
Разве вы недостаточно видели классных решений для социальных кнопок на WordPress? Но на днях я наткнулся на отличный бесплатный плагин Juiz Social Post Sharer, который помимо базовых возможностей предлагает готовый шаблон оформления кнопок в стиле так понравившегося многим дизайна Metro UI из последней версии ОС Windows 8. О нем и пойдет речь далее.
Установка

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Сразу после активации вы можете перейти в Консоли в меню Параметры → Social Post Sharer, чтобы настроить плагин.

Настройка
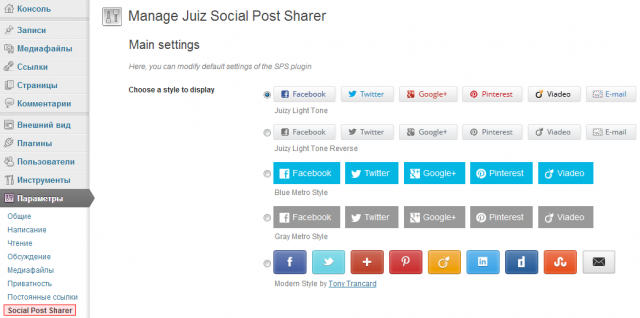
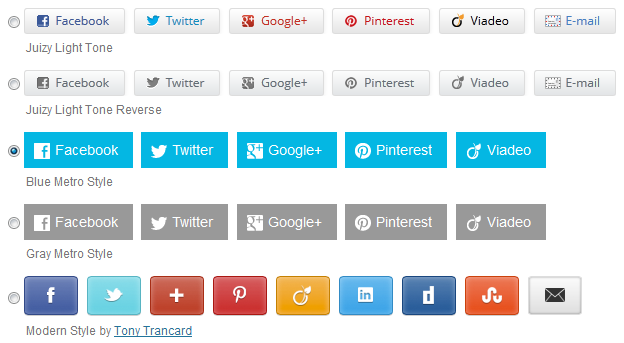
Первым делом в настройках плагина вам предлагается выбрать один из вариантов оформления социальных кнопок для вашего сайта. На мой взгляд, Blue Metro Style — самый нескучный и привлекательный выбор:

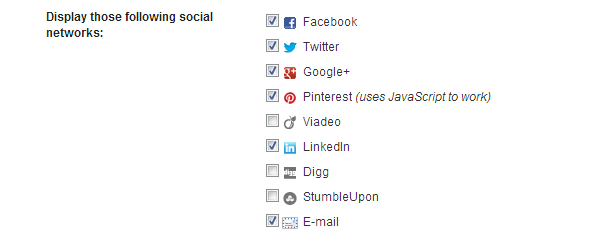
Чуть ниже вы можете указать, кнопки каких социальных сервисов нужно задействовать. Выберите на свое усмотрение:
- Google+
- Viadeo
- Digg
- Stumbleupon

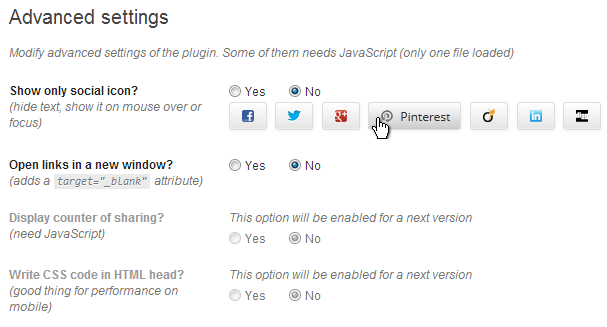
Еще ниже вы увидите дополнительные настройки. Тут можно выбрать, показывать ли надписи к каждой кнопке или выводить только саму иконку, открывать ссылки в новом окне или текущем, отображать счетчик нажатий или нет (эта опция будет доступна в следующих обновлениях плагина).

