Среднестатистический вес веб-страницы составляет 2406 kB, из которых 75% занимают изображения и видео, согласно с HTTP Archive. Это много для загрузки браузером посетителей веб-страниц, и всё указывает на то, что в будущем размеры веб-страниц будут увеличиваться.

WordPress — самая популярная платформа в области добавления медиафайлов на сайт. С WordPress интегрировать изображения и видео в записи, страницы и даже фон темы — очень просто.
Смотрите также:
Однако это всё делает сайт тяжёлым, и пользователи должны ждать загрузку больших файлов, включая файлы, которые сразу не видны, до того, как увидят веб-страницу.
Именно тут нужна отложенная загрузка. Отложенная загрузка (Lazy Load, ленивая загрузка) – это метод по оптимизации, который загружает только видимый контент для определенной области монитора, но откладывает загрузку и рендеринг контента, появляющегося ниже, после прокрутки страницы.
Google в восторге от этого метода, вы тоже должны обратить на него внимание, если ваши записи или страницы содержат много встроенных видео и изображений с высоким разрешением.
Как работает отложенная загрузка?
«Ленивая» загрузка работает так:
- Браузер строит DOM веб-страницы, не загружая изображения и видео
- Применяется некий JavaScript, чтобы понять, какие изображения и видео нужно загружать сразу на первом этапе. Это зависит от видимого содержимого в момент загрузки. Эти изображения загружаются как обычно.
- Загрузка и рендеринг дополнительных медиафайлов откладывается до тех пор, пока посетитель сайта не прокрутит страницу вниз и дополнительный контент не отобразится на экране.
В конечном счёте, изображения и видео не загружаются до тех пор, пока они не будут действительно нужны. Это повысит показатели скорости работы сайта, содержащего большое количество изображений с высоким разрешением и встроенных видео.
Отложенная загрузка потенциально повлияет на скорость загрузки вашего сайта, если вы используете много изображений.
Использование отложенной загрузки в wordpress
Как и у многих других сайтов, у WordPress могут возникать проблемы с рабой сайта, но существуют плагины, чтобы это исправить. На самом деле, есть много бесплатных плагинов для отложенной загрузки изображений и видео.
Просмотрев и протестировав десятки плагинов, мы нашли три наилучших. Они существенно улучшают работу сайта. Если вы готовы использовать отложенную загрузку, то обратите на них внимание.
Действительно ли изображения и видео замедляют веб-сайты?
Нам нужна стартовая оценка, чтобы мы видели влияние добавления картинок и видео на скорость загрузки сайта. Не имеет смысла решать проблему, если мы не знаем, в чём её суть.
Для нашего теста мы установили стандартную версию WordPress с темой TwentySixteen – это родная тема, где не используются никакие способы кэширования или плагины по оптимизации.
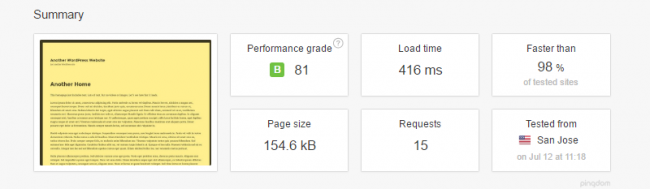
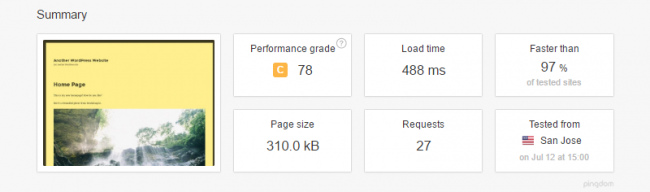
Вот так Pingdom оценивает скорость нашего сайта перед добавлением изображений или видео.

Как вы видите, страница очень лёгкая, весит меньше 155 kb и загружается менее чем за полсекунды. Трудно придраться к таким оценкам.
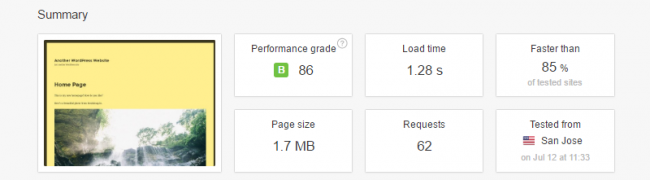
Что случится, если мы загрузим на страницу большой файл с изображениями или встроенные видео из YouTube?

