Рекомендации Google PageSpeed включают в себя различные аспекты оптимизации, в том числе и по использованию сжатия изображений для уменьшения размеров этих файлов, что ускоряет их загрузку. В этой статье рассмотрим плагин Smush, в котором представлено все необходимое для оптимизации картинок, а также удобный набор инструментов, учитывающий рекомендации PageSpeed Insights, связанные с изображениями. Это простой способ ускорить работу сайта, не жертвуя качеством картинок.
Основные функции Smush, позволяющие улучшить рекомендации Google PageSpeed:
- Сжимать изображения массово и одним щелчком мыши.
- Автоматически изменять размер и масштаб изображения.
- Включать отложенную загрузку, чтобы сервер мог сконцентрироваться на отображении контента в верхней части экрана.
- Конвертировать файлы изображений в форматы, которые значительно меньше и быстрее отображаются.

Smush — самый популярный плагин для оптимизации и сжатия изображений для WordPress: его установили более миллиона человек и обработали более 50 миллиардов картинок.
Что касается работы с изображениями, существует четыре основных рекомендации, и этот плагин может справиться со всеми ними:
- Отложить закадровые изображения.
- Эффективное кодирование.
- Представлять изображения в форматах нового поколения.
- Правильно выбирать размер.
В этом руководстве рассмотрим все вышеперечисленные пункты, и как Smush поможет улучшить рекомендаций PageSpeed Insights для изображений на сайтах WordPress.
Отложить закадровые изображения
Вы же не хотите тратить ресурсы сервера и жертвовать скоростью страницы ради загрузки изображений, которые находятся ниже на странице, поэтому откладывание загрузки за пределами экрана имеет смысл для многих сайтов.
После установки плагина одной из первых следует проверить функцию Lazy Load. Простое включение этой функции может исправить рекомендацию PageSpeed «откладывать закадровые изображения».

Функция Lazy Load — это больше, чем просто кнопка включения и отключения.
Можно выбрать, какие именно форматы нужно включить.
Может быть, вы хотите, чтобы в режиме Lazy Load загружались JPEG, а PNG - нет?
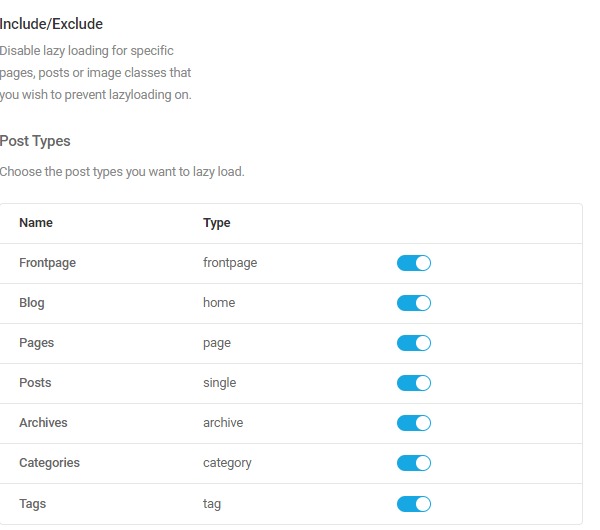
А также все типы страниц и записей, которые необходимо исключить:
Также есть возможность добавить URL-адрес любой конкретной страницы.
Отложенную загрузку можно легко отменить, поэтому проверьте свой новый показатель PageSpeed Insights и, самое главное, проверьте, какое влияние она оказывает на сайт.
Смотрите также:
Какова роль скорости загрузки страницы в адаптивных темах WordPress.
Эффективное сжатие изображений
Сжатие предотвращает засорение сервера лишними мегабайтами, которые там не нужны. Можно использовать различные способы сжатия, при этом качество практически не изменится.
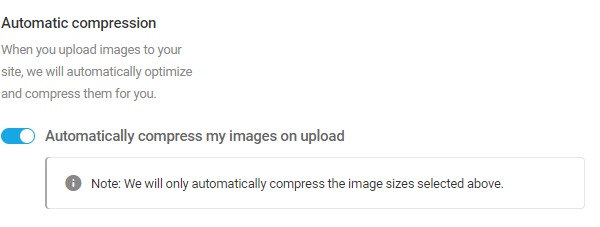
При загрузке
Автоматическое сжатие включено по умолчанию и используется для эффективного кодирования изображений. Это эффективная функция с низким уровнем риска, которую следует использовать на большинстве сайтов.
Можно выбрать, применять ли ее ко всем картинкам или исключить определенные размеры.
Если вы не хотите, чтобы плагин автоматически сжимал фотографии, есть несколько других способов сделать это:
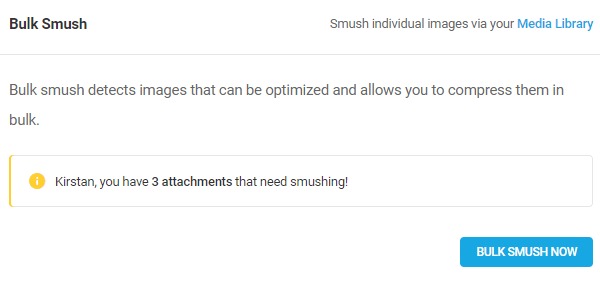
Bulk Smush
Функция Bulk Smush позволяет сканировать сайт на наличие фотографий, требующих внимания, и сжимает их все одновременно.

