Хороший контент привлечет заинтересованную аудиторию на ваш сайт. И вероятно, что некоторые из этих людей захотят поделиться этим контентом в социальных сетях. Но иногда возникают проблемы, когда общий контент не отображается должным образом в социальных сетях. Тогда на помощь приходят теги Open Graph.
С помощью Open Graph вы можете контролировать внешний вид заголовка, изображения, описания и многое другое при совместном использовании ("Поделиться") через социальные каналы. Возможно, вы уже знакомы с обычными мета-тегами, такими как тег title и теги описания. Но многие блогеры не знают, что существуют другие метатеги, специфичные для социальных сетей Google+, Facebook, Twitter и Pinterest. Причина, по которой эти сайты социальных сетей начали использовать метаданные: необходимость правильно отображать контент вместе со связанными изображениями, описаниями и ссылками. Определив эти метатеги, вы можете убедиться, что вашим контентом проще делиться и он прекрасно выглядит в соцсетях.
Каждый сайт социальной сети имеет разные предпочтения относительно тегов. Pinterest и Google+ предпочитают теги Schema, но также поддерживают теги Open Graph Protocol, которые также используются и Facebook.
Теги Open Graph идут между разделами <head> </ head> веб-страницы. Наиболее часто используемые теги:
- og:title
- og:description
- og:url
- og:site_name
- og:image
- og:type.
Вот несколько примеров, как формируется информация о статье в соцсетях с помощью Open Graph.

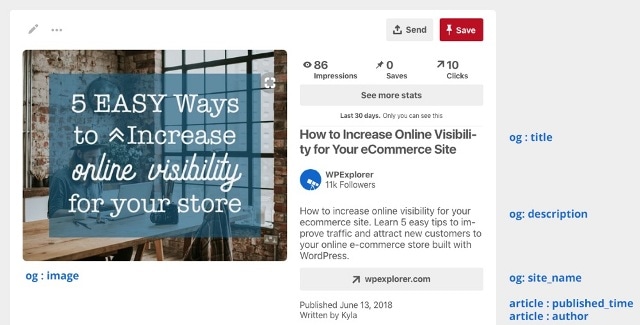
Пример Pinterest Rich Pin

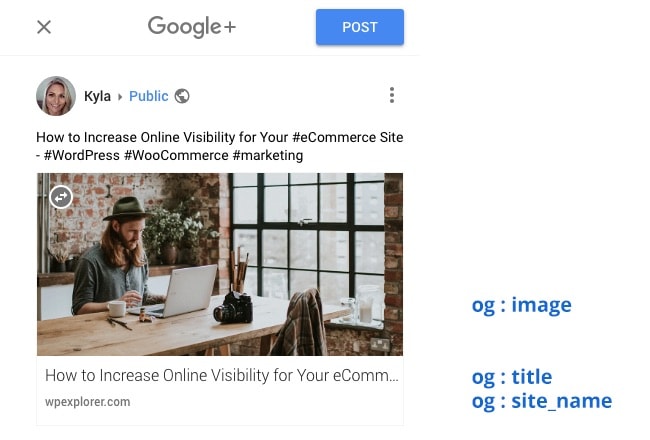
Пример Google+ Поделиться

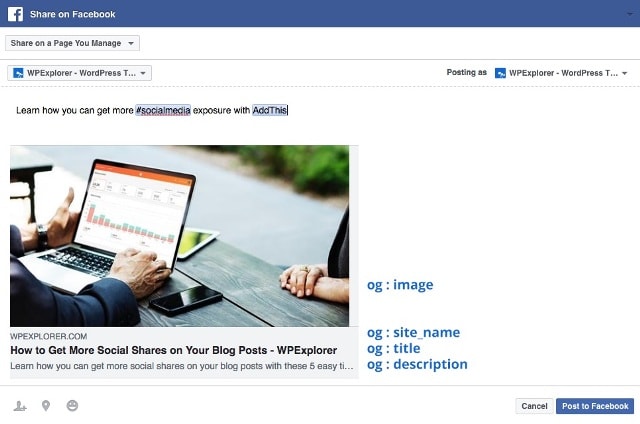
Пример использования Facebook Open Graph

