Сделайте это наконец! Создайте мобильную версию своего сайта на WordPress и избавьте каждого посетителя с мобильного устройства от неудобства все время увеличивать масштаб страниц для читабельности текста и выполнять N-ное количество лишних движений.
Мы предлагаем вам 7 крутейших, а главное бесплатных плагинов WordPress, которые помогут вам это сделать всего за несколько минут.
Смотрите также:
- Удобно ли использовать ваш WordPress-сайт с мобильных устройств?
- Как адаптировать WordPress сайт к мобильным устройствам
- 8 бесплатных WordPress-плагинов для адаптации сайта под мобильные устройства
- Как тестировать WordPress на планшетах и смартфонах, которых у вас нет?
Плагины для создания мобильной версии вашего сайта на WordPress
Скорее всего, термин «адаптивный дизайн» не является для вас новым, так как уже в течение лет так 2-х он находится у всех на слуху. Но если вы еще не знаете, то его смысл заключается в «преображении» или «адаптации» сайта для мобильных устройств. То есть посетителю с любого гаджета, будь то планшет или смартфон, будет так же удобно просматривать страницы вашего сайта, как и со стационарного ПК или ноутбука.
Ниже приведены четыре плагина, которые 100% помогут решить эту задачу — сделать мобильную версию вашего сайта на WordPress.
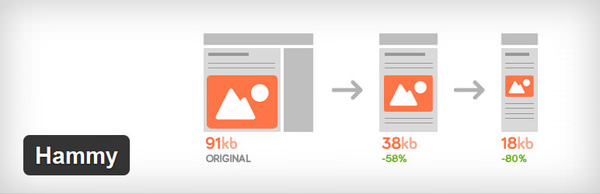
1.Hammy

Начнем с очень удобного плагина Hammy для изменения размеров изображений в соответствии с разрешением экрана мобильного устройства, на котором будет выводиться сайт. Он заменяет тег <img> на <figure>, а также использует код изображения версии WordPress 3.5 для изменения размера изображения.
Для использования плагина необходимо установить некоторые точки останова и выбрать элемент HTML контейнера. Таким образом, с помощью выбранных вами брейкпоинтов, плагин меняет размер изображения, когда ширина экрана достигает точки останова. Можно также задать определенные классы, чтобы игнорировать некоторые изображения.
2.Responsive Widgets

Этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах – планшетах и смартфонах.
Чтобы использовать плагин, вам нужно базовое представление о виджетах WordPress. Откройте страницу виджетов и вы увидите много новых виджетов для следующих девайсов и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
У многих из этих виджетов есть чекбоксы, с помощью которых можно настроить выведение виджетов на конкретных устройствах. Например, если вы хотите выводить виджет только на планшетах, но не на iPad, то отметьте галочкой нужный чекбокс.
3.WP Lightbox 2

Очень популярный «lightbox» плагин для использования всплывающих в окошке изображений и галерей с эффектами наложения. Но имейте в виду, что этот плагин не решает задачу «адаптивности», а является сам по себе адаптивным.
Чтобы использовать плагин, необходимо просто его активировать. В нем есть несколько настроек, типа активации Lightbox в комментариях или изменение длительности анимации. Но в общем плагин работает сразу же после активации и не требует дополнительной настройки.
4.Responsible

Чрезвычайно полезный WordPress плагин. С его помощью вы протестируете адаптивный дизайн в своем браузере, не отходя от кассы. В нем используется Viewport Resizer Bookmarklet для размещения фиксированной панели вверху страницы, где вы сможете изменить размер страницы для нужных адаптивных устройств (как например, смартфоны, планшеты, экраны стационарных ПК), а также устанавливать необходимые разрешения экрана.
Чтобы начать работу с плагином, достаточно его активировать и посетить одну из страниц сайта. Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
Плагины для создания мобильных тем
Эти плагины работают по очень интересному принципу: они показывает различные темы WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Такая функция особенно полезна, если у вас на сайте используется тема, неадаптированная под мобильные устройства. И если у вас нет ни времени, ни желания менять тему сайта под мобильный гаджет, то следующие три плагина созданы специально для таких ленивых, как вы! :-)
5.WPTouch Mobile Plugin

