Когда речь заходит о конкуренции сайтов, то не последнюю роль играет загрузка страниц и скорость, с которой открываются сайты у пользователей. Медленный сайт отпугивает пользователей и снижает позиции проекта в общей выдаче. В этом практическом руководстве мы рассмотрим, как за несколько шагов ускорить работу вашего сайта и сделать загрузку страниц более быстрой.
Смотрите также:
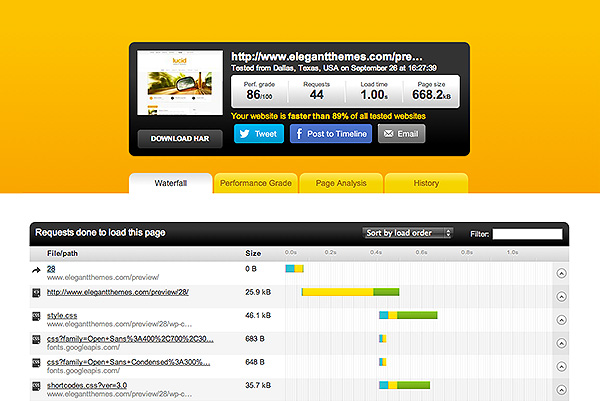
1. Используйте Pingdom для проверки текущей скорости

Для начала надо измерить размер страницы и скорость, с которой она загружается. Отличным подспорьем в решении этой задачи станет инструментарий сайта Pingdom.com. Рекомендуем вам инструмент Pingdom Website Speed Test для проверки того, с какой скоростью загружаются конкретные страницы вашего сайта.

Проверять разные страницы надо для одного и того же дата-центра.
2. Включаем сжатие gZip

Начать следует с максимального сжатия тех файлов, которые можно сжать при помощи инструментов архивации. Так страницы и элементы сайта будут загружаться намного быстрее. Методы включения архивации отличаются в зависимости от того, какие настройки движка и вашего сервера используются сайтом в настоящий момент. Для Apache, к примеру, можно использовать mod_deflate. Если вы используете Litespeed, то для включения компрессии надо активировать соответствующую опцию в панели управления сайтом. Также доступно непосредственное включение HTTP-сжатия в серверах Windows.
3. Включаем кэширование для статического контента

В момент загрузки вашего WordPress-сайта происходит множество скрытых процессов. В частности, выполняются PHP-функции и запросы к MySQL-базе. И в зависимости от работы этих функций и запросов и происходит выполнение конкретных задач.
Использование плагина для кэширования не только сделает загрузку сайта быстрее, но и уменьшит нагрузку на сервер, память и процессор. Есть несколько классных плагинов для кэширования, но отдельно хотелось бы порекомендовать W3 Total Cache. После его установки вы сможете включить кэширование во вкладке Performance → General Settings.
4. Уменьшаем и консолидируем файлы CSS и JavaScript

Чистка от мусорного кода файлов CSS и JavaScript сделает их меньше по размеру и позволит им загружаться и срабатывать намного быстрее. Меньший размер и колчество файлов снижают в свою очередь число запросов к странице. Эти факторы важны для ускорения загрузкии страниц сайта в целом.
Можно уменьшить размер таблицы стилей вручную, используя онлайн-минимизатор для CSS и JavaScript, а также можно поручить эту задачу специальному плагину. Есть такая опция у плагина, упомянутого выше: W3 Total Cache. Но не забывайте провести проверку работоспособности сайта поосле такой минимизаци. Главное – ничего не поломать при такой оптимизации скриптов и файлов.
5. Используем систему доставки контента CDN

Внедрение CDN может существенно ускорить работу вашего веб-ресурса, даже если вы сами не сразу это заметите. При использовании обычного хостинга все файлы хранятся на 1 сервере и к этому же серверу идут все запросы, так что для зарубежных пользователей время между созданием запроса, его выполнением и скачиванием контента на локальный ПК может существенно растягиваться. Чтобы избежать длительных задержек, рекомендуется использовать систему распределенной доставки контента.
CDN распределяет ваши файлы между разными дата-центрами по всему миру. А затем контент берется для загрузки на компьютер пользователя с того сервера, который ближе всего к нему на данный момент. Существуют разные сервисы и системы распределенной доставки контента, например MaxCDN.
Заключение

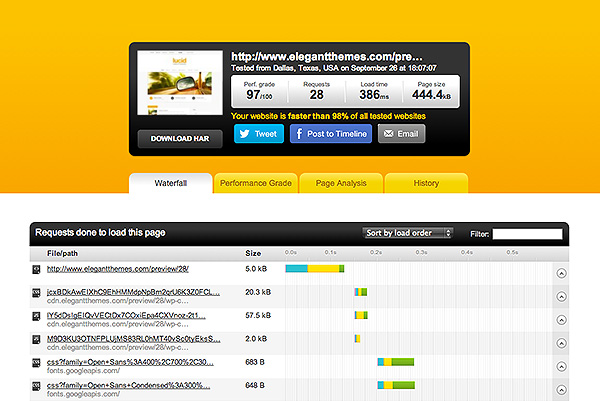
И вот результат: прирост производительности в 160%

Проделав всего несколько небольших изменений в работе нашего тестового сайта, мы снова "прогоняем" его через инструменты тестирования Pingdom – и получаем уменьшение размера страниц на 222 КБ, снижение запросов к странице до 16 вместо 44 и ускорение загрузки до 386 мс.





















