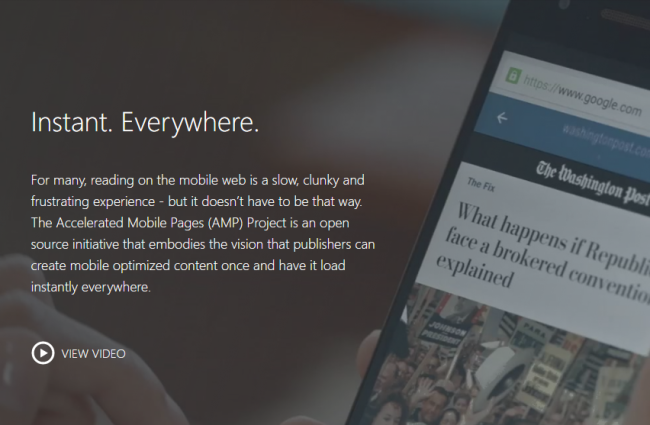
В прошлом октябре Google анонсировал AMP как проект с открытым исходным кодом для обеспечения более быстрой загрузки страниц на мобильных устройствах. Как сказали в TechCrunch, большинство считает, что AMP является попыткой Google конкурировать с мгновенными статьями Facebook Instant Articles и мобильными приложениями, которые обеспечивают более быструю работу браузера. Мы склонны согласиться.

Смотрите также:
- Плагины WordPress AMP — Accelerated Mobile Pages
- Как настроить Facebook Instant Articles для WordPress
- 7 плагинов WordPress для адаптации сайта под мобильные устройства
- Как адаптировать WordPress сайт к мобильным устройствам
- Удобно ли использовать ваш WordPress-сайт с мобильных устройств?
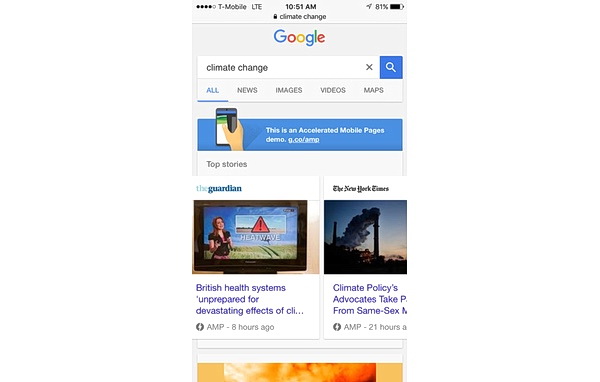
Страницы, оптимизированные с AMP, появятся в мобильном браузере в топе результатов Google Search, отодвинув статьи в традиционном HTML в низ рейтинга. Загружаться они будут действительно мгновенно.

Честно говоря, мы скептически настроены по отношению к AMP для блогеров или небольших издателей. Часто мы пишем контент, который попадает в топ результатов Google Search. А теперь придётся осваивать новую технологию с ограниченными ресурсами и надеждой, что наш контент окажется в топе. Интересно, что в отличии от больших издательств, в поиске нет записей блогов в AMP:

В 1995 Microsoft выпускал MSN News как часть MSN Online Network, которая была запущена с Windows 95 — ответ Microsoft на AOL. MSN News требовали Application Viewer, который работал на платформе Microsoft Media Viewer. В течение года должно было произойти слияние веб с NBC, что позже стало MSNBC.com. Microsoft настраивал свою среду разработки, чтобы генерировать одновременно Media View и HTML. Это создало огромное количество новых проблем.
AMP напоминает нам эту ситуацию. Это совершенно другая и очень ограниченная версия HTML, для которой нужно очень сильно изменить ваш сайт и рекламу на нём.
Бесплатный плагин WordPress AMP
Хорошая новость в том, что WordPress выпустил бесплатный AMP плагин, который поможет вам внедрить AMP без лишних усилий. Однако, есть и много ограничений. Нужно упростить дизайн, бывают конфликты с WordPress плагинами и общими методами оптимизации. AMP может стать дополнительным бременем для разработчиков WordPress тем.

