Если ваш бизнес расположен в нескольких местах, добавление локации магазина на сайт WordPress позволяет посетителям легко находить все магазины офлайн и просматривать подробную информацию о каждом из них.
В этом посте подробно описано, как именно добавить локацию магазина на сайт WordPress, используя плагин Mapify. Также вы узнаете о других плагинах WordPress для поиска магазинов, которые можно использовать исходя из своих потребностей.
Как настроить плагин для магазина WordPress
Несмотря на то, что можно найти несколько различных плагинов WordPress для поиска магазинов, мы рекомендуем Mapify – бесплатную и платную версию.

В бесплатной версии можно добавить до 10 местоположений на карту, в комплекте с пользовательскими маркерами карты, галереями изображений и видео, всплывающими подсказками, полной информацией о магазине и многими другими опциями.
Mapify не использует Google Maps из-за изменений Google в программе (где она больше не является бесплатной – по крайней мере, на законных основаниях). Вместо этого он использует бесплатную альтернативу с открытым исходным кодом, которая поможет вам создать свою локацию магазина бесплатно (и не нарушая условия обслуживания Google).
Чтобы сделать это руководство доступным для людей с любым бюджетом, в этом уроке будем использовать бесплатную версию.
Если после выполнения этого руководства вам все еще нужны дополнительные функции, можете рассмотреть возможность обновления до премиальной версии MapifyPro, в которой можно добавлять неограниченное количество мест и другие полезные функции.
Для начала установите и активируйте бесплатную версию на сайт WordPress, куда нужно добавить локацию магазина.
Плагин прост в использовании – за 3 шага вы полностью настроите местоположение вашего магазина:
1. Создайте новую карту
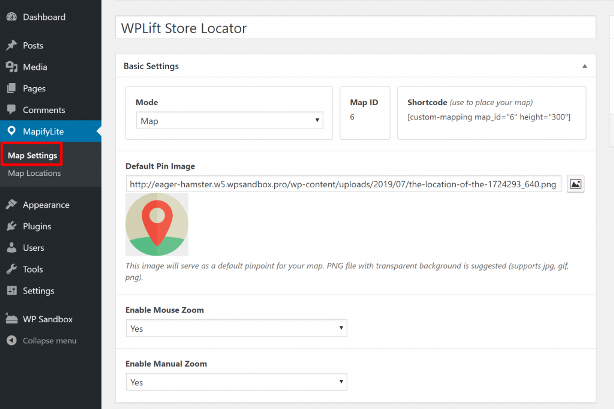
Прежде чем вы сможете добавить местоположение вашего магазина, нужно иметь карту. Чтобы создать и управлять своей картой, перейдите в MapifyLite → Настройки карты.
Бесплатная версия позволяет иметь только одну карту, так что вы можете сразу перейти к ее настройке. Pro версия позволяет создавать неограниченное количество карт.
В верхней части выберите важные базовые опции:
- Холст. Можно использовать традиционную карту или загрузить свое собственное изображение.
- Номер карты (ID) по умолчанию. Это то, что будет представлять каждое местоположение (по умолчанию).
- Варианты увеличения. Устанавливается для того, чтобы ваши посетители могли изменять уровень масштабирования карты.

