Электронная коммерция заменила офлайн магазины в большинстве товарных ниш. И приятно осознавать, что огромное количество WordPress тем для электронной коммерции предоставляет перечень различных параметров ценообразования для предоставляемых вами товаров и услуг.

Изначально прайс-таблицы были популярны среди хостинговых компаний, которым нужно было отобразить большое количество функций для разных тарифных планов. Благодаря такому представлению тарифных планов посетители понимали, что они приобретут и за какую цену. Сейчас же они используются для других сайтов и ресурсов: SAAS, WordPress плагины, программное обеспечение, курсы, тренинги, семинары и многие другие образовательные услуги.
Смотрите также:
9 лучших плагинов WordPress для представления таблиц.
Проблема использования только функционала темы состоит в том, что если вы меняете на своем сайте тему, то прайс-таблицы исчезают, и их приходится создавать заново. Если же они формируются на основании плагина, то все намного проще — вы создаете таблицы один раз, и они остаются и отображаются в последующих темах.
Плагин Easy Pricing Tables

Одним из таких новых плагинов является Easy Pricing Tables, доступный на Codecanyon за $20. С его помощью создаются сравнительные прайс-таблицы с ценами и описанием продуктов в 10-ти цветовых шаблонах на выбор.
В обзоре рассмотрим установку и настройку этого плагина, что позволит создавать привлекательные прайс-таблицы для предоставляемых вами товаров и услуг.
Как создать прайс-таблицу
После загрузки и активации плагина вы увидите новый раздел меню «Easy Price Table». Перейдя по ссылке, вы обнаружите первую созданную таблицу. Попробуйте немного с ней поэкспериментировать, чтоб увидеть, как работает плагин, а затем создавайте свою уже с нуля.
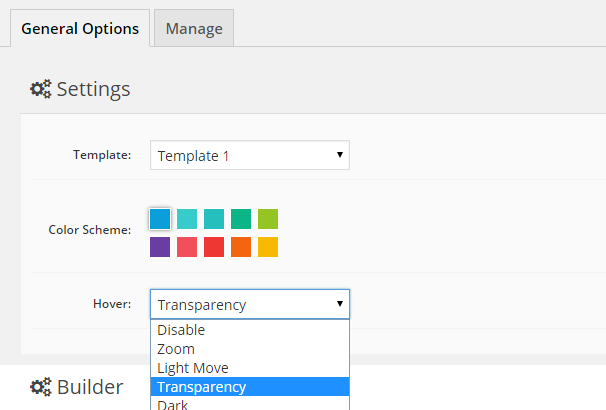
Вверху есть выпадающий список из 10-ти шаблонов, 10-ти цветовых схем и 5-ти hover-параметров на выбор.

Внизу вы увидите демо-версию прайс-таблицы, в которой отобразятся изменения, которые вы выбрали выше.

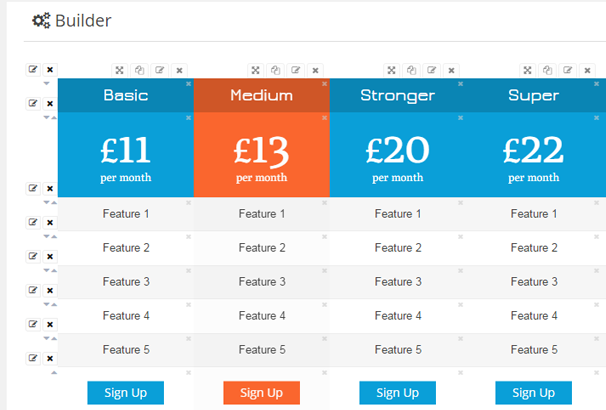
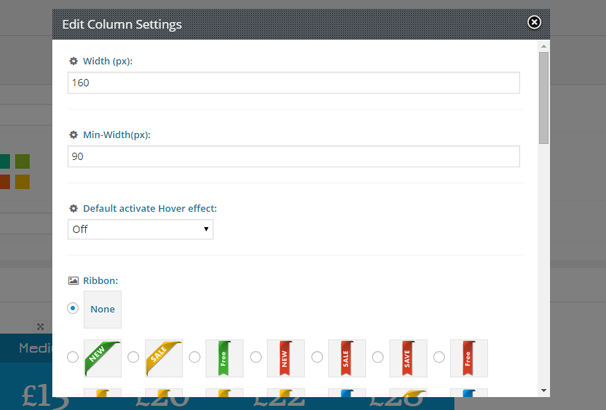
Вверху каждой колонки и вдоль каждого ряда находятся иконки, позволяющие редактировать, копировать, удалять или перемещать элементы. Если вы выберите режим редактирования, то появится окно, где можно установить ширину, минимальную ширину, стандартный hover-статус или же добавить ярлык из имеющихся – «бесплатно», «новое», «распродажа».

