Cache Enabler — это WordPress плагин для кэширования, который ускоряет ваш сайт, создавая статические HTML файлы, к тому же, это один из первых плагинов для кэширования с поддержкой WebP. Компания KeyCDN специально создала его лёгким и с минимальным временем установки.

Описание Скачать
Cache Enabler может создавать 2 кэшированых файла. Один это простой HTML, а второй — сжатый (gzip 9 уровня). Эти статические файлы используются для более быстрой доставки контента пользователям через PHP без поисков в базе данных или сжатия, поскольку файлы были сжаты предварительно. Вы также можете использовать дополнительные настройки сниппетов, чтобы обойти вызов PHP, нужный для получения статических HTML файлов.
Смотрите также:
- Тестирование и сравнение нескольких плагинов для кэширования WordPress
- Как можно быстро ускорить загрузку сайта на WordPress
- WP Rocket — обзор нового премиум плагина для кэширования WordPress
- W3 Total Cache — введение в основы кэширования для WordPress
- Как заставить Google полюбить ваш сайт — Простые SEO-правила
В сочетании с Optimus, ещё одним сервисом/плагином от KeyCDN, WordPress Cache Enabler упрощает доставку WebP изображений. Плагин проверит вашу директорию wp-content/uploads на загрузки всех JPG или PNG изображений и на наличие эквивалентного WebP файла. Если он существует, то URI этого изображения будет кэшировано в статический файл WebP.
Не обязательно конвертировать все изображения в Web, если доступен параметр «Создать дополнительную кэшированную версию для поддержки WebP изображения». Это не повредит изображения, которые не в формате WebP. Плагин доставит изображения, у которых есть WebP эквивалент, и вернется к форматам JPG или PNG для тех изображений, у которых этого эквивалента нет.
Функции плагина
- Эффективное и быстрое ядро кэширования диска
- Автоматическое и/или ручное очищение кэша
- Отображение размера кэша в вашей консоли
- Уменьшение размера HTML и встроенный JavaScript
- Поддержка WordPress Multisite
- Поддержка пользовательских типов записей
- Истечение срока действия
- Поддержка 304 Not Modified, если не было внесено изменений на страницу с момента последнего кэширования
- Поддержка WebP (в сочетании с Optimus)
- Поддержка адаптивных изображений через srcset начиная с 4.4 версии WP
- Ориентирование на HTTP/2
Настройка плагина

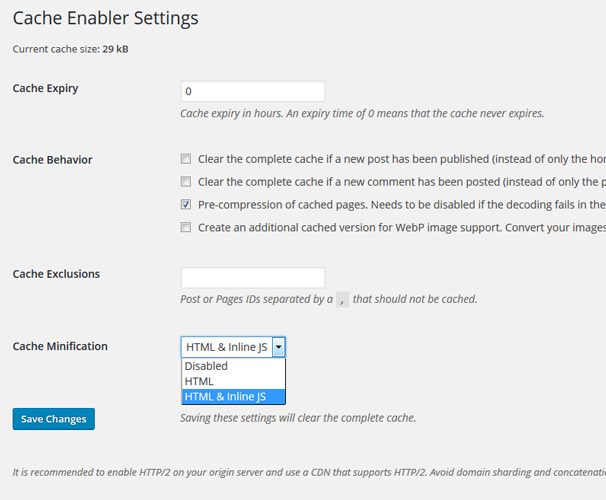
Настроить это плагин очень просто, достаточно активировать его и зайти на страницу Настройки → Cache Enabler. Тут вы можете установить срок хранения кэша (в часах), по умолчанию стоит 0, то есть срок не истечет. Это, наверное, подойдёт тем, у кого не очень много обновлений.

В разделе Cache Behaviour можно настроить очистку кэша в новых записях, комментариях, предварительно сжатых кэшированых страницах, также там есть поле Сache exclusions, куда можно ввести ID любой записи или страницы, которые не будут кэшированы. Эта функция очень полезна для страниц, содержание которых часто меняется.
И наконец, в параметре Cache minification вы можете уменьшить HTML или HTML+JS, это уберет все пробелы в файлах и ускорит их загрузку.
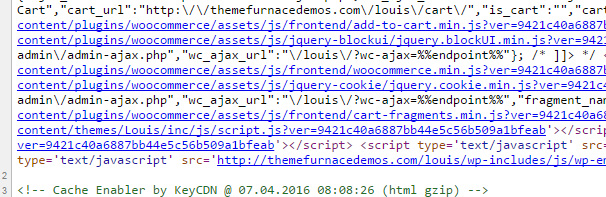
Как только вы нажмёте кнопку Save Changes, плагин начнёт кэширование вашего сайта. Вы можете проверить его правильность, посмотрев исходный код страницы. Внизу вы увидите такое сообщение:

