Divi Builder – это продвинутое решение для создания страниц WordPress, которое продолжает улучшаться и совершенствоваться. Его система шаблонов великолепна, а его режимы редактирования визуального конструктора упрощают задачу создания профессиональных макетов.

Плюсы
- Конструктор тем и библиотека Divi помогут создавать законченные дизайны веб-сайтов.
- Огромная коллекция красивых готовых образцов.
- Можно легко настроить модули содержимого, столбцы, строки и разделы.
- Членство в Elegant Themes предлагает отличное соотношение цены и качества.
- Фантастическое решение для начинающих, средних и продвинутых пользователей.
Минусы
- Конструктор Divi Builder нельзя приобрести отдельно.
- В отличие от Beaver Builder и Elementor, бесплатная версия Divi Builder недоступна.
- Не хватает нескольких модулей контента, которые можно найти в альтернативных решениях.
Divi Builder по праву считается одним из лучших на рынке конструкторов сайтов с перетаскиванием. Этот популярный плагин WordPress позволяет создавать сложные адаптивные макеты веб-сайтов за считанные минуты без использования кода.
Поэтому, даже если нет опыта в разработке веб-сайтов, можете создавать красивые веб-сайты с помощью Divi Builder и добавлять в свой контент мультимедийные материалы, такие как изображения, стильный текст, видео, формы, таблицы и многое другое.

В этой статье подробно показано, как можно использовать Divi Builder для создания профессиональных макетов и страниц веб-сайтов. Это даст лучшее понимание того, почему так много владельцев веб-сайтов используют этот плагин WordPress.
Что предлагает Divi Builder
В конце 2018 года WordPress выпустил версию 5.0 своего программного обеспечения. Это был значимый выпуск, поскольку он заменил старый редактор WYSIWYG (What You See Is What You Get) новым редактором блоков перетаскивания Gutenberg.
Теперь, когда WordPress поставляется с конструктором сайтов с перетаскиванием, вам может быть интересно, почему кто-то хочет приобрести альтернативное решение для создания страниц, такое как Divi Builder.
Многим нравится простота нового редактора блоков WordPress, однако, если вы использовали его, то поймете, что это базовое решение с множеством ограничений и несколькими параметрами настройки.
В противовес этому, возможности конструктора безграничны. Его можно использовать для создания всего, от простых дизайнов блогов до сложных интернет-магазинов и веб-сайтов компаний. Это действительно выводит создание страниц на совершенно новый уровень.
Конструктор Divi Builder был запущен в 2015 году как автономное решение для верстки страниц, которое работает с любой темой WordPress. Раньше эту функцию можно было использовать только в теме Divi WordPress, выпущенной Elegant Themes двумя годами ранее.
Плагин постоянно расширялся и улучшался на протяжении многих лет. Elegant Themes постоянно публикуют обновления в своем блоге, где подробно описаны исправления ошибок, настройки и основные новые функции.
Хорошим примером развития Divi Builder является визуальный конструктор. В более ранних версиях Divi Builder пользовательские макеты создавались в редакторе WordPress. Позже был добавлен удобный для пользователя «Visual Builder», с помощью которого можно создавать образцы во внешнем интерфейсе вашего веб-сайта.
Визуальный конструктор занял центральное место в качестве основного пользовательского интерфейса Divi Builder, однако по-прежнему можно создавать макеты и в бэкэнде, используя устаревший конструктор, если хотите (подробнее об этом позже).
Divi Builder имеет библиотечную систему, которая сохраняет любой созданный вами макет. Затем можно при необходимости загружать образцы из своей библиотеки и настраивать их в соответствии со страницей, где они будут использоваться.
Плагин поставляется с более чем 1000 потрясающими готовыми макетами, они выпускаются на официальной торговой площадке Divi и сторонних торговых площадках.
Эти дизайны станут отличной отправной точкой для ваших собственных шаблонов и дизайнов веб-сайтов. Они значительно сокращают время, необходимое для создания уникального макета.

Настоящее преимущество Divi Builder - это настройка.
Потратив некоторое время на изучение того, как работает конструктор Divi Builder, вы начинаете понимать, насколько универсален этот плагин. Каждый элемент можно настроить, будь то стиль, модули, строки, столбцы или что-то еще.
Проще говоря, если элемент есть на странице, его можно изменить.
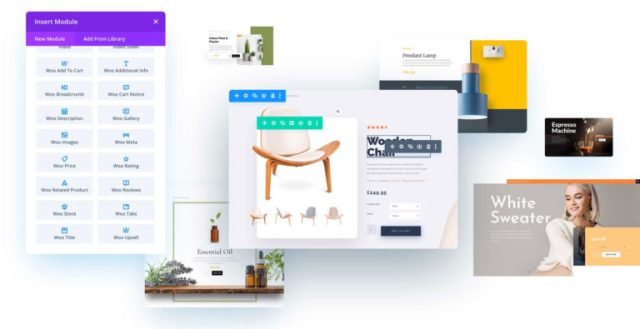
Конструктор Divi Builder имеет отличную поддержку WooCommerce; Elegant Themes называют эту интеграцию «WooBuilder».
Используя Divi Builder, можно создавать собственные макеты для страниц продуктов и добавлять модули контента для WooCommerce. Также доступны для интернет-магазинов готовые образцы.
Запуск Visual Builder
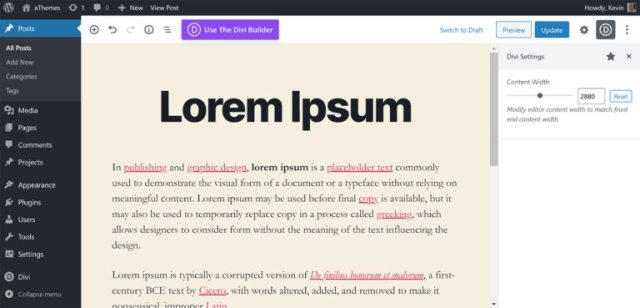
Как только плагин будет активирован, увидите кнопку «Использовать Divi Builder» в верхней части записей, страниц и настраиваемых типов записей.
Доступ к небольшой области настроек также можно получить из редактора WordPress, где разрешено изменять ширину контента.