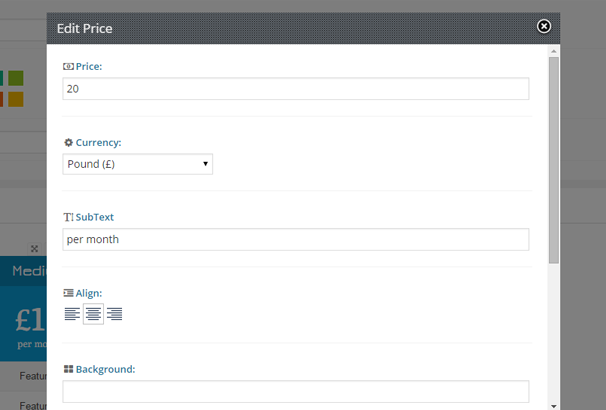
Нажав на отдельную ячейку в таблице вы сможете ввести текст, цену, цвет, прочее:

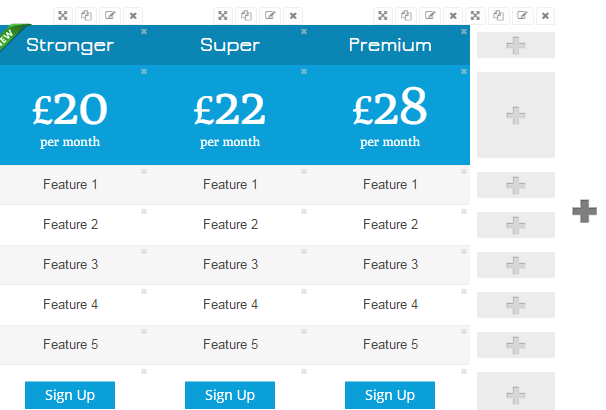
Для создания новой колонки нажмите на большую кнопку «+» справа, и новая пустая колонка появится с незаполненными ячейками:

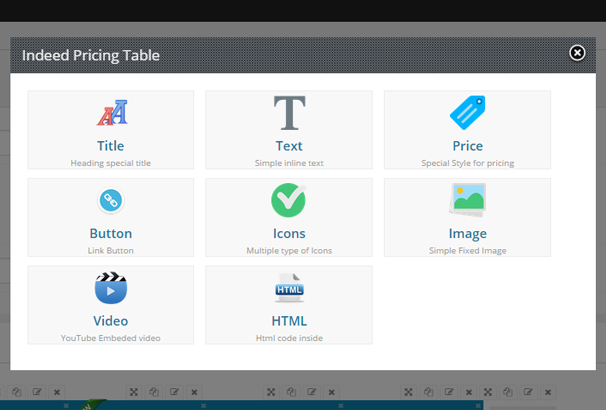
Когда новая колонка уже создана, нажмите на пустую колонку, после чего появится накладка. С ее помощью можно выбрать тип элемента контента, который должен отображаться в этой колонке.
В списке параметров для отображения контента включены:
- шапка,
- текст,
- цена,
- кнопка,
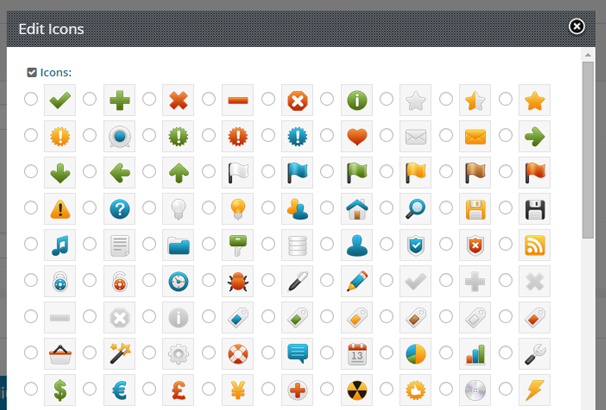
- иконки,
- изображения,
- видео,
- HTML.

