Contact Form 7 — один из наиболее популярных бесплатных плагинов, реализующих формы обратной связи на WordPress. Только в июне этого года количество его скачиваний составило более 16 миллионов, что позволяет считать этот плагин наиболее часто используемой формой обратной связи среди пользователей. И его оптимизация, несомненно, будет полезна для каждого из сайтов.
Стоит напомнить, что по умолчанию Contact Form 7 содержит CSS и JavaScript код абсолютно для каждой странице сайта. И такую бессмысленную трату ресурсов нужно предотвратить.
Смотрите также:
Зачем оптимизировать плагин Contact Form 7?
Лишние CSS и/или JavaScript файлы на каждой из страниц сайта – это как лишний багаж, который вам вряд ли было бы удобно с собой носить, если бы вы отправились на прогулку. Два лишних HTTP-запроса могут негативно повлиять на качество загрузки страниц вашего сайта.
Вы наверняка знаете, что Google любит ранжировать страницы, загрузка которых не занимает более секунды. Первые 14 килобайт являются наиболее критичными. И если вы загрузите эти CSS и JavaScript файлы только на страницы, для которых используется плагин Contact Form 7 для создания формы обратной связи, то вам не нужно будет загружать лишние файлы на каждую из страниц сайта.

Вот что говорит об этом сам автор плагина, Такаюки Миёши:
— Я понимаю неудобство, которое вы испытываете, но существуют определенные технические сложности, связанные с плагином. А именно: в определении наличия формы обратной связи на той или иной странице в самом начале загрузки самой страницы.
Оптимизация Contact Form 7
Шаг 1. Отмена регистрации CSS файлов в плагине
Сначала нам нужно проверить, какие страницы содержат форму обратной связи, а затем отменить регистрацию CSS-файла, добавленного плагином CF7, на всех остальных страницах.
Находим URL страницы обратной связи
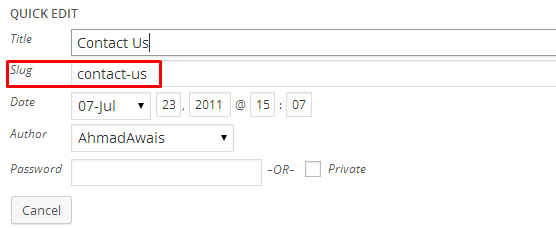
Для начала найдем имя нужной страницы. Для этого заходим в раздел «Страницы», нажимаем на «Свойства» и копируем короткое имя страницы:

Рассмотрим конкретный пример. Предположим, что короткое имя страницы обратной связи - это contact-us. Вам нужно добавить следующий код в конец файла functions.php используемой вами темы:
// Deregister Contact Form 7 styles
add_action( 'wp_print_styles', 'aa_deregister_styles', 100 );
function aa_deregister_styles() {
if ( ! is_page( 'contact-us' ) ) {
wp_deregister_style( 'contact-form-7' );
}
}Этот код добавляет функцию aa_deregister_styles(), которая проверяет, не совпадает ли короткое имя страницы с contact-us и отменяет регистрацию для других страниц.
Шаг 2. Отмена регистрации файлов JavaScript
Точно так же мы сделаем и с файлами JavaScript, а именно отменим их регистрацию для всех страниц, кроме тех, на которых размещаются формы обратной связи. Для этого нужно добавить этот код в functions.php файл используемой вами темы:
// Deregister Contact Form 7 JavaScript files on all pages without a form
add_action( 'wp_print_scripts', 'aa_deregister_javascript', 100 );
function aa_deregister_javascript() {
if ( ! is_page( 'contact-us' ) ) {
wp_deregister_script( 'contact-form-7' );
}
}С помощью этого кода на страницы сайта добавляется функция aa_deregister_javascript(), которая проверяет, не совпадает ли короткий код страницы с contact-us. Если совпадает, то эта функция отменяет регистрацию файлов JavaScript для других страниц.
Вот и все. Таким нехитрым способом мы оптимизировали плагин Contact Form 7.
Что, если у вас несколько форм обратной связи на разных страницах?
И здесь все просто. Можно использовать функцию is_page(), подробное описание которой можно найти в руководстве по WordPress. Вы можете добавить много страниц. А функция определит страницы, ее заголовок или короткое имя/адрес.
/** * is_page( array( ID, 'slug', 'Title' ) ); * Returns true when the Pages displayed is either post ID 42, or post_name "about-me", or post_title */ is_page( array( 42, 'about-me', 'Contact' ) );





















Комментарии к записи: 8
Здравствуйте. Скажите, где можно поменять шрифты для этой контактной формы?
Стандартными настройками формы это не предусмотрено. Это можно сделать, изменив файл стилей оформления.
Здравствуйте! Сделал по вышеописанной инструкции и у меня слетела кодировка сайта на всех страницах. Убрал код из function.php и всё восстановилось.
Такая же фигня. Сайт перестал работать. Пришлось убрать этот код
А как реализовать на сайте форму приобретения 1-го из нескольких продуктов (тренинги, например)? Какие плагины для этого существуют?
Статья супер! Спасибо. Этот способ — намного лучше, чем тот, который приводит на своей страничке автор плагина CF7. Попробовал оба, и с изложенным в данной статье, страницы загружаются намного быстрее.
Возник логичный вопрос, а что необходимо предпринять, дабы такой способ стал универсальным для всех плагинов? Какие директивы, необходимо добавить в functions.php?
Доброго дня. Данный способ ещё актуален в декабре 2024 или нет?
Сделайте клон сайта на техническом домене и попробуйте этот способ.