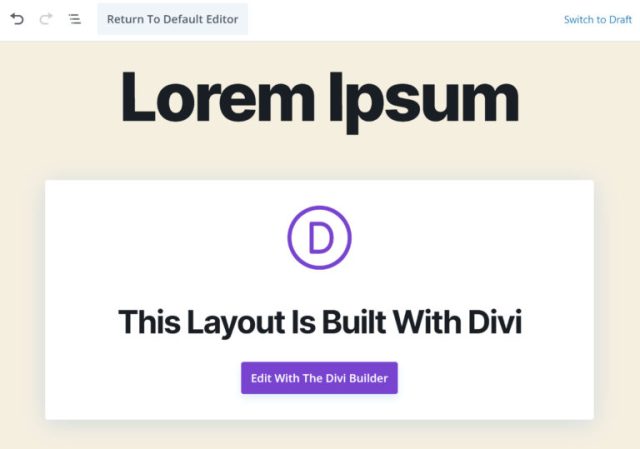
Если войдете в запись или на страницу в блоге и нажмете кнопку Divi Builder, то увидите сообщение, в котором говорится, что «Этот макет построен с помощью Divi».
Теперь нужно нажать на эту кнопку, чтобы запустить Конструктор Divi Builder на внешнем интерфейсе вашего веб-сайта.
Однако имейте в виду, что если отключите параметр визуального редактора на экране профиля WordPress, Divi Builder не будет работать.
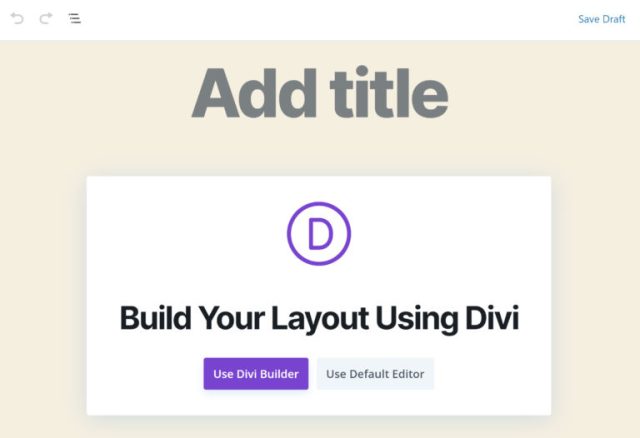
При создании новой записи или страницы в блоге, предоставляется возможность использовать конструктор Divi Builder или редактор WordPress по умолчанию.
Кроме того, можно запустить Divi Builder прямо из внешнего интерфейса веб-сайта, из панели администратора WordPress. Ссылка «Включить Visual Builder» будет отображаться на веб-сайте, когда войдете в систему в систему.

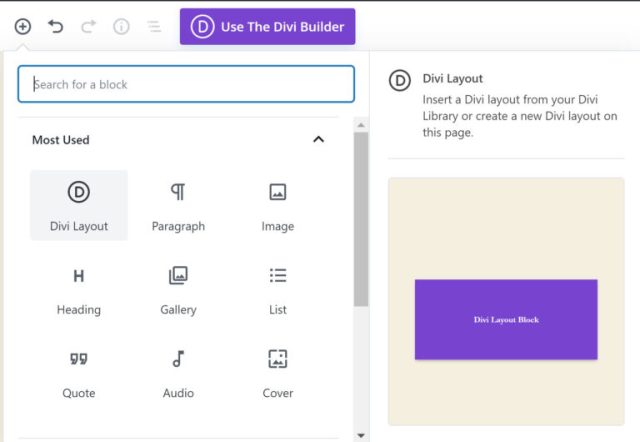
Хотя конструктор Divi Builder обычно используется пользователями WordPress в качестве замены редактора WordPress по умолчанию, он может работать в гармонии с редактором Гутенберга, используя блок макета Divi.
Layout Block можно вставить в любую область и размещать рядом с обычными блоками редактора WordPress.

В контент можно вставить несколько блоков макета конструктора Divi. Можно создавать совершенно новые образцы внутри блока или загружать ранее сохраненные макеты из своей библиотеки Divi.
Как видите, конструктор Divi Builder невероятно хорошо дополняет WordPress, не занимая весь сайт. Используйте Divi Builder только тогда, когда он вам нужен.
Смотрите также:
Обзор Elegant тем: лучшие WordPress темы и плагины
Красивые макеты Divi
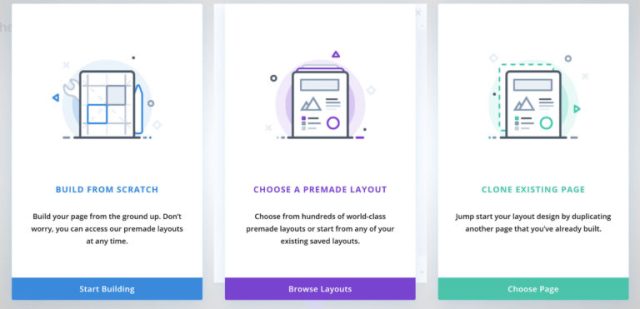
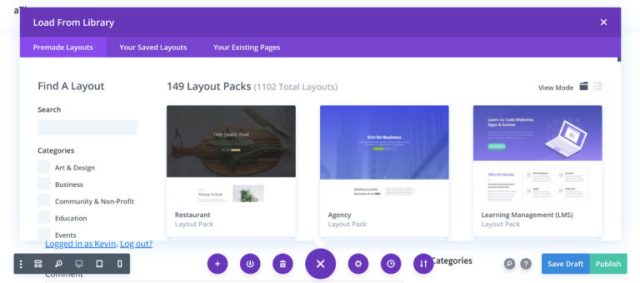
После запуска конструктора Divi Builder будут предложены три варианта.
Можно создать новый макет с нуля, выбрать готовый образец или клонировать существующую страницу.

