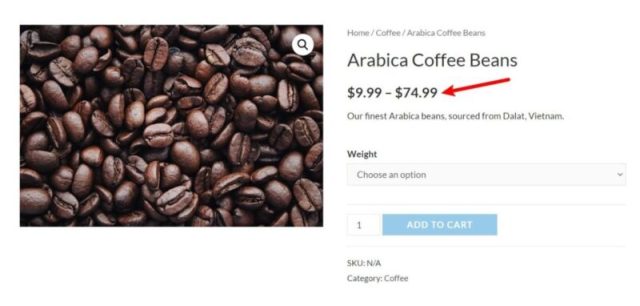
По умолчанию WooCommerce отображает полный диапазон вариативных цен на страницах магазина и отдельных продуктов. Поэтому, когда варианты варьируют от 10 до 100 долларов, WooCommerce покажет начальную цену варианта как «10–100 долларов».
Для многих магазинов такой подход сбивает покупателей с толку и отрицательно сказываться на продажах и коэффициентах конверсии по нескольким причинам, которые обсудим позже.
Чтобы исправить эти проблемы, можно сначала показать только самую низкую стоимость, скрыть цены, пока покупатель не сделает выбор, или реализовать какую-либо другую индивидуальную стратегию ценообразования.

В этом посте мы покажем, как внести все эти изменения без использования кода с помощью простого в использовании плагина. А именно:
- Как изменить ценовой диапазон.
- Как показать только самую дешевую вариацию цены. Например, «От 10 долларов» или «10+ долларов».
- Как сразу показать список всех вариантов / цен.
- Как скрыть стоимость, пока покупатель не выберет вариант.
- Как обновить стоимость товара при выборе варианта.
Но сначала обсудим, почему отображение вариативной цены WooCommerce по умолчанию может быть неоптимальным, и что вместо этого следует делать.
Почему плохо отображать вариацию ценового диапазона?
Если вы немного запутались в том, о чем мы говорим, по умолчанию WooCommerce отображает вариативные цены в диапазоне от низких до высоких, как показано ниже:

Самая низкая цена в диапазоне – это стоимость самого дешевого варианта, а самая высокая – цена самого дорогого варианта.
У такого представления стоимости есть несколько серьезных недостатков.
Самая высокая цена может отпугнуть покупателей
Если у вас есть широкий диапазон цен на варианты – например, от 10 до 100 долларов – показ полного диапазона может отпугнуть покупателей, потому что вы привлекаете внимание к самой высокой стоимости.
Многие покупатели мысленно привяжутся к высокой цене. Это может заставить их уйти, даже если они могут позволить себе один из предложенных дешевых вариантов. Подобная ситуация ухудшает показатели конверсии и снижает продажи.
Лучше указать что-то вроде «От 10 долларов» или «10+». Таким образом, покупатели привяжутся к более низкой цене, даже если по-прежнему указаны некоторые более дорогие варианты.
Покупателям сложно понять, сколько на самом деле стоит вещь/продукт
Отображение ассортимента может затруднить покупателям понимание того, сколько стоит вещь. Прежде чем они увидят цену, нужно зайти и выбрать конкретный вариант.
Одним из решений в подобной ситуации, сразу указать стоимость на все варианты. Тогда покупатели быстро увидят, сколько именно заплатить за выбранную вещь/продукт.
У продукта могут быть уникальные вариации
Для некоторых типов товаров с переменным ассортиментом не имеет смысла показывать все варианты.
Например, предположим, что у вас есть переменный продукт, в котором подавляющее большинство людей покупают самый дешевый вариант. Но вы по-прежнему включаете дорогой вариант, который выбирают несколько покупателей. Возможно, это онлайн-курс с дополнительным (и дорогим) повышением уровня VIP-коучинга. Если 98% покупателей выбирают только онлайн-курс, а только 2% добавляют VIP-обслуживание, нет смысла придавать одинаковый вес обеим ценам.
Вместо этого можно отобразить цену самого курса, и тогда покупатели увидят стоимость VIP-коучинга, если они выберут этот вариант.
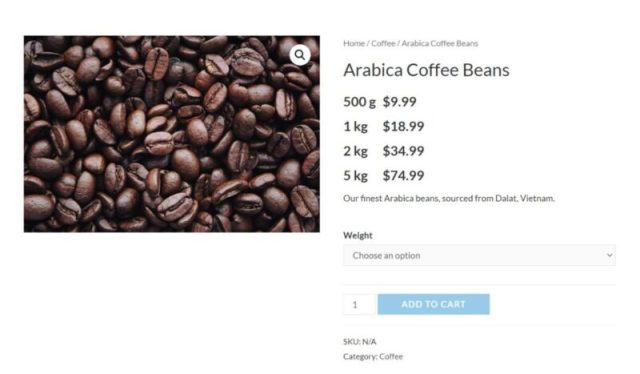
Или, может быть, вы продаете за кг. В этом случае лучше просто перечислить все варианты цен, чтобы покупатели могли мгновенно увидеть, как стоимость изменяется в зависимости от веса, который они покупают:

Еще один пример использования. Допустим, вы продаете продукт, где на самом деле имеет смысл отображать максимальную цену. Например, обычно вы продаете свой продукт оптом в коробке 100 по 100шт и стоит это 75 долларов, Но также вы предлагаете дешевый пробник, который стоит 4 доллара.
Если нужно побудить людей покупать полную коробку, целесообразнее показывать только максимальную цену. При этом оставить возможность покупателям вручную выбирать дешевый вариант пробника.
Это всего лишь несколько идей – в вашем магазине могут быть совершенно уникальные ситуации. Плюс плагина, который покажем ниже, заключается в том, что он позволяет создавать собственные шаблоны вариаций цен.
Смотрите также:
Как контролировать вариативные цены WooCommerce без кода
Если вы забивали в Google ключевые слова об изменении отображения цены WooCommerce, например «как показать только самую дешевую стоимость в WooCommerce», то заметили массу результатов с использованием кода. Эти решения делают свою работу, но они сложны и их сложно настроить в соответствии с собственными потребностями е-торговли, если в штате не работает разработчик.
Вариант без сложностей кодирования, использовать плагин WooCommerce Variation Price от Barn2.
Этот плагин реализует различные стратегии ценообразования, включая следующие:
- Показывается только начальная стоимость (также известная как стоимость самого дешевого варианта).
- Список всех вариаций цен.
- Скрытие основной цены на странице отдельного товара до тех пор, пока покупатель не выберет вариант.
- Показывается только максимальная стоимость вариации (это может быть полезно для некоторых нишевых вариантов использования).
- Создание собственного шаблона с указанием минимальной и / или максимальной цены. Вы можете использовать простые заполнители, чтобы указать, куда вставлять цены.
WooCommerce Variation Price позволяет изменить способ отображения цен как на странице магазина, так и на странице отдельного продукта.
Он также интегрируется с другими плагинами, отображающими переменные цены, такими как WooCommerce Product Table и Quick View Pro.
WooCommerce Variation Price – это плагин премиум-класса, но он стоит всего 49 долларов.
После покупки следуйте нашим инструкциям по настройке.
1. Установите плагин и активируйте с помощью лицензионного ключа
Для начала установите и активируйте плагин, загрузив zip-копию плагина с веб-сайта Barn2 после совершения покупки.
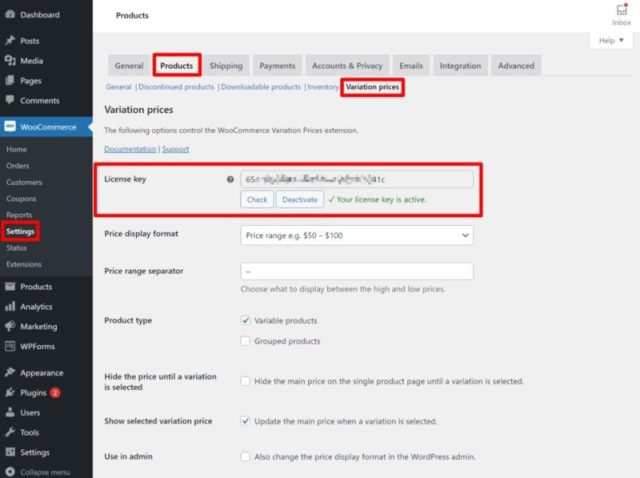
Перейдите в WooCommerce → Настройки → Продукты → Варианты цен и введите свой лицензионный ключ, чтобы активировать его функции:

2. Настройте формат отображения цены
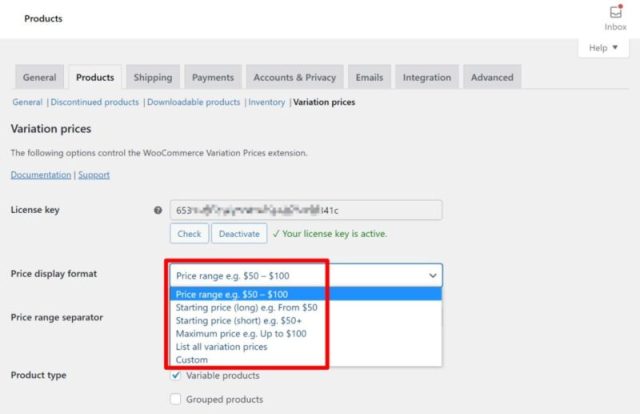
Теперь настроим отображение вариативных цен. Есть шесть разных вариантов:
- Диапазонцен – поведение стоимости вариации WooCommerce по умолчанию. Однако можно выбрать, какой разделитель ценового диапазона использовать.
- Начальная цена (длинная) – показать сообщение с надписью «From [cheap_price]». Например, «От 25 долларов».
- Начальная стоимость (короткая) – показывать самую низкую стоимость со знаком плюс после нее, чтобы указать, откуда будут расти цены. Например, «25+ долларов».
- Максимальная стоимость – показать сообщение «До [высшая_цена]». Например, «До 50 долларов».
- Перечислите все варианты – покажите список всех возможных цен вместе с названием вариации.
- Пользовательский – создайте свой собственный шаблон отображения вариаций цены, который включает минимальную и / или максимальную стоимость.

