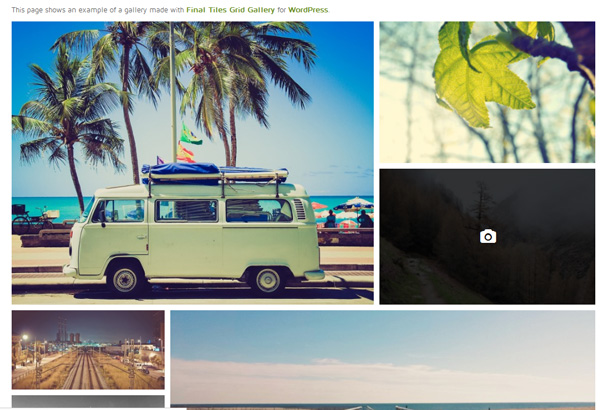
Сегодня мы познакомимся с отличным плагином Final Tiles Gallery. С его помощью вы сможете создавать галереи в виде адаптивных сеток в WordPress. Одной из главных особенностей этого плагина является то, что он позволяет загружать изображения абсолютно любого размера. Он будет отображать их в виде сетки, элементы которой не будут ограничены четкими размерами строк или столбцов, не изменяя изначальные размеры изображения или просто сохраняя пропорции.

Описание | Демо | Купить за $19
По мере того, как вы будете добавлять новые изображения, сетка будет меняться и подстраиваться под размер каждого из них, и таким образом создавать макет идеальной сетки. К тому же, в этом плагине вы найдете несколько таких полезных функций как эффекты при наведении курсора, подпись изображения, поддержка видео, интеграция с социальными сетями, функция лайтбокса и так далее.
Смотрите также:
Вы можете использовать данный плагин для многих целей, он отлично подойдет как для создания сайта-портфолио, так и для создания обычной встроенной галереи. Будет идеальным инструментом для фотографов, свадебных организаторов и так далее.

Возможности плагина
Это достаточно мощный плагин, ниже предоставлен краткий обзор его основных функций:
- Эффекты при наведении
- Возможность изменения эффектов
- Иконки в подписи изображений
- Фиксированные подписи
- Полоса процесса загрузки
- Не обрезает изображения: в отличие от многих других подобных галерей, в данном варианте нет автоматической обрезки изображения (если вы не решите использовать привязку к сетке с точными параметрами)
- Адаптивность
- Добавление нескольких изображений: вы сможете выбрать и добавить большое количество изображений с панели WordPress за один раз
- Задание параметров ширины галереи
- Добавление пользовательских CSS
- Пользовательские скрипты: вы можете добавить свои скрипты, которые запустятся после инициализации галереи
- Портфолио: идеальный инструмент для создания портфолио и фотогалереи
- Изменение размера изображения: установите собственный размер изображения после добавления в галерею
- Интеграция с социальными сетями: каждым изображением можно поделиться на своей странице в Twitter, Google+, Facebook, Pinterest и т.д.
- Несколько галерей: вы можете добавлять любое количество галерей в свои посты
- Пользовательские подписи: настройка прозрачности подписи, цвета, анимации и ее продолжительности
- Расширенный UI администратора
- 5 Лайтбоксов: подберите необходимый лайтбокс среди 5 предложенных вариантов (Magnific, ColorBox, FancyBox, PrettyPhoto, Swipebox)
- Виджет: вы можете вставить галереи в текстовые виджеты
- Контроль размера изображений: переустанавливайте параметры всех изображений одновременно
- Дефолтный размер изображения: используется при добавлении изображения в галерею
- Управление галереями: каждая галерея будет сохранена в базе данных WordPress, так что вы в любое время сможете редактировать их
- Кастомные линки: каждое изображение может быть связано с кастомным URL
- Зум: каждое изображение может быть отображено в большем формате
- Фильтры: задание собственных фильтров для каждой галереи
- Стиль границы: задавайте необходимые параметры границы (цвета, размер и радиус)
- Тень: настраивайте размер и цвет тени
- Отключение увеличения изображения: вы можете запретить автоматическое увеличение изображения
- Перемешивание: есть возможность включения/выключения функции отображения изображений в случайном порядке
- Оформление: у вас есть контроль над полями и привязками сетки
- CSS3 анимация / JS fallback: скрипт будет обнаруживать, поддерживает ли браузер нативную анимацию CSS и, если да, то использует ее для аппаратного ускорения, в противном случае, будут использованы анимации JavaScript
- Мобильные устройства: скрипт прекрасно работает на всех устройствах, даже мобильных телефонах, которые работают со стандартным браузером
- Гарантированная поддержка
Использование плагина
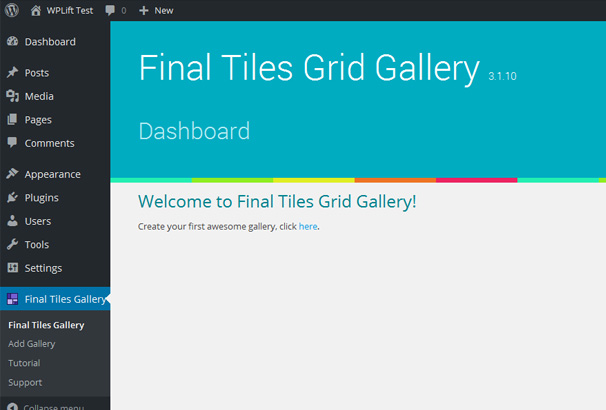
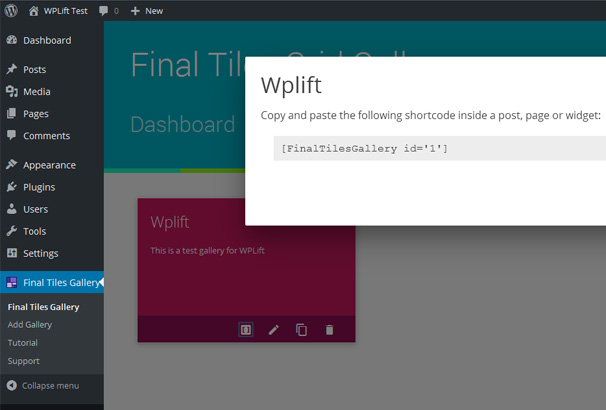
После того, как вы загрузили и активировали плагин, он добавит новое меню в вашу панель администратора WordPress под названием “Final Tiles Gallery”. Нажав на первую ссылку, вы перейдете на главный экран плагина, где увидите предложение добавить вашу первую галерею.

