Contact Form 7 — фантастический бесплатный плагин для добавления контактных форм на сайт WordPress. Но, несмотря на простоту использования и надежность, ему не хватает многих готовых функций.

В этом посте покажем, как расширить Контактную форму 7, чтобы сделать следующее:
- Добавить условную логику.
- Добавить динамические значения в поля.
- Сохранить отправленные контактные формы в базу данных WordPress.
- Отправить PDF-файл, созданный в форме.
- Защитить свою форму от спамеров.
- Продавать простые продукты без использования плагина электронной коммерции.
Все плагины, упомянутые в этом посте, можно бесплатно загрузить с WordPress.org.
Как добавить функции в Контактную форму 7
1. Contact Form 7 Conditional Fields
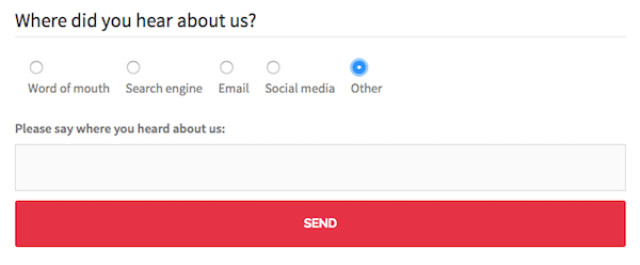
Contact Form 7 Conditional Fields привносит условную логику в контактную форму. Поля можно настроить таким образом, чтобы они отображались только тогда, когда пользователь дал конкретный ответ.В этом примере создан вопрос для контактной формы компании, которая собирает некоторую полезную маркетинговую информацию, спрашивая пользователя, как он узнал о компании.
Есть 5 вариантов ответа на этот вопрос:
- Из уст в уста
- Через поиск
- Электронное письмо
- Социальные медиа
- Другой.
Эти параметры добавляются в виде переключателей. Группа переключателей была названа where(другое).
Когда выбран вариант «Другое», он должен отображать текстовое поле, чтобы посетитель смог добавить свой вариант. Этому текстовому полю присвоили имя where-other.
Но это поле должно отображаться только в том случае, если выбрана опция «Другое», поэтому оно заключено в группу условных полей, в которой используется короткий код [group other][/group]. Эта условная группа полей называется other-input.
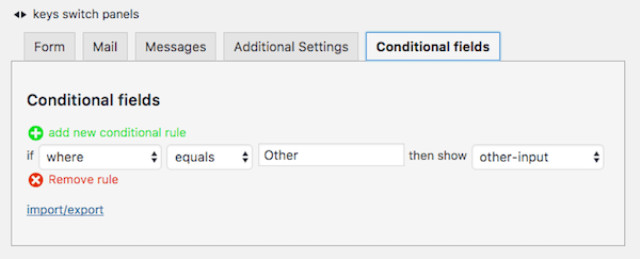
Чтобы установить условие отображения, перейдите в «Условные поля» и создайте правило.

Вот окончательный код контактной формы для группы переключателей и текстового поля:
<fieldset><legend>Where did you hear about us?</legend> [radio where class:where default:1 "Word of mouth" "Search engine" "Email" "Social media" "Other"] </fieldset> <p>[group other-input]<label for="where-other">Please say where you heard about us:</label>[text where-other id:where-other][/group]</p>
Форма теперь будет отображать возможность добавления дополнительного ответа только при выборе «Другое».

