Photoshop позволяет вам редактировать изображения, используя слои, не изменяя при этом оригинальное изображение. Вы можете использовать похожий принцип при настройке WordPress тем. У такого подхода есть существенное преимущество — возможность откатить изменения и сохранить оригинальные файлы абсолютно нетронутыми. Самый быстрый и простой способ начать такое аккуратное редактирование — создание дочерней темы.
Смотрите также:
Что такое дочерняя тема?
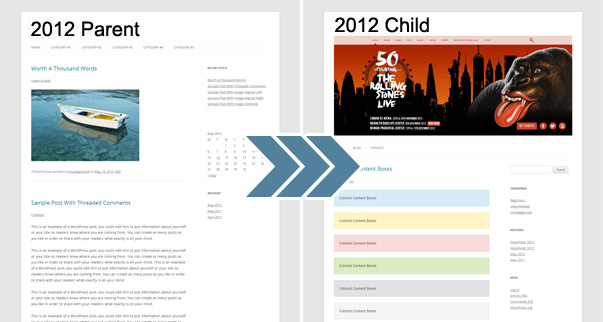
Дочерняя тема — это тема, которая наследует свойства и функции другой темы, так называемой родительской темы. Вы можете редактировать, изменять и добавлять новые возможности и функции, потому что файлы темы-потомка имеют приоритет при обработке и отображении на экране перед родительской темой.

Что вам понадобится
Прежде чем мы начнем редактировать файлы, вам нужно подготовить несколько вещей. Во-первых, вам понадобится FTP-доступ к вашему WordPress сайту. Без живого WordPress сайта вы не сможете увидеть сделанные вами изменения. Далее вам понадобится текстовый редактор. И, наконец, родительская тема, например стандартная тема Twenty Twelve, которая поставляется с WordPress.

1. Создание дочерней темы
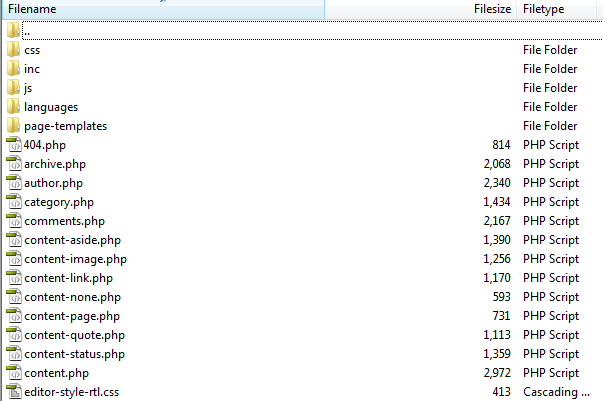
Все, что вам нужно, чтобы создать тему-потомок — одна папка и один файл. Перейдите в папку wp-content/themes с помощью вашего FTP клиента. Вы увидите несколько папок, которые названы соответственно установленным темам. Создайте новую папку и дайте ей соответствующее название, например twentytwelve-child или parenttheme-child.
Перейдите в папку и создайте CSS файл под названием style.css, затем добавьте в него следующую информацию, заполнив поля своими данными:
/* Theme Name: Twenty Twelve Child Theme URI: https://example.com/ Description: Child theme for the Twenty Twelve theme Author: Your name here Author URI: https://example.com/about/ Template: Folder name of the parent theme Version: 0.1.0 */
В завершении этого шага у вас получается рабочая дочерняя тема.
2. Импорт CSS от родительской темы
Теперь, когда у вас есть созданная нужная папка и файлы, мы импортируем CSS родительской темы. Добавьте эту строку кода в ваш CSS файл:
@import url(“../parenttheme/style.css”);
Этот код скажет вашей теме-потомку наследовать все CSS свойства и настройки, которые хранятся в CSS родительской темы.
3. Активация дочерней темы
Чтобы активировать новую тему, просто зайдите в консоль WordPress и найдите страницу Внешний вид → Темы. Если вы следовали предыдущим шагам, вы должны увидеть вашу дочернюю тему в списке тем для выбора.
Просто щелкните Активировать, и ваш WordPress сайт теперь будет использовать вашу дочернюю тему. Если вы посмотрите на ваш WordPress сайт, вы не увидите изменений, потому что мы пока не делали никаких изменений в нашей копии родительской темы.
4. Настройка дочерней темы
Вот где начинается веселье! :) Теперь, когда все готово, мы можем начать изменения в родительской теме. Как мы объяснили ранее, файлы темы-потомка перезапишут файлы, которые хранятся в папке родительской темы. Следовательно, мы можем создавать вариации родительской темы без редактирования файлов ядра. Вам нужно не забывать о том, что у вас всегда должна быть рабочая версия вашей родительской темы в папке с темами, а также следить за тем, чтобы ваш @import указывал на правильное место.
Начните вносить изменения в CSS и смотрите на изменения на вашем сайте.
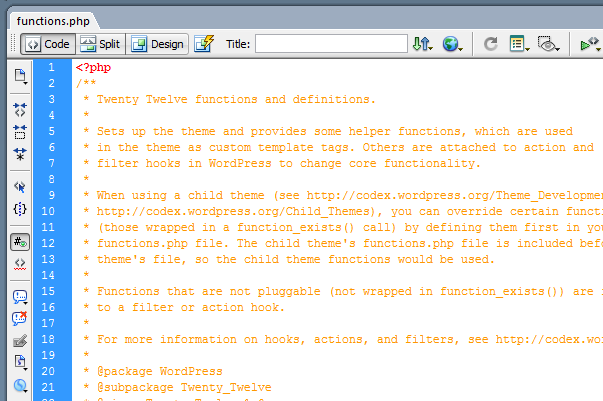
5. Использование functions.php
Если вы собираетесь добавить в вашу родительскую тему какие-то WordPress функции, вам нужно создать файл functions.php внутри папки вашей дочерней темы. Добавьте новые функции в новый файл и они будут загружаться одновременно с функциями родительской темы.

