В предыдущем руководстве мы ознакомились с важностью использования кэширования для WordPress на примере плагина W3 Total Cache. А сегодня мы приступим к его настройке. Но для начала зайдите в меню Плагины - Добавить новый и установите плагин W3 Total Cache для своего сайта на WordPress.

Смотрите также:
- W3 Total Cache — введение в основы кэширования для WordPress
- W3 Total Cache — настройка плагина кэширования для WordPress: Часть 2
- 5 плагинов для ускоренного кэширования вашего WordPress-блога
- 5 простых советов для ускорения загрузки вашего WordPress-сайта
- Какие WordPress плагины замедляют работу вашего сайта?
- Как узнать количество запросов к БД и время загрузки WordPress сайта
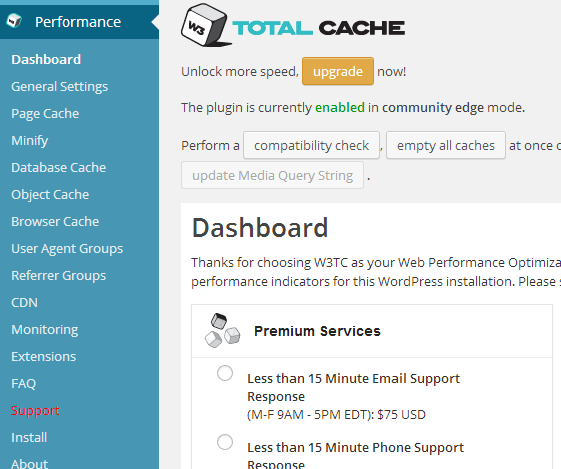
В админке вашего сайта слева появится новый раздел «Performance». Нажмите на него, чтоб открыть панель плагина W3TC, из которого вы узнаете детальную информацию о плагине.

- Premium Services содержит информацию о платной поддержке по всем вопросам от команды.
- В Spread The Word предоставлена ссылка на разработчиков плагина.
- New Relic содержит статистический обзор о производительности сайта в соответствии с машиной сервера.
- Страница Google Page Speed Report становится доступна после настройки плагина W3 Total Cache. В этом разделе будет отображаться информация о производительности сайта и отчет о скорости загрузки страницы.
Общие настройки

Теперь перейдем к настройкам. Нажмите на General Settings (общие настройки) в меню плагина, где вы найдете основные настройки всего плагина. И сейчас мы пошагово рассмотрим каждую из них.
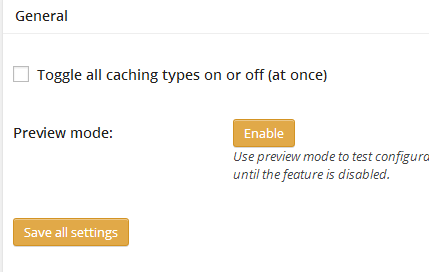
1. Preview Mode (режим просмотра)

Если вы хотите протестировать плагин W3TC до того, как начать использовать его в публичной версии для своего сайта, включите этот режим.
- Включенный режим просмотра означает, что никто, кроме админа сайта, не может просматривать результаты работы плагина W3TC.
- Выключенный (по умолчанию) режим просмотра означает, что работу плагина могут видеть абсолютно все. На изображении выше этот режим выключен. Убедитесь, что и вы выбрали нужный режим.
Используйте Preview Mode (режим просмотра) для тестирования настроек прежде, чем вы будете использовать их на сайте. Этот режим остается активным даже после развертывания настроек, пока функция не будет отключена.
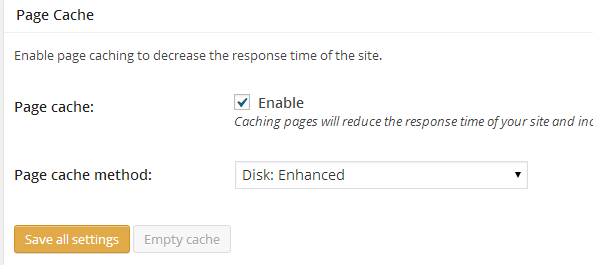
2. Page Cache (кэш страницы)

Мы много говорили о кэшировании в предыдущем посте о настройке W3TC. Активировав его, можно сократить время загрузки страницы. Обычно, когда пользователь запрашивает страницу, WordPress использует PHP-скрипты и запросы базы данных, которые требуют затрат ресурсов сервера и, в свою очередь, забирает больше времени для поиска страницы.
Каждый раз, когда пользователь запрашивает любую страницу, происходит то, что описано выше. Поэтому, активирование опции Page Caching обеспечит кэш-копию всех страниц. Для этого проверьте, что в нужном боксе стоит флажок.

