За последнее время появилось достаточно много drag-&-drop плагинов для редактирования содержимого на WordPress, так как владельцы сайтов хотят контролировать их внешний вид без привлечения веб-разработчика для внесения изменений в дизайн сайта.
MotoPress — один из таких плагинов. Он был создан, чтоб заменить стандартный редактор записей WordPress (TinyMCE) и помочь конечному пользователю редактировать контент, статьи и пользовательские типы постов с помощью drag-&-drop интерфейса. А бонус этого плагина в том, что он работает с любой темой.
Смотрите также:
В теории все звучит достаточно интересно. А теперь попробуем разобраться, как он работает на практике.

В этом посте мы рассмотрим процесс установки и настройки плагина, как он работает при создании пользовательской страницы с помощью drag-&-drop интерфейса.
Установка и настройка плагина
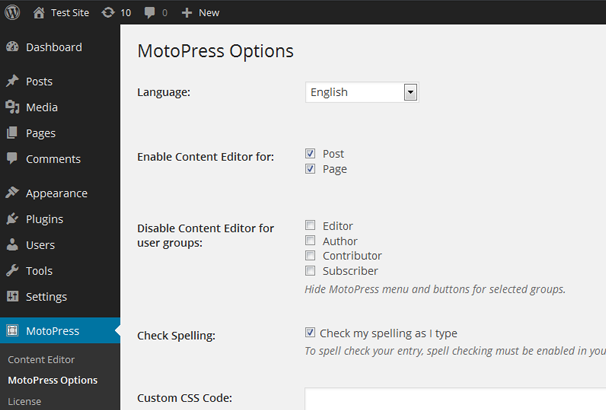
После того, как вы установили и активировали плагин, вам будет предложено ввести лицензионный ключ. Затем вам нужно зайти в параметры плагина и настроить некоторые базовые опции. Здесь можно выбрать, какой тип поста включить (страницы, записи, прочее), для каких уровней пользователей отключить плагин, выбрать проверку орфографии, вставить пользовательские CSS и выбрать шорткод для вставки в HTML.

Когда вы определились с основными параметрами, можно переходить к созданию страниц.
Создание страницы
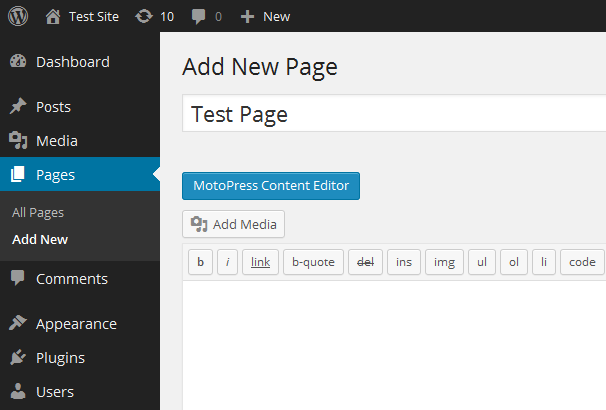
Для использования плагина нужно создать новую страницу или запись. Для этого зайдите в «Добавить новую» страницу и вверху вы увидите новую кнопку под название «MotoPress Content Editor». Нажмите на нее и можно приступать.

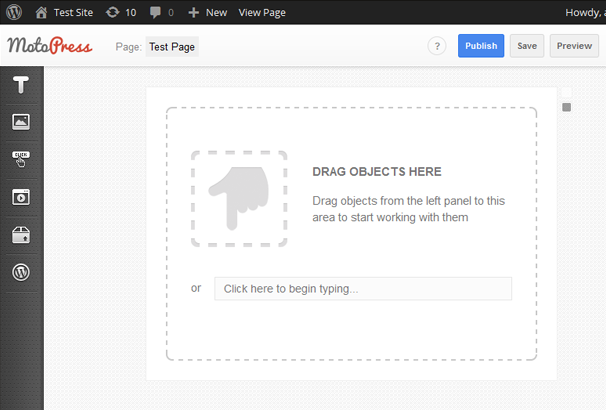
Страница станет белой и на ней появится значок ожидания на время загрузки.

После загрузки редактора в верхнем правом углу страницы появятся три кнопки: публиковать, сохранить, предварительный просмотр. С левой стороны — панель с иконками доступных модулей, а в центре окошко, в которое нужно перетащить объекты и начать работу с ними.

Доступные объекты – это Текст:

Изображения и слайдеры:

Кнопки и распространение в социальных сетях:

Видео и аудио:

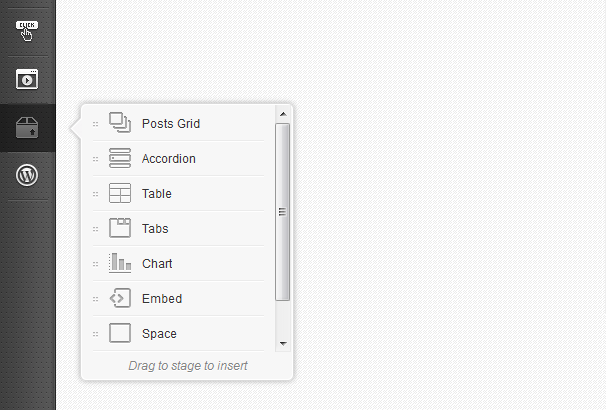
Специальные шорткоды, такие как: сетка постов, таблицы, графики и карты:

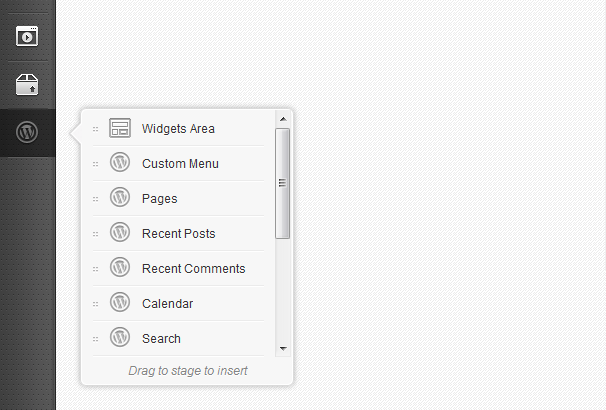
И наконец, вы можете добавить регулярные виджеты WordPress:

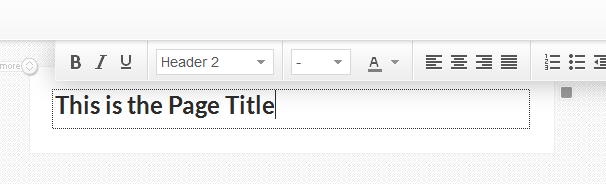
Для создания страницы вам нужно просто начать перетаскивать элементы с меню слева. Размещение текстового поля выводит параметры форматирования текста:

Перетащите все необходимое содержимое:

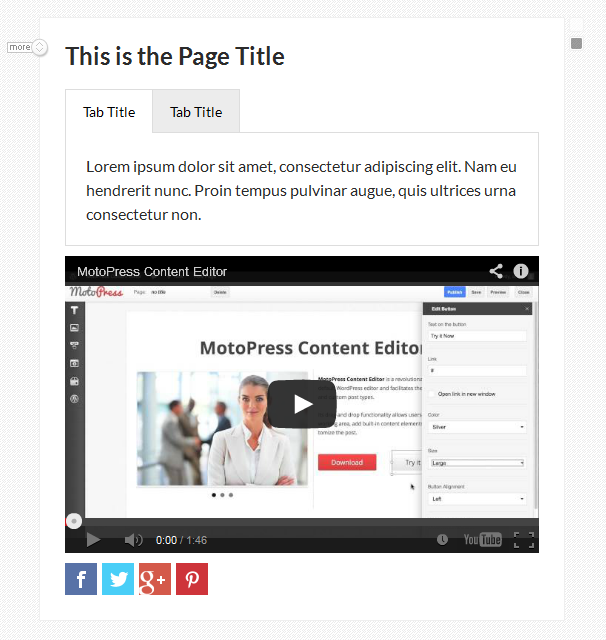
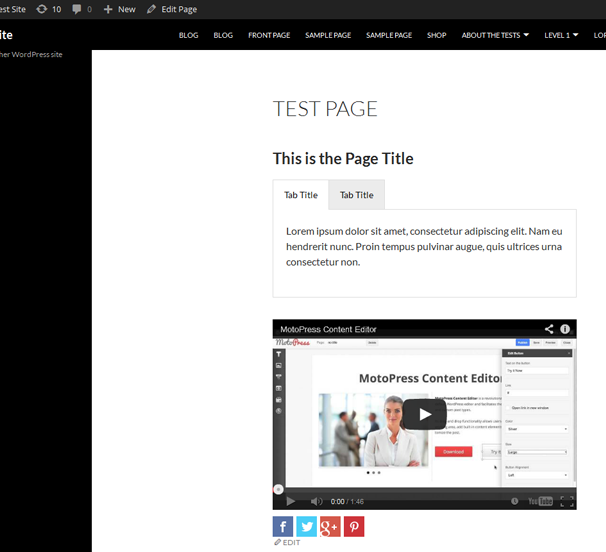
Затем нажмите на «Предварительный просмотр» и вы увидите, как оно выглядит на сайте:

Стоимость

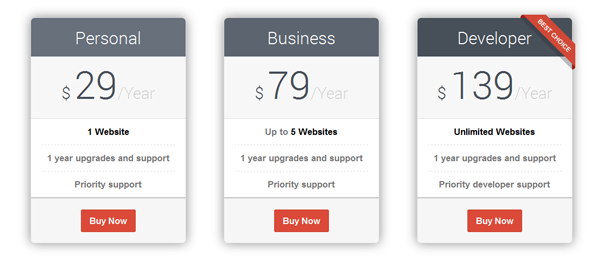
Ценовая политика для плагина MotoPress достаточно приемлемая. Персональная лицензия плагина, которая ежегодно оценивается в $29, предназначена для одного сайта. Бизнес лицензия для пяти сайтов стоит $79 в год, а лицензия разработчика — $139. Последняя не имеет ограничений по количеству сайтов, поэтому является незаменимой, если вы осуществляете перепродажи вашим клиентам.





















Комментарии к записи: 2
Потестил демо,не понравился
Визуал композер в разы лучше
отличная штука, легкое редактирование на фронте, куча тулзов, все красиво