Ниже вы можете указать, хотите ли вы добавить легкую анимацию к подсказкам и точкам.
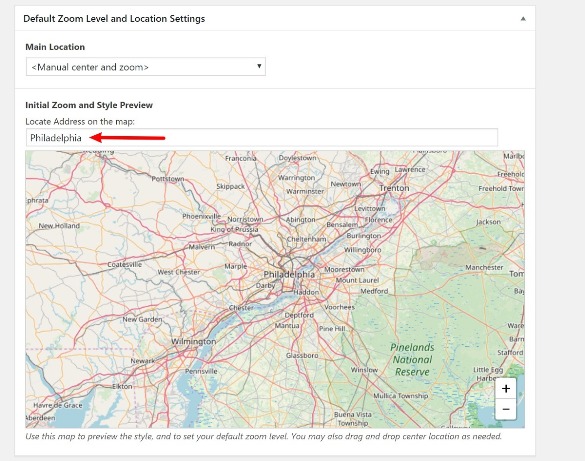
Затем в нижней части страницы можно выбрать уровень масштабирования и местоположение по умолчанию. Например, если все ваши магазины находятся в определенном городе, для начала можно расположить карту в центральной части города.
Однако, если у вас есть магазины по всей стране или по всему миру, вы, вероятно, захотите уменьшить масштаб вашей карты, а затем позволить посетителям увеличивать масштаб по мере необходимости.
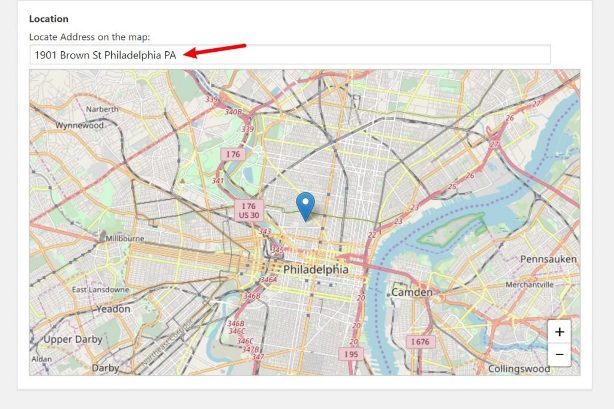
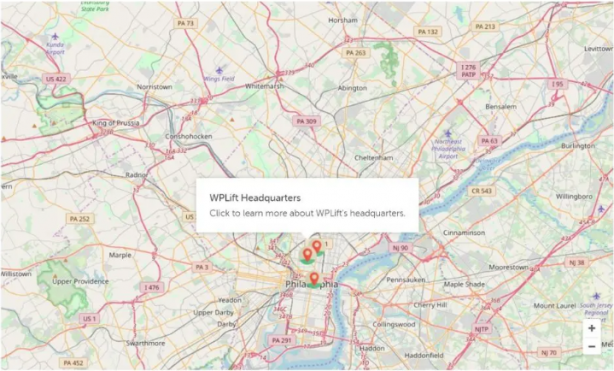
В этом примере физическое местоположения магазина в Филадельфии, штат Пенсильвания:

После того как выбрали все опции, обязательно сохраните изменения.
Смотрите также:
Лучшие плагины WordPress для событий – календари, места проведения, билеты и многое другое.
2. Добавьте местоположение магазина на карту
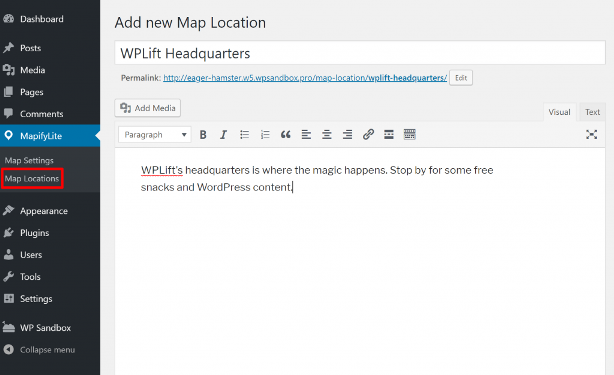
После настройки холста карты вы можете перейти к MapifyLite → Расположение на карте → Добавить новый, чтобы добавить свое первое местоположение магазина. Помните, что бесплатная версия позволяет добавлять до 10 различных мест, а версия Pro – неограниченное количество.
Вверху введите название и описание для этого места. Это информация появится во всплывающем окне, когда кто-то нажмет на маркер карты:

Затем прокрутите вниз до нового мета-блока MapifyLite.
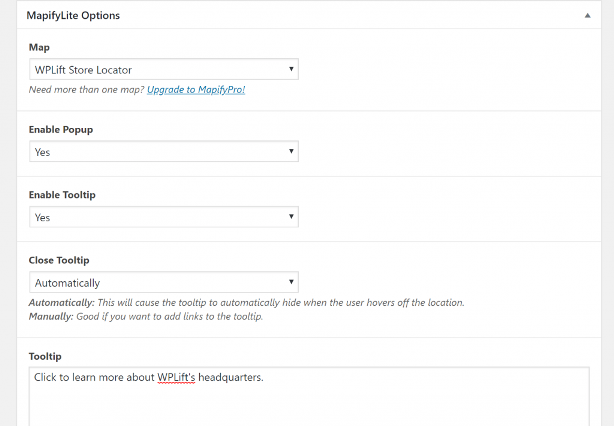
Сначала выберите карту, которую вы только что создали. Здесь можно включить две части вашей карты:
- Всплывающее окно – появляется, когда кто-то нажимает на местоположение.
- Подсказка – появляется, когда кто-то наводит указатель мыши на локацию.
Вы также можете выбрать способ закрытия всплывающей подсказки.

