Высокая скорость загрузки страниц оптимизированного сайта обеспечивает высокий трафик – эту фразу слышит, пожалуй, каждый разработчик в начале своего пути. И по этому поводу существует довольно таки много дискуссий, ведь чем больше появляется специалистов, тем больше и мнений.
В сегодняшнем руководстве мы рассмотрим некоторые наиболее часто обсуждаемые темы (в особенности кэширование) и попробуем выяснить, что именно поможет нам не просто улучшить качество сайта, а добиться самых лучших результатов при настройке сайта на WordPress.
Смотрите также:
- W3 Total Cache — настройка плагина кэширования для WordPress: Часть 1
- W3 Total Cache — настройка плагина кэширования для WordPress: Часть 2
- 5 плагинов для ускоренного кэширования вашего WordPress-блога
- 5 простых советов для ускорения загрузки вашего WordPress-сайта
- Какие WordPress плагины замедляют работу вашего сайта?
- Как узнать количество запросов к БД и время загрузки WordPress сайта
Вот несколько аспектов, которые мы будем рассматривать в кэшировании:
- Пользовательский опыт. Если страницы вашего сайта будут загружаться быстрее, то возрастет вероятность того, что посетители задержатся для изучения имеющегося контента. Таким образом, повышается конверсия, количество просмотров и доход от рекламы на основе RPM.
- Поисковый опыт. Сайты, страницы которых загружаются быстрее, лучше ранжируются всеми поисковыми системами. Если ваш сайт хорошо оптимизирован, то можно ожидать высоких позиций в выдаче Google.
Наряду с этим мы рассмотрим плагин W3 Total Cache, который поможет вам настроить свой сайт.

Особое внимание мы уделим следующим вопросам:
- Что такое кэширование?
- Почему стоит использовать плагин W3 Total Cache?
- Какие возможности предоставляет плагин W3 Total Cache?
- Как настроить плагин W3 Total Cache?
Ну что, начнем?
Что такое кэширование?
Согласно определению в Википедии:
Кэш или кеш — это промежуточный буфер с быстрым доступом, содержащий информацию, которая может быть запрошена с наибольшей вероятностью. Доступ к данным в кэше осуществляется быстрее, чем выборка исходных данных из более медленной памяти или удаленного источника, однако её объём существенно ограничен по сравнению с хранилищем исходных данных.
Проще говоря, кэширование – это процесс временного сохранения данных на стороне сервера, на стороне клиента или же и там и там с целью ускорить жизненный цикл страницы.
Например, когда вы производите кэш вашего сайта на стороне сервера, то пользователи не компилируют вашу работу. Наоборот, они видят предварительно скомпилированную вами работу. Как правило, мы видим мини-версию CSS и JavaScript.
Если поместить в этот контекст страницу, то давайте представим, что ваша работа – это страница на WordPress (написанная в PHP и MySQL). В этом случае вы сталкиваетесь с 250 запросами при загрузке страницы. Вам нужно до 10 секунд, чтоб выполнить запрос на вашем сервере. Это означает, что каждый раз, когда посетитель просматривает любую страницу на вашем сайте, то ваш сервер должен собрать код минимум с 250 запросами, что занимает 10 секунд для выдачи результата.
Когда несколько посетителей заходят на ваш сайт одновременно, вашему серверу нужно больше ресурсов для возврата страницы. В результате, время ее загрузки увеличивается. А теперь представьте, что происходит, если ваш сайт одновременно просматривает 1000 пользователей. Это может привести к значительной затрате ресурсов, особенно, если вы находитесь на бюджетном хостинге.
Но если вы будете кэшировать страницу на стороне сервера, то вы предотвратите "перенасыщение" сервера.
Почему так происходит?
Когда вы кэшируете страницы вашего сайта на сервере, то каждая страница компилируется за определенное количество времени. И когда пользователь просматривает ваш сайт, страница не компилирует 250 запросов, а пользователю выдаются уже скомпилированные заранее куски готового кода.
Точно такая же ситуация и с кэшированием на стороне клиента. В этом случае некоторые данные находятся в браузере посетителей вашего сайта. К примеру, предположим, что у вас одинаковый логотип в шапке. Вы можете кэшировать изображение в браузер пользователя, и тогда уже не сервер, а браузер возвращает изображение.
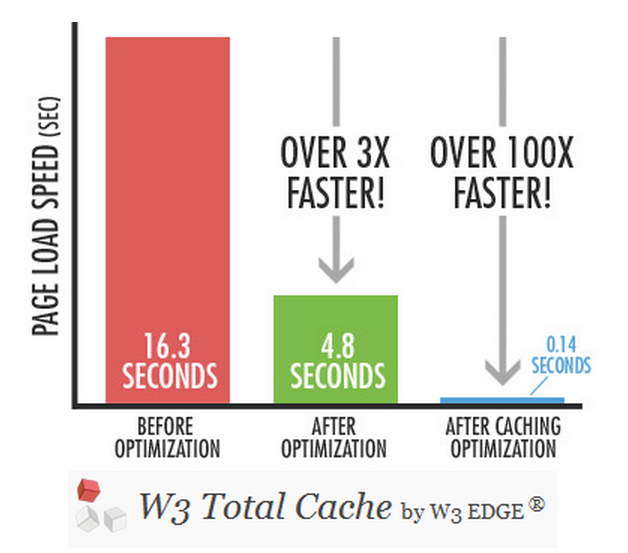
Чтоб было более понятно, давайте взглянем на изображение ниже:

Почему стоит использовать плагин W3 Total Cache?