Если выберете готовый макет, библиотека Divi загрузит и покажет все готовые дизайны. Не волнуйтесь, если случайно закроете его, так как его можно загрузить из главного меню Divi Builder в любое время.
На момент написания статьи доступно более 1100 образцов и 149 пакетов макетов. Дизайн разделен на 13 категорий: искусство и дизайн, бизнес, общественные и некоммерческие организации, образование, события, мода и красота, еда и напитки, здоровье и фитнес, стиль жизни, интернет-магазин, услуги, простота и технологии.
При желании просто выполните поиск в готовой библиотеке шаблонов. Также можете просматривать сохраненные макеты и существующие страницы из этой области.
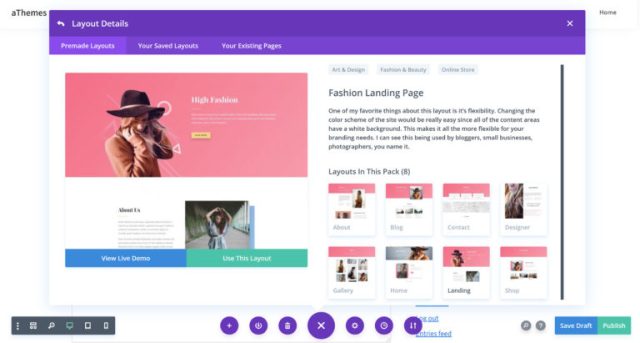
Пакет макетов – это набор образцов, которые имеют дизайн для нескольких областей веб-сайта. Например, он может включать варианты для домашней страницы, один для блога, один о компании и еще один для магазина.
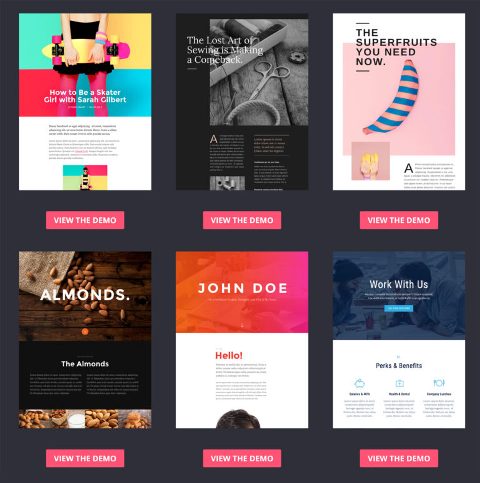
При нажатии на кнопку демонстрации загружается предварительный просмотр дизайна в реальном времени. Если нажмете «Использовать этот макет», конструктор Divi Builder начнет импорт шаблона или пакета, о котором идет речь.
Как и все решения для верстки в WordPress, конструктор вставляет шаблоны непосредственно в область основного содержимого записей, страниц и настраиваемых типов записей.
Поэтому, если импортируете макет в запись блога, то будет отображаться боковая панель, если не удалите ее вручную. На страницах этот процесс более простой, поскольку в большинстве тем WordPress есть шаблон во всю ширину, который удаляет боковую панель.
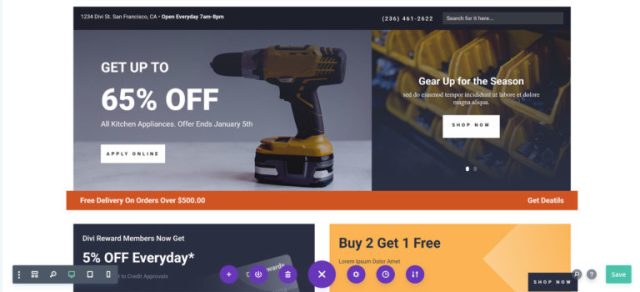
После импортирования пакета можете приступить к настройке дизайна, чтобы сделать его уникальным. Любые внесенные вами изменения можно сохранить и использовать повторно.
Макеты также можно разделить на категории, что пригодится по мере роста вашей библиотеки.
В главном административном меню Divi есть ссылки на Theme Builder и Library.

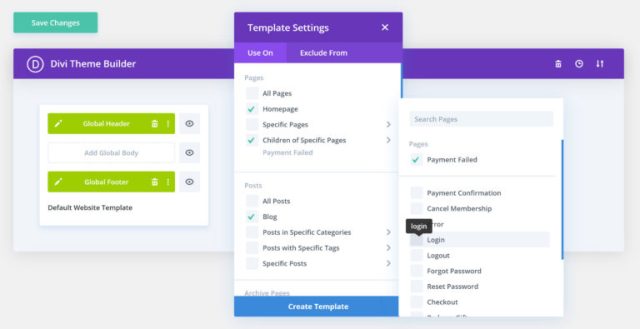
Divi Theme Builder позволяет создавать уникальные шаблоны страниц с определенным верхним, основным и нижним колонтитулами.
Можете назначить любой макет своим шаблонам и точно определить, какие области веб-сайта должны отображаться.
Например, можно создать один шаблон для своей домашней страницы и блога, один для своего интернет-магазина, один для 404 и еще один для серии публикуемых записей в блоге.
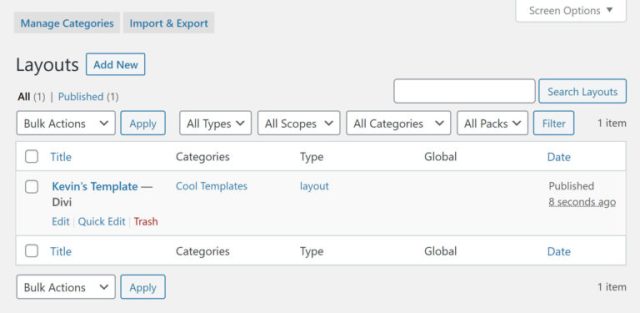
Каждый сохраненный макет будет отображаться на главной странице библиотеки Divi.
Из этой области можно получить доступ ко всем макетам, изменить категории, а также импортировать и экспортировать.

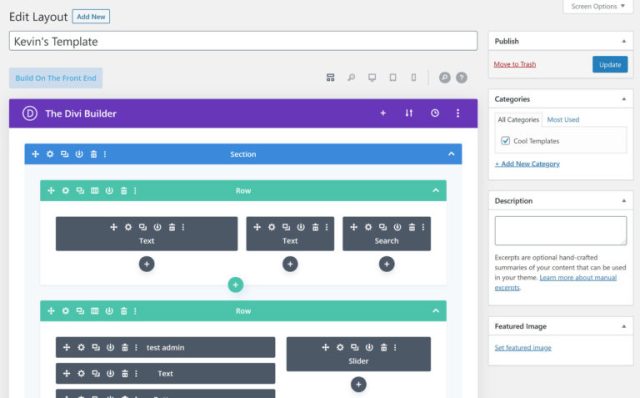
Выбрав редактирование образцы на главной странице макета, он будет отображаться в «Каркасном представлении».
Этот режим напоминает внешний вид старого конструктора. Можете вернуться к визуальному построителю внешнего интерфейса, если хотите, но обнаружите, что это отличный способ просмотра структуры вашего макета и внесения некоторых быстрых изменений.

