
ОписаниеДемоКупить за $35
В нашем обзоре вы узнаете, как использовать этот плагин, создавать и настраивать карты, а также как создать интерактивный график с загруженным SVG.
Смотрите также:
- Лучшие плагины WordPress для вставки таблиц и графиков
- Как создавать красивые диаграммы и графики на WordPress
- wpDataTables: Создаем адаптивные таблицы и диаграммы из разных источников данных
- Интеграция диаграмм и графиков в WordPress — Обзор плагина Visualizer
- Работаем с таблицами в WordPress с помощью плагина TablePress
Возможности Map SVG

- Управление картой с помощью SVG файлов значит, что у вас нет никаких ограничений, вы всегда можете отредактировать SVG файлы в Adobe Illustrator, убрать или добавить новые области, внося любые изменения
- MapSVG содержит более 100 гео-откалиброванных карт, которые работают по схожему принципу с Google Maps. Вы можете добавлять маркеры координат с помощью широты/долготы или просто ввести адрес, а MapSVG сам определит координаты. В то же время вы получаете больше свободы действий, поскольку можете редактировать SVG файлы
- Используйте MapSVG для создания планов этажей
- MapSVG отлично подходит для создания любых интерактивных векторных изображений (например, интерактивную анатомическую карту тела человека)
- MapSVG имеет потрясающую панель управления с Live Preview, что превращает создание карты в удовольствие
- Если вас не пугает JavaScript, то можете добавить пользовательский обработчик событий – onClick, mouseOver, mouseOut
Использование плагина
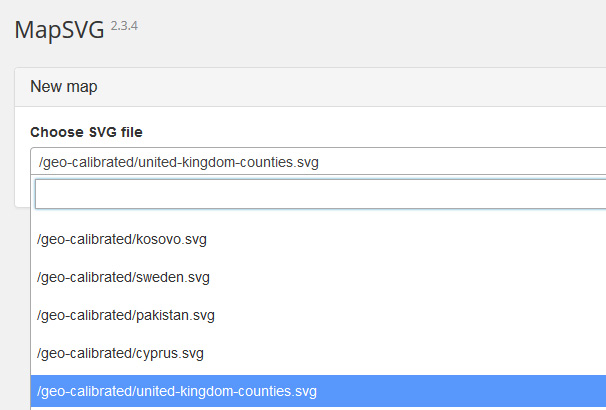
После загрузки и активации плагина вы увидите новый пункт в меню «MapSVG». Зайдя туда, можете смело начинать создавать свою первую карту. В выпадающем меню вы увидите список всех, имеющихся в плагине карт. Там вы сможете выбрать карту любой страны или всего мира.

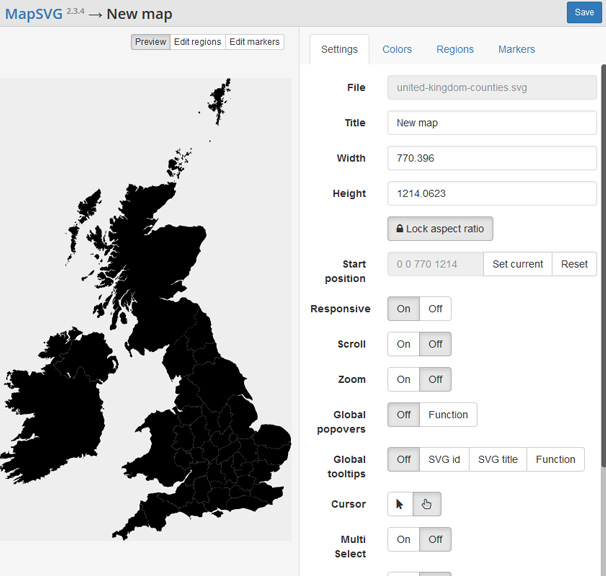
После выбора карты плагин откроет новую страницу, где слева будет отображена выбранная карта, а справа — настройки к ней. Используйте их, чтобы дать название карте и установить её широту и высоту. Ниже вы найдете параметры для установки соотношения широты и высоты, настройки начального положения, включение и выключение адаптивности, настройки прокрутки, изменения масштаба, всплывающих окон и курсора мышки.