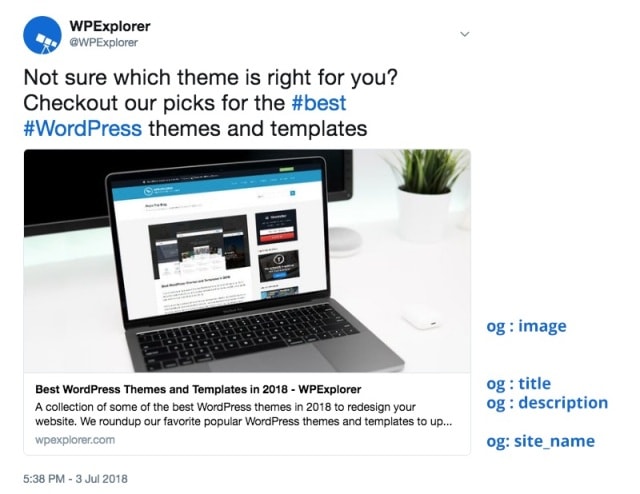
Пример карты Twitter
Twitter определил свои собственные теги, известные как карты Twitter. Эти теги позволяют вашим ссылкам предоставлять больше информации всякий раз, когда их твитнут. Подобно тегам Open Graph, теги в Твиттере также идут между разделами <head> </ head> веб-страницы. Наиболее часто используемые теги Twitter:
- twitter:card
- twitter:site
- twitter:creator.
Хотя вы можете добавлять метки Open Graph и Twitter Card вручную, на WordPress.org доступно много плагинов, которые позволяют даже начинающим пользователям добавлять теги в записи и страницы WordPress. Некоторые из лучших плагинов:
- SEO от Yoast
- Open Graph for Facebook, Google+ and Twitter Card Tags
- The SEO Framework
- JM Twitter Cards (только для карт Twitter)
- Open Graph Protocol Framework(только для меток Open Graph и рекомендуется для разработчиков).
В этой статье мы будем использовать встроенные параметры плагина Yoast SEO и определим специальные метатеги, которые дадут возможность прекрасно смотреться постам в соцмедиа.
Примечание. Вы должны использовать только один плагин с аналогичной функциональностью. Если у вас уже установлен WordPress SEO Yoast, лучше настроить этот плагин, чем устанавливать плагин Open Graph for Facebook, Google+ и Twitter.
Шаг 1. Установите последнюю версию Yoast SEO
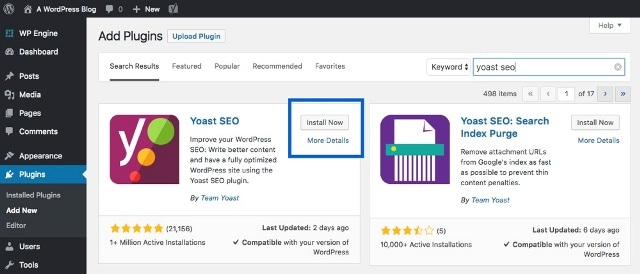
Рекомендуем установить последнюю версию Yoast SEO. Самый простой способ сделать это с помощью панели инструментов администратора WordPress в разделе Плагины-> Добавить новый и указать в строке поиска Yoast SEO.

Затем установите и активируйте плагин.
После активации вы увидите новую вкладку «SEO» в панели управления администратора WordPress. В Yoast SEO есть множество замечательных функций, но сегодня рассмотрим вкладку Social (Социальные).
Шаг 2. Укажите свои социальные профили

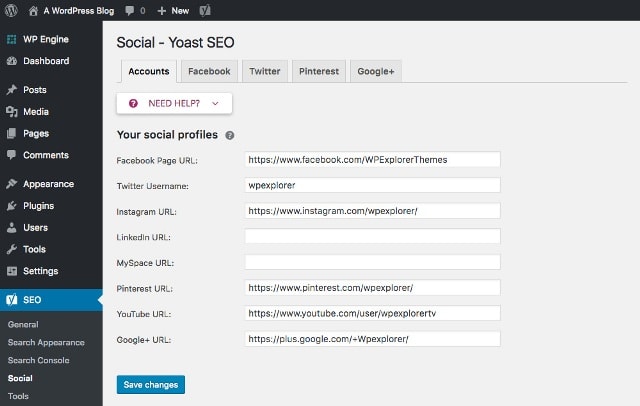
Чтобы настроить карты Open Graph и Twitter, перейдите в раздел SEO-> Социальный из панели управления WordPress. Сначала добавьте ссылки на свои социальные профили, чтобы помочь поисковым системам подтвердить, что профили действительно подключены к вашему сайту. Затем перейдите к различным социальным вкладкам.

