Автор: Вася Митин, ab-w.net
WordPress способен максимально упростить работу как начинающим блоггерам, так и опытным веб-мастерам, а его плагины призваны автоматизировать процесс создания контента и управления им же. В этой статье речь пойдет о карте сайта — важнейшем элементе любого блога или статичного проекта.
Зачем в WordPress карта сайта?
Карта сайта — это структура сайта, выполненная в виде XML-файла Sitemap со стандартным для этого случая набором данных, позволяющих ускорить его индексацию.
Специализированный ресурс Sitemaps.org дает более точное описание:
Файл Sitemap представляет собой XML-файл, в котором перечислены URL-адреса веб-сайта в сочетании с метаданными, связанными с каждым URL-адресом (дата его последнего изменения; частота изменений; его приоритет на уровне сайта), чтобы поисковые системы могли более грамотно сканировать этот сайт.
Здесь все ясно, давайте двигаться дальше.
Вернемся к плагинам. WordPress радует нас обилием бесплатных плагинов, расширяющих функциональность движка, а в некоторых случаях позволяющих творить чудеса. Это и есть один из решающих факторов, делающих данную систему лидером по популярности среди других CMS. С этим не поспоришь — новички на начальном этапе своего знакомства с построением сайта готовы платить лишь за хостинг. WordPress оправдывает их ожидания.
WordPress карта сайта: инструкция по установке
Чтобы установить карту сайта для WordPress, нужен плагин Google XML Sitemaps.
Где его найти?
Переходим по этойссылке и нажатием на Download Version (номер версии плагина), скачиваем его на свой компьютер:

Если вы не знаете, как устанавливать плагины, ознакомьтесь с этим уроком.
Установили. Переходим к списку плагинов. Для этого в админке, во вкладке Плагины открываем пункт Установленные плагины.
Далее активируем Google XML Sitemaps:

Создание и настройка карты сайта для WordPress
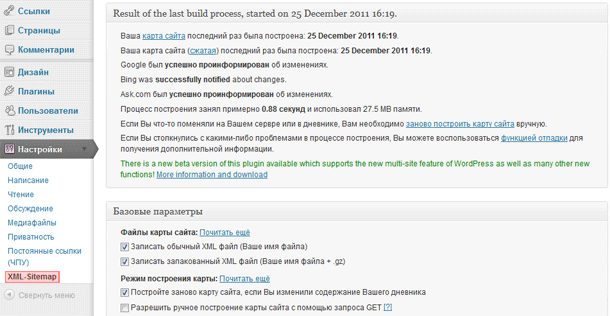
В самом низу панели управления, во вкладке Параметры открываем XML-Sitemap

В самом верху читаем: "Карта сайта еще не построена. Нажмите здесь для создания ее впервые" — создадим мы ее сразу же после предварительной настройки.
Рассмотрим некоторые параметры, все остальное оставим без изменений, так как значения по умолчанию нас устраивают — не забываем, мы имеем дело с WordPress.
Здесь отметим "Не использовать автоматическое вычисление приоритета" — он определен ниже:

В секции изменения частоты посещения сайта индексирующим роботом отметим следующее:

Проходим по ссылке вверху, чтобы впервые создать карту сайта для WordPress. Кстати, посмотреть на свой файл Sitemap можно, введя в строке браузера www.вашсайт.com/sitemap.xml.
Итак, мы создали WordPress карту сайта с помощью плагина Google XML Sitemaps. Теперь каждая вновь добавленная запись или статичная страница отобразится в виде URL в структуре данной карты, а сама она сразу же отправится на индексацию к поисковым системам (Google, Ask, Bing). Нам бы подстраховаться, ведь Яндекс в этом списке не заявлен, поэтому не будем останавливаться на достигнутом и прогоним новый материал по социальным сервисам.





















Комментарии к записи: 10
Хороший плагин. Рекомендую
да есть же куча сайтов для картостроения! да и вобще, если нужно построить чтото качественное и иметь полный доступ ко всем функциям, то намного проще построить сайт на дримвивере. на вордпрессе даже если кажется что шаблон полностью подходит, то в конце все равно придется очень долго копаться в настройках и пхп коде чтоб настроить его под себя. вордпресс советую только под блоги. А нормальные сайты по старинке. — חשפן רקדניות я построил больше 6 сайтов на дриме и 2 на ворде, теперь думаю ворд перекинуть на дрим. ворд требует знаний в пхп полюбому.
по детски написано……….
ты упрт чтль
Создала карты с помощью Google XML sitemaps и Google XML Sitemap for
images . Но при проверке валидатором карты сайтов (инструменты Яндекс)
выдает ошибки : неизвестный тег image. Как к этому относится? Будет ли
работать карта для Яндекса?
Если валидатор Google не выдает никаких ошибок, то все будет работать нормально.
Ребята, подскажите пожалуйста стоит ли ставить данный плагин если в SEO плагине от Yoast уже встроен генератор карты? или же этот лучше?
Можете не ставить, практически никакой разницы.
Здравствуйте, подскажите пожалуйста, в чем дело. У вас в sitemap.xml указываются урлы страниц, но у меня на сайте они как бы вложены в и уже внутри этой ссылки находится сама страничка. Может я что-то не так указал в настройках?
Пытался переустановить плагин, однако все настройки остаются прежние.
Пробовали в настройках плагина Sitemap пересоздать карту сайта?