Верхний и нижний колонтитулы являются одними из самых важных частей веб-сайта. Хедер (заголовок, шапка сайта) веб-сайта — это первое, что замечает посетитель, заходя на сайт. Заголовок относится к панели навигации, на которой отображается логотип компании, ссылки на все важные страницы, любой CTA и способ связи с вами по номеру телефона или адресу электронной почты.

Хорошо структурированный заголовок имеет решающее значение и может использоваться для рекламы любых сообщений или рекламных акций. Он создает легкость для потенциальных клиентов при изучении веб-сайта. Качественный хедер действует как хороший продавец; например, использование призыва к действию со скидкой 20% только сегодня побудит пользователей купить ваш продукт.
Хедер может быть определенного типа, например, липкий (фиксированный) — это интеллектуальный инструмент навигации, который фиксирует главное меню в верхней части страницы, когда посетитель прокручивает страницу вниз.
Важность липкого хедера
Липкий заголовок позволяет пользователям быстро получить доступ к поиску и всем важным страницам, не переходя наверх страницы. Исследования показали, что использование липкого хедера на веб-сайте электронной коммерции увеличило конверсию на 3%.
Создать липкий навигационный заголовок в Elementor непросто, особенно если сайт верстаете впервые. Предлагаем 4 варианта с пошаговым руководством, которое поможет создать фиксированный хедер с помощью Elementor, не написав ни одной строки кода.
1. Как создавать липкие хедеры с помощью Elementor Pro
Прилепленный заголовок — очень эффективный способ создать удобство для пользователей вашего сайта. Давайте посмотрим, как можно быстро создать липкий хедер, используя конструктор тем Elementor, который входит в качестве дополнительной функции в Elementor Pro.
Шаг 1: Создайте главное меню

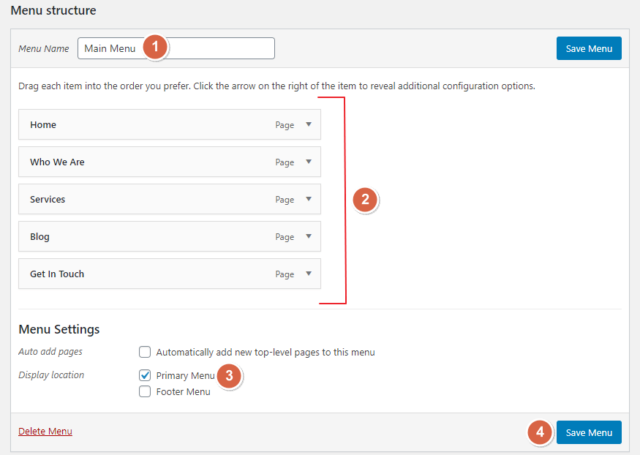
Прежде чем установить липкий заголовок перейдите по wp-admin > Внешний вид > Меню и создайте Главное меню. Добавьте сюда все важные страницы, которые хотите показать в шапке.
Шаг 2: Откройте конструктор тем

После создания главного меню перейдите в Elementor Templates > Theme Builder. На странице конструктора тем щелкните раздел «Заголовок» и выберите «Добавить новый заголовок».

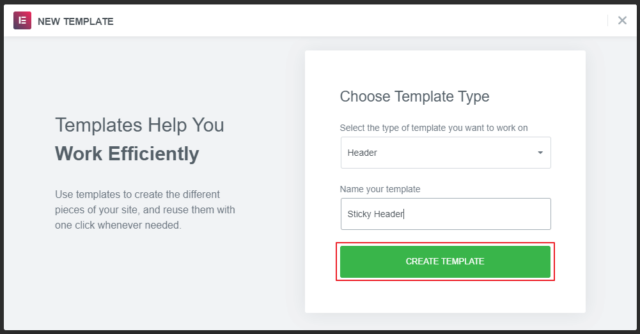
После этого появится всплывающее окно; напишите название шаблона заголовка и нажмите «Создать шаблон».

Вас перенаправят на страницу редактора Elementor. На этой странице можно выбрать любые готовые шаблоны шапок или создать свои собственные. Создадим липкий хедер с нуля.
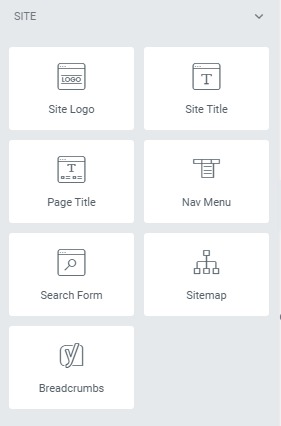
Важно подчеркнуть, что Elementor предлагает более 7 виджетов, которые можно использовать для создания заголовка.