Большая коллекция готовых макетов конструктора Divi Builder поможет создать фантастический дизайн за считанные минуты. Они являются отличной отправной точкой для собственных вариантов, и, просматривая доступные макеты, можете узнать больше о том, как работает конструктор.
Без сомнения, система шаблонов Library и Theme Builder является основой Divi Builder и одной из причин того, почему конструктор так универсален и почему профессиональные проекты можно создавать так быстро. Эта функция все еще отсутствует в альтернативных решениях, таких как редактор блоков WordPress по умолчанию.
Интерфейс Visual Builder
Каждый конструктор сайтов WordPress работает по-своему, поэтому придется потратить время на ознакомление с тем, как работает визуальный конструктор Divi Builder.
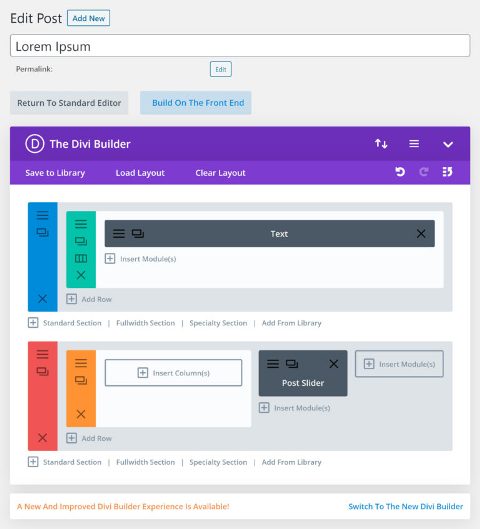
Основной интерфейс Divi Builder отображается внизу каждой страницы. Когда меню свернуто, отображается только кнопка с тремя точками.
Нажатие на кнопку с тремя точками загружает основной интерфейс. Появится множество опций, отображаемых в левой, средней и правой части.
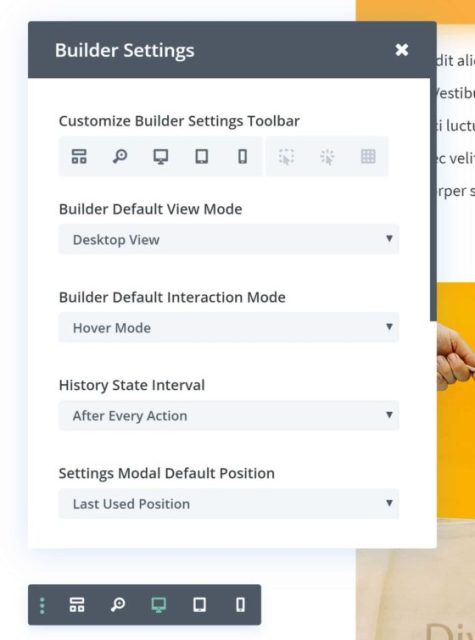
Слева расположено шесть кнопок. Кнопка с тремя вертикальными точками загружает меню настроек визуального конструктора.
Это меню позволяет добавить в меню три дополнительные кнопки для режима наведения, режима клика и режима сетки. В режиме наведения при наведении курсора на них будут отображаться параметры для различных частей страницы, в то время как режим клика требует кликнуть именно по этой части. Меню сетки показывает все сразу.
Здесь есть несколько других вариантов изменения режимов просмотра по умолчанию и включения / отключения основных функций.
Другие кнопки в левой части визуального конструктора предназначены для просмотра в виде каркаса, увеличения и уменьшения масштаба дизайна и просмотра страницы на настольном компьютере, планшете и мобильных устройствах.
Все эти функции помогут увидеть, как устроена ваша страница и как она выглядит в различных ситуациях.
Режима каркасного просмотра удаляет из просмотра все элементы дизайна и показывает структуру. Это особенно полезно при перемещении элементов и изменении их расположения.

В центре интерфейса визуального конструктора есть семь кнопок: три слева, три справа и большой крестик посередине, закрывающий меню.
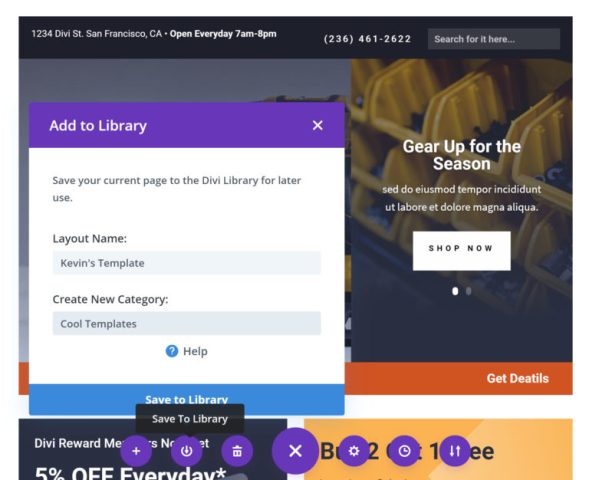
Первая кнопка слева загружает библиотеку Divi, вторая сохраняет макеты в вашу библиотеку, а третья очищает шаблон.
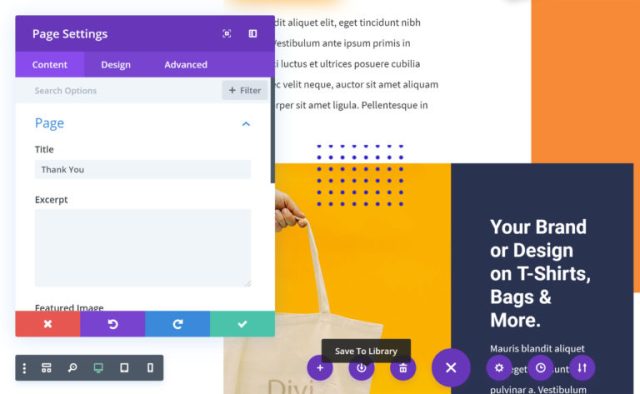
С другой стороны расположены кнопки для настроек, истории редактирования и переносимости.
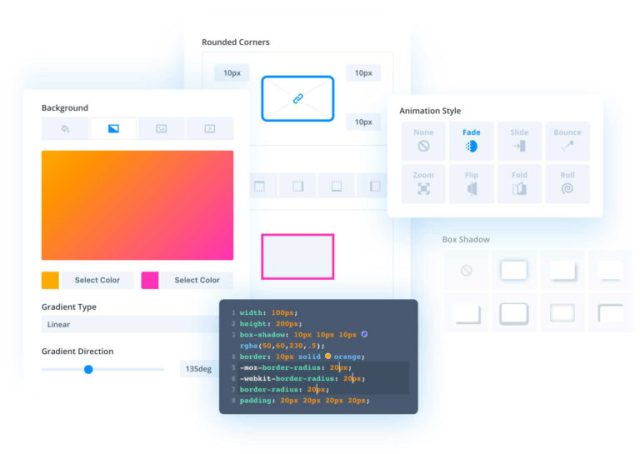
Поле настроек позволяет изменить заголовок страницы, отрывок, избранное изображение, цвета фона, стиль, сплит-тестирование, видимость и многое другое.

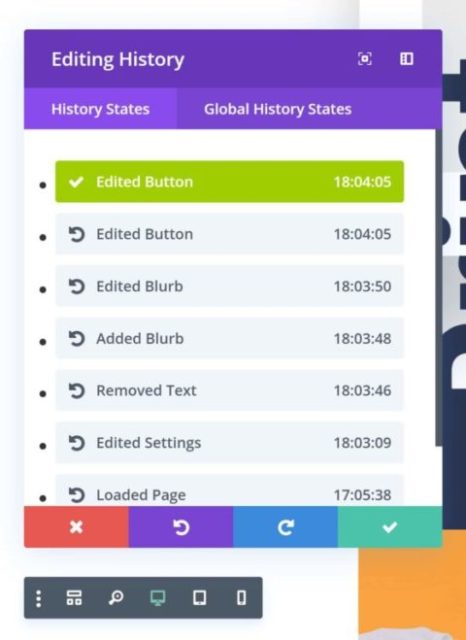
Возможность отменять и повторять изменения означает, что здесь не придется беспокоиться об ошибках, т.к. в любой момент можно отменить изменения и вернуться к предыдущим состояниям текущего образца и для глобальных макетов.
Кнопка переноса также полезна, поскольку позволяет экспортировать и импортировать макет страницы.
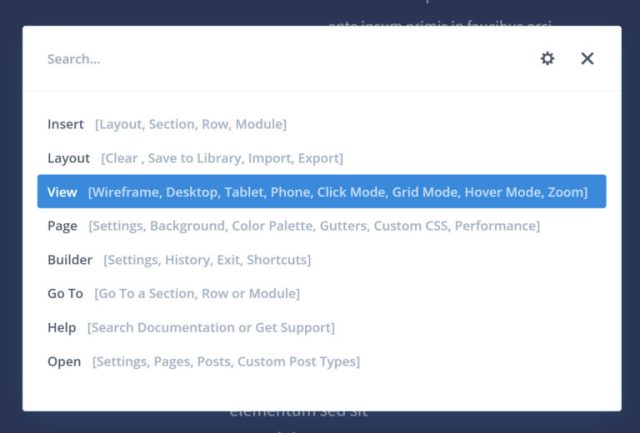
Справа от интерфейса конструктора расположены кнопки поиска, справки и кнопка для сохранения макета. Конструктор позволяет выполнять поиск по режимам просмотра, настройкам, документации и многому другому. Если щелкнуть результат поиска, функция сразу загрузится.