Продолжайте заполнять каждую ячейку таблицы в формате выбранного вами контента.

Размещение прайс-таблицы
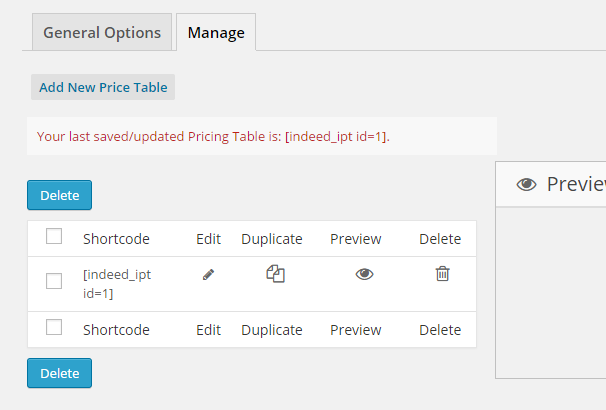
После того, как ваша первая прайс-таблица готова, нажмите «Сохранить». Тогда на экране появится страница, содержащая все ваши прайс-таблицы с кодом для каждой из них. Что может быть легче, чем скопировать эти коды и разместить у себя на сайте? Именно таким образом вы и разместите прайс-таблицы на нужных страницах.

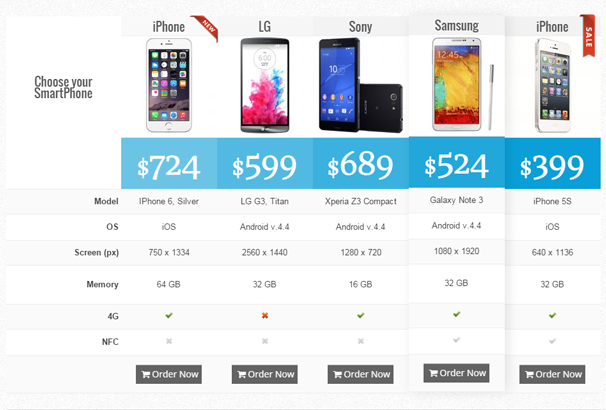
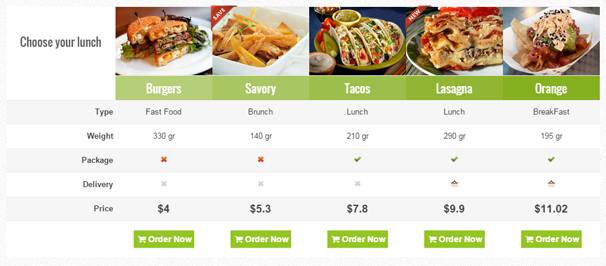
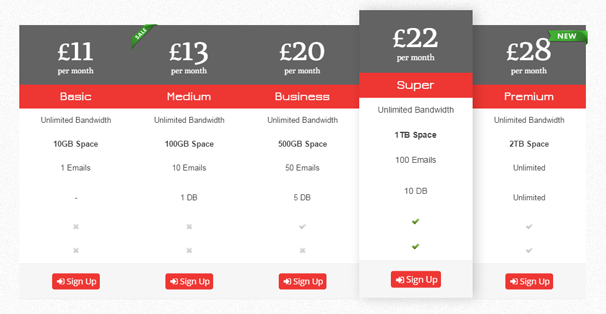
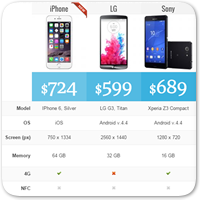
Ниже приведено изображение демо-сайта с различными стилями, которые служат наглядным примером того, что можно сделать с помощью плагина Easy Pricing Tables.