Шаг 3: Создайте шаблон заголовка в Elementor
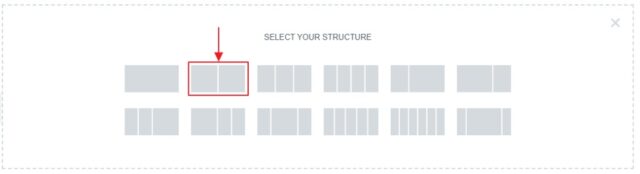
Теперь выберите структуру из двух столбцов (один столбец для логотипа, а другой для горизонтального меню).

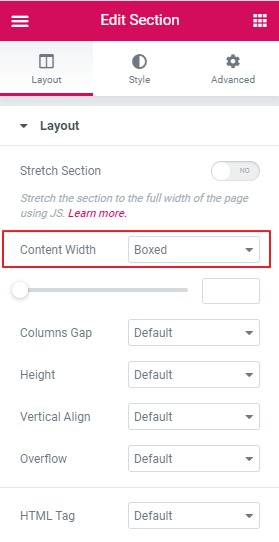
Затем перейдите к макету и выберите параметр в штучной упаковке по ширине содержимого.

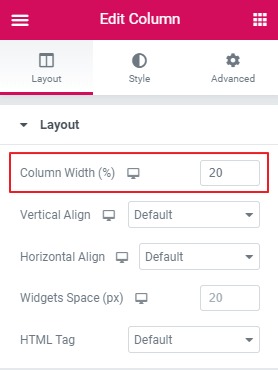
Выберите ширину столбца до 20% в разделе «Редактировать столбец».

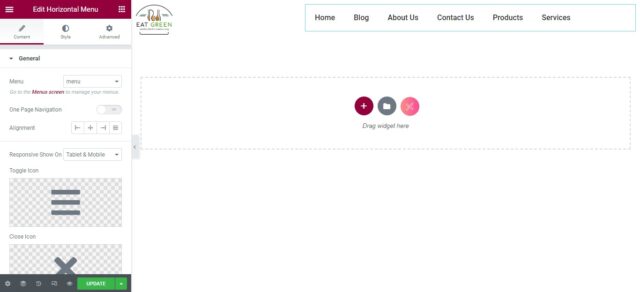
Теперь добавьте логотип вашего сайта в левый столбец и выберите выравнивание по левому краю. Затем в правом столбце добавьте меню навигации и выберите меню, созданное на шаге 1. Выровняйте главное меню по правой стороне.

В этом уроке мы создадим базовый заголовок. Можете сверстать более стильный заголовок, добавив эффекты анимации при наведении, цвет фона и кнопки.
Шаг 4. Закрепите хедер Elementor
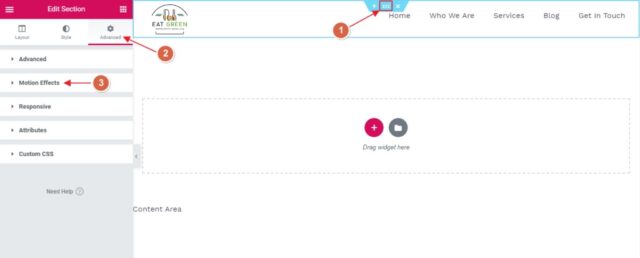
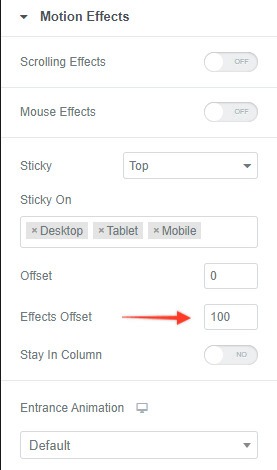
Теперь, когда вы разработали базовый хедер, пришло время сделать его липким: щелкните раздел «Правка» и перейдите в «Дополнительно»> «Эффекты движения».

