Как же много положительных обновлений произошло в загрузчике медиафайлов на WordPress за последние несколько лет. В нем появились мощные инструменты для управления изображениями, их редактирования в админке WordPress, создание галерей и много других полезнейших функций. А с релизом новой версии WordPress 4.0 используется улучшенный медиа-браузер.
Сегодня вы узнаете не только о том, как изменить размер изображений на WordPress и отредактировать их, уменьшить размер файла для ускорения загрузки страниц сайта, но и как создаются галереи и активируется для них карусель изображений.
Смотрите также:
Управление размером изображений на WordPress
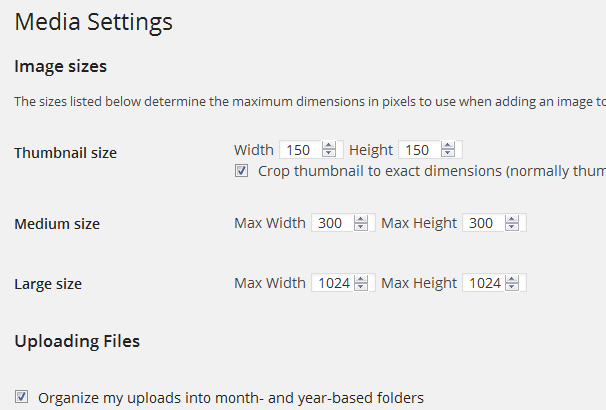
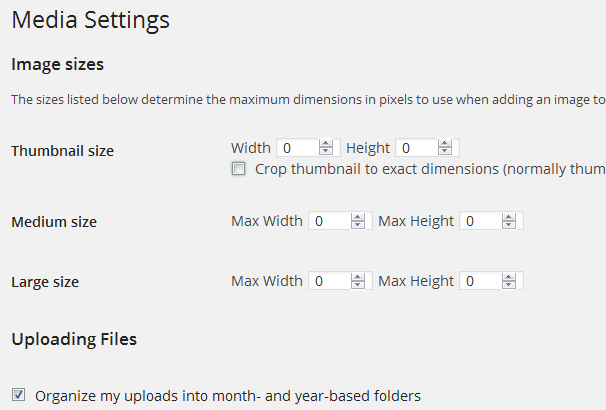
При загрузке изображений на WordPress автоматически создаются их альтернативные размеры: миниатюра, средний размер и большой. Их точная ширина и высота задаются в Настройках → Медиафайлы, как показано ниже:

Если в данных параметрах не указать формат миниатюры, то он будет сгенерирован автоматически.
Настройки размера миниатюр изменяются в файле functions.php используемой вами темы. Таким образом, изменения размера миниатюр в Настройках → Медиафайлы не будет иметь никакого влияния на то, как будет отображаться миниатюра в записи. Особенно эта опция может пригодиться разработчикам тем.
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 150, 150 );
В вышеприведенном коде для миниатюры указан размер в 150 х 150 пикселей. Такая функция изменения размера миниатюры поста является не столь значительной на фоне других, но все же достаточно полезной функцией. В ней есть три аргумента:
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>
Содержимое $crop уведомляет WordPress о том, нужно обрезать изображение или нет. По умолчанию эта функция в настройках отключена, но если изменить значение ‘false’ на ‘true’, то она активируется, и WordPress обрежет картинку.
Разные размеры миниатюр для разных шаблонов
При необходимости на разные страницы можно добавить картинки абсолютно разных размеров. Например, на стартовую страницу сайта – миниатюру, в архив или в категорию – изображения среднего размера. А сами размеры выбираются с помощью функции add_image_size():
add_image_size( 'tag-thumb', 200,200 ); add_image_size( 'homepage-thumb', 220, 180 );
Чтобы эти изменения отобразились на сайте, необходимо добавить небольшой код в файлы используемого шаблона. В примере выше указано два размера миниатюр. Один для шаблона меток Tags, второй для стартовой страницы. Миниатюра tag отобразится, если добавить в шаблон tags.php следующий код:
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'category-thumb' );
} ?>Редактирование изображений в WordPress
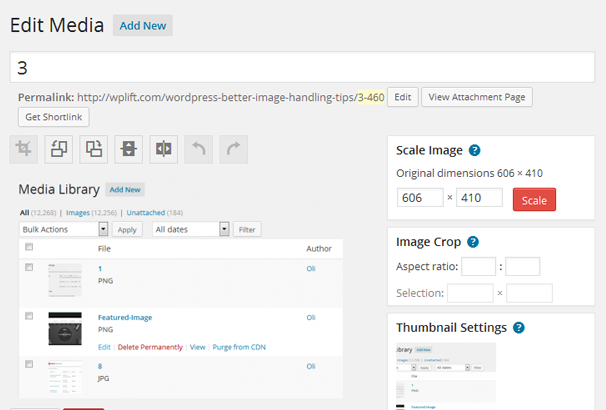
WordPress может похвастаться наличием встроенного редактора изображений, в котором можно обрезать, изменить размер изображения или перевернуть его. Есть два способа воспользоваться этим редактором. Первый из них — перейти на Редактирование изображения (Edit Image) по ссылке, которая появится справа сразу же после загрузки изображений.