Функции плагина
Ниже указан полный список функций, доступных в плагине:
- 10 тем.
- 10 цветов.
- 8 элементов контента.
- 5 hover-эффектов.
- 120+ ярлыков.
- 100 иконок.
- Предварительный просмотр в реальном времени.
- Простота в использовании.
- Адаптивность.
- Конструктор страниц Visual Compose.
- Каскадные таблицы стилей (Css3).
- Шорткоды.
- Наличие видео.
- Неограниченное количество таблиц.
- Сортировка Columns & Rows.
- Настройка ширины и высоты Columns & Rows.
- Админ-панель прайсовой таблицы.
- Стандартные Active Columns.
- Документация.
- Поддержка.
Easy Pricing Tables — очень многогранный плагин. С его помощью вы создадите любую по структуре прайс-таблицу. Интерфейс плагина интуитивно понятный, и вам не нужно использовать HTML или CSS.
К тому же, он сможет помочь вам поднять конверсию сайта благодаря визуальному оформлению таблиц, а именно возможность добавлять изображения, иконки и даже видеоматериалы. Тем более, что дизайн плагина является адаптивным и позволяет использовать различные hover-эффекты.
Если вы ищете плагин для создания прайс-таблиц по доступной цене, то этот плагин определенно стоит вашего внимания.





















Комментарии к записи: 10
В примерах везде показана вертикальная таблица, когда заголовки находятся в шапке таблицы. А умеет данный плагин заголовки размещать слева? Скажем делая список услуг которых может быть пару десятков вертикальный способ не очень подходит.
вот так постепенно этот сайт превращается в банальный толкатель платных тем и плагинов. всё скучнее и скучнее. никакой тебе халявы. никаких рекомендаций как выжить в море платного :)
скучаю по свободным проектам
Подробно расписан процесс, автор молодец.
А возможно, сделать блоки с перечнем товаров «кликабельными», то есть по мимо нажатия на кнопку в блоке, при нажатии на сам блок можно было перейти по ссылке
В настройках самого плагина это не предусмотрено, но это можно сделать самостоятельно, если покопаться в коде плагина.
А есть бесплатные аналоги? Будет хорошо, если сделаете подборку.
https://hostenko.com/wpcafe/tutorials/kak-dobavit-spisok-tsen-v-wordpress-s-pomoshhyu-besplatnogo-plagina-pricing-table/
Привет всем!
Xочу поделиться с вами с лучшим плагином прайс-таблиц!
Я использую его уже долгое время для своего веб сайта и очень довольна им!
Попробуйте и вы:https://wordpress.org/plugins/pricing-table-builder/
Арина, здравствуйте. А не подскажите как в этом плагине в поле url вместо ссылки вставить шорткод модального окна? Не получается.
Всем здравия!
Вопрос к знатокам.
Сайт на платформе woocommerce, в магазине присутствует категории товаров от шт до упаковки.
Вопрос: Как сделать так чтобы, эта таблица в карте товара предлагала, к примеру, купить упаковку 100 руб, купить ящик 10,000р, купить вагон 500,000. Проблема в том, как сделать или найти ссылку которая вставляется в Button url и при нажатии давала команду положить в корзину товар в количестве выбранном покупателем. Надеюсь суть вопроса будет понятна )