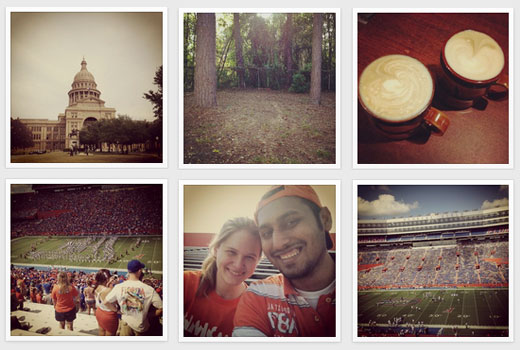
Instagram — клевое приложение для фото, которое позволяет применять к вашим изображениям цифровые фильтры. Все больше бизнесов начали использовать Instagram или Pinterest для того, чтобы делиться своими фотографиями с пользователями. Недавно один из наших пользователей спросил, как добавить фото из Instagram в WordPress.
В ядро WordPress 3.5 была добавлена родная поддержка oEmbed для Instagram. Это значит, что вы можете просто скопировать и вставить адрес страницы фото в Instagram и он автоматически встроит это изображение в вашу запись или страницу. Но что если вы хотите добавить виджет Instagram в свою боковую панель WordPress? В этой статье мы покажем, как отображать фото из Instagram в боковой панели WordPress.

Смотрите также:
- 8 бесплатных WordPress плагинов для фотогалерей Instagram
- Как создать простой WordPress плагин для Instagram
- oEmbed: Как встроить SlideShare и Instagram в WordPress
- 5 бесплатных плагинов Pinterest для WordPress
Плагин Simply Instagram
Для начала вам нужно установить и активировать плагин Simply Instagram.

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
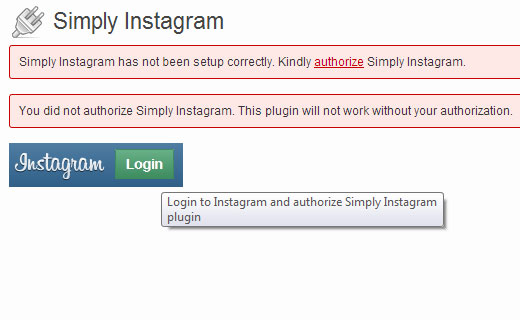
После активации плагин покажет вам уведомление с просьбой авторизовать Simply Instagram для доступа к вашей учетной записи Instagram. Щелкните по ссылке авторизации.

В следующем окне вы увидите логотип Instagram и кнопку логина. Щелкните по кнопке и она переведет вас на сайт Instagram, где вы сможете ввести свое имя пользователя и пароль, чтобы дать Simply Instagram доступ к вашей учетной записи.

После авторизации вы вновь будете перенаправлены на страницу настроек Simply Instagram в вашем WordPress.
Использование Simply Instagram
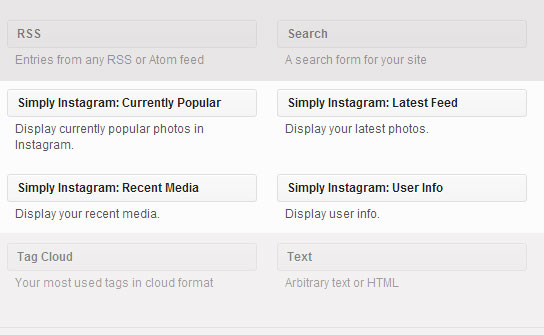
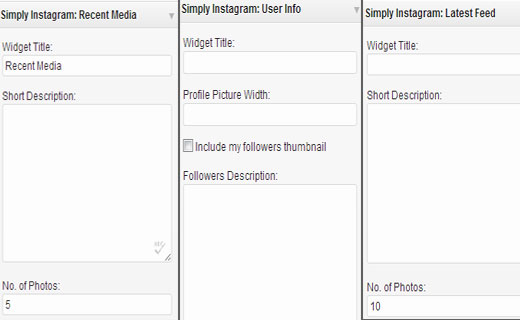
Simply Instagram достаточно прост в использовании. Плагин поставляется с четырьмя встроенными виджетами, которые вы можете перетянуть в ваш сайдбар WordPress или область виджетов.