Optimus

Optimus — это сервис, предоставляющий бесплатный плагин для сжатия картинок, которые вы загрузили на WordPress.
При сочетании Cache Enabler с Optimus, WordPress Cache Enabler упрощает доставку WebP изображений. Плагин проверит ваш каталог wp-content/uploads на загрузки всех JPG или PNG изображений и на наличие эквивалентного WebP файла. Если он существует, то URI этого изображения будет кэшировано в статический файл WebP.

Проверка скорости
Давайте проведём несколько тестов и посмотрим, как влияет Cache enabler на скорость загрузки сайта. Для этого используем два инструмента – Pingdom и GTMetrix. Мы проведем тест на теме Louis для WordPress.
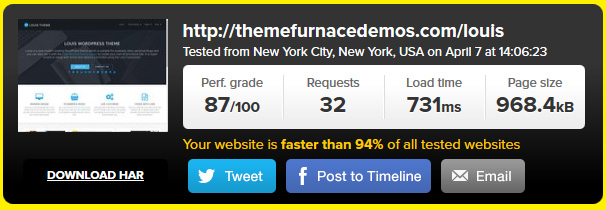
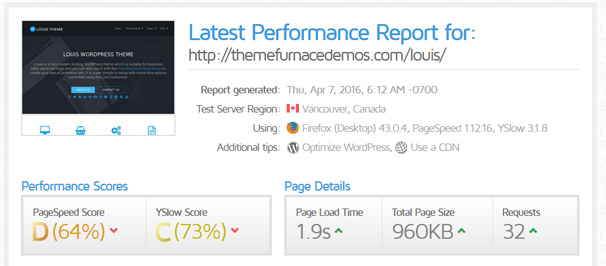
1. Без плагина
Мы получили такие результаты без плагина:


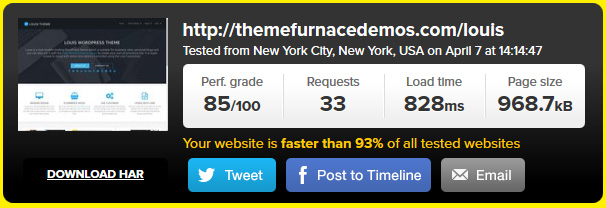
2. Cache enabler
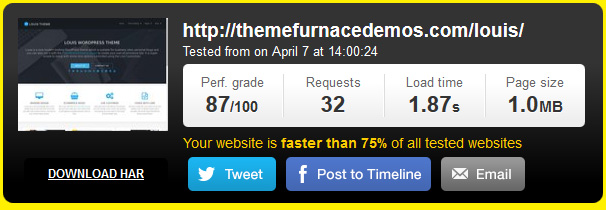
Мы видим некоторые изменения, при использовании плагина:

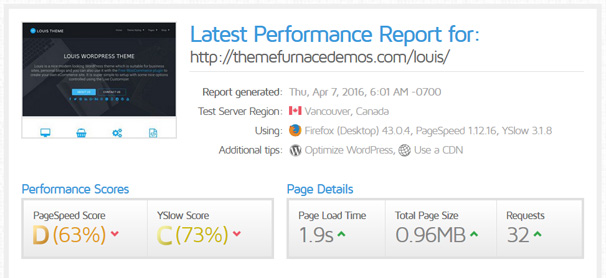
Результаты GTMetrix были очень похожи на результаты тестирования темы без плагина:

3. WP Super Cache
Как вы видите, WP Super Cache немного медленнее загружает страницу, чем Cache Enabler. Мы несколько раз провели тестирование, но результаты WP Super Cache всегда были около 800+ мс. Нам так и не удалось получить такое же время загрузки, как у Cache Enabler – около 700 мс.