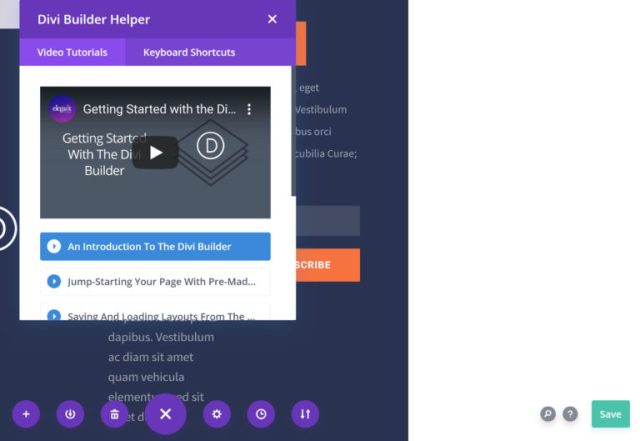
Helper невероятно полезен: в нем показано несколько видеоуроков и ссылки на сочетания клавиш. Их можно использовать для ускорения процесса создания макетов: для отмены и возврата изменений, сохранения, изменения режимов просмотра, копирования модулей и многого другого.

В Elegant Themes есть подробное руководство по Visual Builder, в котором объясняется, как все это работает. Это фантастический справочник, но когда впервые используете конструктор Divi, рекомендуем загрузить готовый вариант и поработать с ним. Это поможет увидеть и понять, как все это взаимосвязано.
Строки, столбцы и модули/h3>
Прелесть конструкторов в том, что можно заполнять каждую часть своей страницы множеством различных типов контента. Сюда входят карты, таблицы, изображения, видео, виджеты и многое другое.
В некоторых конструкторах WordPress эти различные типы контента называются блоками. В других случаях их называют элементами.
Divi называет их модулями.
К сожалению, названия Elegant Themes немного противоречивы. В конструкторе Divi Builder они называются модулями, но в их маркетинговых материалах и документации увидите много ссылок на блоки вместо модулей.
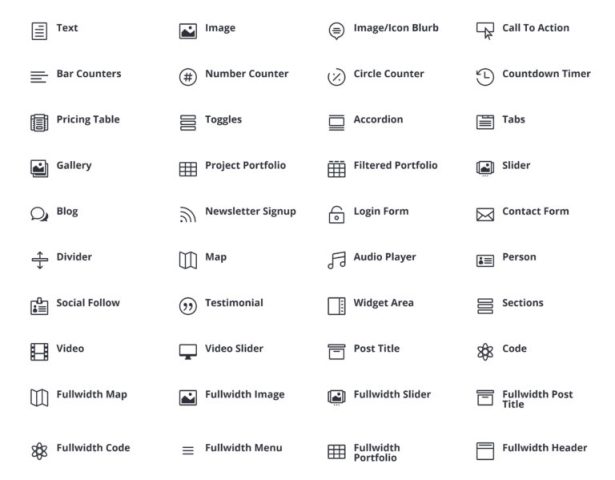
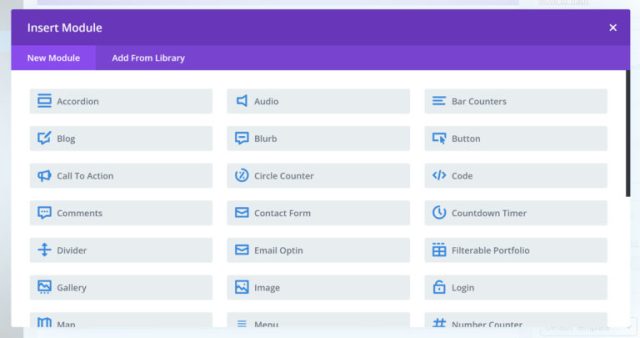
В Divi Builder имеется более 40 модулей содержимого, и каждый из них содержит десятки параметров настройки, которые помогут сформировать то, что отображает модуль.
Модули нужно размещать внутри столбцов и строк.
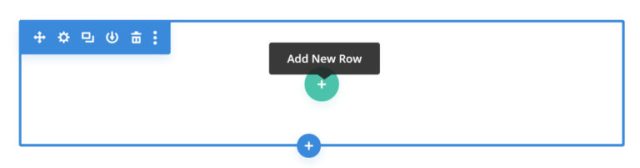
Если начинаете верстку с пустого холста, то увидите зеленую кнопку со знаком плюса, отображаемую на странице.
При наведении указателя мыши на него появится возможность добавить новую строку. Синий контур, отображаемый вокруг строки, называется разделом. Можете добавить в разделы столько строк и столбцов, сколько захотите.
Другими словами, модули размещаются внутри столбцов, столбцы содержатся внутри строк, а строки размещаются внутри разделов.
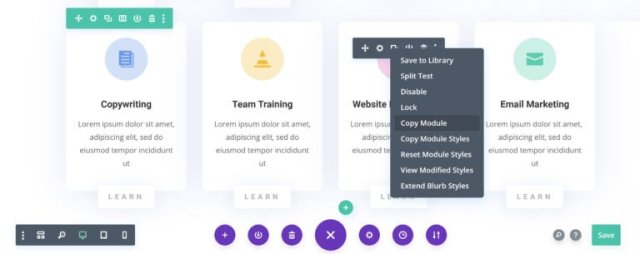
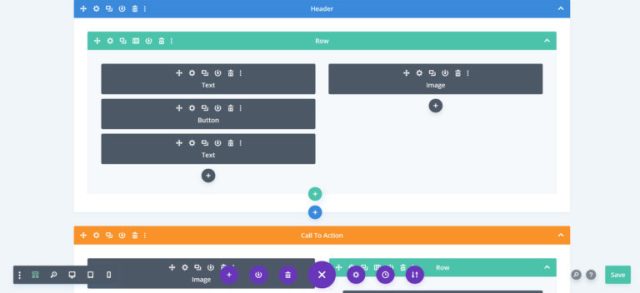
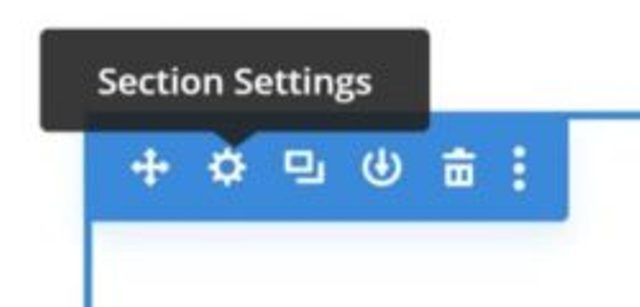
При наведении указателя мыши на раздел появятся кнопки для перемещения раздела, доступа к настройкам раздела, дублирования раздела, сохранения раздела в библиотеке и удаления раздела.
Увидите эти же кнопки в верхнем левом углу строк и столбцов. Обязательно изучите здесь все варианты, так как это даст лучшее понимание того, где размещается контент и как его оформляют.
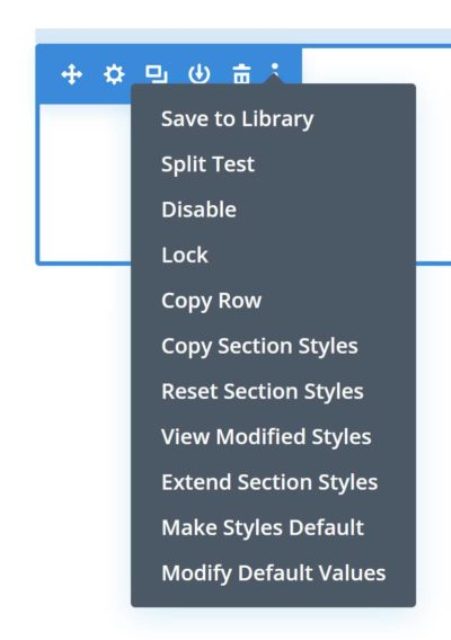
При нажатии на три точки в конце меню, откроется более десяти дополнительных настроек.
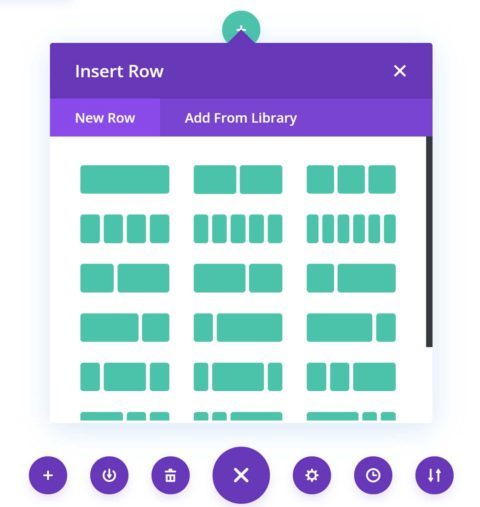
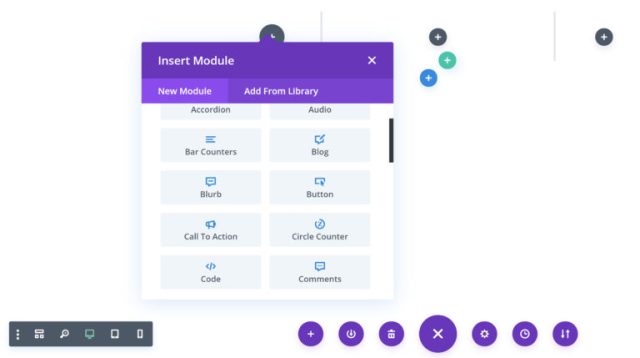
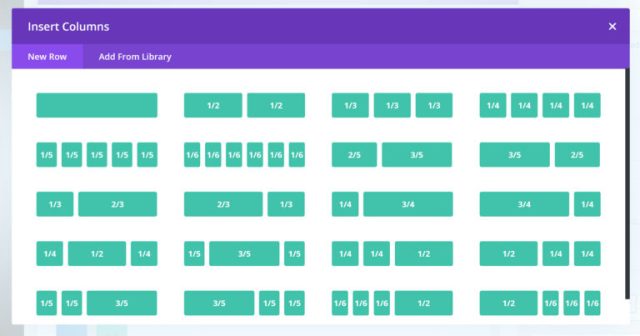
Добавляя новую строку в Divi Builder, необходимо выбрать, какую структуру столбцов хотите использовать для этой строки.