Размер страницы увеличился до 1,7 MB, а время загрузки почти утроилось до 1,3 секунды. TwentySixteen – это хорошо написанная, лёгкая тема, поэтому даже с пол дюжиной изображений и видео из YouTube сайт остался лёгким и загружается достаточно быстро. Однако, мы видим, что добавленные изображения и видео заметно увеличили размер и скорость загрузки страницы.
WordPress плагины для отложенной загрузки
Вот три плагина, которые ускоряют загрузка веб-страницы: BJ Lazy Load, Lazy Load XT и a3 Lazy Load. Давайте посмотрим на работу каждого из них.
Мы тестировали и другие плагины, но они не дали значимых результатов. Проводите замеры до и после установки отложенной загрузки, чтобы найти плагин, удовлетворяющий вашим требованиям.
1.BJ Lazy Load

BJ Lazy Load – это очень популярный плагин. Его используют на более 40 000 веб-сайтах WordPress и оценивают на 4,1 из 5 звёзд.
Установка и настройка очень легкие. После активации в меню появится новый пункт в Настройки → BJ Lazy Load. Все параметры отложенной загрузки установлены по умолчанию, и вы скорее всего не будете их менять, если не столкнётесь с какими-то проблемами во фронтенде вашего сайта после активации плагина.
У этого плагина есть одна функция, которая недоступна для двух других, это возможность добавлять URL для изображений и использовать их как папку для отложенной загрузки изображений и видео до тех пор, пока настоящие изображения и видео не загрузятся. Конечно, если вы будете использовать эту функцию, вы будете использовать маленькие файлы, а не изображения в высоком разрешении.
Для лучшего результата мы бы рекомендовали создать изображение того же цвета, как и фон, и сохранить его в формате png.
Вы можете также указать класс HTML, который будет исключён из отложенной загрузки. Вы можете применить это для любого изображения или видео. И наконец, вы можете установить, как близко должно оказаться изображение или видео к окну просмотра для начала загрузки и отображения.
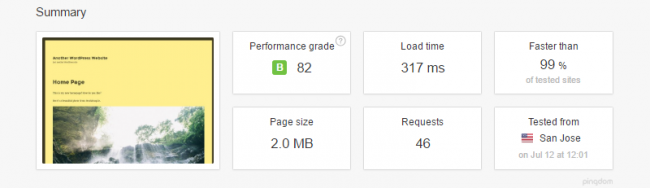
Давайте проверим скорость загрузки нашей страницы с установленным BJ Lazy Load.

Это даже слишком быстро. Мы тестировали сайт дюжину раз на протяжении всего дня, но время загрузки всегда было около 300-400 мс.
Этот блестящий результат — не аномалия.
Хоть страница и загружается очень быстро, её размер увеличился. Как это произошло? В теории, с отложенной загрузкой размер страницы должен уменьшиться, поскольку не все изображения загружаются на начальную страницу.
После некоторых исследований мы кое-что выяснили.
Как WordPress загружает изображения?
По умолчанию, WordPress предоставляет файлы в нескольких размерах браузеру, используя атрибут srcset элемента img для размещения изображения. Браузер просматривает список доступных размеров и загружает самую маленькую версию изображения, которое заполнит свободное пространство.
Это значит, что если вы загрузите очень большое изображение, WordPress автоматически предложить посетителям веб-сайта версии поменьше. Браузер ваших посетителей выберет наименьшее подходящее изображение, в зависимости от доступного количества пикселей.
Как BJ Lazy Load меняет режим работы WordPress?
BJ Lazy Load берет верх над режимом работы WordPress. Атрибут srcset заменяется на атрибут adata-lazy-srcset, который работает в сочетании с сценарием плагина. Однако, в итоге вместо того, чтобы загружать уменьшенную версию изображения, загружается и отображается изображения в высоком разрешении.
Это не идеально, но если вы оптимизируете файлы перед загрузкой на WordPress, вы не столкнётесь с этой проблемой.