Это, пожалуй, один из самых популярных бесплатных плагинов для создания привлекательного сайта в мобильной версии. На сегодняшний день его рейтинг составляет 3,9 из возможных 5 звезд. После установки и активации плагина вам будет доступна куча всяких классных функций, хотя многие пользователи могут ограничиться стандартным набором для создания мобильной версии сайта.
Но будьте осторожны! Еще в июле 2014 года стало известно об уязвимости версии плагина WPTouch 3. Она была тут же замечена и исправлена, но успела навредить многим сайтам, которые использовали данный плагин. Поэтому всегда следите за обновлениями плагина и заботьтесь о безопасности вашего сайта во всех его версиях.
6.WordPress Mobile Pack

Еще один лидер тем для мобильной версии сайтов на WordPress. Количество скачиваний плагина перевалило за 600 тысяч, а рейтинг составляет 3.8 звезд из 5 возможных. Его крутость состоит в замене классического дизайна на интерфейс мобильного приложения.
Как и предыдущий плагин WPTouch, этот нуждается только в установке и активации. При желании можете покопаться в настройках, но это необязательно. Плагин можно использовать сразу же после его активации.
7.Jetpack

Этот плагин занимает лидирующие позиции по популярности среди подобных ему инструментов, это подтверждается поддержкой WordPress.com и Automattic. В нем есть очень полезная функция «Mobile Theme». Чтобы использовать ее, нужно зайти на страницу настроек (Jetpack → Settings) после установки и активации плагина. Действий минимум, а возможностей максимум. Вы убедитесь в этом сами, если выберите этот бесплатный плагин.
Единственный совет, который мы можем вам дать – это не использовать данный плагин с плагином Disqus, так как они не очень совместимы.
Заключение
В сфере веб-дизайна важно и нужно всегда следить за новинками, особенно, если они действительно могут быть вам полезны. В нашем случае, «адаптивность под мобильные устройства» уже становится стандартной функцией, которую необходимо использовать всем владельцам сайтов и соответствовать, так сказать, требованиям эре мобильных гаджетов.
Если вы уже использовали какой-либо плагин из этой серии или у вас есть свой вариант, которого нет в нашем списке – не жадничайте, делитесь с другими пользователями.





















Комментарии к записи: 6
Зачем использовать какие-то левые навороты, если можно включить плагин https://wordpress.org/plugins/any-mobile-theme-switcher/ и использовать любые темы WP для мобильных устройств? Большинство из стандартных тем WordPress уже заточены для мобильных устройств и гаджетов?
Imapo ты прав,я весь интернет перерыл за мобильным плагином,но ни один меня не устраивал,и вот нашел в wordpress на русском языке,называется WP Mobile Edition,самый лучший ,там в низу можно переключать как на полную так и на мобильную версию,а еще можно рекламу устанавливать,а это согласитесь очень важно,можете посмотреть на примере сайта binews.ru ,в самом низу есть переключатель на мобильную и обратно.
Добрый день! Подскажите,пожалуйста, как мне найти это плагин? Если в админке он не выдает его в поиске и нельзя добавить новый. Сайт cinomed .ru
Здравсттвуйте. Я создал блог на движке wordpress, но как показал анализ-мой блог некорректно показывается на мобильных устройствах. Подскажите-как это исправить?
Не легче обратиться к профессионалам? Главное, в процессе обсуждения объяснить, чего именно вы хотите в результате. Недавно сам пытался адаптировать с помощью различных «визуальных редакторов», всё криво, отвратительно, а серьёзные компании дерут безбожно деньги. Одна только команда попалась, и то с трудом отыскал, выбрал по ценнику сперва. Моя проблема была в том, что я продавал диски через Интернет, магазин плохо отображался на телефоне, но я объяснил что именно мне нужно, поэтому всё получилось) Кому интересно, посмотрите, не вру: mobile-version .ru. Не реклама, просто самого бесят страницы, не заточенные под телефон.
спасибо большое автору!!! я выбрал для себя очень крутой плагин — WPTouch Mobile Plugin, всем советую!