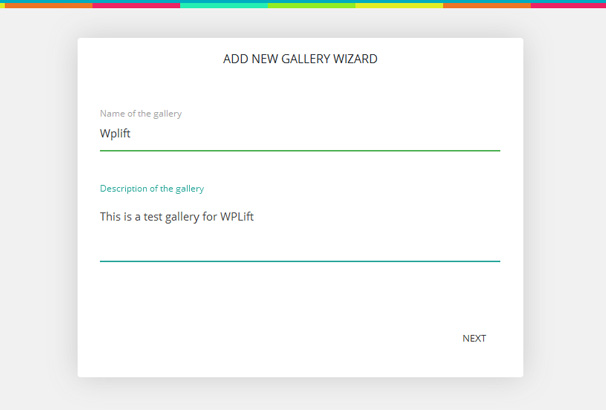
После перехода на следующую страницу, вы увидите окно, в котором сможете задать имя галереи и ее описание:

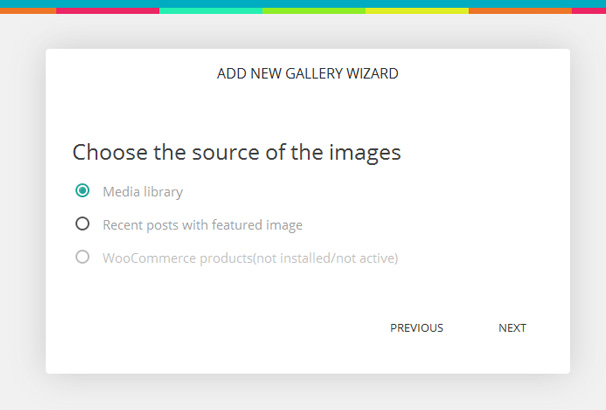
Далее, вы можете выбрать источник изображения для вашей галереи. Вы можете выбрать из: медиа-библиотеки, последних постов или продукции WooCommerce.

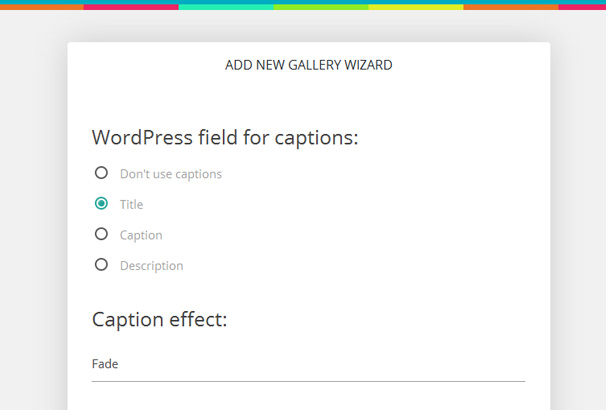
Затем вы можете выбрать варианты подписи изображений. Вы можете отключить их, использовать в заголовке изображения, добавить описание изображения и выбрать один из ряда эффектов.

