Хотя ведение бизнеса, полностью основанного на Интернете, дает множество преимуществ, многие компании ориентированы на локального потребителя. В этом случае вам нужно показать посетителям сайта местоположения вашего предприятия. И, следовательно, возможность добавлять карты на веб-сайты WordPress является обязательной.
Независимо от того, являетесь ли вы профессионалом WordPress, занимающимся разработкой клиентских сайтов, или владельцем веб-сайта своими руками, желающим подтвердить свое присутствие в Интернете, использование карты вполне возможно.
В этом посте обсудим преимущества включения карты на ваш сайт WordPress и подберем некоторые из лучших решений для выполнения этой задачи.
Почему нужно добавить карты на сайт WordPress
Вы почти наверняка видели сайты, на которых раньше отображались карты физических мест или офисов. Обычно это вид на окрестности сверху вниз, где соответствующие места отмечены булавкой или другим идентификатором:
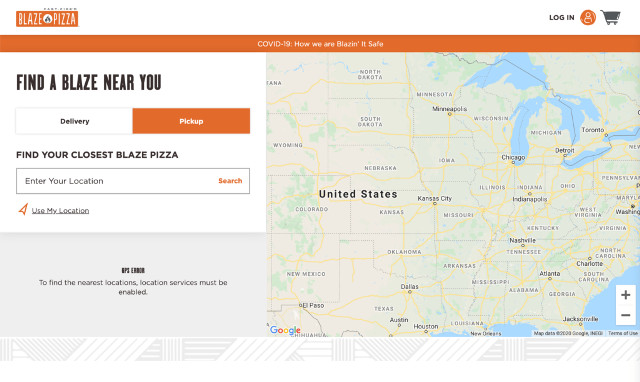
В других случаях компания может иметь несколько местоположений и включать интерактивную карту, которая поможет клиентам найти ближайшее местоположение:
Эта функция полезна в широком спектре отраслей, но особенно для розничной торговли, в сфере услуг, общественного питания и проведения мероприятий. Отображение карты на вашем веб-сайте может не только направить клиентов в обычные магазины, но и показать «ценность» вашего бизнеса.
Демонстрация того, где вы работаете, независимо от того, ведете ли вы напрямую оттуда бизнес, может служить «отраслевым доказательством». Например, если ваш основной офис находится прямо в центре делового района вашего города, он является дополнительным доказательством качества.
Конечно, вы не должны добавлять функции ради них. Однако, если есть возможность улучшить аспекты истории вашего бизнеса, особенно когда речь идет о привлечении дополнительных потенциальных клиентов, вам стоит воспользоваться ею.
Смотрите также:
Коллекцию лучших тем WordPress для недвижимости.
3 лучших способа добавить карты на сайты WordPress
Как только вы решите, что добавление карты на ваш сайт – прекрасное решение, то захотите выяснить, как же это сделать. В зависимости от вашего уровня навыков, целей и личных предпочтений один из трех приведенных ниже методов точно вам подойдет.
1. Используйте плагин WordPress
Плагин обычно является самым простым способом разместить карту на вашем веб-сайте и при необходимости изменить ее позже. Мы рекомендуем два варианта. Оба имеют много положительных отзывов и бесплатные. Первый плагин WP Google Maps:

Бесплатная версия позволяет создавать адаптивные карты Google без каких-либо знаний в области программирования с любым количеством маркеров. Плагин позволяет добавлять виды улиц, выбирать типы карт (например, рельеф и спутник) и включает функцию поиска магазинов.
Есть премиум-версия стоимостью от 40 долларов за лицензию на три сайта. Она очень удобна для разработчиков: можно импортировать и экспортировать данные в различных форматах, таких как JSON, XML, CSV, URL (через REST API) и другие. Вы также можете запланировать этот импорт в определенное время.
В то время как WP Google Maps идеально подходит для тех, кто уделяет большое внимание физическому местоположению, плагин MapPress Maps предлагает более оптимизированное решение. Он основан на новейших технологиях API Google и Leaflet, что позволяет пользователям создавать карты прямо в записи или на странице.
Существует также премиум-версия, но ее стоит покупать только если вам нужны дополнительные функции. Однако для простых приложений MapPress Maps – быстрое и простое решение.
2. Используйте инструменты компоновщика страниц
Если вы знаете, что ваше местоположение не сильно изменится, нет ничего плохого в жестком кодировании карты в макете страницы. Далее мы обсудим более сложный способ сделать это, но если вы уже используете конструктор страниц, это отличный способ добавить карты в WordPress.
Например, у плагина для создания страниц Elementor есть собственный виджет Google Maps, как и у Beaver Builder. Пользователи встроенного редактора блоков тоже могут добавить карты через раздел и макет блока Atomic Blocks, который включает в себя функции карты:

Некоторые из этих решений представляют собой гибрид жестко запрограммированного и предлагающего возможность изменять вещи, не копаясь слишком глубоко в коде. Таким образом вы сможете подумать, подходит ли это именно вам.
3. Вставьте код на свой веб-сайт
Наконец, есть еще один способ, но не очень удобный. Встраивание карты Google прямо на ваш сайт – гибкий метод, если вы свободно владеете кодом. Но это затрудняет внесение изменений в дальнейшем.
Такой подход «грубой силы» состоит в том, чтобы получить код для встраивания прямо с веб-сайта Google Maps:
Затем вы вставляете в выбранное место в WordPress с помощью пользовательского блока HTML или виджета.
Существует также огромный API разработчика Google, который позволяет создавать функции карты в соответствии с вашими точными спецификациями и выполнять действия, невозможны с помощью других решений.
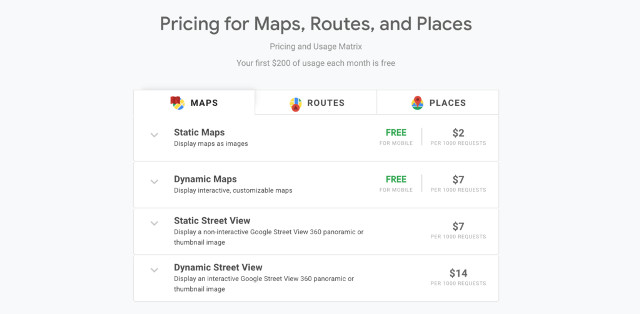
Как и следовало ожидать, к нему прилагается ценник. Вы будете платить за 1000 запросов, а фактическая стоимость зависит от используемых вами функций:
Однако, несмотря на мощь API разработчика, мы считаем, что в большинстве случаев использования этого инструмента будет излишним. Но если ваш бизнес связан с транспортом или вы иным образом используете карты в своей повседневной работе, это жизнеспособный вариант.
Возможность добавлять карты в WordPress не только позволяет направлять посетителей к вашему физическому местоположению, но и подтвердить подлинность и качество вашей компании. В зависимости от вашего уровня навыков и целей, есть много способов сделать это.
В этом посте рассмотрено три метода добавления карт на ваш сайт:
- Использование плагина WordPress, например, WP Google Maps.
- Определение, есть ли у выбранного вами конструктора страниц возможность встраивать карту.
- Встраивание кода на веб-сайт, что даст вам гибкость по цене простоты использования.
Есть ли у вас необычный способ добавления карт на веб-сайты WordPress? Дайте нам знать в комментариях.
Источник: torquemag.io





















Комментарии к записи: 0