Image Recycle — это сервис для автоматического сжатия изображений и PDF-файлов, который может уменьшать размер этих типов файлов, сохраняя при этом их первоначальное качество. Данный сервис может значительно уменьшить время загрузки вашего сайта: если на нем находится много картинок, разница будет очень существенной. А увеличение скорости загрузки сайта в свою очередь положительно повлияет на мнение ваших посетителей и поможет при SEO-оптимизации и ранжировании поисковой выдачи.

Смотрите также:

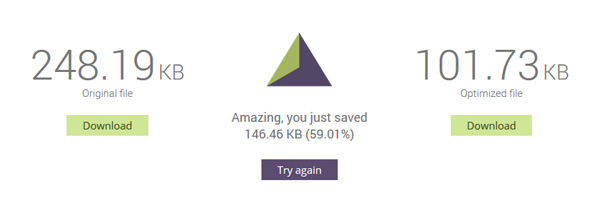
Вы можете проверить все самостоятельно. Для этого просто нужно перейти на их сайт и перетащить любое изображение в отведенное поле. В нашем примере мы тестировали изображение формата JPG и уменьшили его размер с 248 КБ до 101 КБ. Да, вы можете сказать, что это не существенно, однако представьте, что "вес" всех ваших изображений уменьшился на 59%. Как бы тогда это повлияло на скорость загрузки сайта?

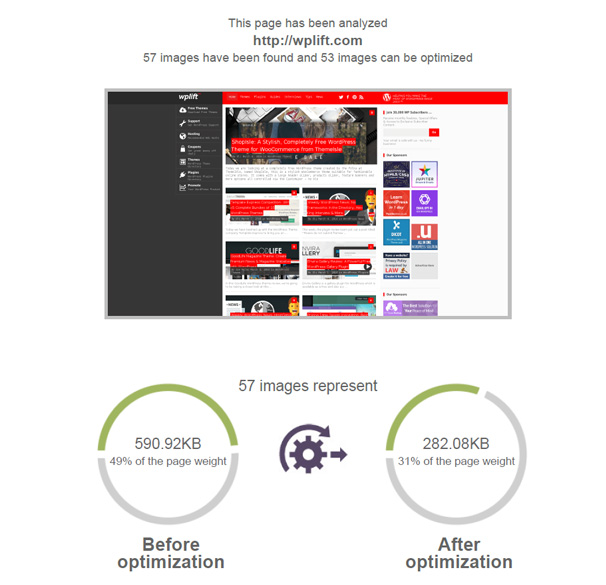
На сайте есть одна очень крутая функция, которая поможет определить, насколько вы можете уменьшить размер всех ваших изображений. Все, что вам нужно, это просто вставить ссылку на свой сайт, и сервис автоматически подсчитает нужную цифру:

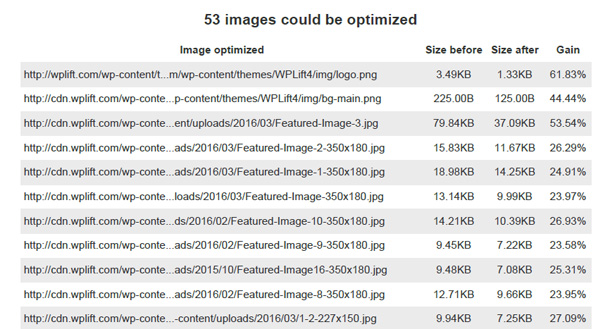
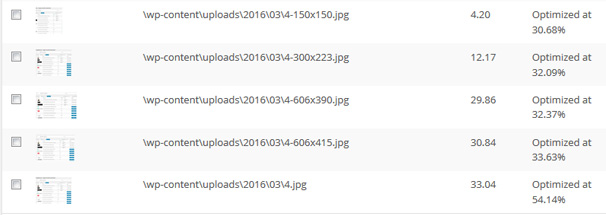
После проверки вам также станет доступен список всех файлов, размер которых можно уменьшить:

Данную проверку вы можете сделать на их сайте или скачать их бесплатный WordPress плагин:

Функции и возможности плагина
- Автоматическое сжатие новых изображений и PDF файлов
- Автоматическое сжатие существующих изображений и PDF файлов
- Запуск процесса оптимизации изображений в фоновом режиме (после завершения приходит уведомление по электронной почте)
- Задание папок для оптимизации
- Резервное копирование всех оригинальных файлов на 1 месяц в один клик
- Определение качества оптимизации для каждого типа файла (JPG, PNG, GIF, PDF), есть три вида: Lossy/Lossless/No compression
- Определение минимального и максимального размера для оптимизации
- Фильтр для оптимизации файлов по статусу, дате, имени
Работа с плагином
После активации плагина необходимо подключить его к учетной записи на Image Recycle. На сайте есть возможность создать бесплатную пробную учетную запись, которая предоставит вам доступ ко всем функциям в течение 15 дней, лимит: 100 МБ изображений.

