Начиная с 2010 года с каждым релизом WordPress выпускает новую тему. С версией 3.5, которая выйдет до конца года, мы можем загрузить новую тему Twenty Twelve, преемницу Twenty Eleven. Перед тем, как говорить о том, что нового в Twenty Twelve, мы поговорим о разнице между Twenty Eleven и Twenty Twelve, и как эти изменения улучшат работу со стандартной темой WordPress.

Скачать | Демо 1 | Демо 2
Основные отличия между Twenty Twelve и
Twenty Eleven
- Изображения шапки теперь не активированы по умолчанию. Вообще-то, у темы теперь нет стандартных изображений шапки для выбора. Когда вы активируете Twenty Twelve, шапка не отображается.
- Если виджеты не добавлены, сайдбар не отображается.
- У новой темы нет изображений.
- Шаблона Showcase из Twenty Eleven теперь нет, вместо этого у нас теперь есть шаблон статичной домашней страницы с двумя областями виджетов.
- Вместо настроек темы теперь есть Theme Customizer.
Twenty Twelve будет поставляться с каждой инсталляцией WordPress 3.5. Будучи темой по умолчанию, она может быть использована большим количеством сайтов на WordPress и также послужит примером, по которому много новых WordPress разработчиков будут учиться создавать свои собственные темы. Учитывая такую ответственность, становится закономерным тот факт, что тема соответствует стандартам WordPress, сделана простой для начинающих и устанавливает ориентиры для разработки тем. Поскольку WordPress широко используется в качестве CMS, и не только для блогов, новая тема, похоже, заботится обо всех аспектах.
Вот основные характеристики Twenty Twelve:
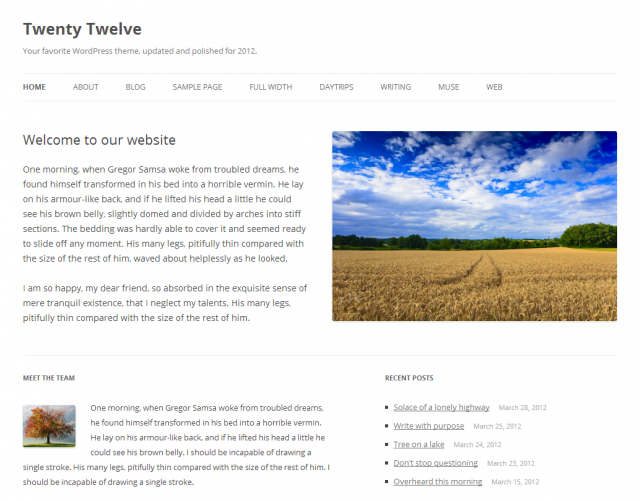
1. Шаблон главной страницы

Если вы хотите создать статическую домашнюю страницу, вы можете использовать специальный шаблон, который поставляется с Twenty Twelve. Заботясь о тех, кто использует WordPress в качестве CMS, этот шаблон позволяет создать приветственную страницу со вступительным сообщением. В сочетании с двумя областями виджетов (только для главной страницы), которые могут быть расположены в одну или две колонки под основным контентом, это дает владельцам сайтов гораздо больше возможностей в организации контента.
2. Минималистичный дизайн
Twenty Twelve не использует изображения. Более того, в теме нет ни одного изображения. Количество стилей сведено к минимуму, что хорошо, если вы используете тему в качестве родительской или стартовой темы. Это также значит, что в ваших темах-потомках вам придется меньше переопределять стили в CSS.
По умолчанию шапка не включена. Эта функциональность остается для тех, кто хочет ее использовать; тем не менее, в отличие от предыдущей темы Twenty Eleven, шапка не отображается при первой активации. Если вы включите шапку, она будет отображаться под меню.
Еще одно отличие от Twenty Eleven — если в сайдбар по умолчанию не добавлены виджеты, он не отображается.
3. Адаптивный подход с упором на мобильные устройства