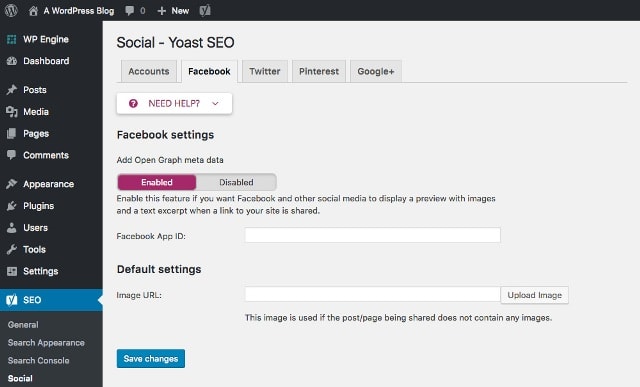
Ваш первый шаг – включить метаданные Open Graph для постов Facebook. Просто нажмите кнопку «Включено». Предполагаем, что вы уже добавили связанную с вами страницу Facebook на вкладке «Аккаунты». Вы можете добавить изображение по умолчанию, если хотите, чтобы на каких-либо страницах, на которых нет картинок, показывалось указанное изображение.

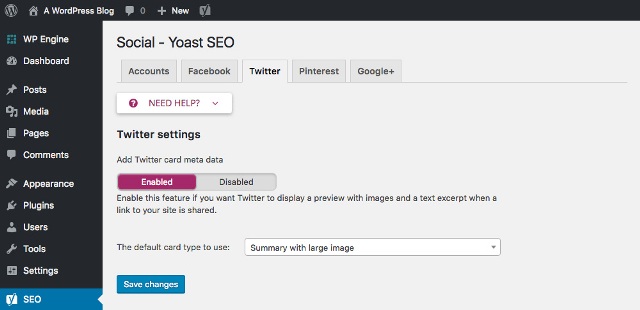
Настроив посты для Facebook, пришло время заняться Twitter. Просто убедитесь, что данные карты Twitter Enabled (Включено). Затем выберите макет карты по умолчанию (резюме или резюме с большим изображением). Опять же, это будет связано с тэгом Twitter, который вы добавили на странице «Аккаунты» .

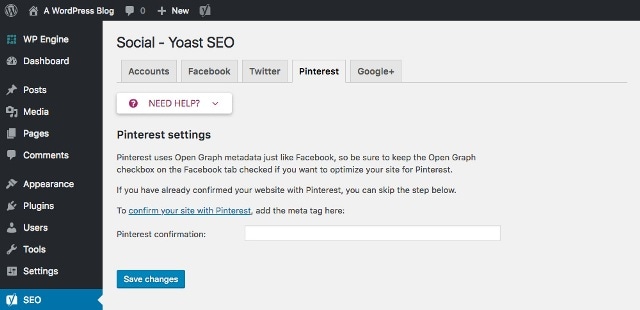
Pinterest немного отличается, так как эта платформа использует проверку метатега. Перейдите в свою учетную запись Pinterest, наведите указатель мыши на свой значок пользователя и щелкните вкладку «Настройки». Нажмите кнопку «Заявка на сайт» и выберите опцию «Добавить HTML-тег». Скопируйте созданный метатег и вставьте его в панель Yoast SEO. Сохраните изменения, затем вернитесь к Pinterest для отправки.
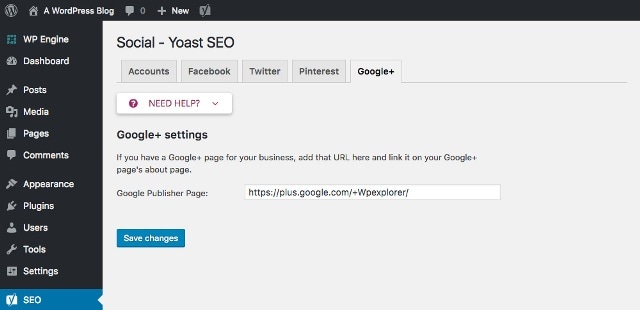
Google+

Последним социальным аккаунтом, который вам нужно будет установить – Google+. Который является только ссылкой на + страницу вашего бизнеса. Вставьте ее, и все готово.
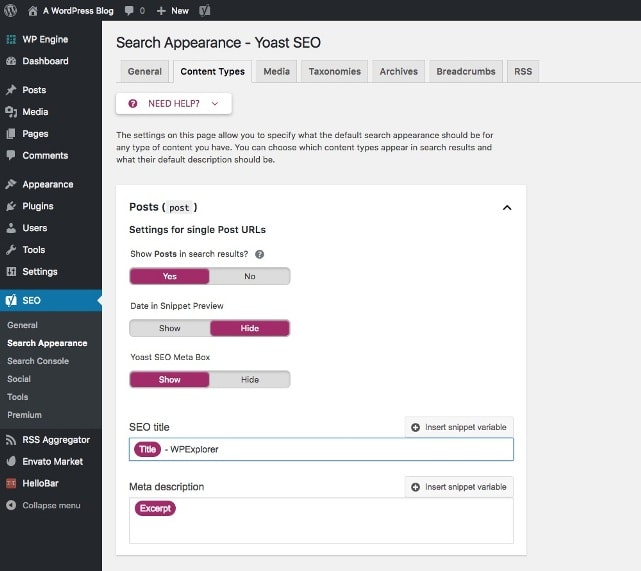
Установка значений по умолчанию