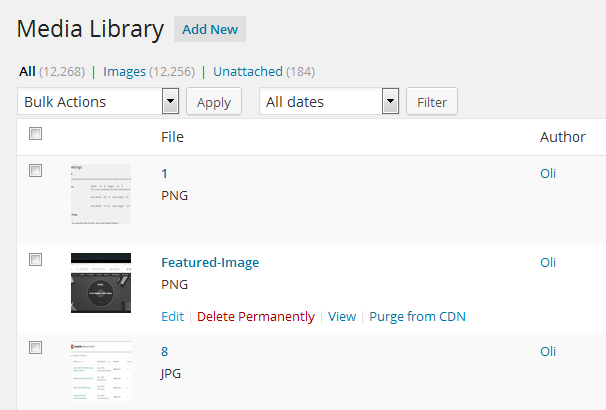
Второй — зайти в Медиафайлы → Библиотека в админке, где находится список недавно загруженных изображений, навести курсор мышки на одно из них и выбрать Редактирование (Edit).

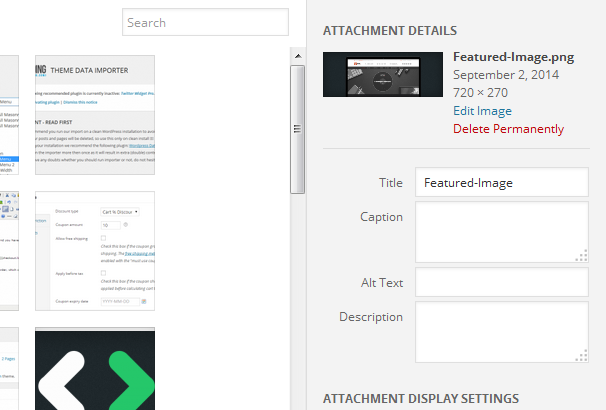
При нажатии на кнопку Редактирование появятся несколько параметров, которые позволяют обрезать изображение, перевернуть его, масштабировать, а также отредактировать alt-текст, заголовок или описание:

Как избежать появления дублей изображений на WordPress
На самом деле функция создания разных размеров изображений на WordPress намного полезнее, чем может показаться. С ее помощью можно отобразить разные размеры изображений в зависимости от их местоположения. К примеру, в записи создать картинку среднего размера, на главную или в архив поместить миниатюру, а при нажатии на эти изображения появятся полноэкранные размеры в отличном качестве.
Правда, не все хотят видеть на своих сайтах графику в разных форматах. Многие предпочитают использовать стандартные размеры изображений. Например, при создании пользовательских размеров картинок для конкретных шаблонов не все пожелают использовать какие-либо другие параметры.
Стандартные размеры изображений создаются двумя способами. Проще всего зайти в раздел Настройки → Медиафайлы и задать нули (0) в полях, соответствующих каждому из этих изображений.