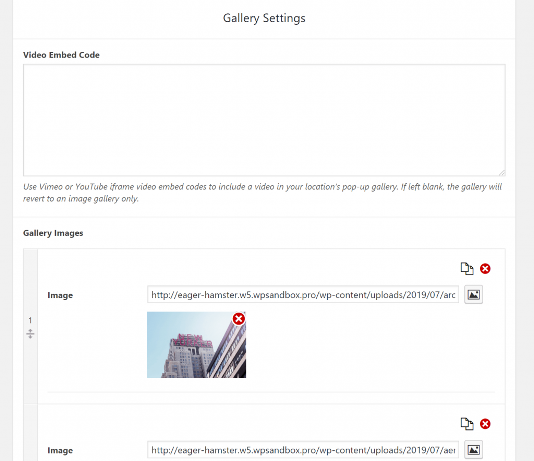
Затем прокрутите немного дальше к настройкам галереи. Здесь можно вставлять изображения и / или видео в галерею, которая отображается во всплывающем окне, когда кто-то нажимает на местоположение на карте:

Наконец, прокрутите вниз до раздела Location и введите точный адрес для этого маркера карты:

После того, как вы ввели все данные, опубликуйте местоположение.
Затем повторите тот же процесс для всех мест, которые вы хотите отобразить на карт.
3. Вставьте карту на сайт
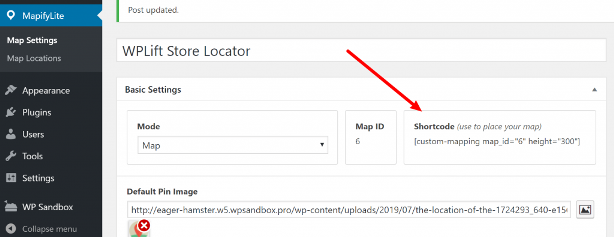
Теперь вы готовы отобразить карту локации магазина на внешнем интерфейсе вашего сайта. Для этого вернитесь в область «Настройки карты» и скопируйте шорткод:

Добавьте шорткод на страницу, где будет отображаться местоположение магазина. Если вы захотите отрегулировать высоту карты, измените параметр height = ”X”.
Посетители увидят все ваши местоположения на карте, а также всплывающие подсказки, если вы настроили их:

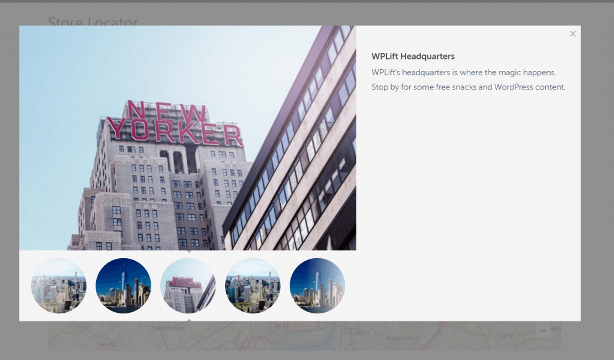
Если вы включили функцию всплывающих окон, посетители при нажатии на локацию увидят всплывающее окно с дополнительной информацией по каждому местоположению.
Вы можете увидеть на картинке ниже, как выглядит заголовок и текстовое содержимое, а также галерея видео / изображений – все это позволяет добавить Mapify:

Это все, что вам нужно, чтобы добавить местоположение магазина на ваш сайт WordPress.
Другие хорошие плагины для WordPress
Mapify – наш рекомендуемый плагин для локации магазинов WordPress, но вы также можете найти другие хорошие варианты на WordPress.org и / или CodeCanyon.
Вот несколько хороших альтернатив для начала, если вы предпочитаете иной подход:
- WP Store Locator – бесплатный основной плагин с различными надстройками премиум-класса.
- MapSVG – премиум плагин для отображения WordPress на CodeCanyon – $ 46.
- Store Locator WordPress – бесплатная версия, а также премиум-версия за $ 25 на CodeCanyon.
Если вы хотите добавить локацию магазина на свой сайт WordPress, плагин Store Locator WordPress для качественного поиска вашего магазина будет самым простым и легким вариантом.
Чтобы начать без затрат, рекомендуем плагин MapifyLite, который подробно описан в руководстве выше. Если вам нужно больше функциональности, рекомендуем посмотреть на премиум-версию этого плагина – MapifyPro.
Источник: wplift.com





















Комментарии к записи: 0