Когда дело доходит до электронной коммерции, картинки заменяют тысячи слов. Для большинства онлайн-потребителей решения о покупке основываются на фотографии продукта, а не на убедительной коммерческом предложении, на совершенствование которого вы потратили кучу времени. Следовательно, чтобы обеспечить максимальную конверсию нужно быть уверенным, что в вашем магазине WooCommerce фотографии и видео представлены на высшем уровне. Проблема? Да – стандартная галерея продуктов WooCommerce не демонстрирует ваши продукты наилучшим образом.
В этом пошаговом руководстве вы узнаете, как улучшить галерею продуктов WooCommerce, независимо от того, какую тему WooCommerce вы установили. Это простой трехэтапный процесс настройки с помощью плагина WooThumbs for WooCommerce.

Зачем улучшать стандартную галерею продуктов WooCommerce?
Хотя стандартная галерея продуктов WooCommerce достаточно функциональна, обновив фотографии продукта с помощью плагина, вы можете значительно увеличить свои продажи.
Готовая галерея WooCommerce довольно проста. Здесь можно отображать несколько изображений под рекомендуемой фотографией продукта, и это почти все.
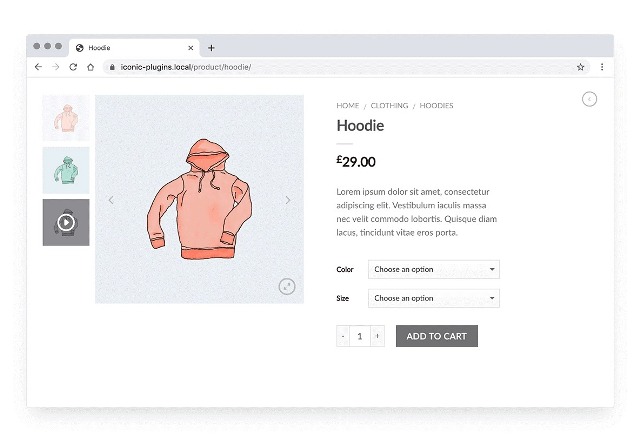
В галереях продуктов электронной коммерции с высокой конверсией есть несколько изображений для каждого варианта продукта, встроенные видеоролики о продукте и плавное масштабирование, для подробного знакомства покупателя с вашими продуктами. И это без упоминания таких эффектов, как автоматические переходы или слайдеры фотографий.
К сожалению, стандартная галерея продуктов WooCommerce не предлагает ни одну из этих функций.
Смотрите также:
Как массово редактировать товарные карточки в WooCommerce
Как работает WooThumbs для WooCommerce
Добавляя функционал WooThumbs в свой магазин WooCommerce, вы можете пользоваться широким спектром преимуществ, которые в конечном итоге увеличат продажи онлайн.

С плагином вы сможете
- Выбирать между горизонтальным ползунком, вертикальным ползунком или эффектом затухания.
- Размещать эскизы выше, сбоку или под основным изображением продукта.
- Регулировать расстояние между эскизами, цвет значков, скорость перехода и многое другое.
- Добавлять дополнительные варианты изображения.
- Встраивать в свою галерею видеоконтент с YouTube, Vimeo и других платформ.
- Плавно масштабировать изображения с настраиваемыми режимами отображения.
- Внедрять полноэкранную, полностью адаптивную галерею изображений, включая мобильное масштабирование.
- Выбирать, сколько эскизов отображать одновременно.
Как создать улучшенную галерею продуктов с WooThumbs
Если вы готовы создать свою потрясающую галерею продуктов WooCommerce, то первым делом необходимо установить и активировать плагин WooThumbs for WooCommerce.
Настройте галерею изображений вашего продукта
Настраивая галерею продуктов, вы можете лучше согласовать ее со своей общей темой WooCommerce. В том числе изменение размеров изображений в объявлениях и корректировку макета.
1. После установки перейдите в WooCommerce > WooThumbs.
2. Оказавшись на панели инструментов WooThumbs, перейдите в Настройки дисплея.
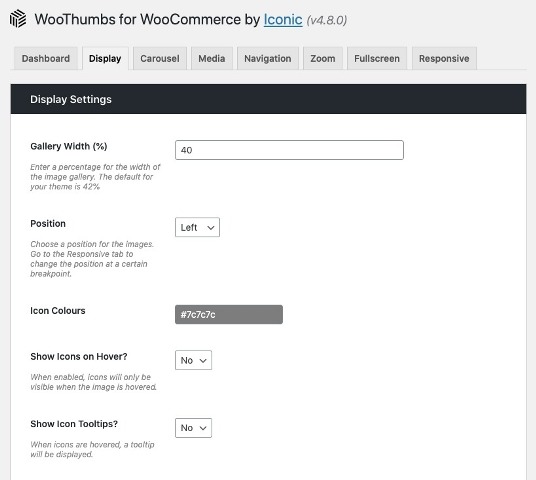
3. В этом меню вы можете изменить следующее:
- Ширину галереи
По умолчанию это значение составляет 48%, поскольку это наиболее распространенная ширина раздела изображения в темах WooCommerce. Однако можно увеличить это значение до 100%. - Положение
Перемещать галерею изображений влево, вправо или вообще не перемещать. - Цвета значков
Цвет значков, расположенных на изображении, например, значки предыдущий / следующий. - Показывать значки при наведении?
Если этот параметр включен, значки будут видны только при наведении курсора на изображение. - Показать всплывающие подсказки к значкам?
Когда значки наведены, отображается всплывающая подсказка.
- Ширину галереи