Более сложный вариант – добавить код в файл functions.php используемой темы:
function wplift_remove_image_sizes( $sizes) {
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'wplift_remove_image_sizes');Автоматическое сжатие изображений
Автоматическая оптимизация изображения под нужный размер файла способствует более быстрой загрузке записей и страниц, что в свою очередь улучшает SEO сайта и его ранжирование в поисковых системах.
Как известно, поисковики больше любят сайты, загрузка страниц которых не занимает более нескольких секунд. С автоматическим сжатием изображений хорошо справится бесплатный плагин WP Smush.

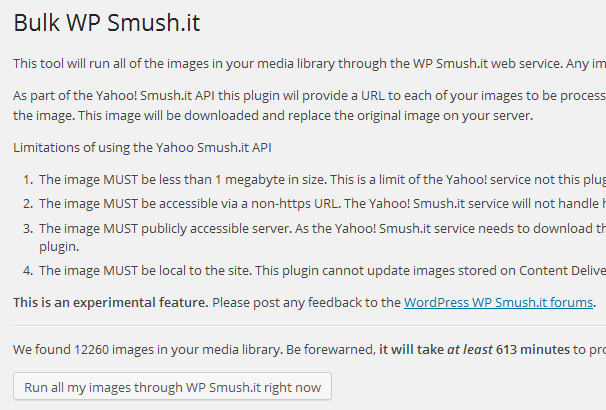
Вы также можете воспользоваться опцией Bulk Smush.it для сжатия всех более давних изображений на сайте, а также их оптимизации.

Создание галерей изображений
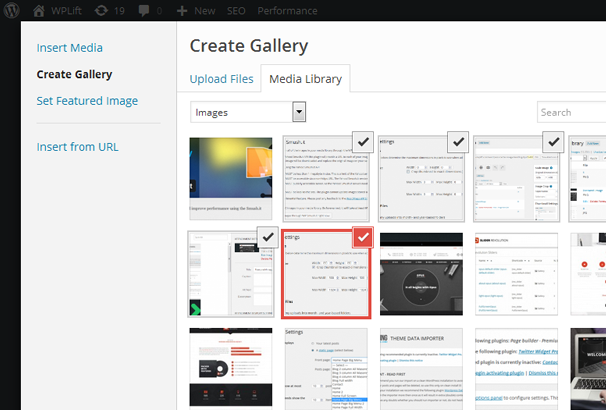
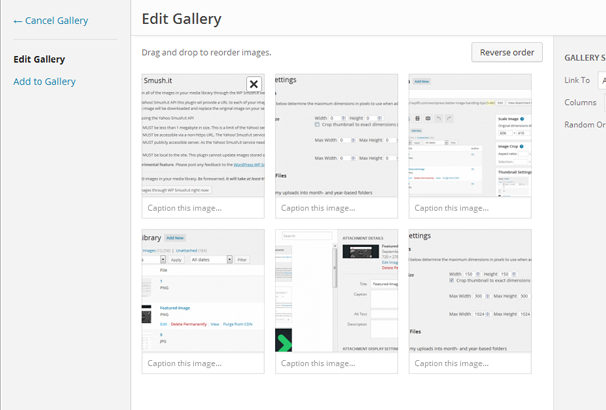
Для добавления галереи изображений в запись нужно нажать на кнопку Добавить медиафайл и Создать галерею, в которую можно будет загрузить сразу несколько фотографий. Это очень просто сделать, достаточно отметить галочкой все картинки, которые должны быть в галереи.

После загрузки их можно поменять местами и поставить в нужном порядке для отображения на сайте, удалить ненужные, добавить новые, прочее.
После этого нажать кнопку Создать галерею, и она будет добавлена к записи.

Используемая тема отобразит галерею в формате сетки. При нажатии на любое изображение пользователь попадет на страницу с одним единственным изображением из этой галереи.

