Если вы уже некоторое время используете WordPress, тогда вы знаете, что есть у данного движка и ряд ограничений, к числу которых относится и создание таблиц. Однако для таких задач, как формирование прайсов и списков товаров, вам может понадобиться быстрое создание таблиц на сайте. В этих случаях ограничение платформы может оказаться серьезным препятствием для полноценного оформления сайта.
Вы, конечно, можете вставлять таблицы с использованием HTML и CSS, но этот "рецепт" не будет универсальным решением, поскольку не все в достаточной мере знакомы с HTML и CSS.
В этом посте речь пойдет о том, как легко и быстро добавить таблицу в WordPress, используя для этой цели специальный плагин под названием TablePress.
TablePress — это бесплатный плагин, который позволяет создавать таблицы и управлять ими, и при этом не придется своими руками создавать ни строчки кода в HTML; а у ваших посетителей сайта появится ряд новых возможностей. Плагин является официальным продолжением ранее существовавшего плагина WP-Table Reloaded.
Шаг 1. Установка и активация плагина

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
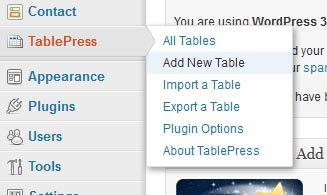
После активации плагина вы увидите новый пункт в меню под названием "TablePress" в вашей Панели управления.

Шаг 2. Создание таблиц
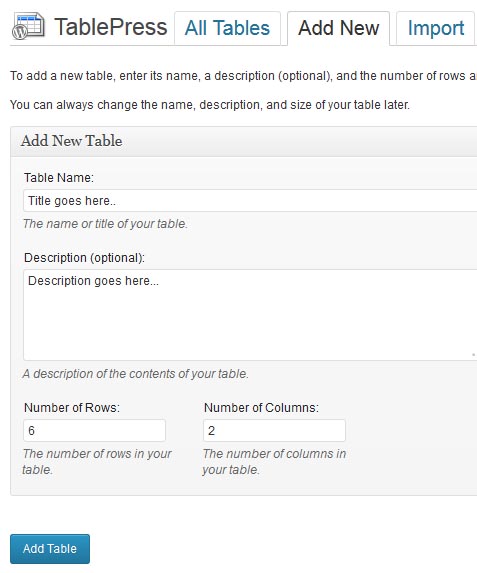
Для создания новой таблицы перейдите в TablePress → Add new Table и заполните все необходимые данные. В частности, вы можете ввести заголовок для таблицы, описание и число строк и столбцов, которое надо отображать на сайте в этой таблице. Всегда можно добавить или удалить строки и столбцы в любое время. Закончив с оформлением, нажмите на кнопку "Add table".

Теперь можно заполнить таблицу, войдя в режим редактирования.
Шаг 3. Добавление таблицы в пост в блоге
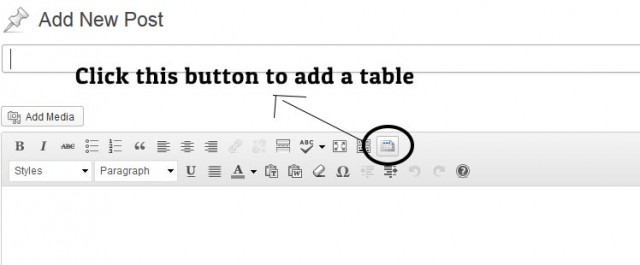
Последним шагом станет добавление таблицы в пост. Добавить таблицу можно либо вручную, введя ее код [table="table ID"], либо кликнув на иконку с таблицей в меню визуального редактора постов.

Вот и все. Мы с вами рассмотрели основную функциональность плагина TablePress, — мощного и простого плагина, позволяющего вам создавать различные таблицы и добавлять их несколькими способами в ваши посты. При этом не требуется никаких навыков в области написания и редактирования кода HTML или CSS. Также по работе с данным плагином есть подробная документация, так что использование TablePress не вызовет у вас особых трудностей.





















Комментарии к записи: 7
Нужный плагин. Особенно если постоянно надо постить разные однотипные таблицы с минимум изменений.
Существующая версия TablePress 0.9- RC не работает на WP последней версии. Подскажите — как решить задачу с составлением таблиц?
а можно использовать этот плагин для вывода на странице данных из отдельных ячеек таблицы? Например, я хочу редактировать прайс в таблице и автоматически отображать цены на различных страницах каталога. Как мне решить такую задачу?
Нет, для вашей задачи этот плагин не подходит. Для этого лучше использовать woocommerce с соответствующими модулями или другую готовую ecommerce-платформу.
А как с помощью плагина сделать для пользователей форму для добавления записей в таблицу?
Здравствуйте, столкнулся с такой проблемой, требуется что бы у всех ячеек таблицы был бордюр, в опции плагина были вписаны следующие строки:
.tablepress td,
.tablepress th {
border: 1px solid #000000;
}
В итоге бордюр появился только на строке заголовка таблицы, а на остальных ячейках его нет. Как это побороть?
А как адаптивным то сделать? верстать?