Можете легко изменить количество отображаемых столбцов позже, если решите структурировать элементы по-другому. Также можете перетаскивать столбцы в основной области холста, пока не найдете нужную структуру.
После выбора структуры строк и столбцов, появится поле «Вставить модуль», и тогда сможете выбрать модуль содержимого для своего макета.
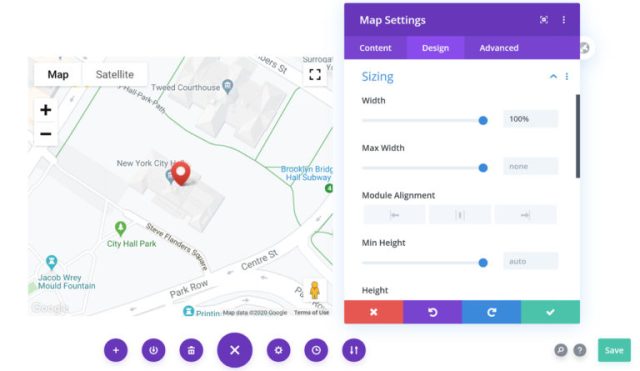
Когда модуль выбран, появится окно его настроек.
Уровень настройки, доступный для каждого контентного модуля, ошеломляет. Сможете определить каждый аспект его дизайна, включая цвета, интервалы, переходы, настраиваемый CSS, положение, эффекты и многое другое.
Параметры, отображаемые в окне настроек, будут меняться в соответствии с выбранным модулем.
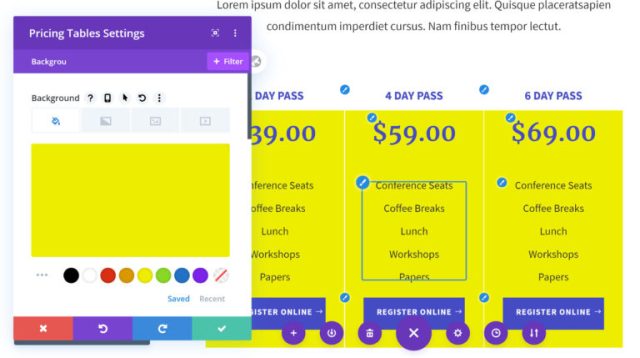
Готовые варианты могут сэкономить время, но если хотите максимально использовать возможности Divi Builder и сделать свои макеты уникальными, то нужно изучить окно настроек для модулей, столбцов, строк и разделов. Это даст полный контроль над стилем и положением контента на странице.
Добавив на страницу множество модулей, столбцов, строк и разделов, некоторые области могут оказаться немного переполненными. Например, бывают случаи, когда при наведении курсора на модуль, чтобы загрузить его настройки, также отображаются настройки для строки и раздела.
Когда это происходит, рекомендуем переключиться на каркасный вид, поскольку все отобразится в более чистом формате.
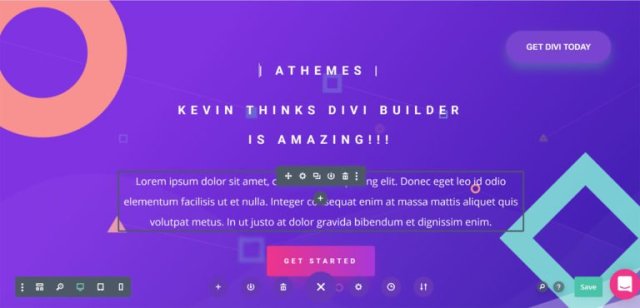
Трудно точно показать, насколько гибко Divi Builder использует текст и изображения.
Использование Legacy Builder
Elegant Themes сделали визуальный конструктор методом по умолчанию для использования Divi Builder, однако все равно можете при желании создавать макеты прямо в редакторе WordPress.
Конструктор Divi теперь называет внутренний редактор «Legacy Builder».
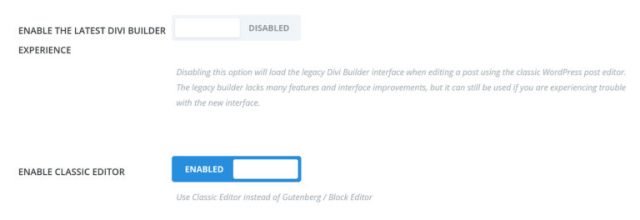
Чтобы использовать его, необходимо перейти в расширенный раздел на странице параметров плагина Divi Builder, отключить последнюю версию и включить классический редактор.
Над унаследованным конструктором находятся кнопки для возврата к стандартному редактору WordPress.
Те из вас, кто использовал Divi в течение многих лет, знакомы с устаревшим конструктором, который отображается внизу. Новые пользователи заметят, что это похоже на режим просмотра каркаса визуального конструктора.
В верхней части интерфейса находится опция импорта и экспорта, с помощью которой можно создавать резервные копии и восстанавливать макеты Divi Builder. Рядом с ней находится меню настроек, в котором есть сплит-тестирование и множество параметров стиля и настроек CSS.
Ниже приведены ссылки для сохранения в библиотеку, загрузки из библиотеки и очистки макета. С другой стороны найдете кнопки для отмены изменений, возврата изменений и просмотра истории изменений.
Можно легко вставить на страницу новые строки и столбцы, а также добавить разделы полной ширины и специальные разделы, где столбцы занимают несколько строк.