От: [your-name] <[your-email]> Тема: [your-subject] Сообщение: [your-message] Где вы узнали о нас? [where] [other-input]В каком другом месте? [where-other][/other-input] -- Это письмо было отправлено из контактной формы компании Hostenko
Строка [other-input]What other place? [where-other][/other-input]будет отображать [where-other]содержимое только тогда, когда действие будет завершено.
Также рекомендуется установить флажок Исключить из вывода строки с пустыми почтовыми тегами. Это предотвратит вывод любых незаполненных полей в тексте электронной почты.
2. HubSpot
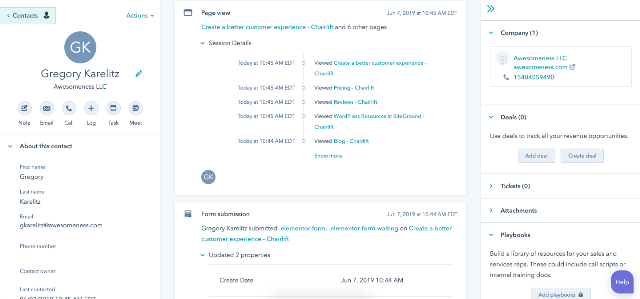
Плагин HubSpot для WordPress соберет все ваши отправленные формы Contact Form 7 и организует их в бесплатную CRM. Это позволяет видеть все страницы, которые просматривали ваши контакты, общаться с ними в чате, пока они находятся на вашем сайте. А также отправлять им маркетинговые электронные письма, и все это бесплатно.
HubSpot позволяет очень легко управлять всеми вашими контактами и сегментировать их в списки. Вся их информация фиксируется в аккуратной временной шкале, чтобы вы могли по-настоящему понять людей, стоящих за формами.
С плагином HubSpot можно сохранить до 1 000 000 подробных записей контактов и компаний и бесплатно отправлять до 2 000 автоматических электронных писем.
Смотрите также:
Как добавить контактную форму в WordPress: 2 способа.
3. Contact Form 7 – Dynamic Text Extension
С помощью Contact Form 7 — Dynamic Text Extension сможете добавлять динамические значения в поля формы.
Плагин поставляется с несколькими встроенными шорткодами. Кроме того, вы можете написать любой шорткод и добавить его в свою форму. Все атрибуты шорткода должны заключаться в одинарные, а не в двойные кавычки.
Вы можете добавить следующие динамические значения:
- URL-адреса
- Опубликовать информацию, например, название, автор
- Значения пользовательских полей
- Идентификаторы продуктов
Скрытые поля также могут быть добавлены в формы. Это полезно, если вы хотите использовать теги в выводе электронной почты, но не показывать информацию в форме, где ее можно изменить.
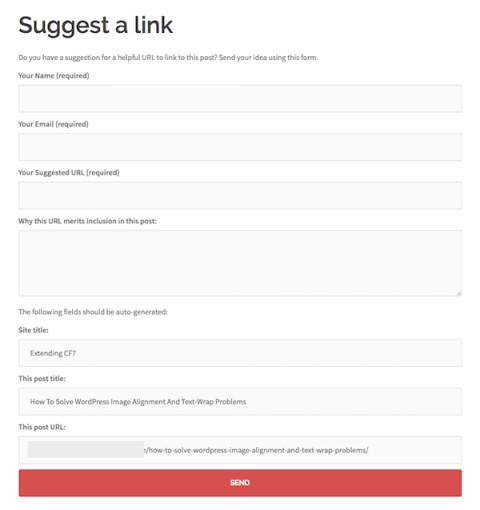
Иногда я получаю электронные письма с просьбой добавить ссылку на конкретный пост. Вот форма, которая немного облегчит пользователю отправку запроса на ссылку.
Окончательный вариант:
[response]
<h2>Suggest a link</h2>
<p>Do you have a suggestion for a helpful URL to link to this post? Send your idea using this form.</p>
<p><label for="your-name">Your Name (required)</label><br />
[text* your-name id:your-name] </p>
<p><label for="your-email">Your Email (required)</label><br />
[email* your-email id:your-email] </p>
<p><label for="your-url">Your Suggested URL (required)</label><br />
[url* your-url id:your-url]
<p><label for="your-reason">Why this URL merits inclusion in this post:</label><br />
[textarea your-reason id:your-reason] </p>
<p>The following fields should be auto-generated:</p>
<p><label for="site-title">Site title:</label><br />[dynamictext dynamicsitetitle id:site-title "CF7_bloginfo show='name'"]</p>
<p><label for="post-title">This post title:</label><br />[dynamictext dynamicposttitle id:post-title "CF7_get_post_var key='title'"]</p>
<p><label for="post-url">This post URL:</label><br />[dynamictext dynamicurl id:post-url "CF7_URL"]
<p>[submit "Send"]</p>
Вот форма на фронтенде:
В разделе «Почта» вашей формы есть предлагаемая строка темы и текст сообщения:
Тема: Предложение ссылок для [dynamicposttitle] Сообщение: От: [your-name] <[your-email]> URL, который нужно включить, следующий: [your-url] Почему? [your-reason] Сайт: [dynamicsitetitle] Пост: [dynamicposttitle] URL: [dynamicurl]
Не забудьте добавить шорткод Contact Form 7 в конце сообщения:
[contact-form-7 id="389" title="Предложите URL"]
Если вы хотите включить контактную форму после всех сообщений, используйте do_shortcode() функцию в файле шаблона вашей темы, обычно single.php :
<?php echo do_shortcode( '[contact-form-7 id="1234" title="Contact form 1"]' ); ?>
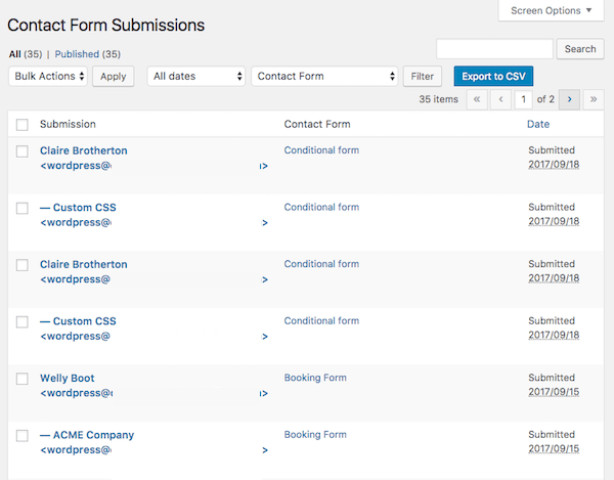
4. Contact Form Submissions
Contact Form Submissions сохраняет все отправки Контактной формы 7 в базу данных и позволяет экспортировать их в файл CSV.Это полезный плагин, но перед его использованием убедитесь, что у вас есть веская причина собирать и хранить данные формы. Это особенно актуально, если собираете личные данные, такие как имена и адреса электронной почты. Убедитесь, что у вас есть надежная политика защиты данных, и удалите данные, когда они больше не нужны.
Плагин создает новый пункт меню под названием «Отправки» в Контактной форме 7.