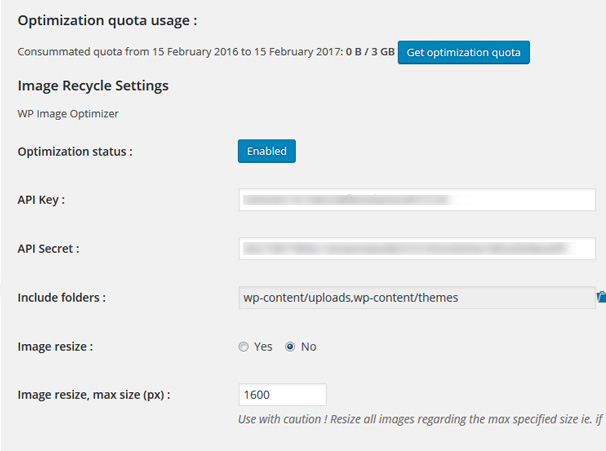
После того, как вы войдете в систему, ваши API ключи будут автоматически добавлены на страницу настроек плагина. Здесь вы сможете добавить папку вашей темы, а значит, любое изображение, которое уже используется на сайте, можно будет сжать.

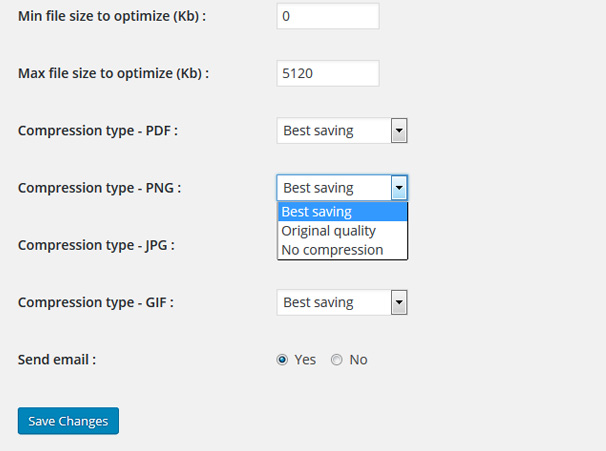
Вы можете задать минимальные и максимальные размеры файлов, а также выбрать, какой вид сжатия использовать на разных форматах изображения — Best Saving, Original Quality и No Compression.

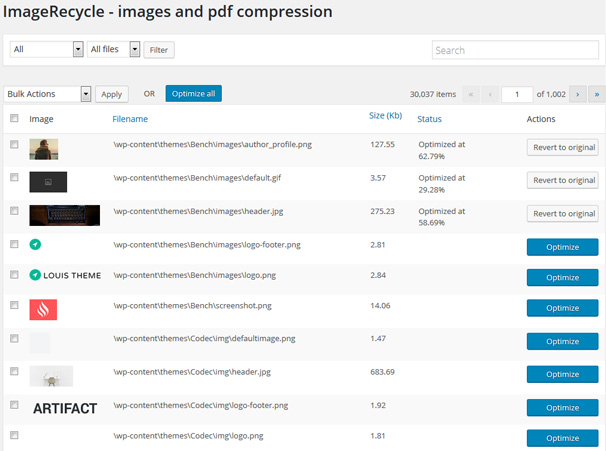
Как только все базовые параметры будут заданы, можно переходить к работе плагина: Медиафайлы → Image Recycle. Там будут перечислены все изображения с вашего сайта, включая даже файлы темы. Для оптимизации размера изображения просто нужно нажать на кнопку “Optimize” напротив нужного варианта.

После того, как вы активируете плагин на своем сайте, все изображения, которые вы загрузите в будущем, будут автоматически оптимизироваться. При загрузке нескольких изображений вы увидите, что плагин оптимизировал каждое из них:

Стоимость
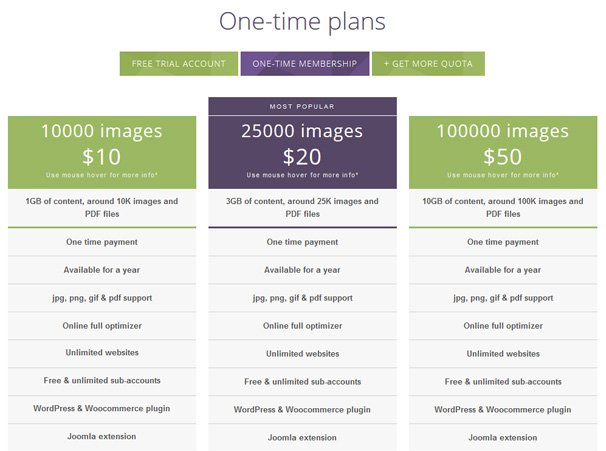
Как мы уже упоминали ранее, на сайте доступна функция для оптимизации размера отдельных изображений (она отлично подойдет для владельцев статического сайта). Если вам нужно оптимизировать большое количество изображений, лучше использовать WordPress плагин. Доступны следующие пакеты:
- 10 000 изображений — $10
- 25 000 изображений — $20
- 100 000 изображений — $50

Это достаточно выгодное решение, по сравнению с другими подобными сервисами. Разработчики также предлагают и другие ценовые варианты, так что вы наверняка сможете подобрать наиболее подходящий для вас пакет.
Заключение
Сжатие изображений — один из способов ускорить загрузку вашего сайта. С учетом того, что все большее количество посетителей используют мобильные устройства для просмотра страниц, скорость загрузки — один из самых важных аспектов.
Данный сервис действительно очень удобный и полезный. Он станет незаменимым инструментом для владельцев eCommerce сайтов или сайтов-портфолио. К тому же, $10 в год для оптимизации 10.000 изображений — более чем адекватная цена.
Поэтому, если вы хотите оптимизировать свой сайт и увеличить его скорость загрузки, обязательно обратите внимание на Image Recycle.





















Комментарии к записи: 0