Первые четыре варианта говорят сами за себя, поэтому остановимся подробнее на двух последних, где можно перечислить все варианты цен или создать собственный шаблон.
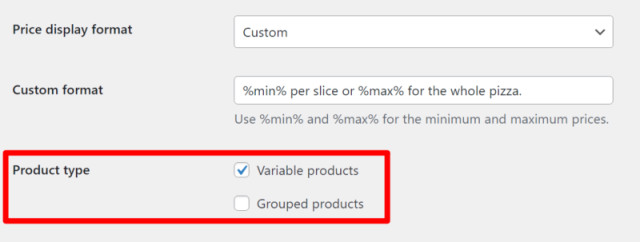
В опции Пользовательский (Custom) можно создать свой шаблон, введя некоторый статический текст с одним или двумя заполнителями:
%min%- вставляет цену самого дешевого варианта этого товара.%max%- вставляет стоимость самого дорогого варианта этого товара.
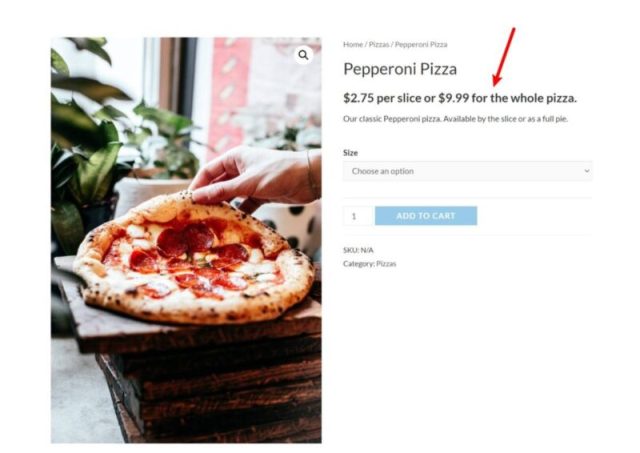
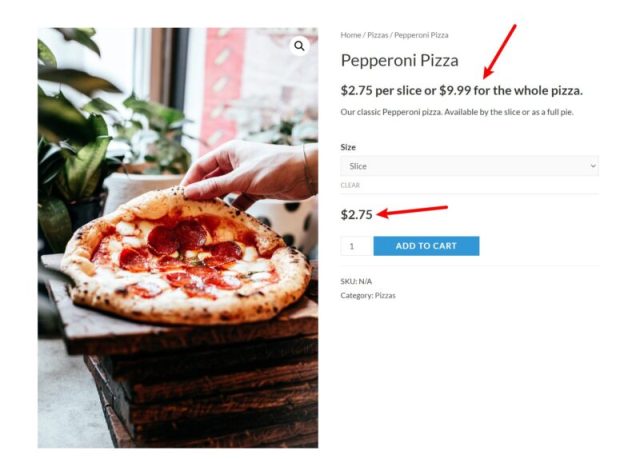
Например, предположим, что вы создаете систему заказа ресторанов для своей пиццерии и продаете пиццу целиком или по кусочкам (с ценой для каждого варианта).
Шаблон будет выглядеть следующим образом:
%min% per slice or %max% for the whole pizza.
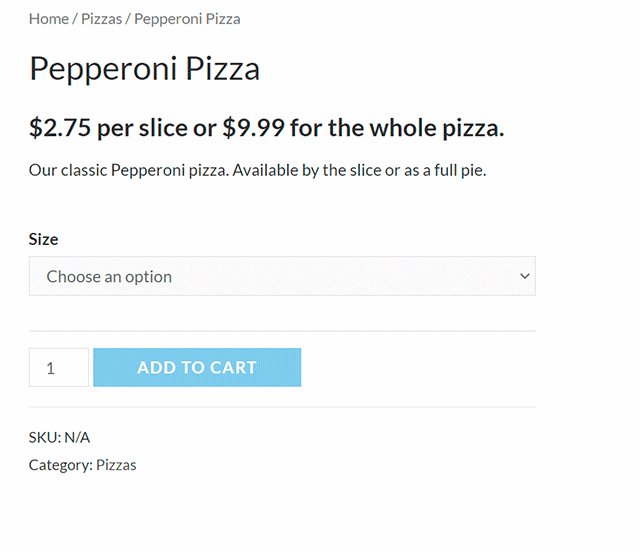
А на интерфейсе это будет выглядеть так:

Намного понятнее, чем просто показать диапазон цен, не так ли?
Или другой способ – просто указать цены.
Если вы выберете опцию «Список всех вариантов цен», плагин заменит диапазон фактическим списком, включая название каждого варианта и его стоимость:

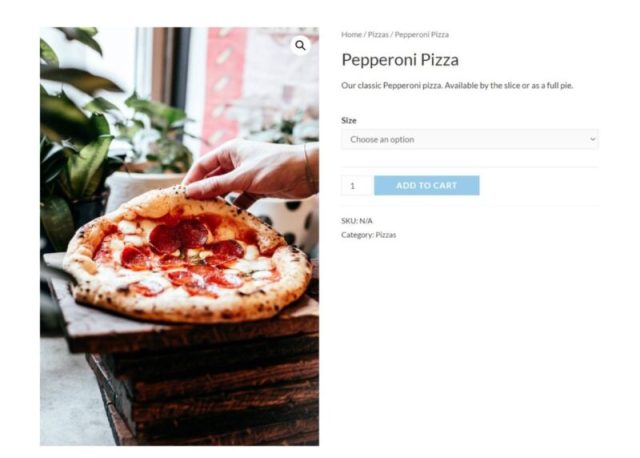
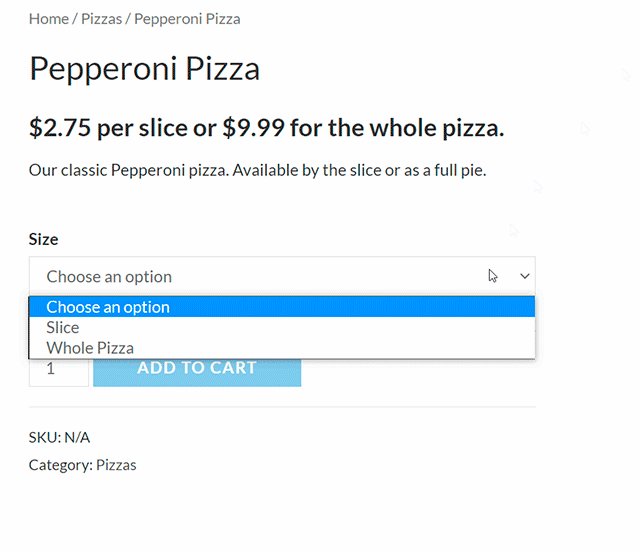
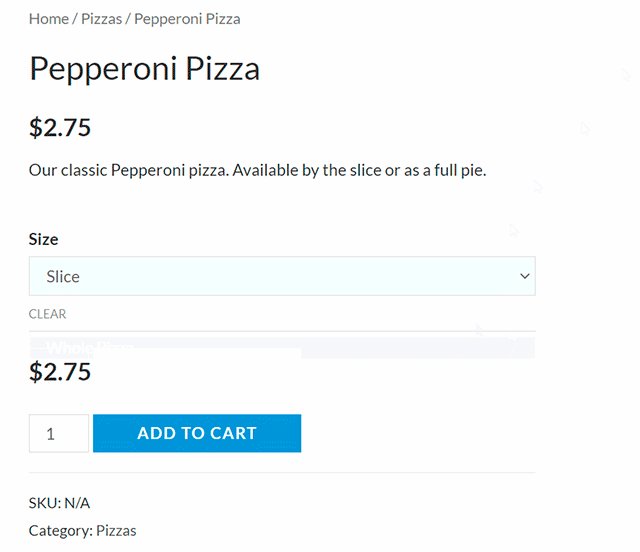
Помимо управления отображением, также есть возможность полностью скрыть цены. Пока покупатель не выберет вариант, установив флажок Скрыть цену, пока не будет выбран вариант.

Ниже показано, что цена полностью скрыта, когда покупатель впервые попадает на страницу. Как только покупатель выберет размер пиццы, он увидит стоимость этого варианта:

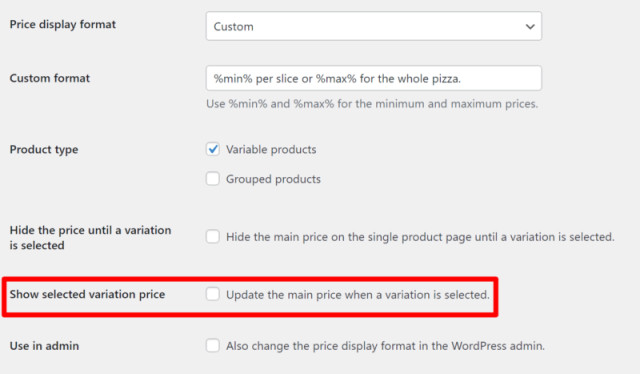
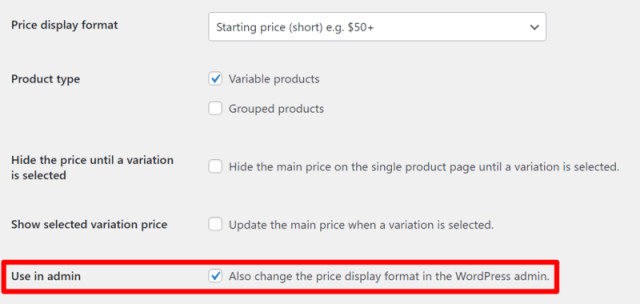
3. Выберите типы продуктов
Далее можно выбрать, хотите ли вы применить свой формат отображения к переменным продуктам, сгруппированным продуктам или к тем и тем:

4. Выберите, следует ли отображать текущую выбранную цену варианта
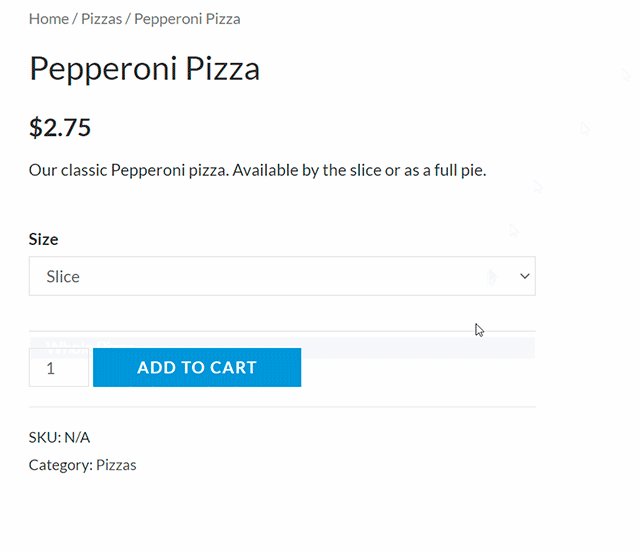
По умолчанию плагин будет показывать ваш формат отображения цены, пока пользователь не выберет вариант. Затем он заменит формат отображения на стоимость выбранного варианта следующим образом:

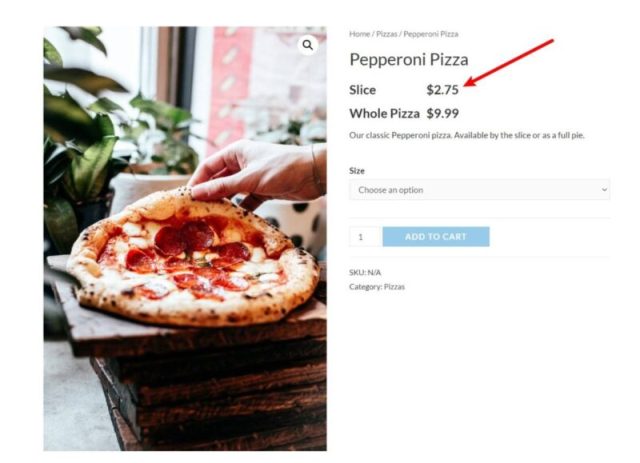
Однако могут быть ситуации, когда нужно всегда отображать один и тот же диапазон цен вариации вверху, даже после того, как покупатель выберет вариант.
Чтобы настроить это, достаточно снять флажок Показать выбранную цену варианта. Примечание: этот параметр не будет отображаться, если вы решили скрыть цену вариации.
Если этот флажок снят, магазин всегда будет отображать выбранный ценовой диапазон вверху, а затем отображать стоимость варианта рядом с кнопкой добавления в корзину следующим образом:

5. Включите отображение вариативной цены на панели администратора WooCommerce
Последний вариант конфигурации относится к бэкэнд-админке WooCommerce.
Если установлен флажок «Использовать в админке», WooCommerce будет использовать тот же формат отображения цен при просмотре продуктов в списке «Продукты».
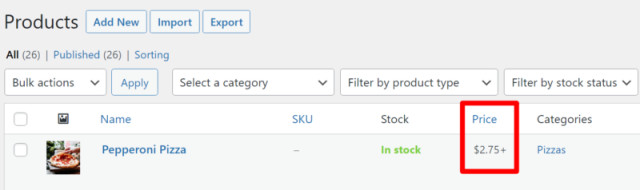
Например, если вы установите для формата отображения значение Начальная цена (короткая) и включите параметр Использовать в настройках администратора,

то увидите только начальную стоимость в столбце Цена в панели инструментов, например:

Для многих магазинов WooCommerce способ, которым WooCommerce по умолчанию отображает диапазоны цен вариантов продукта, представляется не оптимальным. С помощью плагина WooCommerce Variation Price легко настраивается отображение диапазонов вариативных цен, что создает лучшую конфигурацию для магазина электронной коммерции.
Если ваш бюджет не позволяет приобрести этот плагин то, обратите внимание на аналог WooCommerce Variation Price Hints с маркетплейса themeforest. Напишите пожалуйста в комментариях нужен ли обзор этого плагина.
Источник: wpmayor.com





















Комментарии к записи: 0