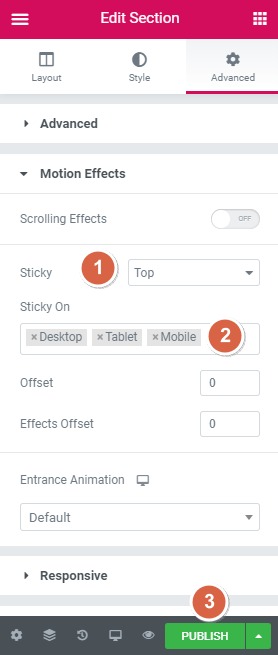
В разделе «Дополнительно» в раскрывающемся списке выберите «липкий» к «верху», а также выберите устройства, на которых будет отображаться фиксированный заголовок, и нажмите кнопку «Опубликовать».

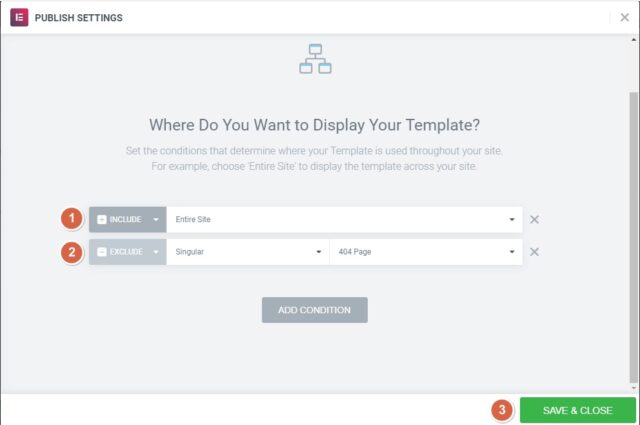
После публикации появится новый всплывающий экран с просьбой «Добавить условие» для хедера. Настройка условий определяет, где именно на веб-сайте будет использоваться хедер. Например, выберите «Весь сайт».

Вот и все, липкий хедер в Elementor создан всего за несколько шагов.
Добавьте стиль с помощью пользовательского CSS
Вы можете сделать свой липкий хедер в Элементор более стильным, используя собственный класс CSS, добавив цвет фона, высоту, липкий эффект и эффекты перехода. Давайте посмотрим, как этого добиться.
Вернитесь в раздел «Редактировать» и перейдите в «Дополнительно»> «Эффекты движения».
Перейдите к «Смещение эффектов» в разделе «Эффекты движения» и введите значение 100. Это расстояние прокрутки, на котором эффект прокрутки будет появляться всякий раз, когда пользователь попадет на ваш сайт.

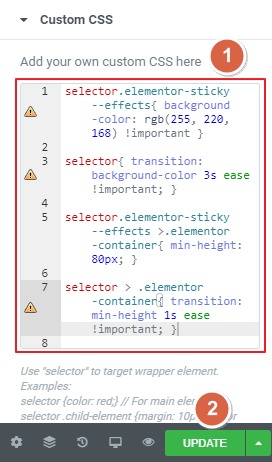
Прокрутите вниз и откройте раскрывающийся список «Пользовательский CSS». Вставьте класс CSS, указанный ниже. Вы также можете отредактировать этот CSS, чтобы оформить его по своему усмотрению.

Пользовательские CSS:
selector.elementor-sticky–-effects {
background-color: rgb(255, 220, 168) !important;
}
selector {
transition: background-color 3s ease !important;
}
selector.elementor-sticky–-effects > .elementor-container {
min-height: 80px;
}
selector > .elementor-container {
transition: min-height 1s ease !important;
}2. Создайте бесплатное меню с липким хедером, используя Xpro Elementor Theme Builder
Вы также можете использовать бесплатный конструктор тем Xpro Elementor, чтобы создать липкий заголовок с полным творческим подходом к дизайну. Это бесплатное дополнение Elementor, которое дает возможность создавать липкие заголовки с использованием премиальных шаблонов заголовков и виджетов конструктора тем.
Давайте посмотрим, как можно сверстать липкую шапку в Элементор, используя этот плагин для создания тем.
Шаг 1. Установите плагин Xpro Theme Builder
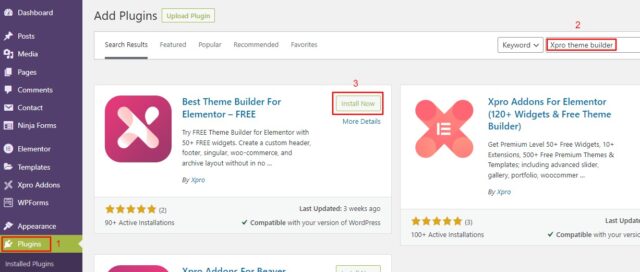
Перейдите на панель управления WordPress > Плагины > Добавить новый.
Теперь найдите конструктор тем Xpro Elementor, нажмите кнопку «Установить сейчас» и «Активируйте» его после установки.