Если используете настройку Mail(2) для создания автоответчика, когда кто-то отправляет форму, эти записи также будут отображаться в ваших отправленных материалах. Каждая из них покажет ниже отправленное вам электронное письмо.
5. Send PDF for Contact Form 7
Как вы могли догадаться, Send PDF for Contact Form 7 отправляет PDF-файл при отправке контактной формы.
Вы настраиваете его через «Контакты»> «Отправить PDF с помощью CF7».
Сначала выберите из раскрывающегося списка форму, с которой хотите отправить PDF-файл.
Теперь у вас есть довольно много вариантов:
- Отправьте PDF-файл отправителю, получателю или обоим по электронной почте.
- Отправьте файл CSV отправителю, получателю или обоим по электронной почте.
- Назовите файл PDF. Вы можете включить теги формы в имя, например [имя]. Это хорошая идея, чтобы сделать имена файлов уникальными.
- Выберите, будут ли файлы сохраняться на веб-сервере или удаляться после отправки. (Подумайте о защите данных!) Сохраненные файлы идут в /wp-content/uploads/*ГОД*/*МЕСЯЦ*/ Папку назначения можно изменить.
- Перенаправить пользователя на новую страницу после отправки контактных данных.
- Добавьте ссылку для скачивания PDF.
- Защитите паролем файл PDF.
- Добавьте заголовок изображения в свой PDF.
- Добавьте теги, такие как дата, время и номер страницы, в нижний колонтитул.
- Персонализируйте макет PDF, включая теги форм. Вы можете включать файлы, загруженные пользователями, если в форме включена загрузка файлов.
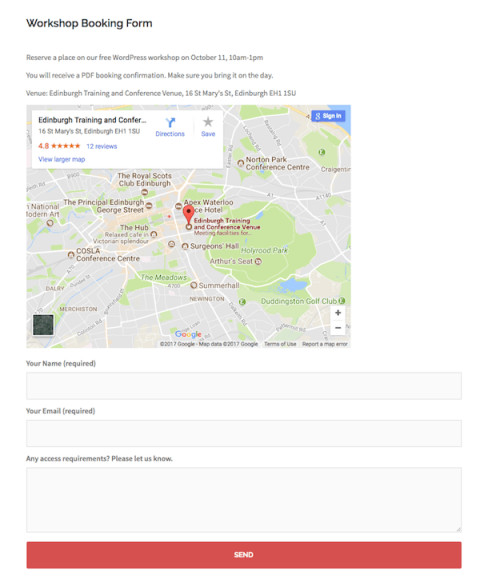
Вот пример.