Карусель для организации галереи изображений
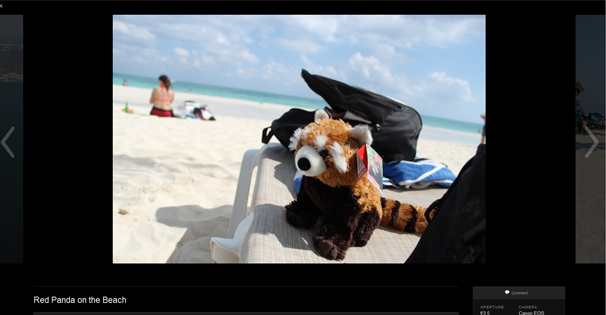
Знакомы вы с плагином Jetpack или нет, но в нем есть одна замечательная функция под названием Carousel (карусель). При нажатии на галерею появятся полноэкранные изображения, которые можно просматривать с помощью кнопок «Предыдущее» и «Следующее».
Это незаменимая функция для фотографов, чтобы разместить свое портфолио. К тому же, есть возможность для отображения данных EXIF.






















Комментарии к записи: 15
Доброго времени суток, у меня такой вопрос, при загрузки нескольких фотографий через кнопку «медиафайл» вертикальные и горизонтальные фото разные по ширине, как можно исправить это
Добрый день. Можно ли сделать так, чтобы размеры изображений, которые создает тема, можно было выбрать из списка при вставке изображения в пост? На данный момент для выбора доступны только оригиналы.
А как вот просто без записи добавить изображения,везде только и пишут добавить картинку в запись и тд. я хотел бы знать как без записи добавлять картинки на сайт,вот допустим сделать блок портфолио. с картинками ведь там не нужен никакой текст запись?
Спасибо!
В админке WordPress зайдите в Медиафайлы — Добавить новый
Ну это если шаблон стандартный, а если шаблон свой сверстанный, ведь там записи выходят по очереди и если я хочу заменить пятую картинку или же хочу поставить картинку куда мне хочется как можно так сделать кроме к записи больше никуда нельзя чтоле добавить картинку?
Добрый день, а подскажите как в категории товаров добавлять картинки?
Версия WordPress 4.9.1
В общем вопрос такого плана —
Можно ли сделать чтобы в медиафайлах по умолчанию показывались картинки текущего дня или за текущий месяц, а не за всё время?
«prntscr.com/hmznnw»
Вот что меня совсем не устраивает в ВП так это работа с фотками которые раскладываются по папкам по датам. Ситуация (одна из многих): интернет-магазин, фотки все по артикулу, т.е. артикул 123 и фотка 123.jpg и т.д. Фоток больше 1000. Надо заменить все эти фотки на новые. Обычно это делается просто — все фотки ложатся в папку например shop и все, перезалил и забыл. Как в ВП с этим? То же самое с допустим слайдером, я в Джумле ложу в папку images/slider фотки 1.jpg, 2.jpg и т.д. Потом фотки заменить на новенькие — с такими же названиями перезалил и красота. У ВП с этим как я понимаю серьезная проблема.
Николай, сам думал некоторое время над этим. Во всех путных движках файлы раскладываться по папкам с ID записи или еще как-то. Спешу поделится незаменимым плагином который исправляет это недоразумение в вордпрессе — Custom Upload Dir
Кстати даже если как вы писали зайти в Настройки → Медиафайлы и задать нули (0) в полях, то вордпресс все ровно генерирует картинку средних размеров, но каких то своих размеров что-то типа 768х768. Что за хрень.
Нашел решение. Сам спросил называется и сам ответил. В общем с версии 4.4 генерируется дополнительная картинка средних размеров 768х??? чтобы это отключить нужно зайти на скрытую страницу со всеми настройками, в том числе и настройками плагинов : /wp-admin/options.php там найти medium_large_size_w и выставить на 0
Подскажите, делаю однотипные посты, изображение поста — квадратное , получаю в итоге в некоторых постах квадратное, в некоторых обрезанное сверху и снизу…. Закономерности не вижу
Правда код источника разный. Но Почему он разный понять не могу!!
Подскажите, как отключить возможность редактирования изображений внутри визуального редактора совсем?
Доброго дня. Підкажіть, будь ласка, як замінити банер на домашній сторінці? Дякую.
Або в розділі Реклама, якщо такий є в налаштуваннях шаблону, або в коді файла header.php