Поскольку унаследованный конструктор отображается непосредственно в редакторе WordPress, вы не можете предварительно просмотреть изменения в макете в режиме реального времени. Но это означает, что появляется больше места для создания вариантов и добавления модулей.
Советуем использовать эту настройку при структурировании страницы, поскольку она кажется менее тесной, чем визуальный конструктор.

Устаревший конструктор остается эффективным способом создания настраиваемых макетов, поскольку можно перемещать любую часть страницы с помощью функции перетаскивания.
Для некоторых пользователей Divi это по-прежнему остается предпочтительным способом создания контента и стилизации страниц.
Настройки плагина Divi Builder
Подавляющее большинство настроек можно найти в главном интерфейсе Divi Builder, однако некоторые дополнительные настройки находятся в главном меню администратора Divi.
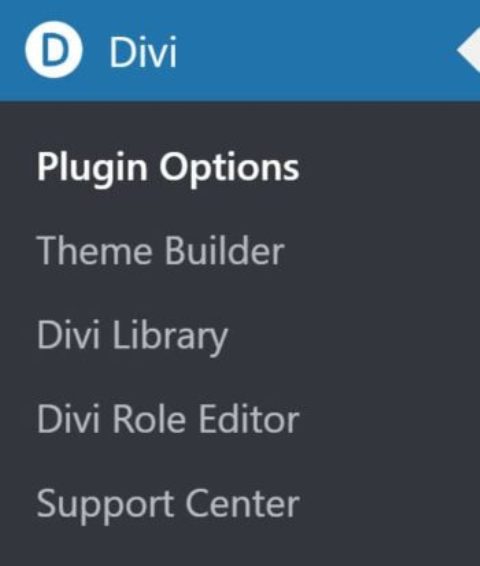
В дополнение к Theme Builder и Library увидите главную страницу параметров плагина Divi Builder, редактор ролей и центр поддержки.
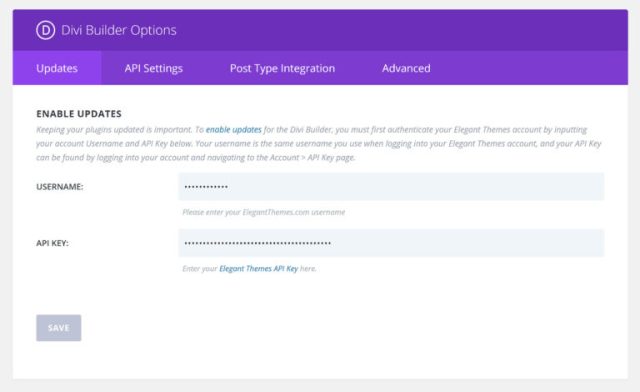
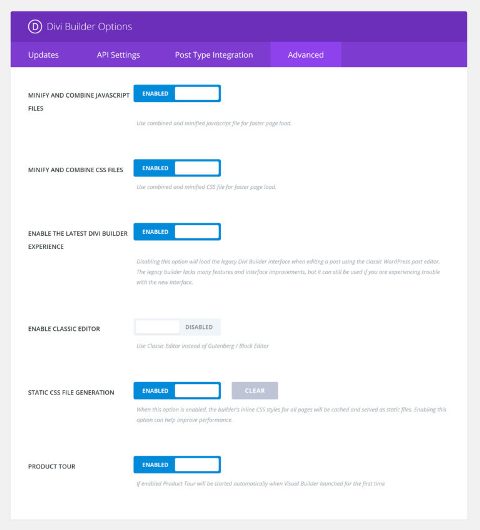
Страница параметров плагина разделена на четыре раздела: «Обновления», «Настройки API», «Интеграция типов записей» и «Дополнительно».
Вам нужно будет ввести свое имя пользователя Elegant Themes и ключ API, чтобы получать автоматические обновления для Divi Builder.
Чтобы использовать блок контента Google Maps, нужно ввести свой Google API Key в разделе настроек API. В этом разделе также можно отключить шрифты Google.
Divi Builder позволяет точно выбрать, с какими типами записей будете использовать конструктор страниц. Например, можете отключить Divi Builder для своего типа публикации в галерее.
В расширенном разделе можно найти множество других настроек, таких как минификация Javascript и CSS и отключение обзора продукта.
Как отмечалось ранее, здесь включается устаревший интерфейс конструктора и заменяется редактор блоков WordPress (Gutenberg) классическим редактором.
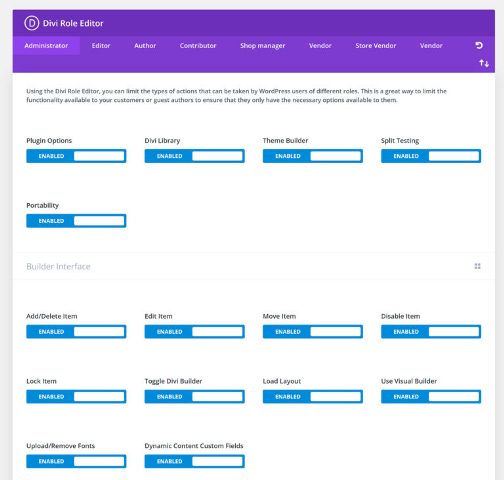
Редактор ролей позволяет точно указать, какие разные роли пользователей могут и не могут делать. Можно определить, могут ли пользователи получить доступ к странице параметров, построителю тем, основному интерфейсу Divi Builder и библиотеке макетов.
Например, можете разрешить участникам доступ к конструктору и макетам при написании записей в блоге, но запретить им доступ к странице параметров плагина.
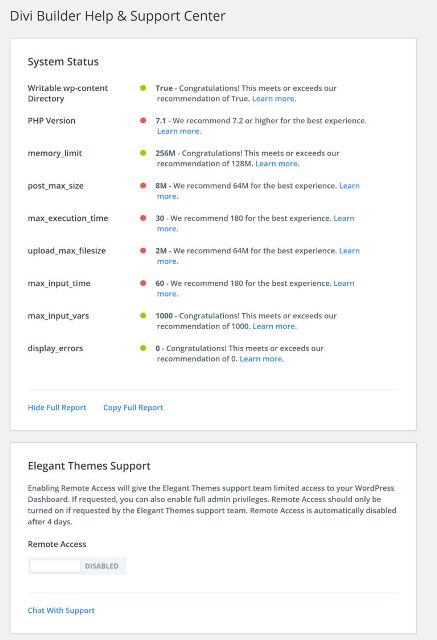
Последний пункт в меню администратора Divi – это «Центр справки и поддержки».
Вверху отображается системный отчет, в котором указывается, правильность настройки хостинг для плагина. Рекомендуем обратиться к этому отчету, если у вас возникли проблемы с Divi. Например, импорт шаблона может остановиться из-за ограниченности ресурсов.
Здесь также есть возможности предоставить удаленный доступ к Elegant Themes и поговорить напрямую со службой поддержки.