После активации плагина появится опция «Xpro Addons» на боковой панели инструментов.
Шаг 2: Создайте фиксированную шапку
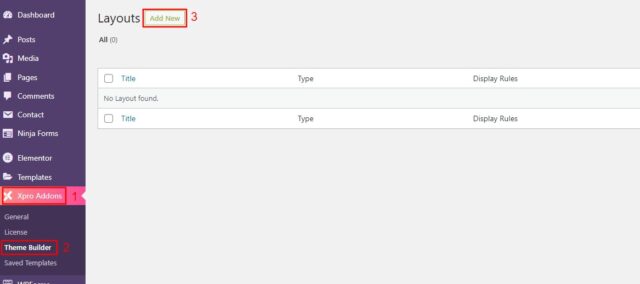
Чтобы создать липкий хедер, перейдите в Xpro Addons > Theme Builder > Добавить новый.

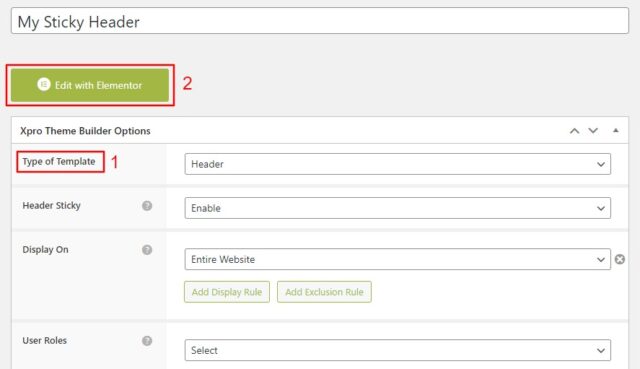
Добавьте заголовок липкого хедера. Выберите опцию «Хедер» в раскрывающемся списке «Тип шаблона».
Выберите «Включить» в параметре «Прилипание заголовка» и нажмите кнопку «Редактировать с помощью Elementor» после сохранения настроек. Вы также можете настроить другие параметры по своему выбору.

Теперь вас перенаприт на страницу редактора Elementor. На этой странице можно выбрать любой из готовых современных шаблонов или создать свой собственный. Для примера создадим новый.
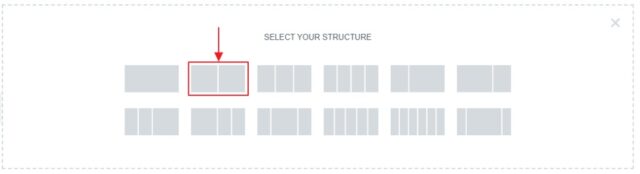
Выберите структуру из двух столбцов, один для логотипа, а другой для меню.

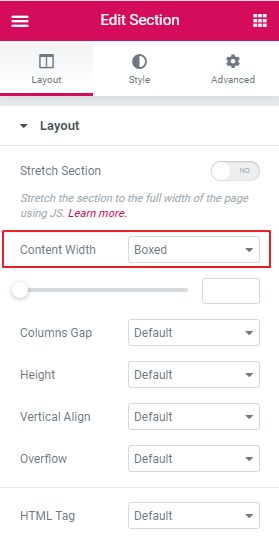
Теперь в опции «Макет» установите ширину содержимого на «В штучной упаковке».

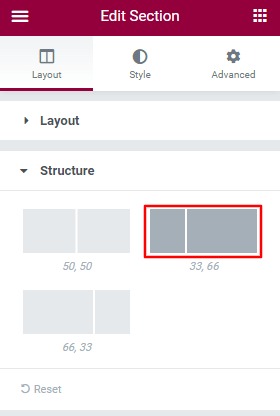
Установите структуру с коэффициентом «33,66» в раскрывающемся списке «Структура».