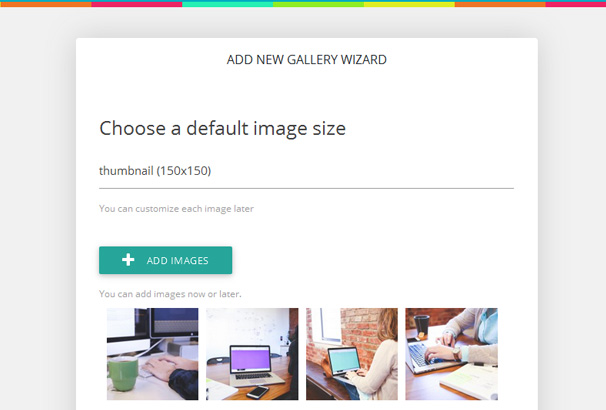
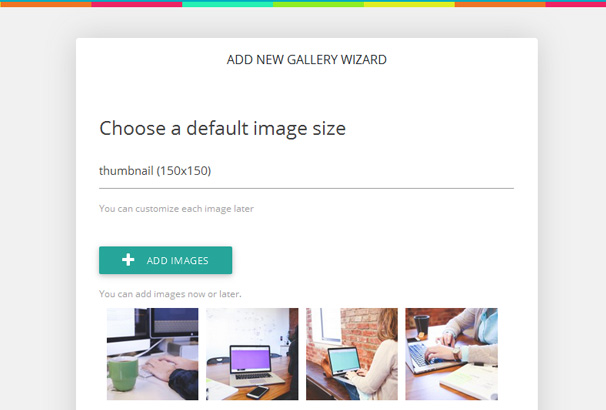
В следующем окне вы сможете выбрать нужный размер изображений и начать загрузку (позже вы также сможете изменить эти параметры).

После того, как вы добавили свои изображения, галерея будет сохранена и вы увидите ее в списке доступных на главном экране плагина. Далее вы можете получить шорткод для отображения, редактировать ее, копировать или удалить.

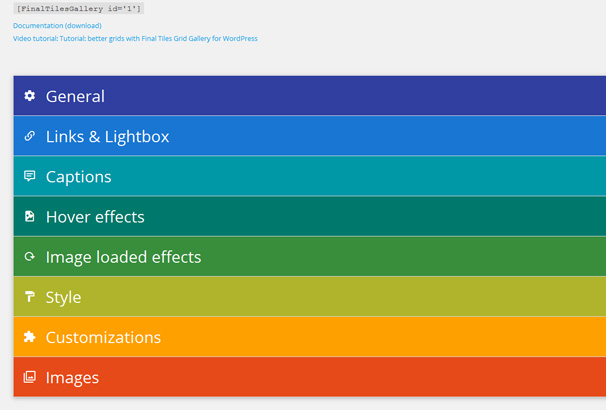
Если вы нажмете на кнопку “Edit”, вы сможете перейти в вашу галерею и в этом окне увидите гораздо больше важных настроек:
- Общие
- Ссылки и Лайтбокс
- Подписи
- Эффекты при наведении
- Эффекты для изображений
- Стиль
- Кастомизация
- Изображения

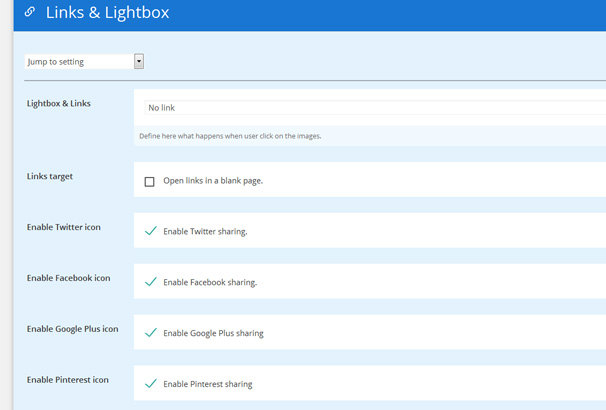
Обязательно просмотрите каждый из этих пунктов и вы найдете много интересных настроек. Например, во вкладке “Links & Lightbox” вы сможете настроить параметры и предоставить возможность делиться изображениями из галереи в Twitter, Facebook, Pinterest и Google+.