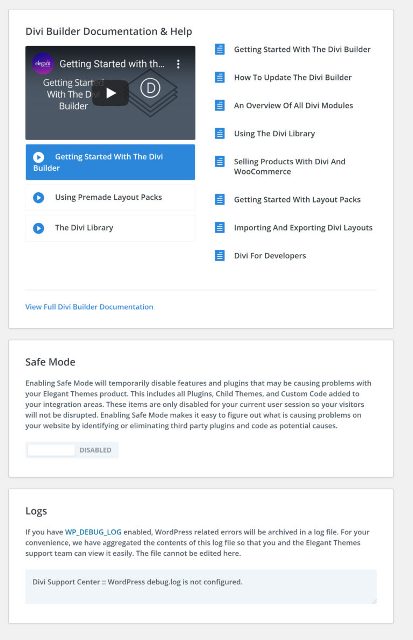
На этой странице есть ссылки на различные руководства. Помимо письменных руководств, есть видеоуроки, которые помогут начать работу с использованием готовых вариантов и библиотекой.
На странице поддержки также есть опция безопасного режима и список ошибок, сгенерированных WP_DEBUG_LOG.

Divi Builder – это удобное решение, но если вы новичок в этом плагине, рекомендуем просмотреть некоторые из предоставленных руководств после того, как поработал с интерфейсом Divi Builder. Это даст хорошее представление о том, что может делать конструктор, и покажет некоторые интересные функции и приемы.
Сколько стоит Divi Builder?
У Elegant Themes одна из самых простых и справедливых ценовых политик в мире WordPress.
Можете приобрести членство в Elegant Themes на годовой основе или в качестве единовременной платы. Оба плана предоставляют доступ ко всем продуктам Elegant Themes и позволяют использовать их на любом количестве веб-сайтов.
Стоимость годовой лицензии составляет 89 долларов в год, а для бессрочной лицензии - 249 долларов.
Если выберете годовую лицензию, то сможете продолжать использовать продукты Elegant Themes после истечения срока действия лицензии. Однако не получите никакой поддержки или обновлений после истечения срока вашего членства.
Лицензия на пожизненный доступ имеет смысл, если планируете использовать продукты Elegant Themes более двух лет.
Все лицензии поставляются с 30-дневной гарантией возврата денег без каких-либо вопросов, и можете отменить свое членство в любое время.
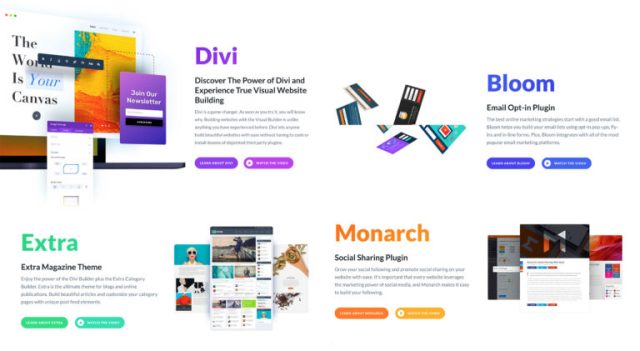
Divi Builder – это лишь часть членского пакета Elegant Themes.
Членство также дает вам доступ к универсальной теме Divi. Это отличная тема WordPress для использования поклонниками Divi Builder, поскольку функция построения страниц встроена непосредственно в тему.
Членство в Elegant Themes также включает красивую журнальную тему WordPress Extra – дизайн, созданный на основе Divi Builder.
Еще в состав членства входит плагин Bloom для электронного маркетинга и генерации лидов WordPress и плагин для совместного использования в социальных сетях Monarch.
У Elegant Themes одна из лучших областей поддержки в мире WordPress. В их обширной области документации есть подробные письменные и видеоуроки по всем их продуктам.
Надеемся, что вам всем понравился этот подробный обзор Divi Builder.
Этот плагин WordPress остается одним из лучших решений для создания страниц с перетаскиванием на рынке. Он обеспечивает отличный баланс между удобством использования, функциями и расширенными настройками. Включение тысяч высококачественных профессиональных макетов – это вишенка на торте.
Источник: athemes.com





















Комментарии к записи: 2
Добрый день! Не подскажете, почему может отсутствовать кнопка Divi Builder (и Visual builder тоже) на главной? Структура блога — главная, на которой отображаются анонсы записей, и, собственно, страницы записей. На страницах записей есть кнопка Visual builder, на главной — нет.
На других сайтах, сделанных на Divi, все нормально, хотя настройки Divi те же самые.
Подскажите, пожалуйста.
В настройках Divi Builder укажите, что его необходимо использовать не только для записей, но и для страниц.