Создавая собственный веб-сайт, вы можете не учесть, что скорость мобильной страницы является одним из факторов ранжирования Google. Хотя это может быть не одной из основных причин, по которой веб-сайт не занимает место на первой странице поиска.

Начиная с июля 2019 года, Google начал свою инициативу по индексации мобильных устройств. Это связано с тем, что теперь больше пользователей получают доступ к Интернету через мобильные устройства, чем с любого другого устройства.
Согласно исследованию Google, в среднем загрузка мобильных веб-сайтов занимает 15 секунд. И вот что интересно: показатель отказов на мобильных устройствах зашкаливает, если вы заставляете посетителей ждать 10 секунд… не говоря уже о 15.
Если вы хотите, чтобы проблемы со скоростью мобильной страницы не мешали привлечению посетителей и превращению их в активных клиентов, используйте следующие методы сокращения времени загрузки мобильного устройства.
Как увеличить скорость загрузки мобильной страницы за 10 шагов или раньше
Вот шаги, которые необходимо предпринять, чтобы сократить время загрузки страницы на мобильных устройствах:
Шаг 1. Выберите быстрый веб-хостинг
Неважно, сколько работы вы делаете для повышения скорости своей мобильной страницы, если за этим стоит ненадежный веб-хостинг.
Честно говоря, вы не можете полностью обвинить компанию веб-хостинга в том, что ее серверы слишком долго обрабатывают и обслуживают ваш веб-сайт для мобильных посетителей. Вам нужно изучить поставщика, его инфраструктуру и убедиться, что вы выбрали план, который поможет ускорить загрузку вашего веб-сайта.
О чем следует подумать:
Где расположены серверы веб-хостинга?
Если рядом с вами или вашей целевой аудиторией недостаточно серверов, время загрузки будет отставать.
Хорошая идея – поискать хостов, которые предлагают лучший сервис в вашей стране или регионе.
Если вы уже приобрели план веб-хостинга и вас не устраивает расположение серверов, вы всегда можете дополнить свой хостинг CDN. Один из этих ведущих провайдеров CDN может помочь сократить физический разрыв между вашим сайтом и его посетителями.
Вам также следует подумать об использовании CDN поверх вашего веб-хостинга, если ваш сайт будет обслуживать глобальную аудиторию.
Предлагает ли веб-хостинг нишевый хостинг?
Например, если вы создаете веб-сайт WordPress, было бы неплохо изучить лучшие хосты WordPress, серверы которых оптимизированы для CMS.
То же самое и с веб-сайтами электронной коммерции, которым требуется больше вычислительной мощности по мере увеличения запасов и трафика. Лучшие хостинговые решения для электронной коммерции обеспечат быструю обработку мобильного трафика и транзакций.
Вы приобрели управляемый хостинг?
С управляемым хостингом WordPress вы не только получаете выгоду от работы с провайдером, который знает вашу CMS изнутри и снаружи, но и получаете помощь в обслуживании вашего сайта.
Обслуживание веб-сайта является важной частью и действительно полезно для поддержания правильного времени загрузки веб-сайта. Если вы можете передать часть этого на управляемый хост, вам не нужно будет об этом беспокоиться.
Однако, если вы не перейдете на управляемый хостинг, не переживайте. Воспользуйтесь советами ниже, которые покажут, как сделать эту оптимизацию производительности самостоятельно.
Имеет ли веб-хостинг технологические стеки, оптимизированные для скорости мобильной страницы?
Еще одна вещь, на которую стоит обратить внимание, – это технология стека хоста.
- Они используют NGINX?
- Есть ли на серверах кэширование?
- Доступны ли обновления CDN?
- На серверах установлены последние версии программного обеспечения?
Существует множество способов ускорить работу серверов, поэтому важно обратить внимание на эти ускорения, прежде чем подписываться на тарифный план.
Ваш хостинг-план масштабируется?
И последнее, о чем следует подумать, – это масштабируемость вашего хостинг-плана.
Наличие веб-хоста, который может масштабировать ресурсы сервера вместе с этим трафиком, имеет решающее значение.
Шаг 2. Обновите PHP до последней версии
PHP – это язык сценариев с открытым исходным кодом, который мы используем для формирования основы веб-сайта WordPress и его функций. Неважно, выполняете ли вы какое-либо практическое кодирование с помощью PHP, он всегда существует на уровне сервера и может повлиять на скорость мобильной страницы, если он не обновляется.
Когда вы впервые настраиваете веб-сайт WordPress, ваш веб-хостинг должен автоматически выбрать последнюю версию PHP. Но если вы не включили управление обновлениями PHP, то придется следить за этим.
К счастью, PHP легко обновить самостоятельно.
Войдите в свою учетную запись веб-хостинга
Панель управления каждого хоста организована по-разному, поэтому то, что вы видите здесь, не будет идентично тому, что вы увидите на своей стороне.
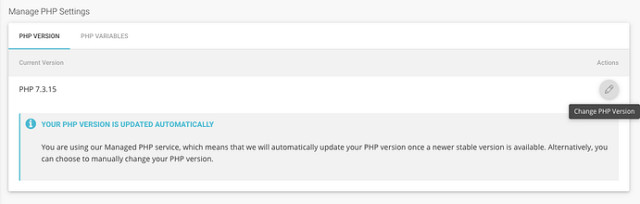
Тем не менее, все, что вам нужно сделать, это найти менеджер PHP, как в этом примере:

Просмотрите текущую версию PHP
Найдите используемую текущую версию PHP. В приведенном выше примере автоматически обновляет сервер до последней версии, но по-прежнему позволяет пользователям узнать, какая версия используется.
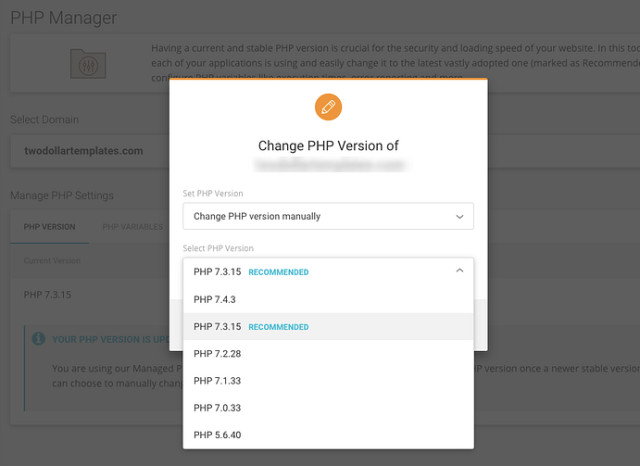
Если вам нужно внести какие-либо изменения, откройте список доступных версий PHP и выберите ту, которую хотите использовать:

Не забудьте создать резервную копию своего сайта, прежде чем выполнять какие-либо обновления серверного программного обеспечения.
Шаг 3. Реализуйте кеширование на всех уровнях
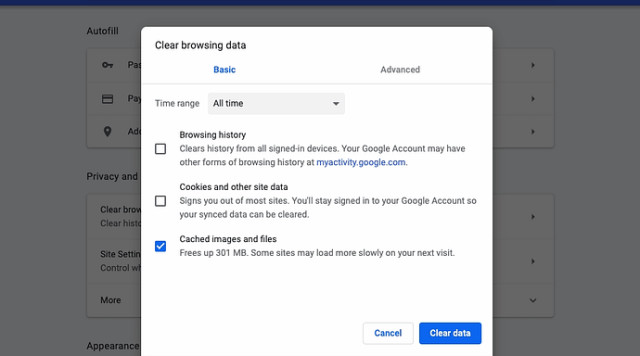
Как пользователи, мы знакомы с кешированием на уровне браузера. Обычно, когда не видим обновленный контент на веб-странице, мы обращаемся к этим настройкам:

Это позволяет пользователям удалить сохраненную копию сайта из своего браузера, чтобы при следующем посещении появилась последняя версия.
Использование кеширования на веб-сайте дает огромные преимущества в производительности. Мы Нам не нужно, чтобы устаревшая информация «застревала» в браузере, но мы хотим, чтобы серверам не приходилось повторно обрабатывать одну и ту же страницу снова и снова.
За счет включения кэширования и создания статических копий неизмененных страниц серверы работают намного эффективнее.
Вы можете использовать два ресурса для включения кэширования.
Включить кеширование сервера (дает преимущества как для настольных компьютеров, так и для мобильных устройств)
Это не то, с чем вам нужно разбираться. Как упоминалось ранее, веб-хостинг, который серьезно относится к производительности, будет иметь кеширование сервера, встроенное в ваш план веб-хостинга.
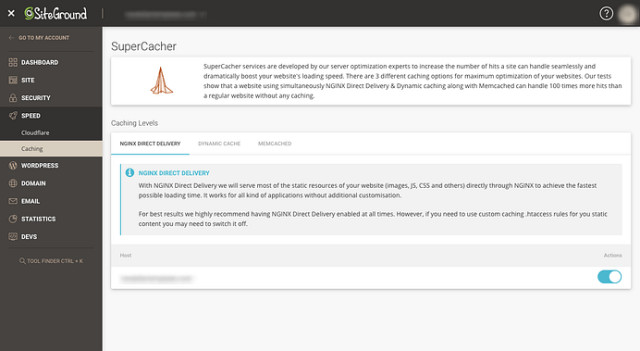
Чтобы убедиться, что у вас есть все необходимое кеширование на стороне сервера, найдите его в панели управления хостингом. Как и PHP, его легко найти:

Если вы чувствуете, что вам нужно обновить кеширование (если доступно), вы можете сделать это здесь.
Включить кеширование веб-сайтов, баз данных и объектов
Используя плагин кэширования WordPress, вы сможете активировать все остальное кеширование.
В качестве примера будем использовать WP Fastest Cache.