В этой контактной форме использованы скрытые динамические поля из плагина Contact Form 7 – Dynamic Text Extension. Также встроена для примера карта Google.
[response]
<p>Reserve a place on our free WordPress workshop on October 11, 10am-1pm</p>
<p>You will receive a PDF booking confirmation. Make sure you bring it on the day.</p>
[dynamichidden workshop-name "WordPress workshop"]
[dynamichidden workshop-date "October 11, 2017"]
[dynamichidden workshop-time "10am-1pm"]
<p>Venue: Edinburgh Training and Conference Venue, 16 St Mary's St, Edinburgh EH1 1SU<p>
[dynamichidden venue "Edinburgh Training and Conference Venue, 16 St Mary's St, Edinburgh EH1 1SU"]
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d17869.009828576563!2d-3.224820505495686!3d55.95584995890996!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x4887c7861d248169%3A0x1b79e35e310a3371!2sEdinburgh+Training+and+Conference+Venue!5e0!3m2!1sen!2suk!4v1504703317151" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
<p><label for="your-name">Your Name (required)</label><br />
[text* your-name id:your-name] </p>
<p><label for="your-email">Your Email (required)</label><br />
[email* your-email id:your-email] </p>
<p><label for="access">Any access requirements? Please let us know.</label><br />
[textarea access id:access] </p>
<p>[submit "Send"]</p>
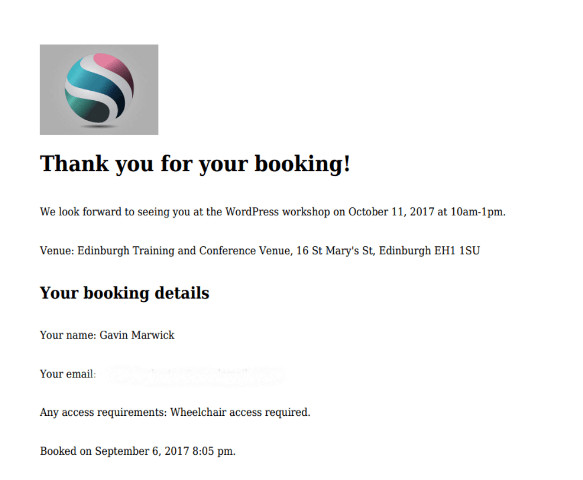
В параметрах «Отправить PDF с помощью CF7» шаблон для PDF следующий:
<h1>Спасибо за ваше бронирование</h1> <p>Мы с нетерпением ждем встречи с вами на [workshop-name] на [workshop-date] в [workshop-time].</p> <p>Место проведения: [venue]</p> <p>Ваши данные бронирования</p> <p>Ваше имя: [your-name]</p> <p>Ваш email: [your-email]</p> <p>Любые требования к доступу: [access] </p> <p>Забронировано на [date].</p>
Чтобы отправить PDF-файл человеку, делающему бронирование, у вас должен быть включен автоответчик Mail(2) для формы. PDF-файл прикреплен к электронному письму с подтверждением.
В противном случае включите ссылку для скачивания PDF при отправке формы.