Существует достаточно много плагинов кэширования, но W3 Total Cache достоин особого внимания благодаря наличию огромного количества параметров и возможности использовать его с широким спектром серверных конфигураций. А количество его загрузок пользователями превышает три миллиона. К тому же, он безопасен по сравнению с менее известными аналогами более низкого качества.
Многие сервисы (как например, MaxCDN и New Relic), которыми вы, возможно, уже пользовались, предлагают установить W3TC для получения доступа к большему количеству возможностей.
Так почему бы не установить этот плагин заранее?
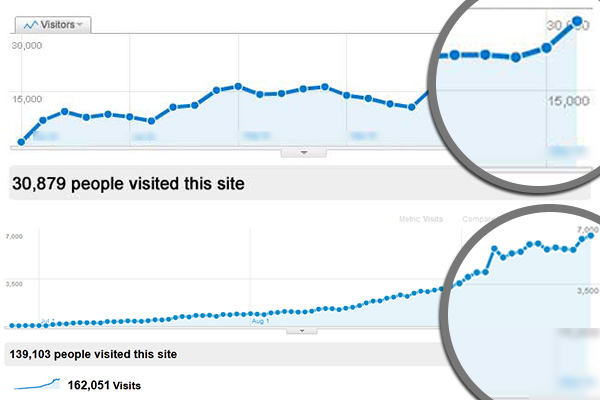
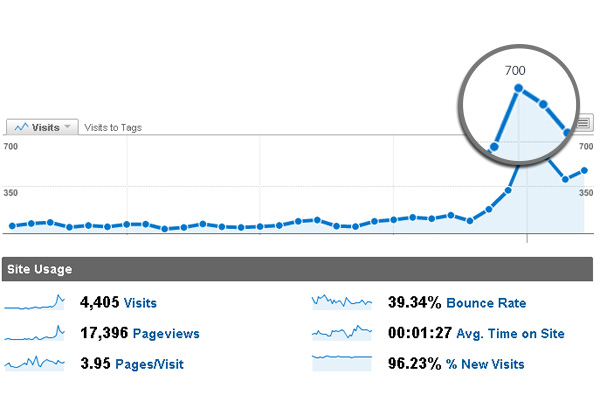
Скриншоты, предоставленные ниже, иллюстрируют результаты после использования плагина при оптимизации более 100 клиентских сайтов:


Конечно же, существует более эффективный и сложный способ оптимизации сайта для достижения вышеуказанных результатов, но даже новичок в этом деле может получить значительные результаты.
Какие возможности предоставляет плагин W3 Total Cache?
Существует еще множество других преимущественных сторон от использования этого плагина. И об этом лучше расскажут сами разработчики. Фредерик Тоунс наилучшим образом объясняет параметры плагина.
Плагину W3 Total Cache доверяют:
- AT&T
- stevesouders.com
- mattcutts.com
- mashable.com
- smashingmagazine.com
- makeuseof.com
- yoast.com
- kiss925.com
- pearsonified.com
- lockergnome.com
- johnchow.com
- ilovetypography.com
- webdesignerdepot.com
- css-tricks.com
- …и десятки, тысячи других.
Преимущества плагина:
- Улучшение всей производительности сайта в 10-ти кратном размере при полной настройке
- Увеличение показателей конверсии и производительности сайта, что влияет на позиции сайта в Google.com
- Последующие просмотры страниц: кэширование браузера
- Оптимизированная прогрессивная визуализация: страницы рендерятся быстрее
- Быстрая загрузка страницы: посетители дольше задерживаются на странице и просматривают больше страниц
- Улучшение производительности веб-сервера
- До 80% экономии трафика через минимизирование и HTTP-сжатие HTML, CSS, JavaScript
Особенности плагина включают в себя:
- Совместимость с виртуальным хостингом, виртуальными частными/выделенными серверами и выделенными серверами/кластерами
- Прозрачная сеть доставки контента (CDN) с помощью медиа-библиотеки, файлов темы и самого ресурса WordPress
- Кэширование (минимизированное и сжатое) страниц или записей в памяти или на диск, либо в CDN
- Кэширование (минимизированное и сжатое) CSS и JavaScript в памяти, на диске или в CDN
- Кэширование сайта, категорий, тэгов, комментариев, результатов поиска в памяти, на диске или в CDN
- Кэширование страниц результатов поиска (например, с переменными строками запросов) в памяти или на диске
- Кэширование объектов базы данных в памяти или на диске
- Кэширование объектов в памяти или на диске
- Минимизация записей и страниц
- Минимизация встроенных или сторонних (3rd party) приложений JavaScript (с автоматическими обновлениями)
- Минимизация встроенных или сторонних (3rd party) приложений CSS (с автоматическими обновлениями)
- Кэширование в браузере с помощью кэш-контроля
- Группирование JavaScript по шаблону (домашняя страница, страница записей, прочее) со встроенным контролем местоположения
- Неблокируемые вложения JavaScript
- Импорт вложений записей непосредственно в медиа-библиотеку (и в CDN)
- Поддержка WP-CLI для очистки кэша, обновлений строки запроса, прочее
Если вкратце, то вы легко можете улучшить пользовательский опыт для своих читателей без каких либо изменений в WordPress, в используемой вами теме или плагинах.
