Хотите добавить иконку WordPress на свой сайт? Или блок функций, как их иногда называют? Блоки с иконками – это главный элемент дизайна, который показывает особенности вашего продукта, услуги, навыки и многое, что должно привлечь внимание.
В этом посте вы узнаете, как добавить гибкое поле значков на ваш сайт WordPress без кода. Вы сможете легко выбрать свой вариант из сотен иконок и настроить текст по своему вкусу.
Если вы не уверены, о чем будет идти речь, вот краткий пример типа поля значков, которое вы сможете создать к моменту окончания этого урока:

Вы узнаете, как настроить окно значков, используя три различных метода, все – бесплатные:
- Плагин для конструктора страниц Elementor.
- Родной редактор блоков WordPress.
- Старый «классический» редактор WordPress (TinyMCE).
Как добавить иконку с Elementor
Для наиболее гибкого способа настройки функциональных блоков / значков WordPress вы можете использовать бесплатный плагин конструктора страниц Elementor.
Elementor будет излишним, если вы хотите добавить одну иконку на обычной странице WordPress. Однако, если вы создаете целевую страницу или страницу другого типа, вам понравится гибкость метода перетаскивания, которую предлагает Elementor.
Для начала:
- Установите и активируйте бесплатный плагин Elementor с WordPress.org.
- Откройте редактор WordPress для поста или страницы, куда вы хотите добавить свой значок.
- Нажмите кнопку «Редактировать с помощью Elementor», чтобы запустить визуальный интерфейс.
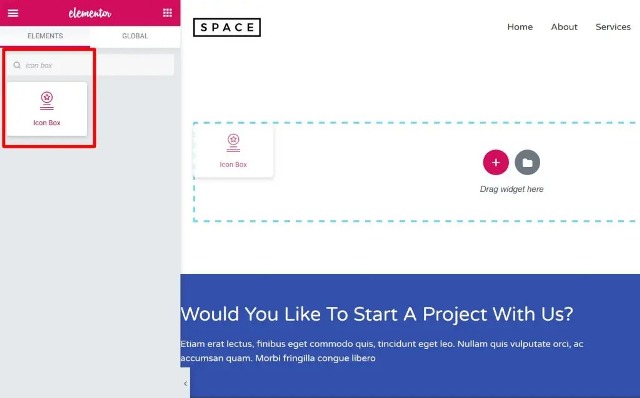
В интерфейсе Elementor вы увидите предварительный просмотр вашего контента справа и боковую панель слева. Чтобы добавить свой блок, найдите «иконку» на боковой панели, а затем перетащите виджет «Иконка» на предварительный просмотр:

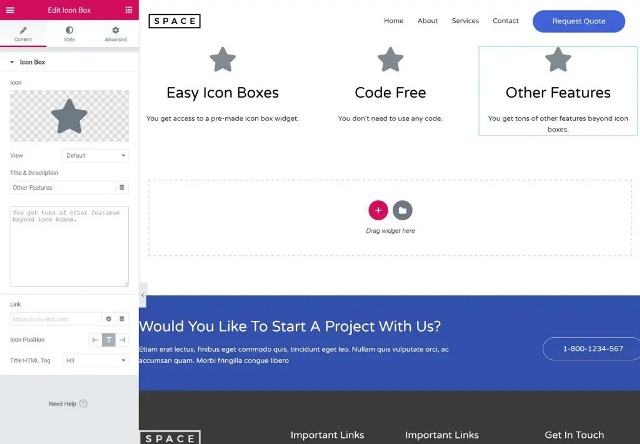
Как правило, вы хотите отобразить поля значков в сетке определенного типа. Нажмите на значок плюса и выберите необходимое количество столбцов. Затем вы можете добавить несколько виджетов Icon Box, чтобы создать такой эффект:

В настройках виджета Icon Box на боковой панели вы можете:
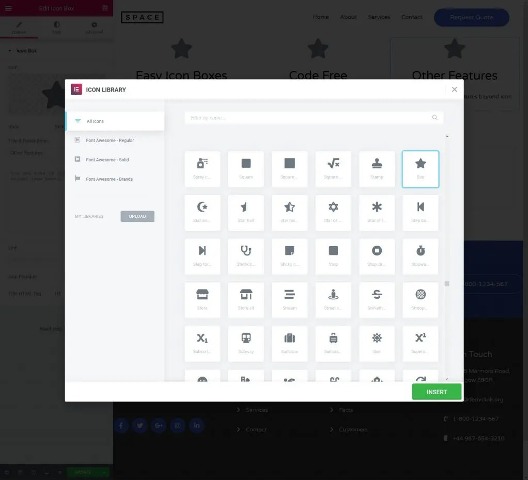
- Выбрать различные значки из Font Awesome.
- Изменить текст.
- Связать блок с другим.
- Изменить все параметры стиля и макета.

