Наверное, вы не один раз попадали на сайты, на которых вместо белого фона расположено большое рекламное изображение на всю ширину экрана. Этот рекламный блок как-бы обрамляет основную область страницы большой буквой П, когда сверху, слева и справа находится рекламная картинка, а в центре — контент сайта. Такая страница называется забрендированной в контексте рекламного маркетинга, и у такого подхода есть свои плюсы.
Хорошая новость для пользователей WordPress — вы можете сделать со своим сайтом то же самое, причем очень легко и быстро с помощью бесплатного плагина de:branding.
В этом посте мы покажем, как забрендировать ваш сайт на WordPress рекламным шаблоном с помощью бесплатного плагина de:branding.
Смотрите также:
- Советы по размещению рекламы в блоге на WordPressdeco
- De:comments — пожалуй, лучший плагин для комментариев WordPress
- Mistape — бесплатный плагин WordPress для исправления ошибок в тексте через Ctrl+Enter
- deAdblocker — как попросить посетителей отключить AdBlock для вашего WordPress сайта
- Как добавить подпись или рекламу в конце записи WordPress
de:branding

Скачайте и установите бесплатный плагин de:branding из каталога плагинов WordPress.
Сразу после активации плагина вам будет предложено перейти к странице настроек, но вы можете сделать это и позже, перейдя в меню Внешний вид → de:branding.
Настройка плагина
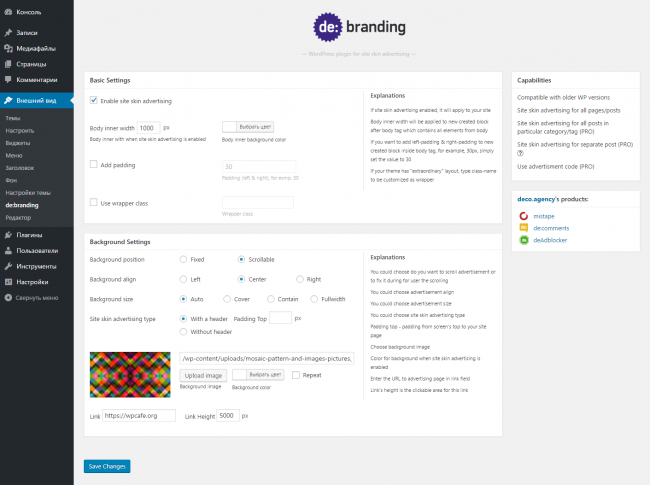
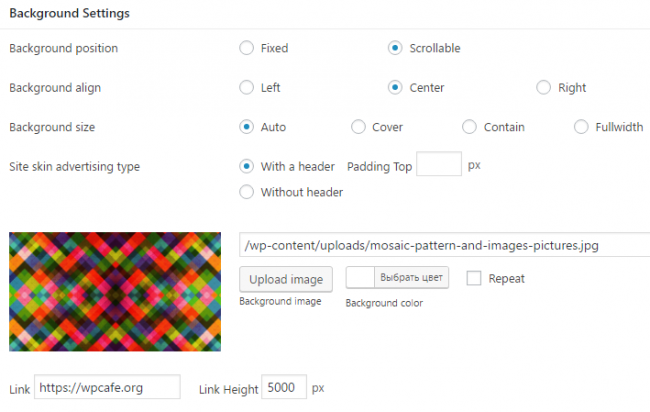
Страница настроек выглядит так:

Все настройки разбиты на 2 группы: Basic Settings (Общие настройки) и Background Settings (Настройки фона).
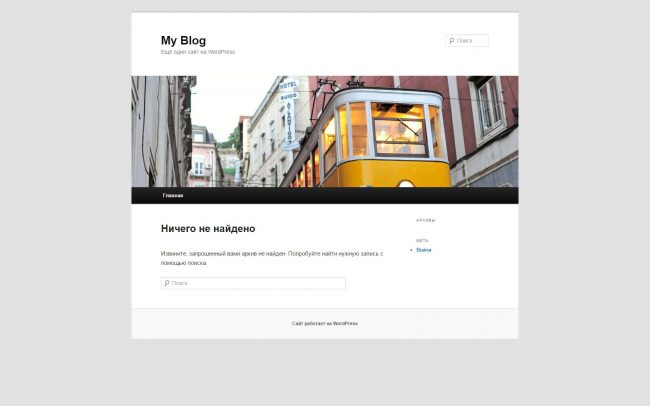
Давайте для примера попробуем забрендировать наш тестовый блог, который изначально выглядит так:

Как видите, основная область сайта сосредоточена в центре страницы, а вокруг много пустого серого фона. В нашем примере мы задействуем этот пустой фон и заменим его на рекламный шаблон. По понятным причинам, мы не будет использовать реальную рекламу, а просто заполним фон тестовой картинкой.
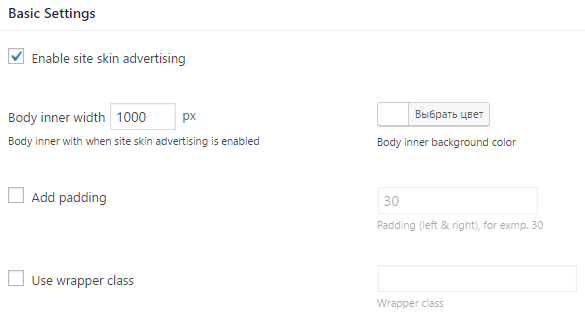
Общие настройки
Поставьте галочку напротив Enable site skin advertising. Этим вы включаете плагин в работу, без этой галочки все остальные настройки не имеют смысла.