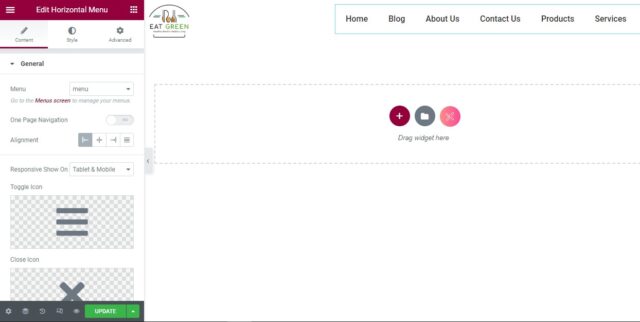
Добавьте «Логотип сайта» в левый столбец и выберите вариант выравнивания по левому краю в раскрывающемся списке «Общие». Затем в правом столбце добавьте навигационное меню и выберите «Главное меню». Теперь выровняйте главное меню по правому краю.

Нажмите «Обновить», и ваш заголовок появится на вашем сайте.

Смотрите также:
Лучшые темлейт киты на Elementor
3. Создайте меню с липким хедером с помощью myStickymenu
myStickymenu — еще один плагин WordPress, который можно использовать для создания красивого индивидуального заголовка для веб-сайта с Elementor. С помощью плагина можно создать панель приветствия для объявлений, добавить обратный отсчет для рекламных акций и многое другое.
Давайте добавим липкое меню с помощью myStickymenu.
Шаг 1: Установите плагин
Чтобы установить плагин, перейдите на панель инструментов WP > Плагины > Добавить новый.

Теперь найдите myStickymenu, нажмите «Установить сейчас» и «Активировать».
Шаг 2. Включите фиксированные настройки
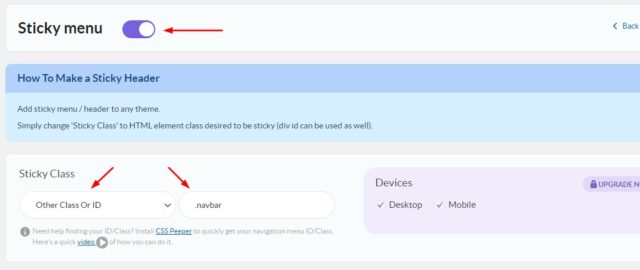
Перейдите в Настройки > myStickymenu. Переключите кнопку меню «Липкое меню» и выберите «Другой класс или идентификатор» в раскрывающемся списке в разделе «Липкий класс».

Измените другие параметры, такие как непрозрачность или цвет фона, в соответствии с целями веб-дизайна. Теперь прокрутите вниз и нажмите кнопку «Сохранить». Обновите веб-сайт, чтобы увидеть липкий хедер в действии.
myStickymenu — хороший плагин для создания липкого заголовка, но у него есть недостаток. С ним можно сделать только базовый липкий хедер. Чтобы получить больше возможностей для настройки, необходимо обновить тарифный план, начиная с 25 долларов в год.
4. Создайте CSS Sticky Navbar в WordPress
Последний вариант в нашем блоге для создания липкого заголовка в Elementor — это использование пользовательского CSS в вашей теме WordPress. Чтобы создать липкую панель навигации с помощью CSS, войдите в панель управления WordPress и выполните следующие действия.
Шаг 1: Откройте настройщик WordPress
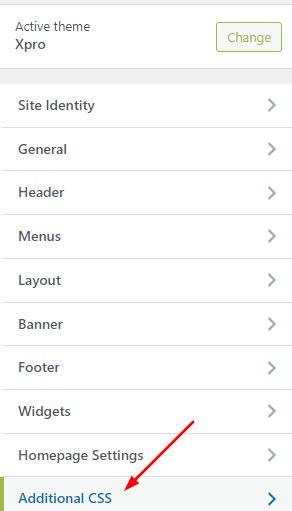
Перейдите в «Внешний вид» > «Настроить» > «Дополнительный CSS».

Шаг 2: Добавьте код CSS
Добавьте следующий код CSS.
nav {
background: #ffff;
height: 70px;
z-index: 999;
margin: 0 auto;
border-bottom: 1px solid #dadada;
width: 100%;
position: fixed;
top: 0;
left: 0;
right: 0;
}
Теперь вы можете настроить хедер по своему вкусу, но для этого требуются хорошие знания HTML и CSS. Большинство тем предлагают эту функцию в качестве премиальной функции. Но в качестве примера мы использовали бесплатную тему Xpro. Если ваш сайт предлагает длинный контент, то добавление липкого навигационного хедера может помочь улучшить взаимодействие с пользователем. Создать липкий заголовок с помощью конструктора тем Elementor Pro и Xpro Elementor довольно просто по сравнению с другими методами, описанными в этом блоге.
Источник: wpexplorer.com





















Комментарии к записи: 0