главного редактора (нажмите ее, чтоб начать редактирование)
- Выбора устройства (ПК, планшет, мобильный телефон)
- Истории
- Пресетов (сохранения и загрузки)
- Инструментов
- Кнопок, с помощью которых можно делиться информацией в социальных сетях
- Установки полноэкранного режима
- Закрытия редактирования

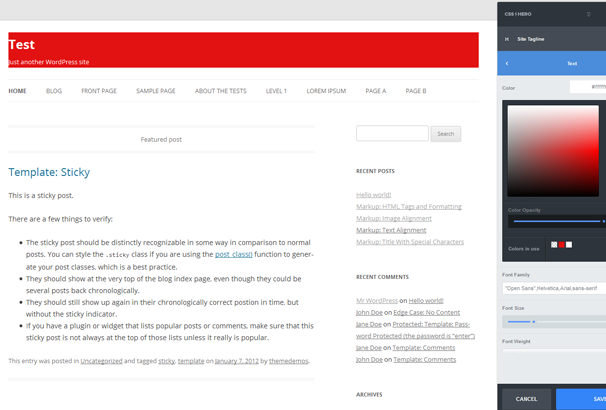
Для того, чтоб начать редактирование темы, нажмите на кнопку «Редактор» и наведите курсором мышки на любую область страницы, выделите и кликните. Справа на странице появятся опции.

Затем можете приступать к редактированию вашей темы: изменению фоновых цветов, размера шрифта, цвета, прочее. Все, что находится в таблице стилей, подлежит редактированию, и вы можете сохранить или оставить изменения, если вы уйдете со страницы.

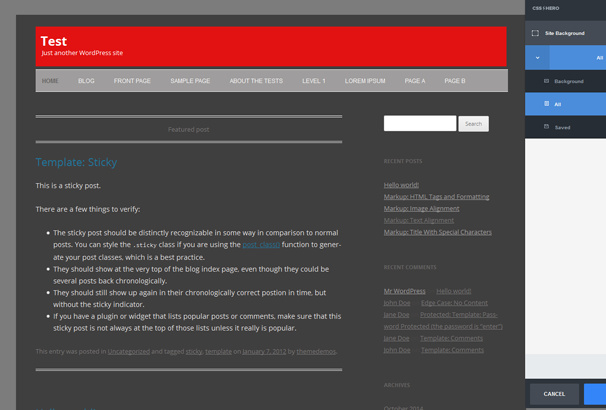
Ниже приведен пример того, как всего за несколько минут была отредактирована тема Twenty Twelve с помощью CSS Hero. Вручную редактирование заняло бы намного больше времени, потому как пришлось бы искать название каждого элемента в таблице стилей и вручную менять его значение.

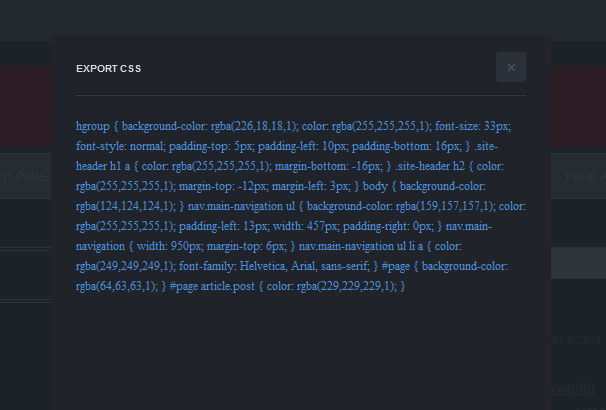
Если вы закончили редактирование стилей, нажмите на «Сохранить изменения». Если вы хотите сохранить созданные стили CSS, зайдите в «Инструменты» → «Показать созданные CSS» и на экране появятся стили CSS, в которые вы хотите внести изменения. Можете скопировать и вставить их в дочернюю тему для вашего сайта, и в дальнейшем вам не нужно будет активировать плагин.