Комментарии к записи: 17
Для проверки скорости загрузки идеально подходит инструмент от компании добра http://developers.google.com/speed/pagespeed/insights/
Гугломер далек от идеала, как я заметил. Вернее, измеряет очень странно. Запросто может выставить низкую оценку сайту который грузится быстро и наоборот — показывать высокий результат при реально долгой загрузке.
Из аналогичных сервисов есть так же gtmetrix.com
Гугл дал результат по главной странице сайта: forexstandard .ru как 60 из 100
после установки и настройке плагина WP Super Cache результат 94 из 100
поэтому считаю, что кэширование является лучшим и наиболее эффективным способом ускорения работы сайта
На самом деле статья в общем и не о чем.
1. Использую gtmetrix.com
2. Можно добавить еще в список mod_expires для контроля кеширования.
3.С плагинами, такими как W3 Total Cache надо быть очень аккуратным, так как возможны конфликты с memcached, varnish или еще какой-то неведомой зверушкой.
4. Если кто знает подскажите, но я не представляю как можно консолидировать файлы из того множества плагинов которые установлены обычно в более менее серьезном сайте на WordPress.
5. ПО CDN тоже спорно, так как надо точно знать где этот CDN находится, насколько он доступен. К тому же, на сколько я знаю, если вы хотите использовать для контента сайта( картинки), то вам придется раскошелиться.
Подскажите, как можно реализовать Progressive JPEG в WordPress посредствами плагина? Не могу найти информации ни в наших источниках, ни в зарубежных.
А что именно нужно реализовать?
Чтобы картинки JPEG открывались как progressive (из плохого качества в хорошее), а не как baseine (построчная прогрузка изображения). Вот об этом на Хабре: http://habrahabr.ru/post/165645/
Если гнать джпег из фотошопа посредством Save for web — просто поставить галочку progressive
This is Very useful information shared here. I am
really thankful for this. 99th.co.in
Полезно по теме: чек-лист по ускорению сайта
Не знаю… По мне так ставим плагин какой нибудь плагин кеширования (желательно чтобы он умел генерировать статичные страницы и сохранять их) типа W3TC, отдаем их через nginx, включаем HTTP/2, и блог будет летать. А все перечисленное тут — по сути полумеры.
Можно кстати еще в сам код залезть, мне вот очень идея понравилась https://intsystem.org/etc/uskoryaem-wordpress/ в части кешировать разобранные MO файлы в Memcache.
Поставила плагины DB Cache Reloaded Fix, Hyper Cache Extended и EWWW Image Optimizer, но все равно сайт katina-dacha .ru долго грузится и запросов к базе много. Может тема содержит сильно много всяких украшений, которые и тормозят? Как проверить тему на наличие лишних функций?
Ребята, а посоветуйте пожалуйста хостинг, для небольшого интернет-магазина в UA регионе (dnipro-m .ua).
Особенность сайта в том что мне нужны обязательно фотографии в хорошем качестве, на сколько было возможно — урезал фотки, больше не могу сжать, не разрешают.
pagespeed показывает для мобильников 73, для компов 89.
Уже включал всякие сжатия, плагины и т.д., сайт на WP, думаю нужен просто добротный хостинг в ЮА регионе (Киев).
Этот сервис оценивает сайты еще жестче, чем гугл. Но, например, у блога wpcafe по гуглу результат 59/80, а по gtmetrix — вторая проверка 7,5-8,5 секунды.
Ну, как бы очевидно, что статьи покупные. Автор не применил на своем сайте свои же инструкции.
Для сравнения у меня сайт интернет-журнал со слайдером в 100 фоток вверху, практически в самой шапке, плюс на главной до фига статей. И вот сейчас я занялась оптимизацией. По гугл скорость 57/75. Гугл ругается на долгий ответ сервера в 0,74сек. Но сайт не напрямую работает, а через прокси Клауда (Америка), который отдает кеш страниц. Подключила его после жестких брутфорс-атак на сайт. Возможно скоро сниму. Сам мой сервер в Нидерландах. Если на Клауде нет кеша, идет запрос к моему серверу. Если я сейчас сниму, то сайт гораздо прибавит в скорости. А по gtmetrix мой сайт набирает 84/87 ответ 3,5 сек. Ну, собственно говоря мой сайт грузится 2-3,5 секунды для мобил. Дорого конечно, но начинаю оптимизировать. Мне кажется блоги без слайдеров и большого количества записей на главной. Просто обязаны загружаться за 1 сек. Максимум 2.
А вот результат wpcafe.org не знаю скрин вложился или нет.
Все эти плагины кеширования — полный ноль. Важно первое посещение страницы, а не десятое. Хостинг сразу нужно хороший покупать и меньше всяких свистулек ставить на блог.