В бесплатной версии Elementor доступна функция в виде рамки для значков, а Elementor Pro добавляет массу других полезных функций.
Смотрите также:
Сравнение лучших конструкторов страниц и тем для WordPress.
Как добавить иконку с помощью редактора блоков WordPress
Если вы не хотите использовать для своего блока значков конструктор страниц Elementor, вы можете найти специальные плагины блоков значков для встроенного редактора блоков WordPress.
Эти блоки позволяют легко добавить значок в ваш обычный контент. Если вы объедините их с блоком «Столбцы», то сможете создать свой собственный раздел функций.
В редакторе ядра нет блока значков, но вы можете найти несколько плагинов, которые добавляют выделенные блоки значков.
В этом уроке будем использовать использовать бесплатный плагин Ultimate Addons for Gutenberg, потому что он самый популярный и от того же разработчика, что и популярная тема Astra.
Тем не менее можем порекомендовать и другие плагины:
- Getwid.
- Gutentor.
- GutenBee.
- Ultimate Blocks (с блоком «Styled Box»).
Если вы предпочитаете внешний вид одного из этих плагинов, используйте его. Основные этапы будут практически одинаковыми – название блока может быть другим.
Чтобы начать, установите и активируйте бесплатный плагин Ultimate Addons for Gutenberg (или любой другой плагин, который вы выбрали) с WordPress.org.
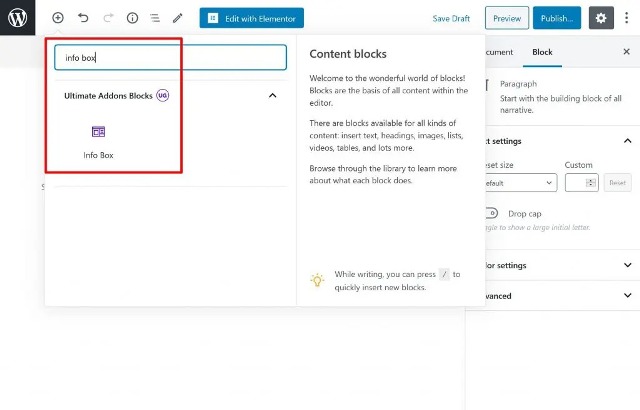
Откройте редактор записи или страницы, куда хотите добавить свой блок, и щелкните значок «плюс». Откроется блок вставки блоков. Затем выполните поиск «Info Box»:

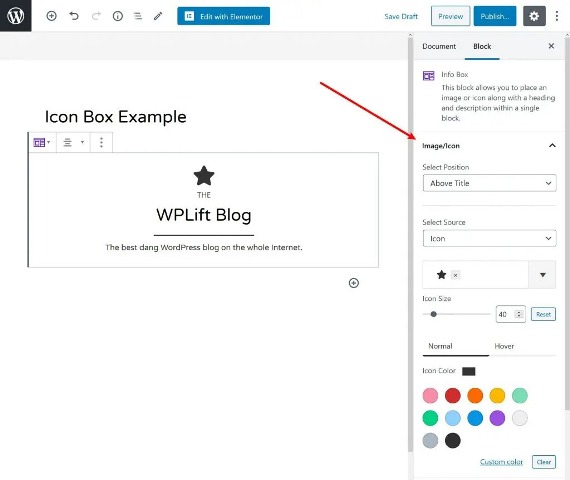
Теперь у вас есть значок, и чтобы:
- настроить текст, нажмите на блок и введите текст.
- настроить значок, цвета и другие элементы дизайна, можете использовать боковую панель «Блок».