- виджет Recent Media
- виджет User Info
- виджет Latest Feed
- виджет Currently Popular
У каждого виджета есть свои настройки.

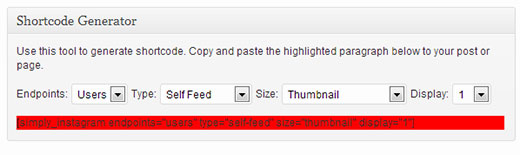
Simply Instagram также поддерживает шорткоды, так что вы можете делиться своими Instagram фото на страницах и записях WordPress в формате, похожем на галерею. Перейдите в Параметры → Simply Instagram, чтобы найти генератор шорткодов.

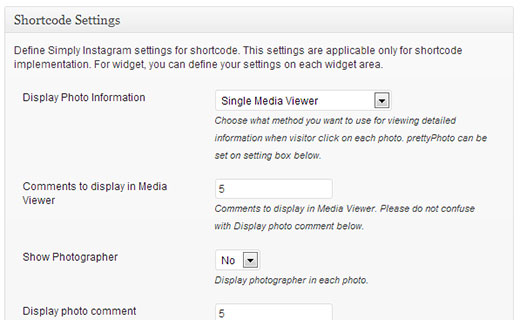
Настройка Simply Instagram
Simply Instagram также дает вам возможность настроить вид фотографий Instagram на вашем сайте. На странице настроек вы можете установить опции конфигурации шорткода. Помните, что эти опции только для фото, которые отображаются с помощью шорткода. У виджетов Instagram есть свои настройки, которые могут быть изменены из панели Виджеты.

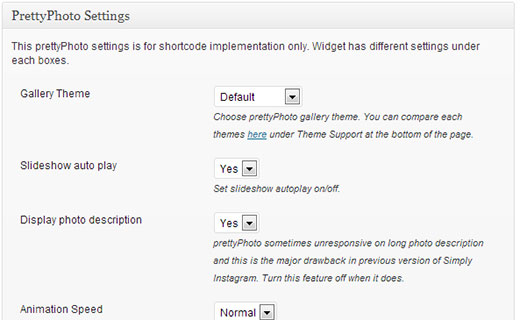
Чтобы отображать ваши фото из Instagram, Simply Instagram укомплектован jQuery лайтбокс-плагином под названием prettyPhoto. Он используется для отображения ваших Instagram фото в полноэкранном просмотре. Вы также можете установить настройки prettyPhoto через страницу настроек плагина.

Мы надеемся, что эта статья помогла вам добавить фотографии Instagram в ваш сайдбар виджет WordPress. Используете ли вы Instagram для вашего бизнеса? Показываете ли вы свои Instagram фото на WordPress сайте? Дайте нам знать в комментариях ниже.





















Комментарии к записи: 10
хочу воспользоваться, подскажите куда лучше вставлять код
Шорткод вы можете вставить в том месте записи или страницы (в редакторе), где хотите отобразить фотографии собственно. Просто с нового абзаца в редакторе берете и вставляете шорткод.
Добрый день!
Так же хотим воспользоваться этим. Подскажите, поддерживается ли возможность обновления фотографий, привязанных к определенной геолокации, а не к пользователю Instagram?
Конкретно в данном плагине такая возможность не реализована.
Подскажите, если не сложно, какие есть средства для организации данной потребности?
Для начала советую изучить предоставленный инструментарий со стороны Instagram: http://instagram.com/developer/, чтобы понять, возможно ли в принципе это реализовать в рамках WordPress-плагина. Ну а потом вам понадобится хороший php-программист.
Не работает prettyPhoto, открывается просто серый экран. Подскажите, как настроить. Или возможно, чтобы кликая на фотографию пользователь попадал в инстаграм, где лежит это фото?
Вообще плагином не очень довольна. Есть ли аналоги для wordpress?
Кроме, как у вас нигде информацию по плагину на русском не нашла. Благодарю!
Посмотрите что-нибудь из этих уроков:
Спасибо за пост! Очень полезно, и легко в использовании!
{«code»: 403, «error_type»: «OAuthForbiddenException», «error_message»: «You are not a sandbox user of this client»
хочу авторизироваться выходит такая ошибка