Последний шаг: необходимо определить некоторые значения по умолчанию. Yoast использует мета-поля в вашем контенте для определения данных Open Graph, поэтому не забудьте изменить значения по умолчанию в разделе SEO-> Внешний вид поиска-> Типы контента. Используйте встроенные переменные фрагмента Yoast SEO для создания собственных динамических значений по умолчанию для заголовка записи (который используется для og: title) и мета-описания (используется для og: description).
Смотрите также:
Подборку новых плагинов в разделе Плагины WordPress.
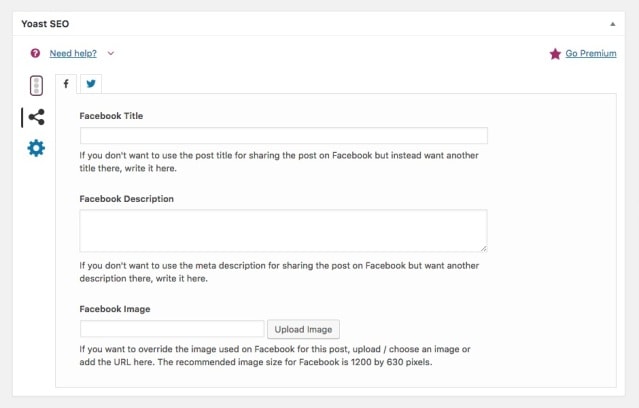
Пользовательское изображение, название и описание

Yoast SEO также включает опцию для отдельных постов для настройки изображения, названия и описания, используемых для Facebook и Twitter. При редактировании поста просто прокрутите страницу до Yoast SEO и нажмите на значок совместного доступа (он выглядит как символ < с жирными точками). Затем загрузите собственное изображение или отредактируйте заголовок и описание по мере необходимости.
Отладка и проверка
Каждый крупный сайт социальной сети имеет свой собственный валидатор или отладчик для проверки и предварительного просмотра того, как будут отображаться ваши ссылки при совместном использовании в социальных сетях.

Используя метатеги Open Graph, вы можете оптимизировать способ отображения заголовков, изображений, описаний и других элементов вашего контента в социальных сетях. Это поспособствует увеличению трафика с социальных сайтов, поскольку ссылки с четкой информацией, как правило, получают больше откликов и естественных переходов. Также люди склонны доверять ссылкам, которые содержат больше информации, а не нажимают на короткие URL-адреса.
Источник: wpexplorer.com





















Комментарии к записи: 3
Здравствуйте! Прочитал Вашу статью. Помогла понять,что к чему куда и зачем! Спасибо!
Но у меня вчера возникла серьезная проблема. Раньше при публикации статей с указанными настройками Yoast SEO, все работало и ссылки в соц. сети публиковались как нужно.
Из-за чего произошел сбой не пойму. Перепробовал все. Переустановил плагин. Перелопатил все настройки.
Проблема в следующем: При оформленнии ссылки в соц. сети. Изображение картинки бралось с главной картинки статьи. Все было хорошо и так и продолжалось.
Вчера случилось, то что изображение для стати в соц. ссылку стало браться не с главной картинки статьи, а с ШАПКИ сайта. Картинка статьи просто игнорируется.
Ситуация еще в том, что при попытке сделать ссылку в соц. сети СТАРЫХ статей, вс нормально. Изображение берется как нужно. Берется главная картинка статьи.
Получается так, что при публикации новых статей, какая бы картинка в статье не была главной, публикуется картинка ШАПКИ всего сайта.
Пытался убирать картинку ШАПКИ сайта, но при соц. ссылке главная картинка статьи не показывается и или ссылка получается без картинки или берется какая, то другая картинка.
Будте добры подскажите в чем беда?)))
Спасибо за статью, Yoast SEO в Open Graph брал картинку с первого по цене товара для ссылки на главную страницу, игнорируя установленное изображение на странице, а также в настройках самого плагина.
Помогла установка доп. изображения для Facebook в этом самом товаре
Плагин Yoast SEO включает разметку OpenGraph, но бывает не совсем коректно отображает коректно фото. К примеру https://prnt.sc/1ljuno0 фото отображается не полностью, тем самым обрезает. Подскажите можно через админку это настроить?
Сайт https://odjagajko.ua где есть данная проблема.