4. Затем перейдите к разделу «Размеры изображения», где можно изменить размеры изображений, коэффициенты кадрирования, размеры миниатюр и добавить изображения большого размера.
5. Есть еще 5 вариантов настройки, доступных пользователям с той же панели инструментов:
- Настройки карусели.
- Настройки навигации добавление стрелок в галерею продуктов W ooCommerce y).
- Настройки масштабирования.
- Полноэкранные настройки создание лайтбокса галереи товаров).
- Адаптивные настройки.
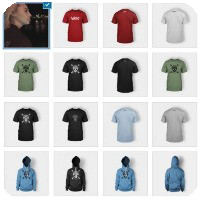
Добавьте дополнительные варианты изображения
Поскольку стандартная галерея продуктов предлагает всего лишь одну фотографию, владельцам магазинов WooCommerce сложно подтолкнуть клиентов к покупке. К счастью, плагин WooThumbs может добавлять дополнительные изображения в вариации вашего продукта.
- Перейдите к переменному продукту.
- Щелкните вкладку Варианты.
- Раскройте одну из вариаций.
- Щелкните ссылку Добавить дополнительные изображения. Появится медиа-галерея.
- Выберите одно или несколько дополнительных изображений и нажмите «Добавить вариант» .
- Теперь вы увидите дополнительные изображения, перечисленные на вкладке вашего варианта. Важно отметить, что вы все равно должны добавить в свой вариант «избранное» изображение по умолчанию.
- После того как вы завершите этот процесс для всех вариантов, либо обновите свой продукт, либо нажмите кнопку «Сохранить изменения».
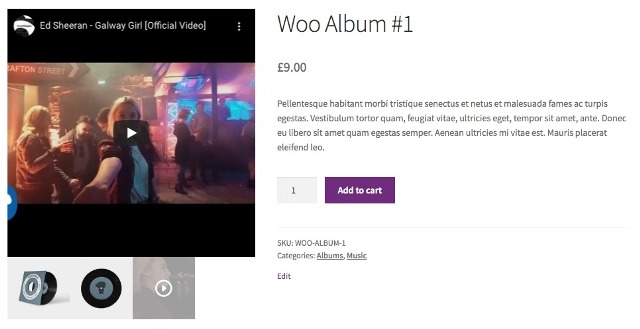
Как добавить видео в галерею продуктов WooCommerce
Доказано, что видео является одним из самых конвертируемых медиаформатов: 73% онлайн-покупателей с большей вероятностью купят продукт после просмотра видео.
Существует три варианта поиска видео в WooThumbs: мультимедиа на основе oEmbed, встроенный HTML и собственное видео. Для видео, размещенных на сайтах oEmbed, таких как YouTube и Vimeo, просто выполните следующие действия (в качестве примера используется YouTube).
- Скопируйте URL-адрес вашего видео на YouTube.
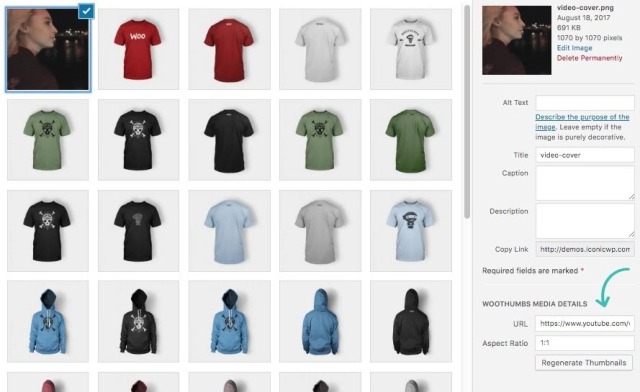
- Откройте свою медиа-галерею.
- Выберите изображение, с которым хотите связать видео.
- Затем вы увидите два поля под данными WooThumbs Media: это URL-адрес и Соотношение сторон .

- В поле URL вставьте URL с YouTube. Это основной URL-адрес видео – тот же, что вы вставляете в редакторе постов / страниц, чтобы встроить видео.
- Если у вас есть встроенная HTML-ссылка на ваше видео, повторите процесс, но вместо этого вставьте эту прямую ссылку в поле Media URL.
После того, как вы завершите процесс, мультимедиа автоматически обновится. Теперь можно просмотреть видео на странице продукта.

Теперь вы знаете, как полностью настроить галерею продуктов WooCommerce, добавить дополнительные изображения к вариациям продукта и встроить видеоролики о продуктах.
Все, что вам нужно, - это небольшая помощь от плагина WooThumbs for WooCommerce, который увеличит производительность вашего онлайн магазина.
Источник: wplift.com





















Комментарии к записи: 0