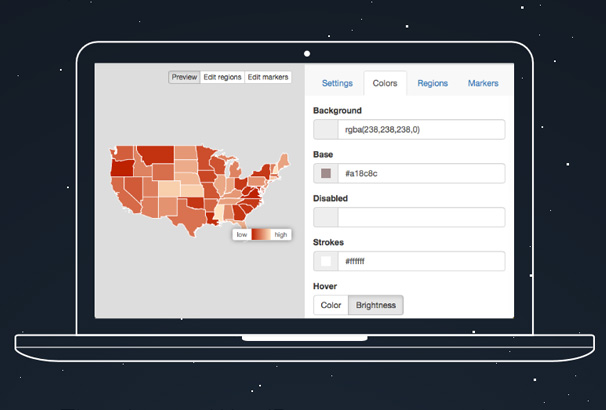
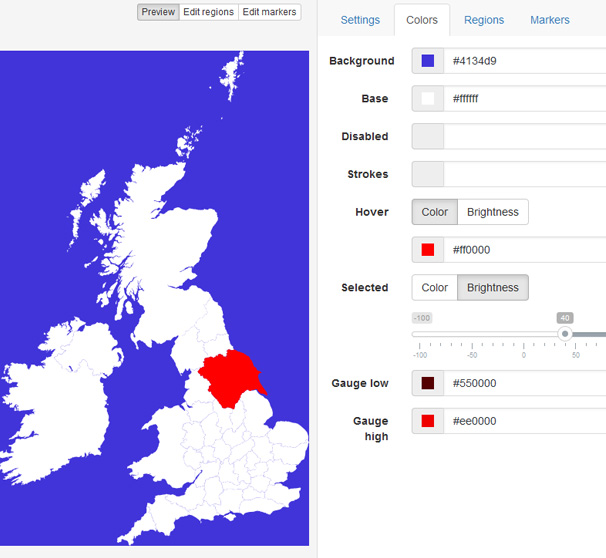
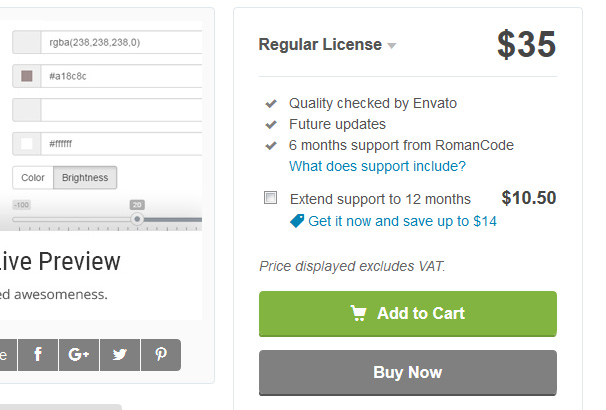
С помощью вкладки «Colors» вы можете настроить цвет вашей карты, изменить фоновый и основной цвет, цвет контура, цвет при наведении курсора и яркость:

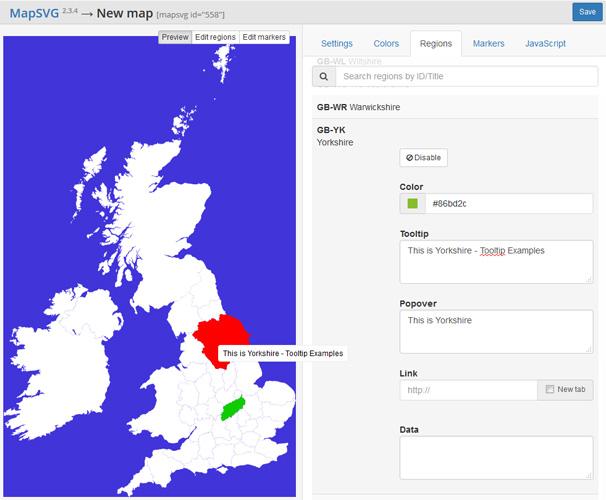
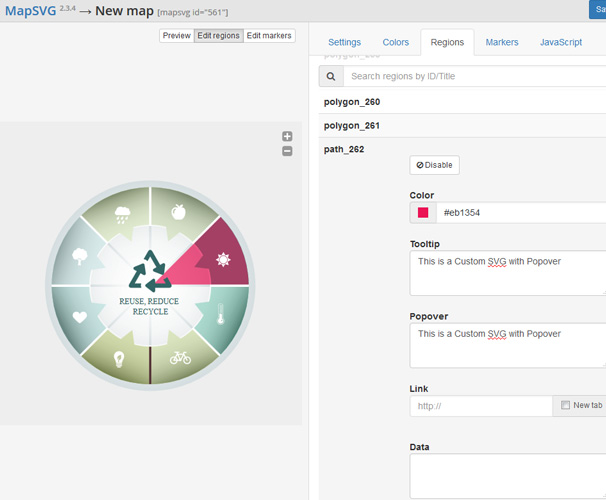
Во вкладке «Regions» можно установить индивидуальные параметры для каждой области на карте. Для каждой области есть своя секция, где можно выбрать цвет, добавить подсказку, всплывающий текст или ссылку:

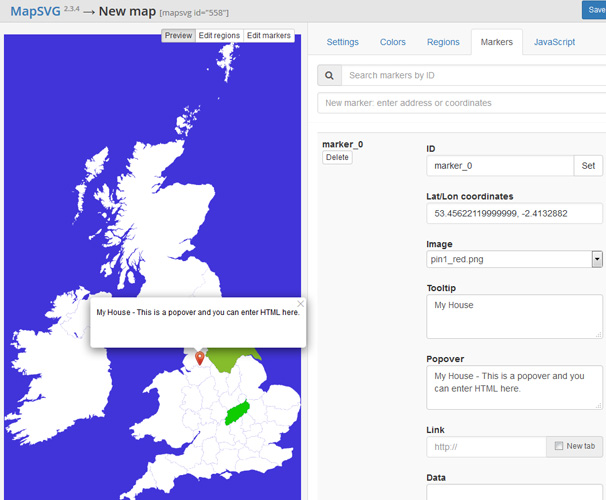
С помощью секции «Markers» вы можете добавить пользовательские отметки к карте, при вводе почтового индекса плагин покажет вам адрес, или можете просто ввести координаты долготы или широты. Также вы можете добавлять отметки, при нажатии на которые будут появляться подсказки:

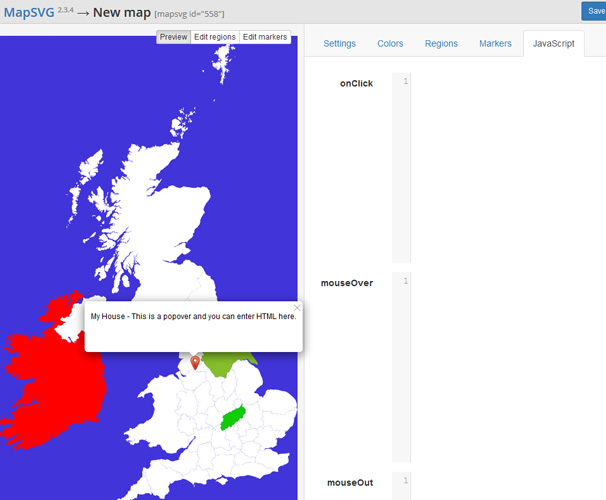
А в последней вкладке «Javascript» вы можете добавлять собственный пользовательский код Javascript для карты или таких событий как onClick, mouseover, mouseout, beforeload и afterload:

Когда ваша карта будет готова, скопируйте шорткод, который находится над ней:

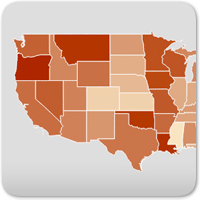
Вставьте его на страницу или в запись и опубликуйте. Карта появится на вашем сайте:

Пользовательские SVG файлы
Этот плагин можно использовать не только для создания интерактивных карт. Наиболее важной функцией является возможность загружать собственные SVG файлы, с помощью которых можно добавлять пользовательские файлы. Большинство векторных программ могут экспортировать формат .SVG в Adobe Illustrator, InkScape, Corel Draw, и т.д. Это позволяет создавать пользовательскую графику, план этажей или другие иллюстрации, используя области, отметки и подсказки плагина.
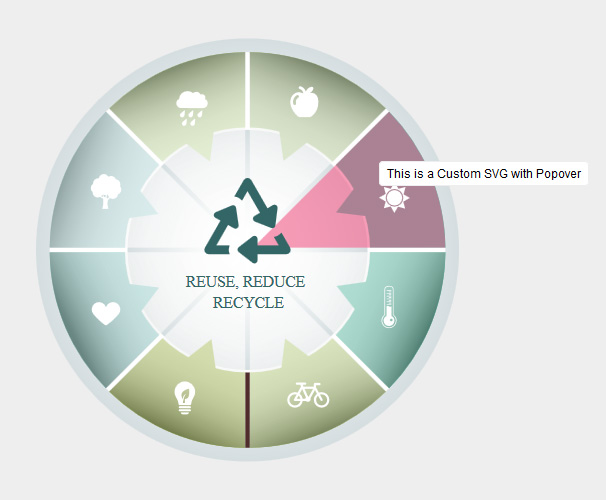
Для проверки мы взяли бесплатную векторную иллюстрацию, открыли её в иллюстраторе, удалили из неё текст, сохранили как SVG и загрузили в плагин. Плагин автоматически подтянул все области из векторного файла, к которым вы потом можете добавить подсказки:

Иллюстрацию можно добавить на страницу, как было показано ранее:

Цена и техническая поддержка
MapSVG можно приобрести на Codecanyon за $35. В цену входит также техническая поддержка и обновления в течении 6 месяцев, а за $45.50 – 12 месяцев.

Техническая поддержка этого плагина предоставляется через Codecanyon, где вы можете написать создателю плагина.
Заключение
Это действительно хороший плагин, легкий в использовании, который имеет все нужные вам инструменты для создания интерактивной карты. Он может пригодиться вам в бизнес сайтах для того, чтобы показать местоположение вашего офиса.
С помощью MapSVG вам будет просто загружать векторные файлы и создавать интересную графику. Например, можно создать интерактивную инфографику, которая будет показывать информацию или статистику, при наведении на неё. Поскольку все файлы в формате SVG, они быстро загружаются в браузер и легко меняют размер под любой экран.
Не пропустите этот плагин, если ищите способ для управления векторной графикой на сайте.





















Комментарии к записи: 1