В этом практическом руководстве мы изучим быструю настройку CSS для изменения внешнего вида собственных тем оформления WordPress. Пост пригодится даже тем, у кого нет навыков в правке таблицы стилей, и кто при этом хочет получить отличный дизайн для своего веб-ресурса.
Смотрите также:
Перед началом работ понадобится...
- тема с опциями для настройки CSS или плагин для настройки таблицы стилей
- доступ к правке таблицы стилей style.css
- дочерняя тема
Если вы сами не знаете, что это всё такое и как его найти, в этом посте мы детально разберем, как найти и настроить все необходимые нам компоненты для дальнейшей кастомизации. Если ваш сайт уже запущен и работает, неплохо было бы перевести его в режим временных технических работ и поставить заглушку для пользователей до тех пор, пока мы всё с вами не настроим как надо.
Альтернативным решением может стать запуск виртуальной копии сайта на локальном сервере с дальнейшими работами и правками на этой машине, а уже после настройки готовую копию вы можете загрузить на свой основной сервер. Какой из вариантов лучше выбрать — решать вам.
Правка стилей внутри настроек темы
У некоторых тем есть подключаемые опции для CSS, которые можно активировать в режиме администрирования сайта через панель администратора. Для этого надо перейти в подменю Внешний вид → Настроить.
Иногда такие настройки внесены отдельным пунктом меню, а иногда — как заголовок "Edit CSS" в специальном разделе.

Плагин для настройки CSS
Если у вашей темы нет такого раздела с настройками, используйте плагин под названием Jetpack. У него есть встроенных редактор таблицы стилей. Придется либо подключить этот плагин к существующей учетной записи на WordPress.com, либо создать новую учетку, чтобы воспользоваться данным инструментом.
Плагин сохраняет разные версии правок, позволяет "откатиться" до предыдущей версии и сохранять любые сделанные изменения.

После установки и активации плагина редактировать внешний вид можно в разделе Внешний вид → Edit CSS.
Создаем дочернюю тему
Если вы планируете масштабные изменения во внешнем виде своего блога, наилучшим вариантом будет создание дочерней темы. Так любые кастомизации могут быть сделаны безболезненно, и при этом не придется рушить весь блог ради небольшого изменения в дизайне.
Также при помощи дочерней темы легче и удобнее отслеживать любые правки и корректность работы созданного нового дизайна.
Можно также создать папку для дочерней темы и назвать ее именем основной темы с приставкой дочерней темы, поместить туда файл style.css и импортировать код основной таблицы стилей:
@import url("../THEMENAME/style.css");Для работ с новой дочерней темой почитайте практическое руководство. После настройки всех параметров перейдем к правке кода.
1. Меняем цвет фона
Для смены фонового изображения на вашем сайте сначала изучите общий стиль и параметры фона. Применяется ли тут сплошной фоновый цвет или картинка, встроенная в фрейм?
Не все темы настраиваются интуитивно, так что перед началом редактирования выбранной темы тщательно изучите структуру связанных файлов и стилей в вашей теме.

Для тем без оформления в полную ширину в тело страниц встраивается простой цвет фона:
body {
background-color: #477C67;
}Для определения нужного цвета используйте инструмент под названием W3Schools HTML color picker либо установите расширение для Chrome либо Firefox.
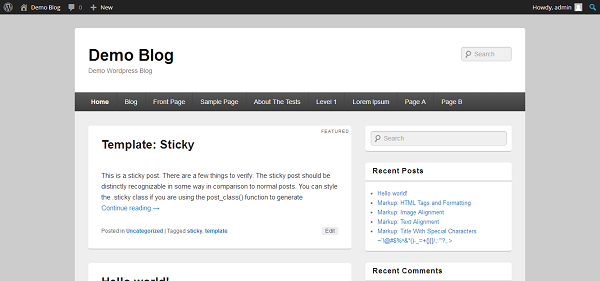
Для своего примера я выбрал цвет фона #477C67:

Если этот сниппет не меняет фоновый цвет, то скорее всего у вас используется набор пустых контейнеров для заполнения фона.
Если вы хотите настроить фоновое изображение для блога, загрузите сначала нужную вам картинку. Убедитесь, что разрешение картинки и параметры блога совпадают. Путь к фоновому изображению может быть таким: "wp-content/uploads/2014/01/IMAGE.jpg"
body {
background: url(location/img.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}В итоге должно получиться вот что:

Картинка остается статичной даже при прокрутке.
2. Улучшаем читаемость текста

Иногда вам попадается отличная тема, но с ней есть небольшая проблема. Шрифт у нее слишком маленький. Но мы сейчас это исправим.
body {
font-size: 16px;
color:#000
}Используйте этот код в вашем файле style.css и проблемы со шрифтом решатся.

Подходящий размер шрифта для вашего блога — 14-16 пикселей. Избегайте 12 пикселей для шрифта. Крупный шрифт сделает ваш контент более читаемым и профессиональным. Поправить в коде надо вот что:
body {
font-family: Arial, Helvetica, sans-serif;
}В итоге получаем такой код:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
color:#000
}3. Меняем внешний вид ссылок
Смена цвета ссылок — следующий шаг, и настроить это можно с помощью следующих параметров:
a {
color: #BA2323;
}Берем к примеру цвет #BA2323 и вот что получаем:

Вот еще несколько опций для стилистического оформления ссылок. К примеру, можно выбрать цветовую подсветку ссылок при наведении курсора. Обычно используется подчеркивание, но возможны и варианты с цветовой подсветкой:
a:hover {
color: #222;
background-color:#BA2323;
}Вот как можно превратить подсветку текста и выделить посещенные ссылки для сайта:
a:visited {
color: #004A4A;
}4. Меняем внешний вид заголовков
Заголовок типично ставится h1, а подзаголовки — h2. Если вам надо поставить свой цвет и параметр для заголовка, можно внести несколько правок для конкретного поста. Для этой настройки надо указать дополнительно параметр, и вот как.
Находим стиль, соответствующий нашему заголовку "some-style". Редактировать надо следующую часть кода:
.entry-title {
color: #WANTEDCOLOR;
font-size: WANTEDSIZEpx;
}
.entry-title a {
color: #WANTEDCOLOR;
}Меняем на голубой #5CBDBD:

Для редактирования стилей надо править параметр вместо some-style на h1{} или h2{} или h3{}.
5. Изменяем цветовую схему виджетов
Один из простейших способов редактировать виджет — дополнение цветами. Править надо секцию, начинающуюся с widget-title. Тут можно установить цвет для виджета в дочерней теме:
.widget {
background: #COLOR;
}
.widget-title {
background-color: #COLOR;
}
Заключение
На первый взгляд может показаться, что для редактирования сайтов придется изучить код CSS. Но этот пост показывает, что достаточно использовать базовую функциональность — и можно добиться очень многого.





















Комментарии к записи: 0