6. Contact Form 7 Honeypot
Проблемы со спамерами? Тогда плагин Contact Form 7 Honeypot для вас. Он отпугивает спамеров, не раздражая пользователей неудобными CAPTCHA или вопросами викторины.
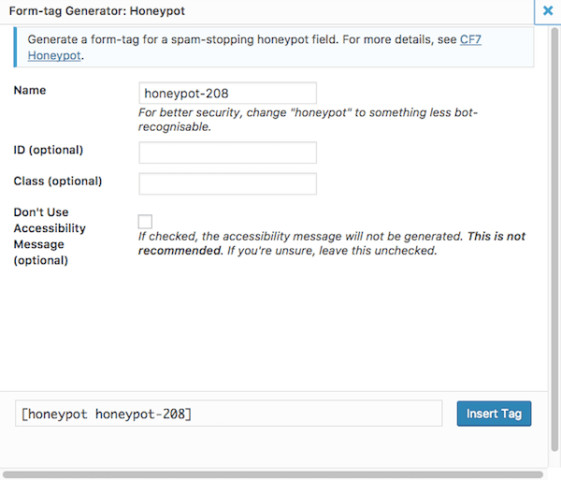
Плагин создает новый [honeypot]тег.

В диалоговом окне создания тега honeypot рекомендуется переименовать тег формы из honeypot и не отключать сообщение о специальных возможностях.
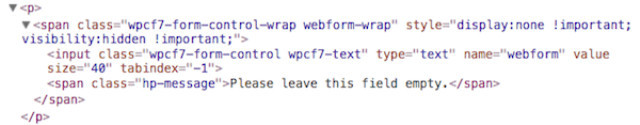
Когда тег добавляется в форму, он создает невидимое текстовое поле, которое должно оставаться пустым. Если поле заполнено, отправка помечается как спам.

Это код для скрытого поля, созданного контактной формой 7 Honeypot
Если контактная форма будет проверена или просмотрена без стиля, в невидимом поле появится сообщение «Пожалуйста, оставьте это поле пустым». Для настройки этого сообщения доступны функции фильтрации, а также HTML и CSS.
7. Contact Form 7 – PayPal Add-on
У вас есть один продукт для продажи, и вы не хотите создавать полноценный магазин электронной коммерции? Тогда Contact Form 7 – PayPal Add-on подойдет именно вам.
Плагин интегрируется с вашей формой, чтобы отправить пользователя в PayPal для совершения платежа.
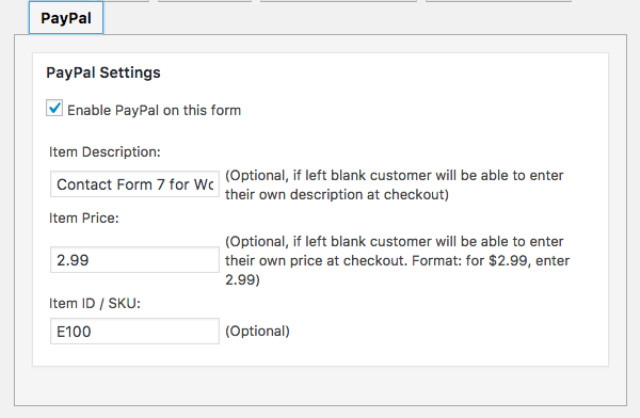
Задайте общие настройки PayPal в разделе «Контакты» > «Настройки PayPal». Нужно добавить свой язык и валюту, добавить идентификатор учетной записи PayPal и выбрать режим «Песочница» или «Живой». Проверьте свою форму в режиме песочницы, прежде чем запускать ее.
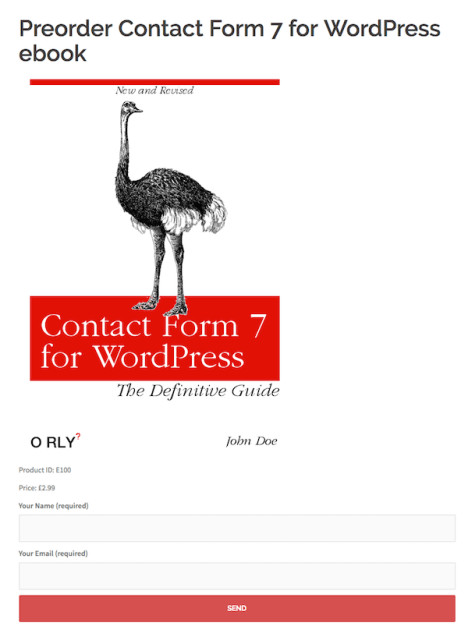
В примере показан вариант для предварительного заказа электронной книги, которая будет доставлена в будущем.
response]
<h2>Предзаказ электронной книги об Contact Form 7 для WordPress</h2>
<img src="{url}/Contact-Form-7-for-WordPress.png" alt="Contact Form 7 for WordPress" />
[dynamichidden productname id:productname "Contact Form 7 for WordPress"]
<p>Product ID: E100</p>
[dynamichidden productid id:productid "E100"]
<p>Price: £2.99</p>
[dynamichidden price id:price "£2.99"]
<p><label for="your-name">Your Name (required)</label><br />
[text* your-name id:your-name] </p>
<p><label for="your-email">Your Email (required)</label><br />
[email* your-email id:your-email] </p>
<p>[submit "Send"]</p>
Вот как выглядит форма заказа в интерфейсе:

Чтобы включить PayPal в контактной форме, установите флажок на вкладке PayPal для этой нее и введите информацию о продукте, которая будет передана в PayPal.

Когда пользователь отправляет форму, происходят две вещи:
- Электронное письмо отправляется лицу, заказывающему продукт.
- Клиент отправляется в PayPal для оплаты товара.
Отправка электронного письма
Формулировка отправленного электронного письма должна быть осторожной, так как заказ не подтверждается до тех пор, пока не будет произведена оплата. Пользователь может уйти с экрана оплаты или отменить заказ.
Вот формулировка, которую можно использовать для отправки тому, кто сделает предзаказ:
Благодарим за интерес к [название продукта], [ваше имя], <[ваш адрес электронной почты]>.
Ваш заказ не будет подтвержден, пока вы не оплатите его через PayPal.
Когда платеж будет подтвержден, ваш заказ [productname], ID [productid] стоимостью [price] будет отправлен после 02 февраля 2022 г.
Здесь снова использовались динамические скрытые поля из плагина Contact Form 7 — Dynamic Text Extension.
Отправка пользователя в PayPal для оплаты
Это происходит автоматически при успешной отправке формы.
Последовательность такова:
- Клиенту предлагается войти в систему, если он еще не зарегистрирован.
- Клиент проверяет свой заказ.
- Клиент оплачивает заказ и получает экран подтверждения оплаты и электронное письмо.

На странице настроек плагин позволяет установить URL-адрес перенаправления в случае отмены, а также URL-адрес для успешного платежа.
Версия Pro version of Contact Form 7 – PayPal Add-on предлагает больше функций, которые преодолевают некоторые ограничения бесплатной версии:
- Отправлять электронные письма после оплаты.
- Продавать до 5 товаров в форме.
- Связать элементы формы с полями PayPal.
- Взимать плату за доставку и налог.
Как вы поняли, Contact Form 7 — это не просто контактная форма. Она может быть расширена, от добавления динамических данных до регистрации записей и приема онлайн-заказов.
Надеемся, что вы почерпнули из этого поста полезные советы, которые помогут расширить собственную реализацию Контактной формы 7 на вашем сайте.
Источник: wpmudev.com





















Комментарии к записи: 1
В элементор самая лучшая форма