Настройка плагина W3TC
Итак, мы с вами рассмотрели кэширование, узнали, почему оно важно, почему стоит использовать плагин W3TC и какие возможности он предоставляет. Все эти аспекты дают нам четкое понимание того, что этот плагин поможет при оптимизации сайта.
Это было только, так называемое, введение в саму суть процесса настройки плагина W3TC, ведь без понимания того, зачем он нужен, будет труднее понять, как его настроить. И этот процесс мы детально рассмотрим в следующем посте.





















Комментарии к записи: 11
Спасибо за такую подробность! Очень будет интересно узнать о настройки новой версии W3 Total Cache
Отличная статья, которых мало в интернете все понятно и по делу! Спасибо!
хороший сайт, жаль нет кнопочки «Следующий пост»)))
Здравствуйте уважаемые коллеги. Пытался самостоятельно настроить плагин W3 Total
Cache, столкнулся с рядом проблем: 1) пропадают все css стили и на
страницах сайта отображается только фото и текст 2) сервер падает через
5-7 минут после включения плагина (у меня VPS) думаю это происходит из
за того, что при первичной настройке плагина, я по невнимательности
поставил какие-то некорректные данные. 3) перестают отрабатывать
некоторые важные элементы сделанные на javascript, такие как скольжение
сайдара и др. Нужна помощь в настройке этого плагина — цель — в сервисе
pagespeed/insights от гугла, получить хорошую скорость загрузки
страницы. Помощь нужна в форме скайп сессии с трансляцией экрана — я
демонстрирую экран, вы говорите куда зайти, какие значения поставить и
т.д. Рассчитываться могу вебмани или яндекс деньги. Напишите пожалуйста в
личку 1) какая цена в час, вас устроит за эту услугу 2) сколько времени
(приблизительно) нам нужно будет потратит на настройку 3) какой ваш
опыт в настройке и использовании данного плагина. Заранее благодарю, жду
ваших сообщений.
А что вы на это скажете?
Короче, у меня недавно возникла проблема, после кеширования, с моим тестовым блогом http://divtech.pp.ua. После очистки кэша пропал весь текст из постов, а вот картинки остались. Самое интересное, что в консоли все сохранилось, только при просмотре постов уже на сайте текста не видно. Как я исправил эту ошибку. Отключил полностью все плагины, и сразу все заработало. Далее, включал каждый плагин поочередно и проверял какой именно конфликтнул с кешированием. Оказался SEO backlinks. Мой совет, перед очисткой кеша обязательно делать бекап.
Здравствуйте! Будет ли данный плагин конфликтовать с уже установленным WP Super Cache? Отключать последний собираюсь только после того, как пойму, что Т3 лучше.
Определенно, будет. Не стоит настраивать и включать более 1 плагина кэширования для WordPress.
Почему то не сказано об обратной стороне медали.
Кэширование значит — страница или данные (например результат выборки из базы) сохраняются в памяти и не меняются. То есть теряется динамика. Если что — то было изменено на сайте, то нужно обновить кэш. Я уже не говорю про то, что 250 запросов на страницу это обратная сторона вордпресса.
Я ни как ни могу настроить кеширование всегда выдает такое
Используйте кеш браузера
Если указывать в заголовках HTTP дату или срок действия статических ресурсов, браузер будет загружать уже полученные ранее ресурсы с локального диска, а не из Интернета.
Используйте кеш браузера для следующих ресурсов:
http:///…-mobile-edition/assets/images/switch.png (не указан срок действия)
http://…ontent/themes/sturdy/css/ajax-loader.gif (не указан срок действия)
http://…t/uploads/2016/02/204-e1456333020557.jpg (не указан срок действия)
http://…ent/uploads/2016/03/CMpesY5-720×340.jpeg (не указан срок действия)
http://binews.ru/…/Cool-Text-BINEWS.RU-170964010301333.gif (не указан срок действия)
http:///…ent/uploads/2016/03/NBN8A44-160×160.jpeg (не указан срок действия)
http:///…ent/uploads/2016/03/NBN8A44-396×267.jpeg (не указан срок действия)
http:///…ent/uploads/2016/03/NBN8A44-720×340.jpeg (не указан срок действия)
http:///…ent/uploads/2016/03/eEE02Lo-160×160.jpeg (не указан срок действия)
http://.ru/…ent/uploads/2016/03/klVczUu-160×160.jpeg (не указан срок действия)
http:// .ru/wp-content/uploads/2016/03/klVczUu.jpeg (не указан срок действия)
кто знает что делать, помогите.
кеш для браузера отключи, неужели сложно прочитать ошибки ?