Поддерживаемые темы и плагины
Вот список поддерживаемых тем и список поддерживаемых плагинов WordPress, которые 100% работают вместе с плагином CSS Hero без сучка и задоринки. Чтобы отредактировать тему, которой нет в этом списке, придется выполнить чуть больше шагов, для этого есть специальная документация на сайте.

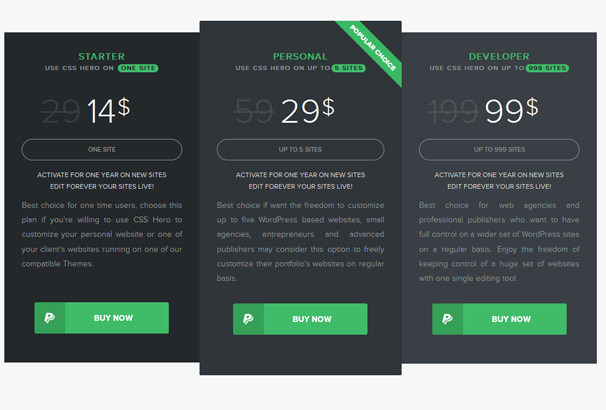
Ценовая политика
Стоимость плагина достаточно приемлемая. Для одного сайта вы можете приобрести его всего за $14 в год, для 5-ти сайтов – за $29, а для 999 (как для разработчиков) – за $99. Причем плагин можно активировать на один год, а сам редактор использовать всегда.






















Комментарии к записи: 7
Удивительная вещь! Вот только нужно больше поддерживаемых тем и плагинов.
а где можно взять беслпатную версию?
Есть и аналог — yellow-pencil http://waspthemes.com/yellow-pencil/ В отличие от CSSHero можно бесплатно установить на свою тему пробную версию и попробовать все функции. Также нет привязки к оплате за подписку — покупаешь только один раз для одного проекта. В общем, мне он понравился больше.
Здравствуйте!
Редактирую файл style.css , а сайт не реагирует. Редактирую через админку в WordPress: Внешний вид – Редактор. Может кто знает почему?
P.S.
Сайт не не хостинге, а на OpenServer на локальном компьютере, тема Twenty Fourteen, WordPress.
Возможно, браузер закэшировал старую версию. Попробуйте обновить страницу через Ctrl+F5 или открыть страницу в режиме Инкогнито.
Да, после Ctrl+F5 получилось.
Зравствуйте.
Блог на WordPress на Openserver на локальном компьютере. Тема Twentyfourteen.
При сужении окна текст левого сайдбара (белый шрифт на черном поле) начинает налазить на белое поле основного текста и сливаться с ним (когда меняешь цвет шрифта сайдбара текст становится виден и на белом фоне тоже). При этом область сайдбара с черным фоном остается, текст съезжает с нее вправо, постепенно оставляя пустой. При дальнейшем сужении окна черная область сайбара слева исчезает и он весь, с текстом, уходит в вниз, где нормально виден (там тоже черный фон). Но это все происходит только на страницах блога (в WordPress два вида страниц: собственно страницы и записи, где на первом месте самые свежие), а на страницах с записями такого не происходит – все нормально. Смотрел HTML код (в браузере, когда нажимаешь пункт исследовать элемент) сайдбар на обоих видах страниц идет под одним divом (с одним и тем же идентификатором id) divы основного содержания хоть и называются по- разному, но имеют одни и те же CSS свойства (там их видно). Непонятно почему сайдбар ведет себя по-разному на разных видах страниц.
На обоих видах страниц сайдбар имеет отрицательное левое поле margin -100%. Когда это свойство убираешь сайдбар остается слева, но текст в нем уходит вниз, до уровня где заканчивается текст основного содержания. Но перестает налазить на него, как было раньше.
Может, кто знает, в чем дело и как это исправить?