Текущая версия: 0.9.1.9.
Последнее обновление: 15 июня 2021 г.
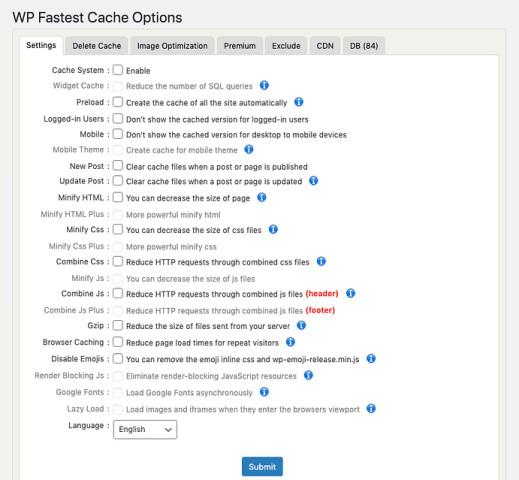
С помощью этого плагина можно быстро включить или отключить систему кеширования:
Благодаря этому функционалу не придется увлекаться тем, какие виды кеширования вы хотите включить (например, веб-сайт, браузер, база данных, код операции, кэш памяти или другое).
Кроме того, такие плагины кеширования, как этот, обычно предоставляют и другие настройки ускорения (о которых поговорим в следующем шаге).
Обновление также дает вам дополнительные функции оптимизации производительности, такие как оптимизация изображений, конфигурация CDN и мобильное кэширование.
Шаг 4. Оптимизируйте способ обработки кода и ресурсов
Не только веб-сайт и его контент замедляют загрузку ваших мобильных страниц. Код и файлы, стоящие за ним, также могут вызывать проблемы.
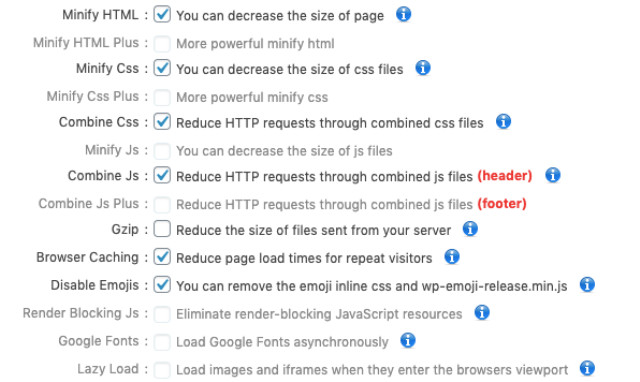
Рассмотрим нижнюю половину настроек WP Fastest Cache:

Вам обязательно стоит воспользоваться этой оптимизацией производительности, и вот почему:
Минификация кода
Когда разработчики пишут код, они часто делают это таким образом, чтобы сделать его удобочитаемым с дополнительными пробелами, комментариями и другим форматированием. Но все, что они делают для вашего сервера, – это передают ему дополнительные символы для обработки.
За счет минимизации HTML, CSS и JavaScript этот лишний код удаляется, так что размеры файлов и код становятся более управляемыми для доставки посетителям.
Комбинация кода / файла
Согласно HTTP Archive, серверы обрабатывают в среднем 69 HTTP-запросов (то есть файлов) для каждой мобильной страницы. Чтобы сделать этот процесс более эффективным, следует по возможности объединять файлы.Помимо удаления лишних символов в коде, вы можете объединить все файлы в один. Это особенно полезно для объемных файлов CSS и JavaScript.
Сжатие Gzip
Вы знакомы с файлами .zip и с тем, почему мы используем их для доставки большого количества файлов, а также для уменьшения размера больших файлов. Сжатие Gzip работает аналогично, но на уровне сервера.
Gzip сжимает ваш HTML и таблицы стилей. Опять же, это необходимое сокращение количества и размера файлов, с которыми приходится иметь дело вашему серверу.
Устранение ресурсов, блокирующих рендеринг
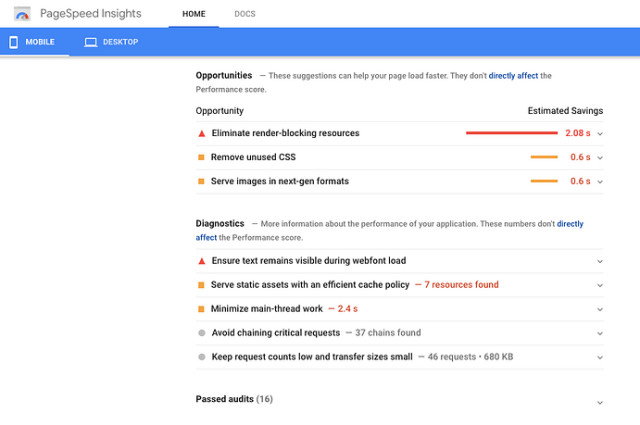
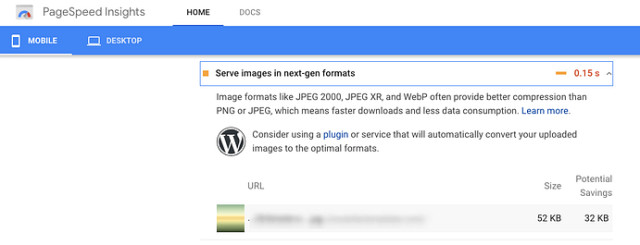
Во многих случаях это дополнительная функция плагинов кеширования. Тем не менее, его важно использовать, как вы увидите из этого отчета Google PageSpeed Insights:

Из всех проблем с производительностью этого мобильного сайта самая большая проблема – это ресурсы, блокирующие рендеринг.
По сути, когда ваш сервер встречает веб-страницу со встроенным CSS или JavaScript, он пытается обработать их до более важных аспектов страницы. Это, в свою очередь, не позволяет посетителям с мобильных устройств увидеть содержимое сайта.
Но, включив эту функцию оптимизации производительности, вы можете отложить загрузку некритического кода и позволить вашему верхнему содержимому и данным отображаться намного быстрее.
Смотрите также:
Как добавить на сайт WordPress, страницу и в запись фоновые изображения
Шаг 5. Очистите файлы базы данных
Думайте о своей базе данных WordPress как о папке с файлами (например, той, которую вы храните на своем столе или в компьютере). Вы храните важную информацию в специально отведенном и безопасном месте, потому что думаете: «Когда-нибудь она мне понадобится».
Но затем вы приходите к тому, чтобы очистить свое рабочее пространство и осознать, сколько из этих документов вам не нужно хранить. Плагины удаляются, но файлы в базе остаются. Изменения в записях в блогах сохраняются, даже если седьмая версия вам больше никогда не понадобится. Спам-комментарии накапливаются.
Излишне говорить, что существует множество способов, которые переполняют вашу базу данных старыми и ненужными файлами и данными.
Вы можете прочесать базу данных самостоятельно, но это трудоемкая задача, которую можно легко переложить на плагин оптимизации базы данных.
Рекомендуем WP-Optimize для этой задачи. Просто имейте в виду, что этот плагин выполняет ряд других функций, включая кеширование и оптимизацию изображений.

Текущая версия: 3.1.11
Последнее обновление: 8 июня 2021 г.
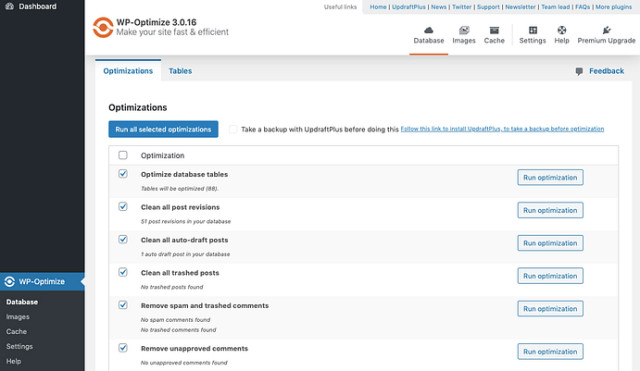
Существуют и другие плагины, которые справляются с этими задачами эффективно и полно, поэтому нет необходимости активировать их с помощью этого плагина. Просто сосредоточьтесь на предоставленной оптимизации базы данных:
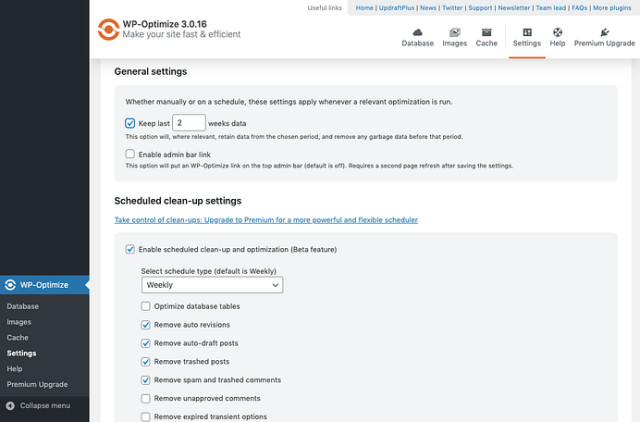
WP-Optimize теперь предлагает плановую очистку, поэтому обязательно воспользуйтесь этим, чтобы ваша база данных автоматически очищалась на регулярной основе:

Это может показаться простым делом, но легко упустить из виду все файлы, которые спрятаны в вашей базе данных WordPress. Но все, что вы можете сделать, это уменьшить количество файлов, которые ваш сервер должен просматривать.
Шаг 6. Создайте компактный дизайн
Легко увлечься последними тенденциями веб-дизайна, которые советуют использовать определенные элементы или функции для повышения вовлеченности и конверсии. Но если вы посмотрите на многие из этих компонентов дизайна, они созданы с учетом большого экрана рабочего стола.
Возьмем, к примеру, всплывающее окно. Хотя это был отличный способ привлечь внимание пользователя в нужный момент на компьютере, модальное всплывающее окно может быть навязчивым на экране мобильного устройства.
Вот почему несколько лет назад Google ввел штраф за всплывающие окна на мобильных устройствах. Итак, при разработке мобильного веб-сайта (или любого другого веб-сайта на самом деле) включайте только то, что необходимо.
Используйте легкую и адаптивную тему WordPress.
В наши дни многие темы WordPress имеют дополнительные функции:
- Предустановленные пакеты плагинов.
- Готовые виджеты, блоки и другие шаблоны страниц.
- Изображения и видео устанавливаются автоматически при импорте демоверсии.
- Пользовательские пакеты шрифтов.
- И другие.
Но только потому, что эти элементы присутствуют, это не приводит к автоматической загрузке темы. Все зависит от того, насколько хорошо реализованы эти функции.
Вот почему выбор темы WordPress часто может показаться игрой в русскую рулетку, особенно если нужно заплатить за нее и потратить время на ее настройку, чтобы узнать, насколько она быстра на самом деле.
Вместо этого вы можете использовать имеющиеся данные, чтобы найти тему WordPress, легкую по своей сути. Три секунды кажутся порогом для проверки терпения мобильных пользователей, поэтому придерживайтесь тем, которые загружаются быстрее.
Сведите к минимуму элементы, потребляющие ресурсы
Еще один хороший совет: начните свой веб-сайт с легкой темы, так как эти темы обычно поощряют лучшие практики дизайна.
Вы не увидите перегружающих данные или отвлекающих элементов, таких как виджеты живого чата, всплывающие окна или автоповоротные карусели. Вместо этого можно сосредоточиться на улучшении того, что есть, с точки зрения дизайна, изображений и обмена записями.
Единственное, в чем будьте осторожны, – это в количестве изображений и видео, включенных в вашу тему.
Тот факт, что есть заполнитель для графического баннера с вдохновляющей цитатой или шаблон поставляется с фоновым видео, не означает, что вам нужно использовать каждый из этих элементов. Если у вас нет чего-то, чем стоит поделиться в данном пространстве, не форсируйте это. И вот почему:
Согласно HTTP Archive, изображения являются одним из самых серьезных факторов стресса на веб-серверах:- Из 1791,9 КБ мобильного сайта изображения обычно занимают 879,5 КБ.
- Из 69 HTTP-запросов, с которыми приходится иметь дело серверу, изображения отвечают за 27 из них.
Поэтому используйте только те изображения (и видео), которые вам нужны. Такой подход не только позволит вам создать компактный мобильный дизайн, но и поможет сохранить длину мобильных страниц на более короткой отметке. Поскольку для перехода к нижней части мобильной страницы требуется больше скролить, чем для настольного компьютера, это важный момент, о котором следует помнить.
Помните намерение мобильного пользователя
Еще одна вещь, которую вы можете сделать, чтобы сохранить мобильный дизайн более компактным, – это создать свой веб-сайт с учетом намерений мобильных пользователей.
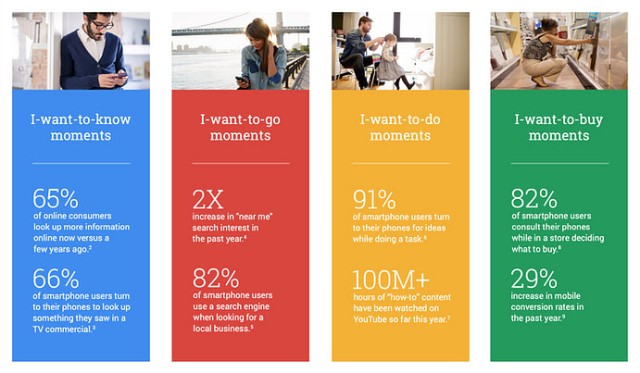
Микромоменты Google – прекрасный пример того, как и почему вы должны это делать.По сути, Google говорит следующее:
Поведение потребителей меняется благодаря растущему использованию мобильных устройств. Таким образом, они не ищут бренды, опыт или продукты так, как раньше, и не взаимодействуют с веб-сайтами так же, как раньше.
В частности, мобильные пользователи ищут информацию и веб-сайты, основываясь на следующих четырех «моментах»:

Зная это, вы действительно должны подумать о том, как сразу же передать эту информацию мобильным пользователям. Например, вместо того, чтобы скрывать кнопку «Резервирование» или виджет планирования в глубине главной страницы или на его собственной странице, поместите кнопку для нее в верхней части страницы (или, что еще лучше, в заголовке).
Такой дизайн, сфокусированный на микромоментах, безусловно, улучшит взаимодействие с пользователем на мобильных устройствах, но подумайте также о том, что он сделает для скорости вашей мобильной страницы.
Если вы сможете быстрее получать от мобильных посетителей ответы, которые им нужны, или направлять их к действиям, которые они хотят предпринять, они будут тратить меньше времени на попытки выяснить это самостоятельно. Это сведет к минимуму их потребность в использовании панели поиска вашего веб-сайта, прокрутки каждой страницы или перелистыванию меню.
Время нахождения на сайте может быть меньше, но ваши коэффициенты конверсии должны быть выше, а ваш сервер способен быстрее обрабатывать каждый новый запрос.
Шаг 7. Сделайте изображения максимально легкими
Как мы уже видели, изображения обычно занимают много места на веб-сервере (примерно половина веса мобильного сайта приходится на них).
Поскольку мобильные веб-сайты загружаются медленнее, чем их настольные аналоги, очень важно сделать ваши изображения максимально легкими, прежде чем использовать их на своем сайте WordPress.
Для этого нужно сделать несколько вещей:
По возможности используйте WebP и JPG следующего поколения
Независимо от того, загружаете ли вы изображения с веб-сайтов стоковых фотографий или используете свои собственные, возможно, вы не особо задумываетесь о формате этих файлов. Однако форматы изображений могут иметь значительное влияние на мобильный веб-сайт.
Возьмем, к примеру, этот тест PageSpeed Insights:

Версия сайта для настольных ПК получила 97 баллов из 100 и практически не содержала рекомендаций от Google о том, как ускорить работу. С другой стороны, мобильная версия получила только 75 баллов из 100, и рекомендацию снизить скорость загрузки.
Согласно Google, следующие три формата изображений могут повысить скорость мобильной страницы:
- JPEG 2000
- JPEG XR
- WebP
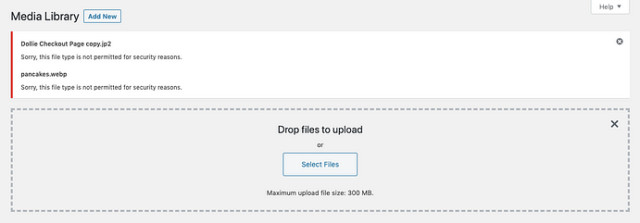
С этим есть только одна проблема:

WordPress не принимает эти форматы из коробки. Чтобы использовать эти легкие форматы изображений следующего поколения, вам понадобится плагин. К счастью, есть несколько плагинов для оптимизации изображений.
Запускать все изображения через плагин для оптимизации изображений WordPress
Чтобы изменить размер файла изображения и уменьшить его размер, можно сделать две вещи:
- Измените его размер.
- Сожмите изображение.
Теперь есть множество бесплатных инструментов, которые можно использовать в Интернете для этого. Однако когда вы работаете над дизайном веб-сайта, что и без того трудоемкая задача – добавление еще одного инструмента усложнит рабочий процесс.
Вместо этого вы можете установить один из популярных плагинов для оптимизации изображений WordPress и автоматизировать процесс оптимизации.
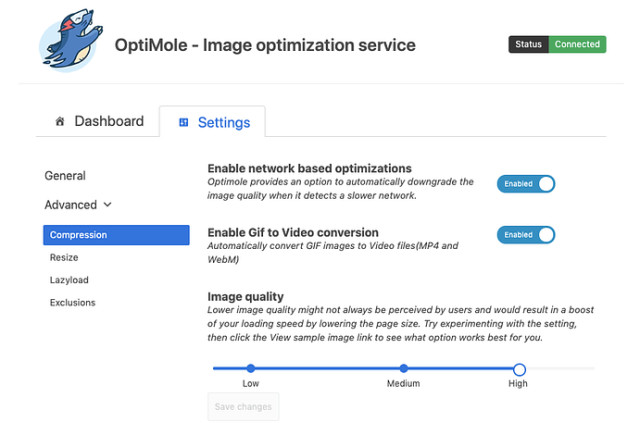
Например, с помощью плагина Optimole.