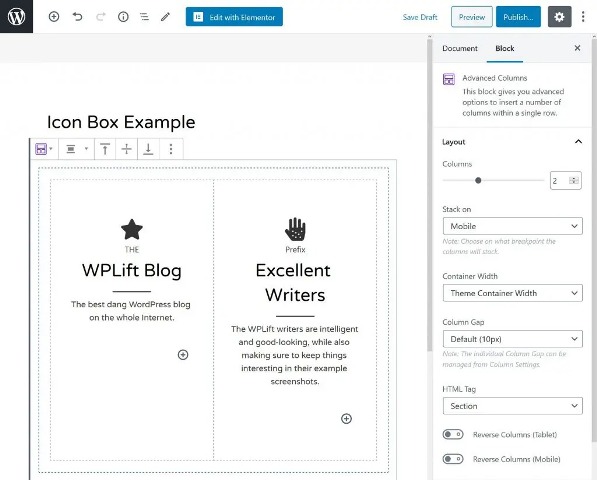
Если вы хотите добавить несколько блоков значков в сетку, вы можете вложить их в собственный блок Columns. Ultimate Addons for Gutenberg также включает в себя собственный блок столбцов, который дает немного больше гибкости под названием «Расширенные столбцы»:

Как добавить иконку с помощью классического редактора WordPress
Если вы не хотите использовать Elementor и по-прежнему используете старый классический редактор TinyMCE, лучшим вариантом для вас станет бесплатный плагин Service Box Showcase.
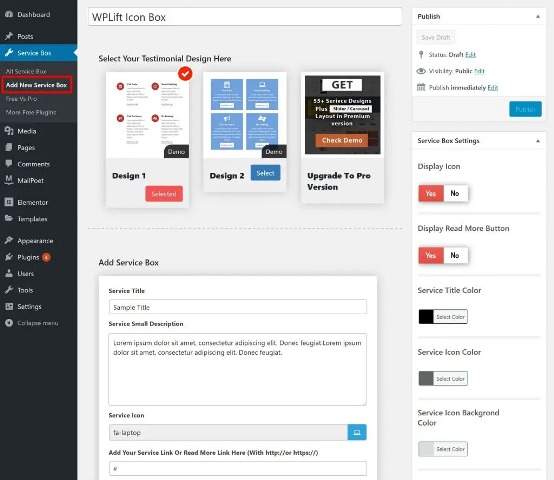
После того, как вы установите и активируете плагин, перейдите в Service Box → Add New Service Box на своей админ панели.
Там вы можете выбирать между двумя макетами в бесплатной версии и между многими – в Pro. Ниже вы можете настроить содержимое и значок для каждого поля. Плагин использует для своих иконок Font Awesome, что дает большую гибкость.
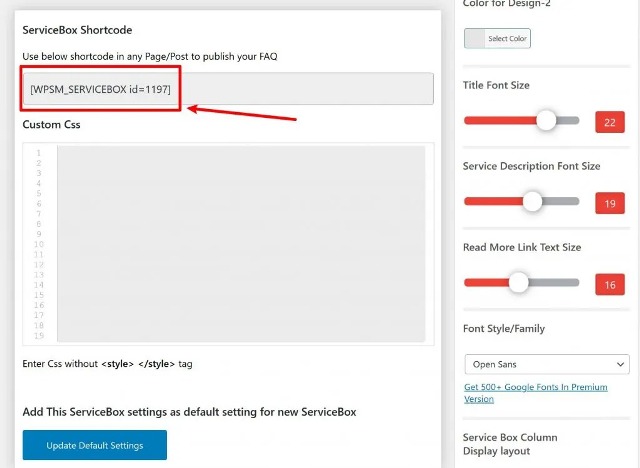
Чтобы настроить цвета и стиль ваших блоков, используйте настройки на боковой панели:

Ниже вы увидите короткий код, который можно добавить в любое место на сайте:

Если вы чувствуете себя ограниченным из-за вариантов дизайна плагина, можете использовать Elementor.
Вы узнали три бесплатных способа (и даже больше), как добавить иконку на сайт WordPress.
- Elementor – лучший вариант, если нужна полная гибкость дизайна как для панели значков, так и для всего остального контента. Он идеально подходит для целевых и других важных страниц.
- Ultimate Addons for Gutenberg – лучший вариант для работы в новом редакторе блоков WordPress.
- Service Box Showcase – хороший вариант, если вы все еще используете классический редактор TinyMCE и не хотите использовать Elementor. Он не такой гибкий, как предыдущие два плагина.
Источник: wplift.com





















Комментарии к записи: 0