Один из наших пользователей спросил, есть ли способ добавить "гармошку" FAQ в WordPress сайт. Есть много плагинов, которые позволяют вам добавить блок часто задаваемых вопросов (FAQ) в WordPress. Например, недавно мы рассказывали, как добавить FAQ-секцию с ответами на вопросы в WordPress. А в этой статье мы покажем, как добавить FAQ гармошку на jQuery в ваш сайт на WordPress.
Смотрите также:
Что такое гармошка?
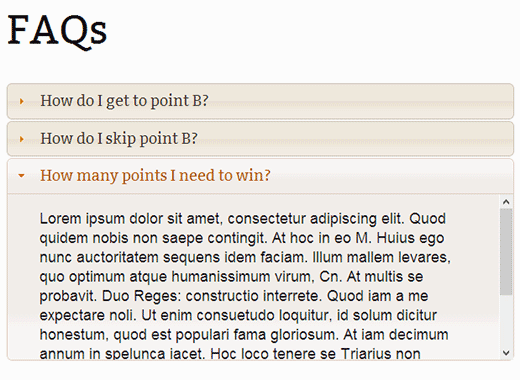
В веб-дизайне гармошкой (англ. Accordion) называется элемент пользовательского интерфейса, который состоит из вкладок или блоков контента, которые сворачиваются или разворачиваются по желанию пользователя. В каждой вкладке есть контент, который появляется, когда пользователь щелкает по пункту меню. Проще говоря, это примерно как меню, которое разворачивается по щелчку на каждый пункт. Вот пример такой гармошки:

Добавление гармошки FAQ на jQuery
Перед тем, как вы сможете добавить гармошку FAQ на jQuery, вам нужно позаботиться о самом блоке FAQ. Начните с добавления этой секции. Вы можете воспользоваться руководством по добавлению FAQ на WordPress.
Теперь давайте перейдем к добавлению FAQ гармошки. WordPress поставляется с jQuery-библиотекой, но не содержит jQuery-тем. Мы загрузим их из CDN и вызовем эти скрипты в WordPress. Мы также создадим шорткод, которые отображает наши часто задаваемые вопросы. И, что самое важное, мы сделаем это, создав WordPress-плагин.
Создайте на своем рабочем столе папку под названием my-accordion. Откройте блокнот или любой текстовый редактор на выбор. Создайте файл под названием my-accordion.php и вставьте туда следующий код:
<?php
/**
Plugin Name: WPBeginner's FAQ Accordion
Description: A jQuery powered Accordion for FAQs based on a tutorial by WPBeginner
Version: 1.0
Author: WPBeginner
Author URI: http://www.wpbeginner.com
License: GPL2
*/
function accordion_shortcode() {
// Registering the scripts and style
wp_register_style('wpb-jquery-ui-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css', false, null);
wp_enqueue_style('wpb-jquery-ui-style');
wp_register_script('wpb-custom-js', plugins_url('/accordion.js', __FILE__ ), array('jquery-ui-accordion'), '', true);
wp_enqueue_script('wpb-custom-js');
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions
$posts = get_posts(array(
'numberposts' => 10,
'orderby' => 'menu_order',
'order' => 'ASC',
'post_type' => 'question',
));
// Generating Output
$faq .= '<div id="accordion">'; //Open the container
foreach ( $posts as $post ) { // Generate the markup for each Question
$faq .= sprintf(('<h3><a href="">%1$s</a></h3><div>%2$s</div>'),
$post->post_title,
wpautop($post->post_content)
);
}
$faq .= '</div>'; //Close the container
return $faq; //Return the HTML.
}
add_shortcode('faq_accordion', 'accordion_shortcode');После сохранения изменений в этом файле откройте новый чистый файл. Сохраните его под именем accordion.js. Вставьте в него следующий код и сохраните:
jQuery(document).ready(function() {
jQuery("#accordion").accordion();
})();Теперь наш плагин готов к загрузке. Откройте ваш FTP клиент и загрузите папку my-accordion в папку wp-contnt/plugins вашего WordPress сайта. Дальше вам нужно активировать плагин, перейдя на страницу плагинов в вашей консоли администратора WordPress.
Добавление страницы FAQ с гармошкой
Чтобы отобразить FAQ в формате гармошки, вам нужно создать новую страницу. Перейдите в Страницы → Добавить новую. Дайте вашей странице заголовок, например, FAQ, и в блоке редактирования страницы вставьте следующий шорткод:
[faq_accordion]
Сохраните и опубликуйте вашу страницу, затем посмотрите на нее. Вы должны увидеть ваш FAQ в виде симпатичного меню-гармошки.
Изменение стилей и цветов вашей гармошки
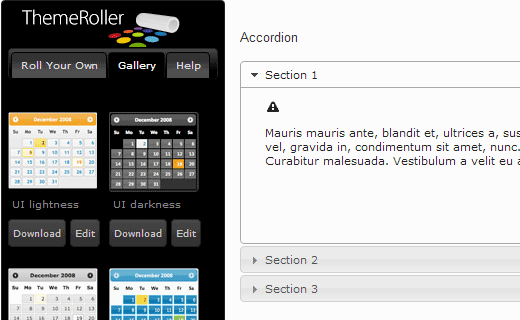
Для стилей и цветов эта FAQ гармошка использует jQuery UI Themes от Google. В принципе, это обычные таблицы стилей, и вы можете скачать и установить их на свой сайт. У сайта jQuery есть раздел jQuery UI Themes с несколькими готовыми к использованию темами. Как видите, в нашем плагине мы использовали тему Humanity. Вы можете заменить ее любой доступной темой, например, Smoothness, Cupertino и т.д. Вы также можете создать свою или изменить существующие темы в Themeroller.

Надеемся, эта статья помогла вам добавить jQuery-"гармошку" FAQ на ваш WordPress-сайт. Оставьте свой комментарий, если вам есть что сказать по этому поводу.





















Комментарии к записи: 2
Гармошка не получилась?(
И у меня