Нажмите кнопку и позвольте плагину сделать всю работу за вас.
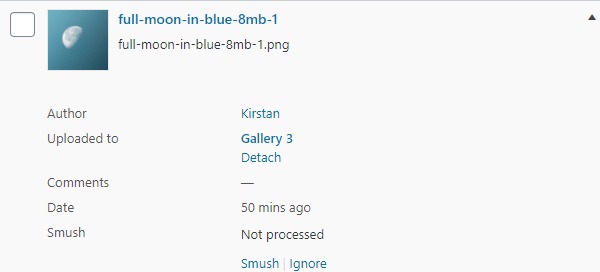
Пройдитесь по медиатеке
Зайдите в медиатеку, чтобы проверить, есть ли изображения, доступные для оптимизации.

В медиатеке можно оптимизировать картинки индивидуально или выбрать те, которые будут игнорироваться автосжатием.
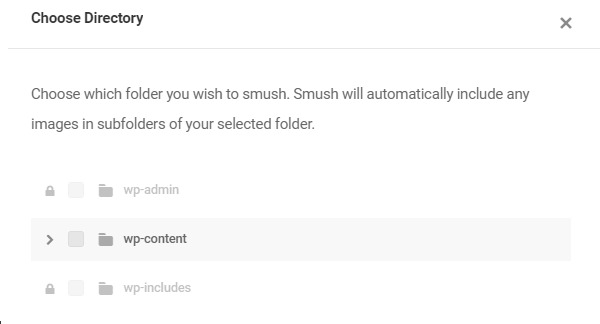
Использовать другие каталоги
Вы не ограничиваетесь только загрузкой медиафайлов - можно оптимизировать изображения, не относящиеся к WordPress, за пределами каталога загрузок.
Здесь можно легко перемещаться по папкам в поисках картинок, для которых нужно применить Smush.
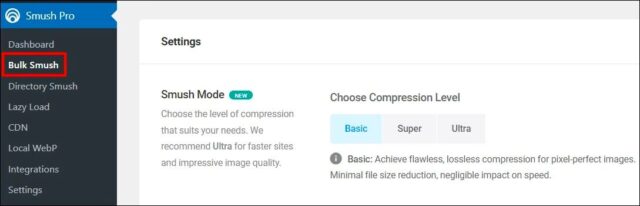
Super и Ultra Smush
Super и Ultra Smush — ваш следующий выбор, если планируете еще больше уменьшить размер файлов.
Он предлагает 2-кратную (Super Smush) или 5-кратную (Ultra Smush) силу сжатия по сравнению со стандартным методом, что удобно, если на сайте много картинок, отнимающих ценные ресурсы.

Выберите уровень сжатия для массового сжатия, который лучше всего соответствует потребностям.
Даже если проверка правильности кодирования изображений не входила в число возможностей аудита PageSpeed Insights, все равно имеет смысл избавиться от лишней раздутости, если нет заметной разницы между отображением.
Используйте CDN
Плагин также предлагает молниеносную CDN (content delivery network) на 121 точку, которая позволяет передавать изображения в форматах нового поколения, а также обеспечивает их доставку в браузер с бешеной скоростью. Эта функция доступна только в Pro-версии.
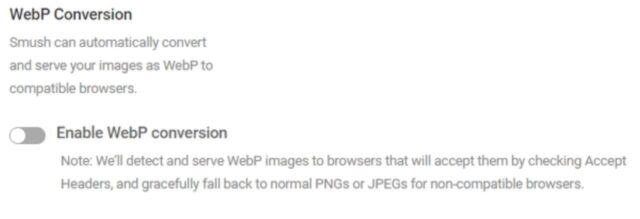
Показывайте изображения в форматах нового поколения
Форматы нового поколения, такие как WebP и JPEG 2000/XR, значительно уменьшают размер файла.
Отображение картинок в одном из этих форматов экономит ресурсы сервера, а также соответствует требованиям PageSpeed Insights.
Включив CDN Smush, вы можете предоставить свои изображения в формате WebP.
Поскольку не все браузеры используют WebP, плагин выполняет сверхбыструю проверку браузера, и если изображения WebP используются, то отлично — именно это и отображает посетителям сайта. Если нет, он выбирает PNG или JPEG формат.

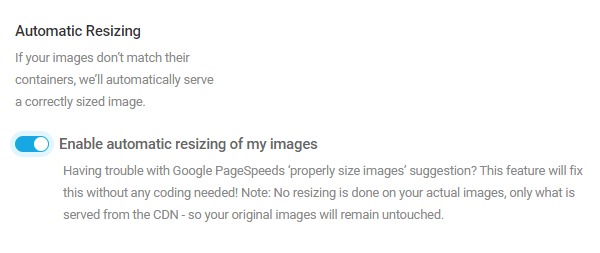
Изображения правильного размера
Принуждение браузера к измерению размера картинки до того, как он сможет настроиться на пользователя, замедляет работу сайта и занижает оценку PageSpeed Insight. Часть рекомендаций заключается в том, чтобы обращать внимание на показ изображений, размер которых включает определенную версию. Именно эта версия без задержек будет отображаться на экране посетителя.
CDN Smush - это одно из самых простых решений для улучшения рекомендаций PageSpeed Insight.
В то время как многие пользователи изо всех сил пытаются улучшить оптимизацию своего веб-сайта, плагин позволяет повысить скорость загрузки страниц, ускоряя загрузку изображений… и все это делается всего за несколько кликов!
Следуйте приведенным выше рекомендациям и заставьте Smush работать на веб-сайте уже сегодня.
Источник: wpmudev.com





















Комментарии к записи: 0