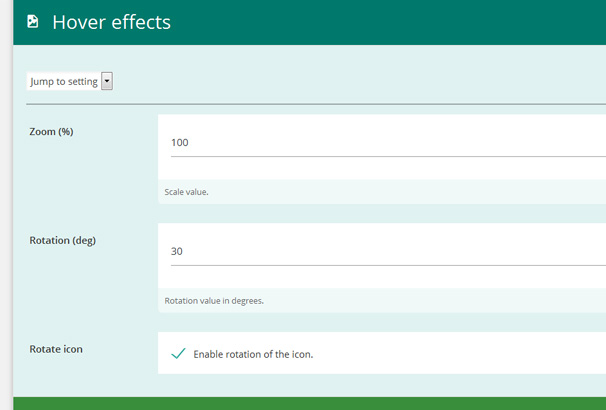
Во вкладке “Hover Effects” вы сможете добавить функцию поворота или увеличения, когда посетители сайта буду наводить курсор мышки на изображение:

Тестирование вашей галереи
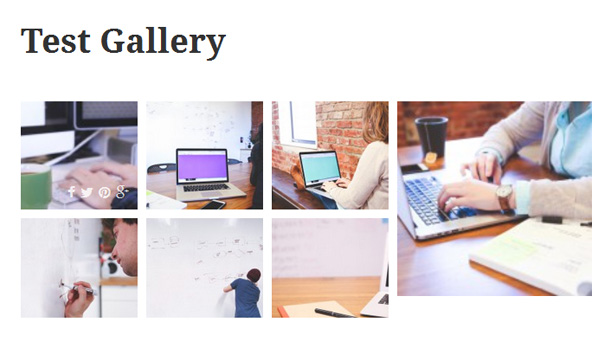
Как только вы сделаете все необходимые настройки, можете размещать галерею на вашем сайте. Для этого перейдите на начальную страницу, где будет список доступных галерей, нажмите кнопку “Show Shortcode”, копируйте код и вставьте его на страницу или пост.

Вот как наша галерея выглядит в стандартной теме WordPress. Мы добавили кнопки для социальных сетей и зум 150% при наведении курсора.

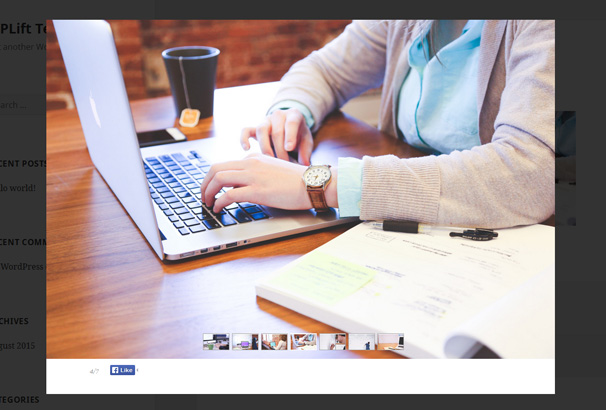
Если вы установили один из лайтбоксов, то после клика на изображение перед вами будет открываться полноэкранная галерея со всей необходимой навигацией. В нашем примере мы выбрали вариант “Pretty Photo”:

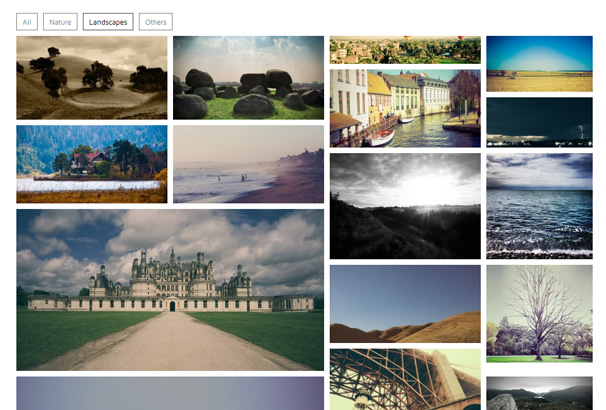
Другие примеры
На демо сайте вы найдете большое количество разных галерей, просмотрев которые, вы сможете на деле увидеть все возможности этого плагина.


Заключение
Это замечательный плагин, который поможет вам создавать аккуратные и красивые галереи. Он предоставляет намного больше возможностей, чем встроенная галерея wordpress, идеально подходит и для создания профессиональных портфолио, и просто для домашней галереи. Стоимость составляет $19.





















Комментарии к записи: 6
Если у человека есть возможность покупать плагины/темы, то он сам выберет что ему подходит. К тому же, в статье нет ни сравнения ни недостатков плагина. В итоге — публикация ради публикации.
На самом деле — это тупа реклама плагина, таких статьей тут не мало! (к сожалению)
Николай, покажите ваш сайт с хорошими материалами без рекламы. Лида, и ваш сайт хотелось бы увидеть:)
А мне эта запись оказалась очень полезной! Как и другие!
Спасибо авторам, часто захожу на ваш сайт за чем-нибудь интересным для своего блога))
А может этот плагин выводить случайное фото из выбранных галерей?
А кто подскажет какие еще есть плагины?