AMP находится только в начале своего пути, и мы разочарованы, что Google решил создать абсолютно новую среду разработки, а не выбрал путь работать с издателями над оптимизацией HTML5 для более быстрой настройки загрузки страницы. Это было бы более логично. Но ведь в команде Google одни гении! (Сарказм.)
Несмотря на наши опасения, сегодня мы расскажем вам об установке плагина AMP для WordPress и Yoast SEO Glue для плагина AMP, что позволит вам лучше контролировать внешний вид вашего сайта.
Как выглядит AMP на WordPress?
В примере вы можете увидеть отличия между AMP и HTML страницами. Конечно, в версии AMP страница загружается быстрее.
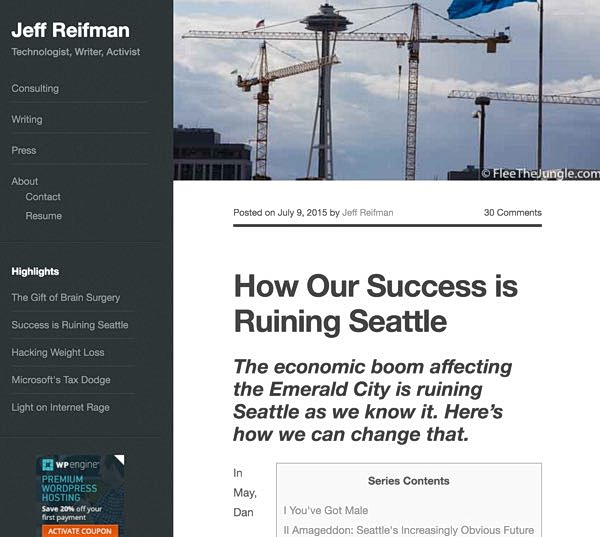
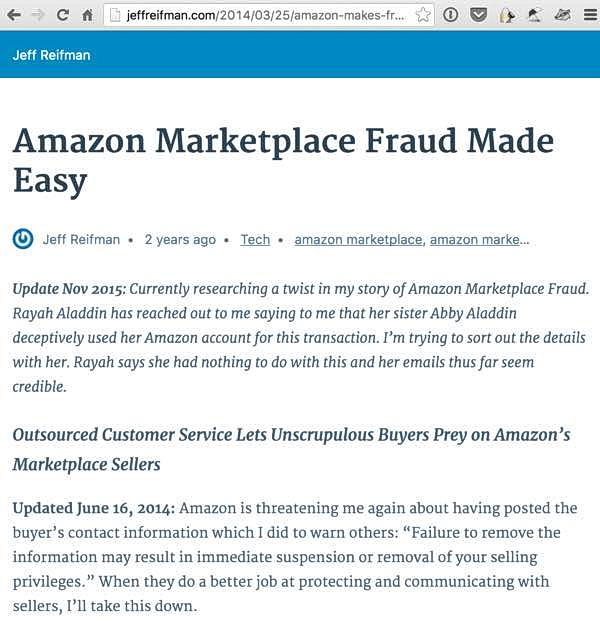
Изображение страницы в оригинале на HTML5:

Тэг следующей ссылки добавлен к каждой странице в блок <head>. Это сообщает поисковым системам, что доступна AMP версия этой страницы.
<link rel="amphtml" href="http://jeffreifman.com/2016/01/28/a-new-business-model-for-twitter/amp/" /></head>
Но также есть и каноническая ссылка, определяющая URL исходной страницы:
<link rel="canonical" href="http://jeffreifman.com/2016/01/28/a-new-business-model-for-twitter/" />
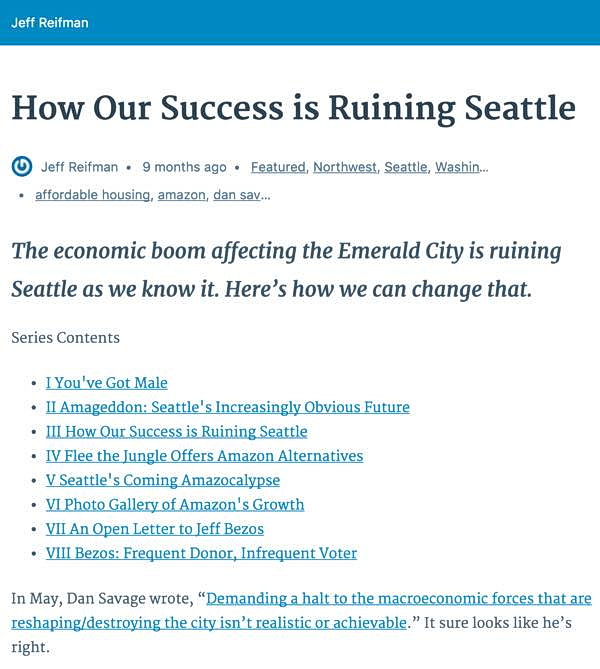
Изображение страницы в AMP версии:

Убрали меню и навигацию по сайту, а также практически всю фирменную символику, но зато страница загружается очень быстро.
Давайте теперь поговорим об активации AMP на WordPress.
AMP WordPress Plugin

Вы можете изучить и загрузить AMP WordPress Plugin из директории плагинов WordPress, или прямо из своей консоли.
Просто зайдите в Плагины → Добавить новый и поищите AMP:

После установки нажмите Активировать:

Теперь зайдите на любую запись в вашем блоге WordPress с окончанием /amp/ в конце адресной строки. Вы увидите очень упрощенную версию вашего поста, который будет выглядеть примерно так:

Glue for Yoast SEO & AMP
Универсальный AMP плагин от WordPress предлагает несколько настроек. Yoast SEO создали аддон для их популярного плагина, который дополнительно усиливает вашу поддержку AMP.

Вы можете загрузить Glue for Yoast SEO & AMP из бесплатного каталога плагинов. Но сперва убедитесь, что вы установили плагин Yoast SEO.
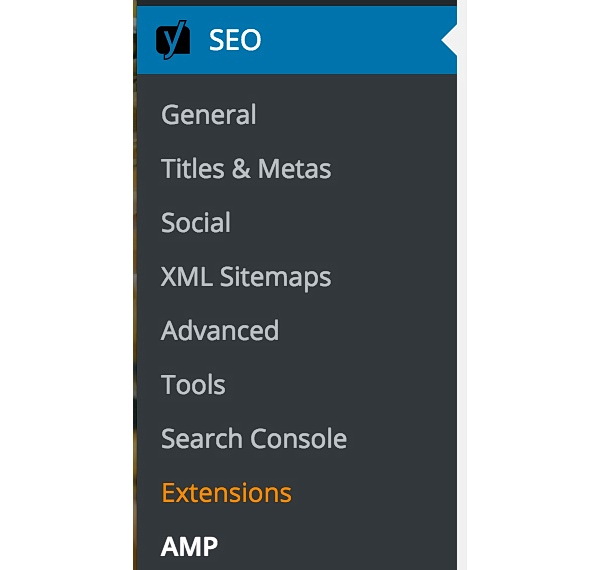
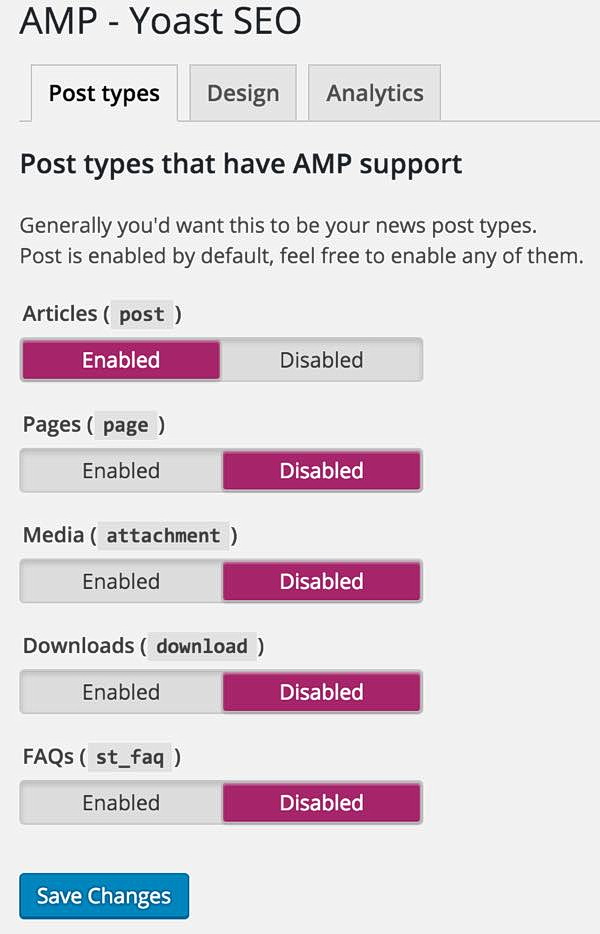
Вы можете менять настройки AMP через боковое меню Yoast SEO – просто нажмите AMP внизу меню:

Во-первых, Yoast позволяет вам расширить функциональность AMP. По умолчанию, AMP меняет только актуальные записи – это специальные новостные статьи:

Примечание: Если вы видите пустые страницы под вкладками, то убедитесь, что обновили оригинал плагина Yoast SEO, это должно помочь.
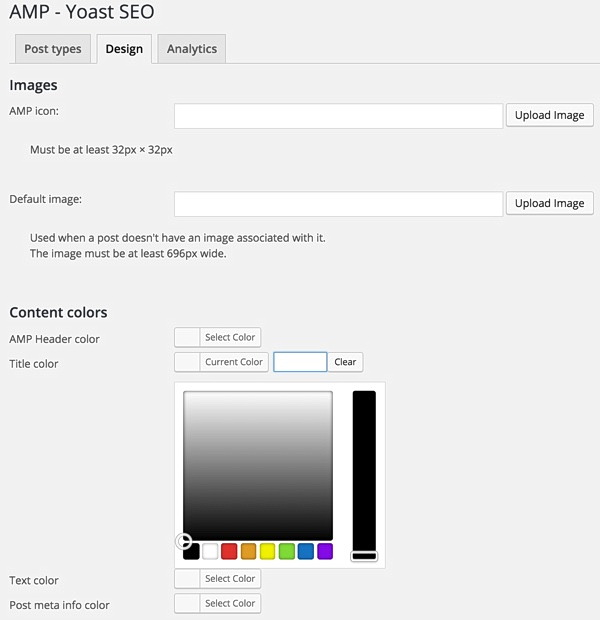
Во-вторых, Yoast предлагает несколько полезных способов настройки фирменной символики, дизайна и цветов:

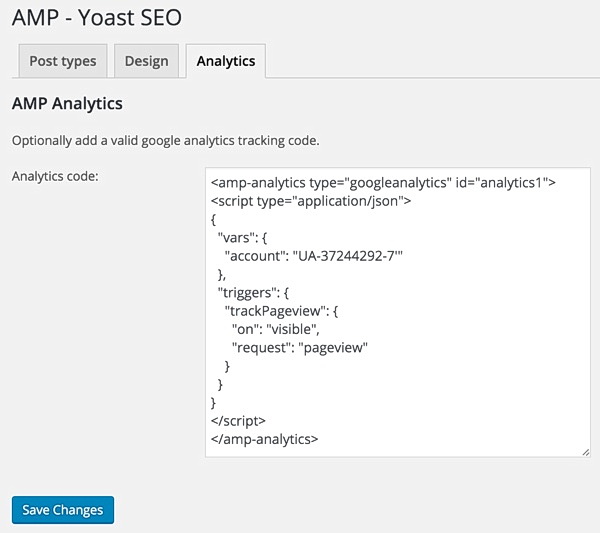
И наконец, они предлагают способ размещения пользовательского кода Analytics в стиле AMP. Это не так просто, как кажется. Обратите внимание на код, который мы вставили ниже:

Мы нашли AMP версию для внедрения Google Analytics. Просто настройте свой исходный код для вашего веб-сайта:
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-xxxxxxxx-x"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>Мы уверенны, что Yoast продолжит обновлять свой плагин Glue вместе с развитием плагина AMP.
Отладка ошибок AMP
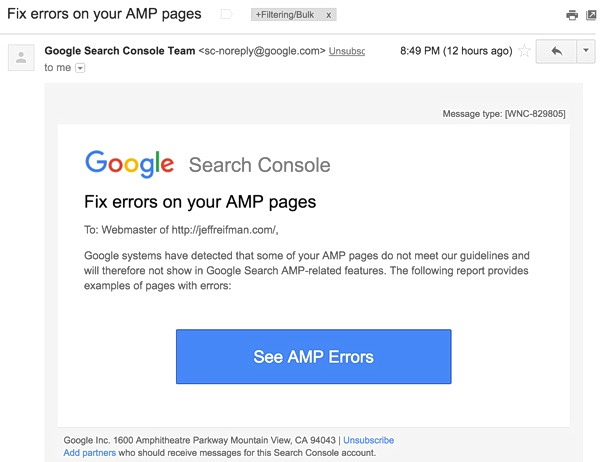
Через несколько дней после установки AMP мы получили электронное письмо от Google Search Console, сообщающее об ошибках в 10 страницах. Но на самом деле не работали все наши AMP записи на сайте.

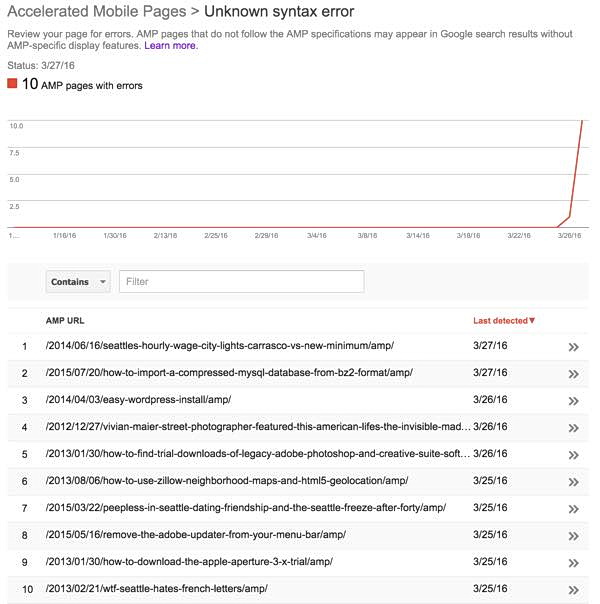
Мы вошли в Google Search Console, чтобы просмотреть страницы с ошибками и увидели это:

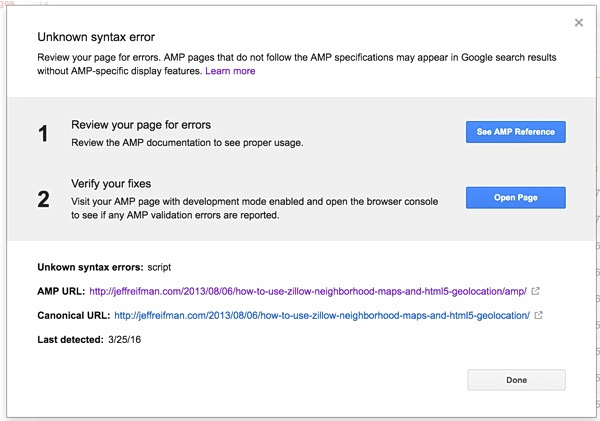
Мы нажали на одну из страниц:

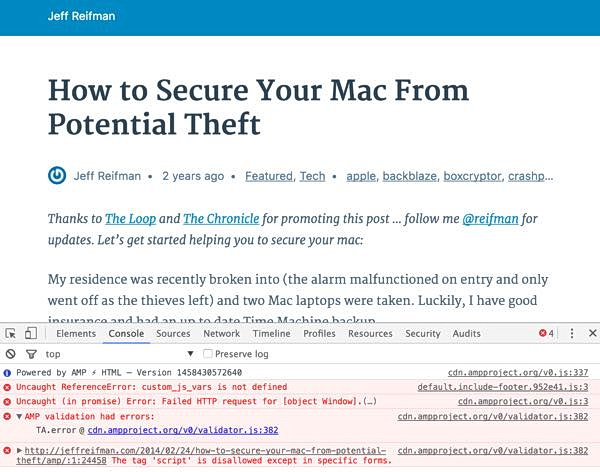
Потом нажали Open Page и рассмотрели ошибки более детально. Вы можете сделать это и вручную, добавив /amp#development=1 в конце URL. А потом открыть Developer Console в вашем браузере:

Оказалось, что все наши AMP страницы были не рабочие из-за ошибки: The tag 'script' is disallowed except in specific forms. Мы пришли к выводу, что нужно использовать пользовательские функции W3 Total Cache, чтобы разместить некоторые функции JavaScript в коде страницы до закрытия тега </body>. AMP не позволяет сделать это, а плагин WordPress AMP неспособен это отфильтровать.
Нам нужно провести больше исследований, например, выключит ли W3 Total Cache скрипты для определённых путей, как /amp/, или нужно искать другое решение. Вернув этот скрипт назад в <head> мы разрушаем Google Page Speed.
Интересно, что использование рекламы Google DFP также негативно влияет на Google Page Speed. Google испытывает смекалку разработчиков. Не так-то просто использовать все его технологии вместе.
Мы так и не решили, что более важно: Google Page Speed, поддержка AMP или разработка и отладка.
Итоги
Мы не уверены, действительно ли AMP страницы вашего блога появятся в топе поиска, и также сомневаемся, что вы получите большой доход от них без дополнительных настроек. Кажется, Google приспосабливает AMP для крупных медиа издательств, у которых есть ресурсы для настройки фирменной символики, эстетичности и дохода.
AMP – это общедоступный путь оптимизации веб, в то время как Facebook Instant Articles только "для элиты". Но мы бы предпочли, чтобы Google создал модель приоритетной загрузки в HTML5.
Мы считаем, что AMP мешает мелким издательствам продолжать работать. Мы рады, что WordPress не перестает помогать, скорее всего дизайнеры тем тоже что-то придумают. Кажется, Google теперь стал помогать только крупным веб-издателям.





















Комментарии к записи: 10
Спасибо, актуальная статья.
Я правильно понимаю, что в amp-версиях страниц реклама адсенс не показывается? По-крайней мере, в моем блоге так и произошло.
Хотя, нашел пример. Буду пробовать внедрить.
Все, нашел решение. Через amp-ad.
Единственное, если вставляешь рекламу через amp-ad, она не отображается на «нормальных» страницах. Не подскажете способ решения этой проблемы?
Может поможет плагин AdsPlace'r? Подскажи, друг, а как ты разместил рекламу через amp-ad?
Анатоль, плагин amp для wp, и далее папка плагина — templates — single php
вставляем в нужное место код
amp-ad
layout=»fixed-height»
height=100
type=»adsense»
data-ad-client=»ca-pub-***»
data-ad-slot=»***»
amp-ad
не забудь теги поставить
Кстати, нашел прикольный плагин WP AMP от TeamDev Ltd . Там проблема с адсенсом решена. Идругие фишки прикольные
Здравствуйте. Подскажите, что делать. Проверил сайт при помощи Xenu. Выдал кучу ошибок. В конце через /amp/. Я не очень разбираюсь в этом, но по этой ссылке не открывается страница. Я так понимаю страница не индексируется? Спасибо
Здравствуйте! Подскажите, а как засунуть с помощью плагина AMP for WordPress код Adsense? Гугл говорит, путем добавления кода на страницы AMP, но как?
Прочитал коменты и понял как. Но если будет отображаться реклама только у AMP, то зачем они нужны, если и так шаблон адаптирован для мобильных устройств..?
У меня больше 500 ошибок и все они amp.
Страницы просто пустые
Подскажите пожалуйста как это выровнять и есть ли смысл в этом плагине на сейчас
Здравствуйте.
Подскажите пожалуйста: в настройках плагина AMP for WP во вкладке «SETTINGS» → «веб-аналитика» https://prnt.sc/p7hkmo есть возможность установить код счетчика от LiveInternet? Или подскажите пожалуйста как установить код счетчика LiveInternet на AMP страницы ?