Текущая версия: 3.1.1
Последнее обновление: 31 мая 2021 г.
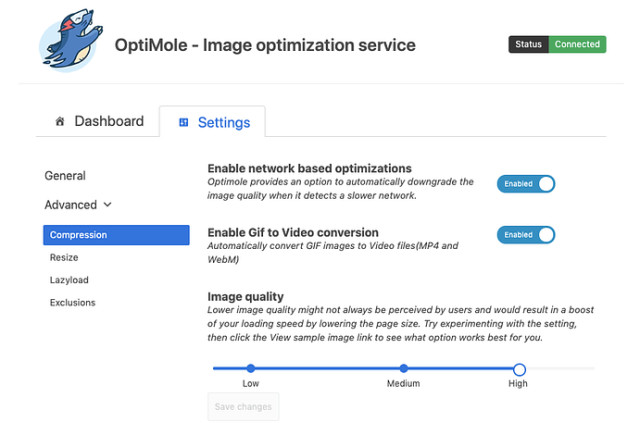
Используйте сжатие изображения с качеством, которое вам удобно (лучше всего подходит к «Высокому»):
Затем установите максимальный размер изображения, чтобы негабаритные изображения не имели возможности утяжелить ваш сайт:

Вы также можете применить отложенную загрузку, чтобы изображения внизу страницы загружались только тогда, когда посетитель прокрутит экран:
Это поможет сэкономить ресурсы сервера, когда они действительно понадобятся.
Optimole автоматически передает изображения WebP в совместимые браузеры. Так что это еще одна вещь, о которой можно не думать.
Шаг 8. Используйте только те плагины, которые вам нужны
Не обязательно количество плагинов WordPress может вызвать проблемы со скоростью мобильной страницы. Но плохо написанные плагины могут привести к проблемам с производительностью, как и плагины, которые поглощают много данных (например, те, которые используют отслеживание в реальном времени или регулярно обращаются к базе данных).
Итак, вы должны очень внимательно относиться к тому, какие плагины вы устанавливаете.
Хотя существуют важные плагины, которые следует использовать (большинству) веб-сайтов, золотого правила об идеальном количестве плагинов не существует. Это зависит от типа веб-сайта, который вы создаете. Однако есть несколько вещей, на которые вы должны обратить внимание, пытаясь выяснить: «Действительно ли мне нужен этот плагин?»
Проверить отзывы
Отзывы, оставленные пользователями в репозитории плагинов WordPress, полезны при проверке качества плагина.
Но вы должны искать не только по запросам «сломал мой сайт» или «не работает», чтобы исключить плагин.
Читая обзоры, ищите такие ключевые слова, как «быстро», «медленно» и «легковесный». Посмотрите отзывы за последний год, которые заявляют о проблемах со скоростью мобильной страницы.
Проконсультируйтесь с вашей хостинговой компанией
У большинства хостинговых компаний есть список запрещенных, внесенных в черный список или отклоненных плагинов, которые они не рекомендуют своим клиентам. Просто выполните поиск по имени вашего хоста плюс «запрещенные плагины», и вы найдете список.
Есть ряд причин, по которым плагин может быть заблокирован. Однако производительность – одна из самых распространенных.
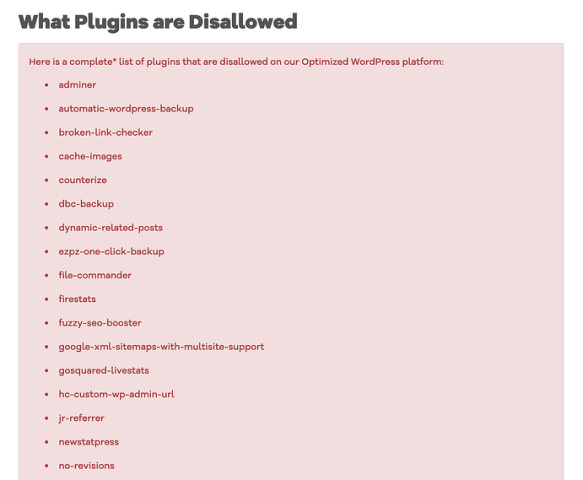
Давайте использовать в качестве примера запрещенные плагины HostGator:

Здесь вы найдете плагины, которые:
- Имеют дублирующие функции в качестве веб-хостинга.
- Перебор с вызовом базы данных или внешних API.
- Плохо запрограммированы или больше не поддерживаются и не работают должным образом.
- Перегружены функциями, которые не нужны пользователям.
Шаг 9. Уменьшите количество и размер файлов шрифтов
Со временем размер наших файлов шрифтов на мобильных веб-сайтах стал намного больше.
Согласно HTTP Archive, средний размер шрифтов на мобильных устройствах:- В 2017 году – 75,2 КБ.
- В 2020 году –104,2 КБ.
Конечно, у нас есть большие проблемы, когда дело доходит до минимизации веса, который мы добавляем сайту, но уменьшение количества и размера файлов шрифтов все же может быть полезным.
Используйте меньше шрифтов
Не так давно дизайнеры весело проводили время с декоративными шрифтами и макетами. Но по мере того, как все больше пользователей заходят в Интернет с мобильных устройств, приходится сокращать масштабы, когда дело доходит до дизайна шрифтов.
Непрактично использовать негабаритные шрифты или нестандартные макеты, когда экрана для работы становится гораздо меньше.
Помимо декоративного характера мобильного текста, важно также свести к минимуму вариации шрифтов. На самом деле, на веб-сайте должно использоваться не более двух типов шрифтов – один для текста заголовка и один для тела. Это позволяет упростить чтение на сайте.
Выбирайте быстрые шрифты
Итак, что касается веб-шрифтов, по возможности старайтесь размещать шрифты локально (на вашем собственном CDN). Если вы можете найти шрифт, который вам нравится, используйте его. А если это не поможет, сработает один из 10 самых быстрых веб-шрифтов Google.
Сжимайте файлы шрифтов
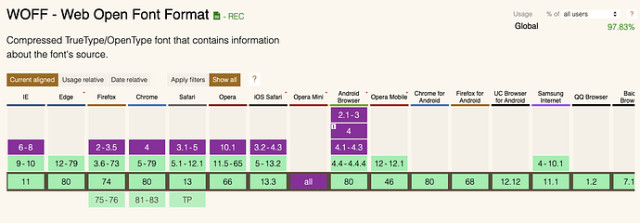
Если мы говорим о форматах шрифтов, лучше всего подойдут WOFF или WOFF2. Это самый распространенный формат шрифта в браузерах:

Единственный текущий браузер, который его не поддерживает, – это Opera Mini (выделено на рисунке фиолетовым цветом).
В дополнение к повсеместному распространению WOFF автоматически сжимается. Согласно Google, размеры файлов WOFF2 могут быть на 30% меньше, чем другие форматы шрифтов.
Это не просто предложение Google. W3C рекомендует веб-сайтам использовать формат шрифта WOFF 2.0 из-за его эффективности сжатия.
Шаг 10. Преобразуйте свой мобильный веб-сайт в более быстрые форматы
Представлены два формата веб-сайтов и веб-страниц, которые помогают справляться с медленной загрузкой на мобильных устройствах.
AMP
AMP - это сокращение от «Ускоренные мобильные страницы». Есть несколько вещей, которые делают этот формат страницы быстрым:
- Он в основном полагается на легкий HTML.
- Он использует ленивую загрузку.
- Контент страницы кэшируется в Google Cloud.
Хотя вы можете использовать это для любого веб-сайта, он особенно хорош для цифровых публикаций и блогов, которые хотят обеспечить быстрое чтение. Кроме того, это легко реализовать – все, что вам нужно, это плагин WordPress для преобразования ваших страниц.
PWA
PWA – это сокращение от «Progressive Web App». Он сочетает в себе лучшее из мобильного Интернета (то есть возможность поиска и удобство) с мобильным приложением (то есть более удобный для мобильных устройств дизайн, а также функции телефонии). И к тому же намного быстрее, чем традиционный мобильный веб-сайт.
Также следует отметить, что доступ к PWA можно получить в автономном режиме, как и к мобильным приложениям, что делает это отличным вариантом, если ваш веб-сайт нацелен на людей, которые живут в зонах с низким или нулевым покрытием.
Поскольку PWA помещает веб-сайт в оболочку, похожую на приложение, нет никакого выбора, какие страницы вашего сайта нужно преобразовать. Создайте (или преобразуйте свой сайт) как PWA, если вы хотите сделать его от начала до конца более удобным и быстрым.
Хотя есть некоторые плагины WordPress, которые могут помочь превратить ваш сайт в своего рода PWA, вам лучше написать его с нуля.
Готовы повысить скорость загрузки мобильной страницы?
По мере того как все больше посетителей стекаются на веб-сайты со своих смартфонов, веб-сайты должны быть готовы предоставить им самый лучший опыт. Единственная проблема заключается в том, что некоторые из старых способов разработки и оптимизации веб-сайтов для настольных ПК не очень эффективны с точки зрения скорости загрузки мобильных страниц.
Однако, выполнив описанные выше действия, вы сможете в кратчайшие сроки повысить скорость загрузки мобильной страницы.
Источник: www.codeinwp.com





















Комментарии к записи: 0