Ниже задайте ширину вашей основной области сайта и его цвет. То есть, если ширина вашего сайта по умолчанию 1200 px, то этой настройкой вы можете сузить ее до 1000 px, чтобы поместился ваш рекламный шаблон.
Также вы можете задать дополнительный отступ (Add padding) и использовать свой класс стилей (Use wrapper class).
Настройки фона
- Background position — выберите, будет ли прокручиваться ваша реклама вместе с самим сайтом, или будет неподвижна.
- Background align — расположение фона, по умолчанию выбрано по центру.
- Background size — размер фонового изображения, по умолчанию выбрано Auto.
- Site skin advertising type — здесь вы можете задать дополнительный отступ для шапки над рекламным фоном или выключить шапку.

Теперь давайте загрузим нашу картинку для тестового рекламного фона. Нажмите Upload image и загрузите любую картинку через обычный загрузчик файлов WordPress. Мы выбрали картинку с мозаикой шириной 1920 px. Также вы можете выбрать цвет заливки фона и поставить галочку Repeat, чтобы картинка повторялась.
В самом низу настроек вы можете задать ссылку для вашего рекламного фона и высоту кликабельной области в пикселях.
Сохраните ваши настройки и нажмите на кнопку Save changes.
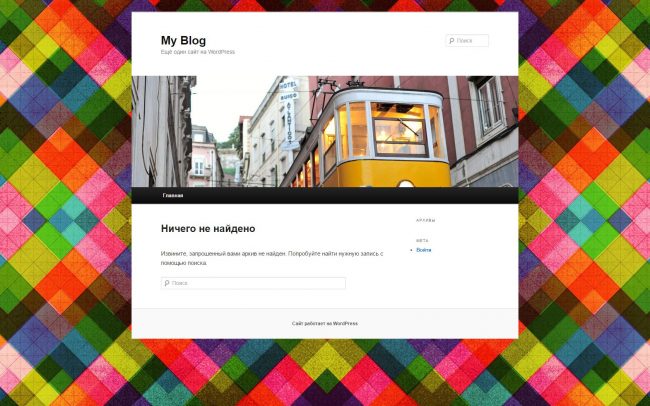
Теперь наш тестовый блог будет выглядеть так:

Как видите, пустой серый фон заменился на изображение, которое вы указали. И как только курсор мышки попадет на область этого фона, вы сможете перейти по указанной ссылке в настройках.
Итоги
Как видите, с помощью бесплатного плагина de:branding можно очень быстро и просто забрендировать вашу страницу рекламным фоновым изображением. Для этого не нужно разбираться с кодом и прописывать дополнительные стили в CSS. Все делается несколькими кликами мышки в настройках плагина.





















Комментарии к записи: 14
Привет. Отличный плагин, но есть в нём одна проблем. В мобильной версии вся этак картинка появляется над сайтом. Как это решить?
Здравствуйте, а ротация в этом плагине есть?
Установил плагин, всё отлично, только одна проблема — фон получается некликабельным. Вставлял разные ссылки, и без https, и по-разному, всё равно фон некликабельный сколько бы не прописывал пикселей.
работает ли этот плагин с нынешними версиями вордпресса или нет? а то аналогичные плагины приказали долго жить? получилось ли решить вопрос с кликабельностью?
Работает. Проблема с кликабельностью решилась, только уже не помню как — я написал ребятам в техподдержку и они подсказали.
Спасибо за обзор!
С любыми вопросами и пожеланиями просим обращаться в поддержку support@deco.agency или на форум поддержки в рамках репозитория WP: https://wordpress.org/support/plugin/debranding
[decom_attached_image_1486499199714]
Спасибо за плагин, пока меня он устраивает полностью!
Огонь плагин! Спасибо за подсказку!
фон то я изменил сам благодаря статье о дочерних темах на вашем сайте, а вот по поводу кликабельности такого фона — решает ли этот плагин данную проблему?
вопрос почти снят)) вот это вещь! никакого головняка, дочерних тем и т.д. только поэкспериментировать с размерами нужно!
задолбал я уже но еще один вопрос))) по ссылке которую мы вставляем для клика — она плагином как-то автоматически закрывается от индексации или нет? через код элемента посмотрел — вроде как должна располагаться в хидере, но там видно, что плагин прописал какой-то скрипт с нашим фоном, а вот ссылки на сайт нету … где ее искать и нужно ли самостоятельно закрывать
Тоже ни как не кликается по бокам, только над шапкой. Подскажите пожалуйста, как исправить?
Тоже ни как не кликается по бокам, только над шапкой. Подскажите пожалуйста, как исправить?