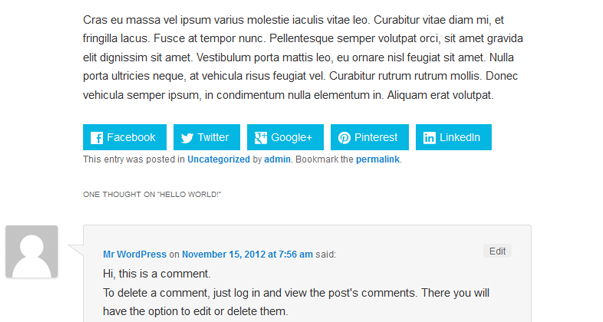
После настройки плагина нажмите внизу Сохранить изменения и перейдите к любому посту на вашем сайте. В самом низу после записи вы увидите блок с социальными кнопками:

Заключение
Вот и все. Это отличный и стильный плагин, который многим придется по вкусу. Простота этого решения в том, что здесь не используется никакой JavaScript, кнопки просто срабатывают как ссылки на ваши социальные профили. А значит сайт не будет нагружаться лишним кодом. Лично мне очень нравится новый стиль Metro UI, поэтому я рекомендую этот плагин.





















Комментарии к записи: 21
как быть с кнопочкой от вконтакте?
Если хватает навыков, можно изменить файлы плагина, отредактировать например картинку кнопки Pinterest, и прописав в коде плагина соответствующее название и URL
если бы написали, как прописать кнопку вконтакет, то думаю не один я был бы благодарен)
Как прописать мы уже ответили выше!) Тут надо брать и делать прежде, чем прописывать. Может сделаем самостоятельно и выложим здесь наш «русский» вариант чуть позже. Следите за обновлениями!
плагин хороший, но вк очень сложно добавить ;) Ну точнее не сложно, сложно поменять лого какой-нибудь социалки на вк, потому что все лого в виде спрайтов лежат в одном файле(
Я лого изменил, не могу изменить текст на кнопке..
ДА!
ребят..
реально помогите.. я мало шарю..только картинку поменял..а вот текст не могу..
хелп!
я нашел решение, правда плагин немного глючный и не на всех шаблонах корректно работает. Написал статью, как переделать кнопку. тут ссылка —
что-то ничего не помогло..
Здравствуйте! Плагин очень удобный! Спасибо :)
Но имеется парочка вопросов по его доработке…
Где нужно подправить код что бы разместить плагин в желательно месте?
И главное как задать цвет css для каждой кнопочки в стиле metro, я впринцепи разобрался как поменять её фон, но к сожалению в php классы css общие для цветак кнопок…
По поводу размещения — нужно копаться в главной php файле плагина (он там вроде как один со всем кодом). Цвет кнопки через css вряд ли удастся поменять, т.к. все кнопки нарисованы в едином спрайте — картинке png. Нужно править ее редактором изображений.
Цвет кнопки задаётся через css, он он задается для всех кнопок к сожалению, как можно изменить для каждой кнопки свой цвет?)
Здравствуйте! Просмотрел весь сайт и не нашёл таких кнопок как установлены у Вас. Подскажите пожалуйста, каким плагином пользуетесь Вы сами?
Наши кнопки — это ручная работа)
И как это сделать Вы ни кому не расскажите?
С помощью CSS и лайтбоксов на JS, вот все что я могу ответить)
Тю, напишите статью, делов то. Люди будут благодарны.
В этом уроке есть фрагмент примера для одной кнопки. https://hostenko.com/wpcafe/tutorials/kuda-vstavlyat-etot-kod-v-wordpress-obshhaya-struktura-faylov-temyi/
Сегодня поставил плагин Juiz Social Post Sharer. Сайт прекратил работу и выдал: Ошибка сервера. На веб-сайте произошла ошибка . Не работает плагин…
Здравствуйте! Интересная статья, хорошие кнопки получаются. Но особенно меня заинтересовали кнопки, которые у вас на блоге находятся. Скажите пожалуйста, как называется данный плагин? При желании можете прислать название плагина мне на почту, которую указал при комментировании. Спасибо!
Если вы о кнопках в конце поста, то это платный плагин Easy Social Share Buttons https://1.envato.market/c/1308195/523002/4415?u=https://codecanyon.net/item/easy-social-share-buttons-for-wordpress/6394476/