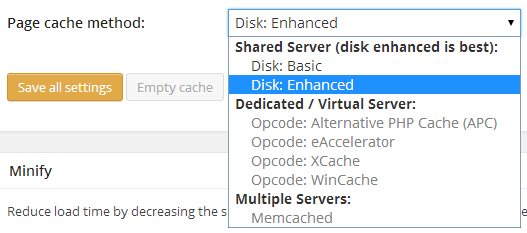
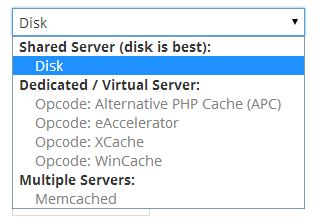
Следующая опция — это Page Cache Method (метод кэширования страниц) и по умолчанию Disk: Enhanced. Эта опция зависит от типа сервера, который вы используете. Обычно опция Disk: Enhanced подходит для всех типов.
Pro Features: что это?
Shared Servers
Это виртуальные разделяемые серверы
Первые две опции — Disk: Basic и Dish: Enhanced — используются для виртуального хостинга (когда несколько сайтов разделяют один сервер).
- Shared Server | Disk: Basic — идеально подходит для недорогого хостинга
- Shared Server| Disk: Enhanced — рекомендуется для других хостингов
Нужно выбрать Disk: Enhanced. Если ваш сайт начинает работать медленно, а ваш хостинговый провайдер говорит о том, что он использует дополнительные ресурсы, то измените опцию на Disk: Basic или смените хостинг.
Dedicated / Virtual Server
Выделенный / виртуальный сервер.
Если же вы используете мощный выделенный сервер, то W3TC позволяет пользоваться большим количеством параметров. Выделенные серверы не разделяют сервер с несколькими сайтами. Поэтому вы должны полностью его контролировать. В то время как виртуальный сервер является полу-выделенным, разделяется между несколькими пользователями (сродни виртуальному разделяемому хостингу).
Opcode: Alternative PHP Cache
Альтернативный PHP кэш. Это бесплатное Open Source PHP решение, которое кэширует PHP-код.
Opcode: eAccelerator
Ускоритель и оптимизатор PHP-кода.
Opcode: XCache
Это самый быстрый и стабильный кэш PHP Opcode, который полностью поддерживается как Linux, так и Windows.
Opcode: WinCache
Разработан специально для Windows, как Open Source-решение для кэширования PHP Opcode, кэширования файлов, уведомлений об изменениях файлов, кэш-сессии.
Multiple Server
Когда сайт разделяет ресурсы более чем одного сервера и доступен Memcache, то нужно использовать эту опцию.
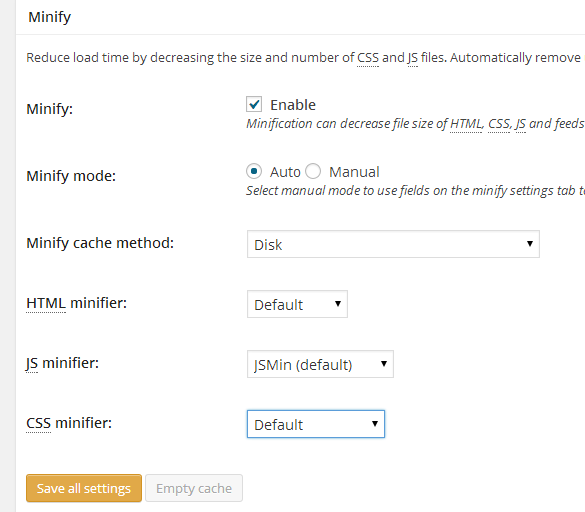
3. Minify (минимизация)