Как видно из результатов, WP Super Cache получил немного большую скорость загрузки на GT Metrix:

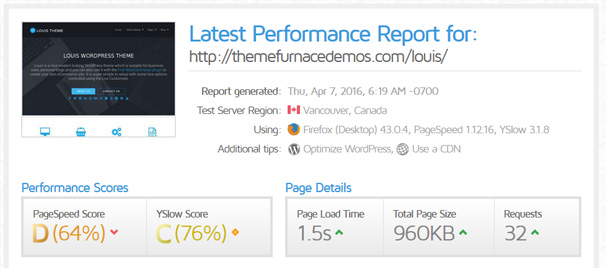
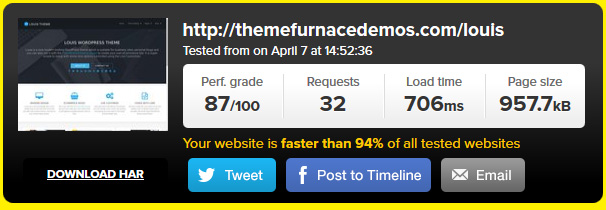
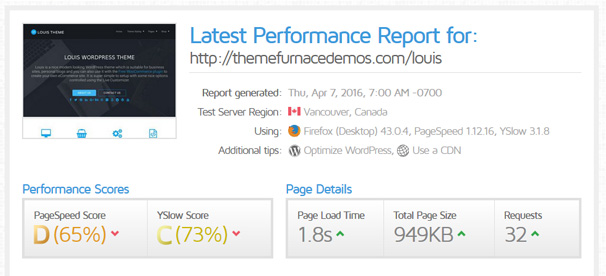
4. Cache Enabler + Optimus
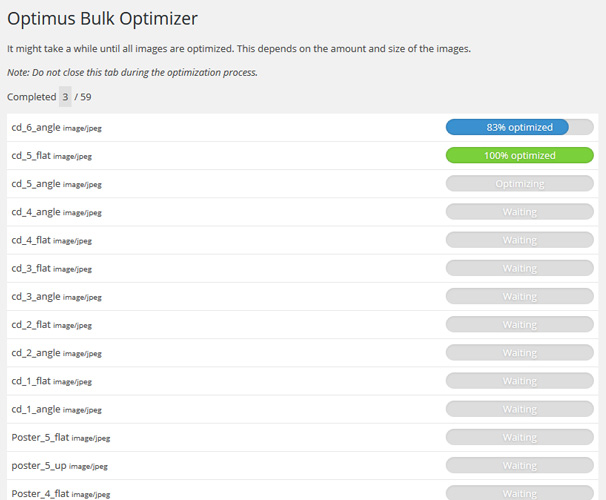
При использовании Cache Enabler и Optimus нам удалось добиться времени загрузки в 706 мс. Плагин Optimus немного уменьшил общий вес страницы, оптимизировав изображения. В теме не было много изображений – одно hero-изображение и несколько иконок записей. Плагин будет работать более эффективно на сайтах с большим количеством изображений.

И снова небольшое улучшение показателей при использовании GTMetrix:

Выводы
Результаты показывают, что использование плагинов для кэширования действительно ускоряет загрузку сайта. И будет странно не использовать такой простой в установке, бесплатный и результативный плагин. Но перед вами встает выбор: какой же плагин выбрать? Исходя из результатов можно заключить, что наши 2 тестируемые плагины не очень отличаются. WP Super Cache – 800 мс, Cache Enabler – 700 мс.
Но Cache Enabler не только сокращает время загрузки вашего сайта, но и оптимизирует изображения. Он является первым плагином, который использует WebP, если его сочетать с Optimus.
Cache Enabler легко установить и активировать. Нужно настроить всего несколько параметров, и он заработает. WP Super cache и другие плагины, например, W3 Total Cache нужно настраивать дольше.
Результаты тестирования Cache Enabler выглядят многообещающе, поэтому мы рекомендуем вам этот простой плагин для кэширования вашего WordPress сайта.





















Комментарии к записи: 3
Дополнительно плагин WP KeyCDN не ставили, как это советует Cache Enabler ? Я попробовал его поставить, но при активации он выдал ошибку о критической проблеме и отказался активировать его. А в целом сайт стал работать заметно шустрее с Cache Enabler. Спасибо за статью!
Плагин Optimus использую в купе WP Super Cache. Наблюдаю ощутимый прирост скорости отображения изображений на сайте.
Вопрос немного не по теме, подскажите, какой плагин используется для плюсования минусования комментариев тут на сайте.