Это первая тема, которая делает упор на мобильные устройства, и спроектирована для работы на всех основных видах экранов, в том числе на ретина-дисплеях. Это первая полностью адаптивная стандартная тема от WordPress. Тема изящно отображает контент на разных платформах.
4. Верстка
Еще одно из важных преимуществ этой темы, помимо адаптивности — это верстка. Хорошие интервалы между элементами упрощают чтение контента. Twenty Twelve также первая стандартная тема, которая использует веб-шрифт через Web Fonts Directory от Google. Тема также использует гарнитуры Open Sans, которые делают текст привлекательнее без ущерба для читабельности. Поскольку WordPress используется на разных языках, в теме есть функциональность для определения языка пользователя и переключения на более подходящий шрифт в случае, если язык пользователя не поддерживается Open Sans.
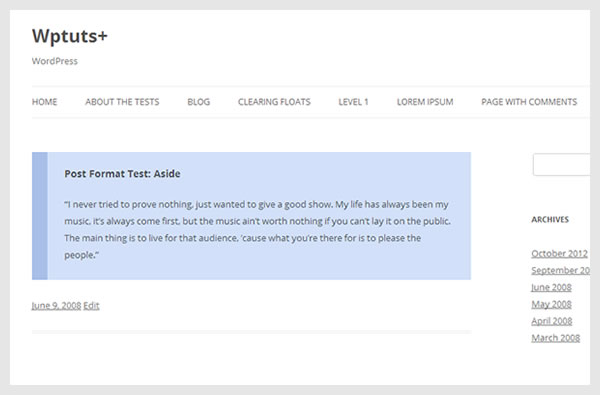
5. Форматы записей
По умолчанию помимо стандартного формата включено 5 форматов записей (Aside, Image, Link, Quote и Status). Каждый формат записи имеет свой стиль, который соблюдается и на отдельной странице записи, и на главной странице блога.

Команда, ответственная за эту тему, сделала свою работу на отлично. Мне кажется, эта традиция выпускать новую тему каждый год — отличная идея. Тема соответствует лучшим традициями WordPress и следует новым стандартам адаптивности и контент-ориентированности. Twenty Twelve не содержит изображений, а style.css гораздо меньше в сравнении с предыдущей стандартной темой.
Поскольку разработчики для разработки своих проектов и тем начали использовать разные WordPress фреймворки, Twenty Twelve может быть использована как основа для построения вашего следующего WordPress проекта, вы можете также создать темы-потомки на ее основе для улучшения и настройки внешнего вида.
Не забудьте поделиться отзывами и комментариями об этой теме ниже.





















Комментарии к записи: 19
Я так понял нужно ждать wordpress 3.5 что бы эту тему использовать? Раньше не где нельзя выкачать?
простите не увидел. ссылки.
её официально через ВП можно скачивать
перевел на русский язык для нуждающихся
Спасибо разработчикам за эту тему, просто прекрасная тема которую легко можно взять за основу! Давно ничего не делала на wordpresse — а тут пришлось, и я просто не нарадуюсь
В статье есть упоминание про темы-потомки. Где бы найти более подробное описание создания потомков темы?
Почитайте этот урок, как вариант https://hostenko.com/wpcafe/tutorials/kak-sozdat-prostuyu-wordpress-temu-na-osnove-twenty-eleven/
Да, спасибо. :) Я после написания комментария глянул другие комменты и сразу нашёл ответ на свой вопрос. Затем удалил оставленный комментарий, но он всё равно как-то проскочил.
Поставил у себя тему — и она мне не понравилась. Изображение в публикации почему-то дублируется перед публикацией. В настройках это нигде изменить нельзя. Может вы знаете, что изменить в файлах темы?
Может быть такое, что вы видите сначала миниатюру записи, а потом первую картинку из текста самой записи. Посмотрите, добавлены ли миниатюры к этим записям.
И удалить все миниатюры во всех публикациях?
Попробуйте оставить одно изображение — или миниатюру, или картинку в тексте записи.
Раскатал новый сайт с этой темой. Всё устраивает, но она на аглицком языке. Как переводить? Другой дистрибутив темы качать, может отдельной русификатор, или настройки сменить просто?
Эта тема идет в наборе с самим движком WordPress. Скачайте последнюю русскую версию WordPress 3.5.1 — и там будет эта тема с русской локализацией.
Дистрибутив ВП 3.5.1 аглицкий мне «выдал» хостер https://app.jelastic.regruhosting.ru/ Скачал русский, но не могу найти как его заменить. Сомнения в том что можно. А скачать саму тему 2012 русскую никак? Может быть подскажете где порыть.
http://wordpress.org/themes/twentytwelve
Здравствуйте! Подскажите, пожалуйста, насколько я понимаю, эта тема является самой простой, обычной, стандартной предустановленной темой WordPress.
А какая или какие именно стандартные темы WordPress предустановлены тогда в самой последней версии WordPress 4.6.1?
В одном из описаний русского дистрибутива WordPress видел, что в него входят две стандартные темы.
На данный момент последней темой является Twenty Sixteen, также с ней в дистрибутиве может быть предыдущая Twenty Fivteen
Як CSS змінити так, щоб правий сайдбар при зміні розміру вікна, ширина всіх сайдбару і віджетів була фіксована. Допомжіть!