Минимизация CSS- и JS-файлов и HTML-кода сокращает размер и количество файлов, которые в конечном итоге увеличивают скорость загрузки страниц.
Эту часть плагина W3TC нужно настраивать очень внимательно. Тут есть отдельные разделы в выпадающем меню для HTML, JavaScript и CSS. Необходимо протестировать каждую из этих опций одну за другой, а затем проверить сайт, чтоб выяснить, либо они работают корректно, либо нет.
Рекомендуемые настройки
Рекомендуемые настройки для процесса минимизации приведены ниже, но их стоит изучить с особым вниманием.
Minify: включите опцию, поставив галочку

Minify Mode

Эта опция может работать автоматически. Но если автоматически она не работает хорошо, то используйте Manual. Ручную настройку мы будем рассматривать в следующем руководстве.
Minify Cache Method

Вы можете еще раз просмотреть объяснение этой опции выше. Рекомендованная опция здесь — Disk.
HTML Minifier

Можно использовать стандартный (Default) минимизатор для HTML. Если у вас возникнут какие-либо проблемы с сайтом, как например, искажение шаблона, то попробуйте использовать Tidy вместо Default. Хотя он вряд ли покажет ошибку для минимизации HTML.
JS Minifier

Можно также использовать опцию JSMin для минимизации JavaScript, которая является стандартной. В случае возникновения каких-либо проблем, попробуйте альтернативные варианты.
CSS Minifier

Опять же, в случае с CSS Minifier, можно продолжать использовать стандартные опции до возникновения каких-либо проблем.
Если возникают какие-либо трудности в функционировании сайта, как например, искажение шаблона, то причина может быть в неправильной работе CSS или JavaScript. Для устранения этих неполадок отключите опции минимизации. Часто серверы Lite Speed конфликтуют с минимизацией.
Продолжение в следующей части
В следующем руководстве мы продолжим настройку плагина W3TC и рассмотрим вопросы, касающиеся кэша базы данных, объект кэша, прочее.





















Комментарии к записи: 8
Здравствуйте коллеги. Пытался самостоятельно настроить плагин W3 Total Cache, столкнулся с рядом проблем: 1) пропадают все css стили и на страницах сайта отображается только фото и текст 2) сервер падает через 5-7 минут после включения плагина (у меня VPS) думаю это происходит из за того, что при первичной настройке плагина, я по невнимательности поставил какие-то некорректные данные. 3) перестают отрабатывать некоторые важные элементы сделанные на javascript, такие как скольжение сайдара и др. Нужна помощь в настройке этого плагина — цель — в сервисе pagespeed/insights от гугла, получить хорошую скорость загрузки страницы. Помощь нужна в форме скайп сессии с трансляцией экрана — я демонстрирую экран, вы говорите куда зайти, какие значения поставить и т.д. Рассчитываться могу вебмани или яндекс деньги. Напишите пожалуйста в личку 1) какая цена в час, вас устроит за эту услугу 2) сколько времени (приблизительно) нам нужно будет потратит на настройку 3) какой ваш опыт в настройке и использовании данного плагина. Заранее благодарю, жду ваших сообщений.
А почему вы пропустили раздел совместимости? — разве настройки сервера это так себе фигня?
Compatibility Test
Добрый день, скажите пожалуйста какую настройку лучше выбрать в Cache method если у меня VDS
))
Без теста совместимости, настройка этого плагина — тыкание пальцем в небо
Здравствуйте! Надеюсь вы ответите. У меня возникла проблема после установки плагина W3 Total Cache у меня появились проблемы с картой XML и лентой RSS ..
Точнее открываешь RSS ленту а там просто код и в самом низу пишет
«»
А з XML карта вот что пишет —
This page contains the following errors:
error on line 2 at column 6: XML declaration allowed only at the start of the document
Below is a rendering of the page up to the first error.
Искал ответы, нашел только на английском форуме что-то подобное несколько постов именно из за W3 Total Cache были такие же проблемы. Да только вот переводы текста с английского да и усиленный поиск ничем не помогли.
Также пробовал удалять плагины и переустанавливать, а также делал ресет настроек.. но такие примитивные действия ламера ничем не помогли).
Очень нужно решить проблему! Буду рад за любые подсказки! Заранее спасибо…
Мне помогала компания IT-SEO настраивать и оптимизировать мой сайт.
Здравствуйте, при переносе сайта возникла проблема, скажите как можно поправить, я так понимаю там в конфиге подключений много к кешу, как его можно отключить вручную. Спасибо)