Проведите тест – просто загрузите сайт и посмотрите, что случится. Если у вас цвет фона не белый, то нужно будет добавить изображение-заполнитель места. Потому что без него, на месте изображения будет белый gif заполнитель места.
2.Lazy Load XT

Last Load XT хорошо проявил себя во время наших тестов и стоит вашего внимания. Он менее популярен, чем BJ Lazy Load, всего 1000 активных установок, но плагин имеет рейтинг 4,9 из 5. Только один опубликованный отзыв из 22 поставил оценку ниже 5.
После активации плагин можно настроить в меню Настройки → Lazy Load XT. Там вы узнаете о других функциях плагина, кроме отложенной загрузки изображений и видео. Вы можете также использовать этот плагин для уменьшения JS и CSS файлов, загрузки JavaScript и CSS библиотек, используя Cloudflare CDN, и перемещать скрипты в футер сайта.
Есть еще несколько дополнительных параметров для финальной настройки работы сайта. Однако, поскольку мы тестируем только отложенную загрузку, мы не использовали уменьшение или перемещение CSS и JavaScript, мы просто удалили кэш сервера и запустили тест нашей страницы на Pingdom.

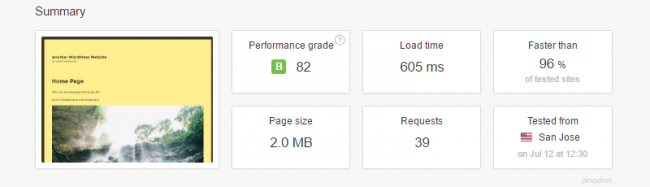
Вес страницы составляет 2 MB, скорость загрузки хоть и не такая высокая, как у BJ Lazy Load, но вдвое быстрее, чем без использования отложенной загрузки.
Анализ дерева файлов показал, что в Lazy Load XT идут те же процессы, как и у BJ Lazy Load. Вместо загрузки оптимизированной версии изображения, плагин загружает и отображает изображение с высоким разрешением.
И хотя BJ Lazy Load быстрее, но Lazy Load XT побеждает при визуальном тестировании. В результате, нет пустых белых полей при загрузке изображений и видео. Вам не нужно волноваться о создании и загрузке изображений-заполнителей места.
3.a3 Lazy Load

a3 Lazy Load — еще один популярный выбор в директории плагинов WordPress, он используется на более 10 000 веб-сайтов и получил оценку 4,7 из 5 звёзд.
При активации плагина в меню появляется вкладка Настройки → a3 Lazy Load. Для нашего эксперимента мы не меняли стандартные настройки, кроме одного пункта. Мы использовали параметр Loading Background Color, чтобы сделать заполнители места такими же по цвету, как и фон веб-страницы. С базовыми настройками и одним изменением плагин показал себя очень хорошо.

Мы ускорили загрузку до 488 мс, что впечатляет с тем количеством изображений и видео, которые мы добавили на страницу.
Сравнение результатов
Вы наверняка заметите уменьшение размера страницы и количества запросов. Что стало причиной этих изменений? Pingdom предоставляет снимки состояния размера контента, а сравнив их, мы получим ответ.
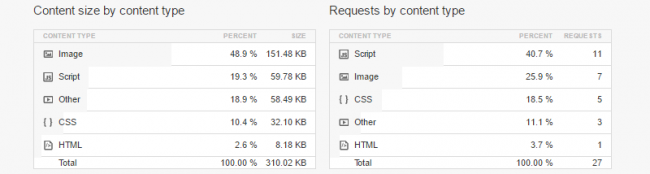
Во-первых, вот размер контента с активированным a3 Lazy Load:

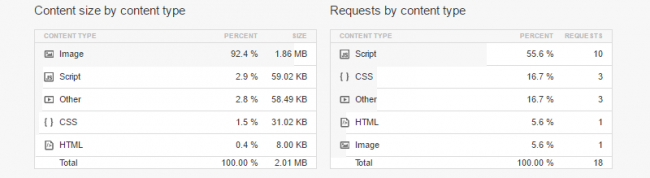
Вес изображения совсем небольшой – всего около 150 kb. И BJ Lazy Load, и Lazy Load XT создают страницу весом 2,0 MB. Вот скриншот контента с общим весом 2,0 MB:

Скрипты, HTML, CSS и вес остального контента примерно равны. А вес изображений составляет 1,86 MB. Размер же всей страницы без изображений не превышает 150 kb.
Так что происходит?
Как мы упоминали ранее, WordPress автоматически предлагает варианты размера изображений, а браузер выбирает и отображает наименьший возможный вариант, в зависимости от размера экрана, на который будет выводиться изображение.
BJ Lazy Load и Lazy Load XT отменяют эту функцию и доставляют изображение в высоком разрешении. Однако, a3 Lazy Load сохраняет стандартную функции WordPress без изменений, и в результате отправляются значительно меньшие по размеру изображения.
Интересно, что несмотря на разницу в весе страницы, сайт загружается быстрее с активированным BJ Lazy Load, чем с a3 Lazy Load. Мы протестировали сайт много раз, чтобы убедиться в правильности результатов. Разница состоит в числе HTTP запросов, необходимых для загрузки страницы.
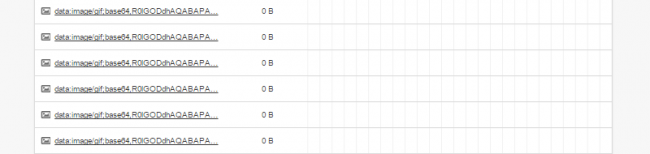
На первый взгляд может показаться, что BJ Lazy Load нужно больше запросов. Но если мы взглянем на дерево файлов, то увидим действительное положение вещей:

С активированным BJ Lazy Load файл сайта включает в себя около 20 запросов, которые начинаются на data:image/gif. Это скорее data URIs, чем HTTP запросы. В сущности, они говорят браузеру создать gif локально, а не запрашивать gif с сервера.
В результате BJ Lazy Load нужно только 17 HTTP запросов для создания страницы, а a3 Lazy Load нужно 27. Это объясняет скорость загрузки страницы.
Lazy Load XT использует похожую тактику, но ему нужно на несколько запросов больше, чем BJ Lazy Load, что объясняет его не такие высокие результаты.
Итоги и рекомендации
Что нам остается? Все три варианта делают отличную работу по повышению скорости загрузки сайта с помощью отложенной загрузки изображений и видео. Выбор плагина зависит от личных предпочтений и того, как вы готовите изображения к загрузке на веб-сайт WordPress.
- Если вы предварительно не оптимизируете изображения перед загрузкой на веб-сайт WordPress, то вам подойдёт a3 Lazy Load, где вы сможете по достоинству оценить встроенный оптимизатор изображений.
- Если вы оптимизируете изображения перед загрузкой и хотите максимально высокой скорости загрузки с наименьшими усилиями, то выбирайте BJ Lazy Load.
- Если вы оптимизируете изображения перед загрузкой и хотите иметь дополнительные параметры конфигурации, то вашим идеальным выбором будет Lazy Load XT.
Отложенная загрузка – это один их способов оптимизации вашего сайта WordPress. И потенциально может влиять на скорость загрузки сайта, даже если вы загрузили очень много изображений и видео.





















Комментарии к записи: 12
Подскажите, имеет ли смысл ставить плагин BJ Lazy Load, если сайт кешируется плагином Wp Super Cache? Или отложенная загрузка изображений целесообразна, если на сайте не используется кеширование?
Эти плагины должны быть совместимы, так что смысл есть. Картинки просто будут подгружаться по мере прокрутки страницы не напрямую из файлов сайта, а из кэша. Проблема может возникнуть, если у вас настроен сервер-кэш, например Memcached на nginx
Добрый день, спасибо вам за интересную и познавательную статью.
У меня вот какой вопрос, есть ли плагин который полностью страницу будет подгружать по мереж загрузки? То есть та же ленивая загрузка, но только не только для изображений, а для всего контента?
Заранее огромное спасибо
[decom_attached_image_1472456084121]
Хорошая статья
Прикольный сайт
Спасибо, вот этот BJ Lazy Load очень хорош.
Добрый день, спасибо вам за интересную и познавательную статью.
У меня вот какой вопрос, есть ли плагин который полностью страницу будет подгружать по мереж загрузки? То есть та же ленивая загрузка, но только не только для изображений, а для всего контента?
Заранее огромное спасибо
На моем блоге самый лучший результат показал «a3 Lazy Load плагин». Думаю его оставлю. В целом, нравиться ваш блог. Есть что подчерпнуть для себя.
Благодарю. Пока остановился на a3 Lazy Load. Приятные впечатления пока. Видео с youtube и Adsense тоже «лениво» подгружает.
Как интересно и подробно вы все расписали) отличгая статья!
Вобще ленивая загрузка штука интересная. Меня только смущает один вопрос. Если у посетителя с мобильного очень нествбильный интернет
Поставил плагин a3 Lazy Load для отложенной загрузки картинок и видео.
В pingdom страница 8мб грузилась за 6-8с, а стала за 2с и вес загружаемый 950кб.
Теперь картинки и видео подгружаются по мере пролистывания контента.
Благодарю.