Файл functions.php в вашей дочерней теме не перезаписывает этот файл в вашей родительской теме, вместо этого они оба будут загружены. Если вы делаете изменения напрямую в файле functions.php ядра, вам придется делать эти изменения каждый раз после обновления. Использование файла functions.php внутри вашей новой темы решит эту проблему.
6. Редактирование PHP-файлов
Изменения в PHP файлах вашей родительской темы имеют тот же принцип, что редактирование CSS. Любые файлы внутри вашей темы-потомка перезапишут соответствующие файлы родительской темы. Например, если вы хотите отредактировать файл header.php, вам нужно создать новый header.php в папке темы-потомка и внести изменения в этот файл. WordPress будет использовать этот новый header.php вместо версии из родительской темы.
Также вы можете добавить в вашу новую тему новые PHP-файлы, которых не было в родительской теме. Это позволит создавать больше отдельных страниц и шаблонов, которые потом могут быть использованы WordPress.
7. Откат изменений
Как только вам нужно откатить сделанные вами изменения, все, что вам нужно сделать — активировать родительскую тему — и вы снова будете там, откуда начинали. В этом вся прелесть использования дочерних тем: вы можете создать несколько вариантов и легко переключаться между ними, сохраняя при этом оригинальную тему.
Дочерние темы — отличный и безопасный метод изменения вашей WordPress темы. Они не только позволяют вам экспериментировать и вносить изменения без влияния на вашу родительскую тему, это также хорошая практика для использования тем вместо редактирования файлов темы напрямую.





















Комментарии к записи: 17
Отличная статья. Вопрос новичка в WP:
— для индексации в поисковиках необходимо на сайт добавить код. В этом случае тоже надо создавать файл .php в дочерной теме?
Вы можете использовать плагин Google Analytics for WordPress, который сделает все самостоятельно в случае с Google. Или же да, нужно использовать этот код в дочерней теме.
спасибо.
Резюме: ЛЮБОЕ изменение в стили и коды вносим в дочерной теме, если хотим, чтобы оно сохранилось ))
Я не понимаю, зачем создавать дочернюю если можно отредактировать родительскую тему… или я чего-то не знаю?
Скажем так, это безопасный способ создания нескольких вариантов одной и той же темы, но с разными дополнительными возможностями и функциями. Без необходимости открывать код каждый раз при смене темы.
Изменения в файлах php и css нужно производить в дочерней или родительской теме? И я правильно понимаю, что после обновления родительской темы изменения останутся?
В дочерней! В этом то и весь смысл, чтобы получить изменения на сайте без внесения правок в код оригинальной родительской темы. После обновления родительской все равно в первую очередь будут применены функции и стили из дочерней, а все остальные будут браться из родительской.
Понял, спасибо! :)
«Теперь, когда все готово, мы можем начать изменения в родительской теме. »
У вас дар запутывать!
Хм.. что-то не получается у меня . Есть в родительской теме файл например theme/include/widgets.php я создаю каталог в детской теме, копирую из родительской темы файл который хочу поправить получается /theme-child/include/widgets.php и делаю изменения в нём , но ничего не происходит. В родительской правлю изменяется , что я делаю не так?
Для начала нужно создать саму дочернюю тему, а затем ее активировать в меню Внешний вид — Темы. А уже после этого создавать дубликат файлов и вносить правки в код. Читайте внимательно урок.
не видит дочерняя тема подкаталоги((( когда правлю хедер который лежит вместе с css файлом исправления есть, а если у меня еще один хедер лежит в в inc/structure? там правь не правь — побарабану
Та же беда. И внятного ответа так и не получил.
Здравствуйте! Пользуюсь дочерней темой уже давно, но вот на днях на сайте появилась ошибка и нужно было обновить родительскую тему, так как она требовала обновления. К моему ужасу все настройки улетели, независимо от того, что я пользовалась дочерней темой и активирована была, именно , она. Пришлось восстанавливать из бэкапа. Не подскажите в чем могла быть причина?
Я получил/купил новую тему для замены старой. Получил основную и дочернюю. В каком порядке их нужно активировать? Как сделать правильно?
Устанавливаете на WordPress обе темы, но активируете сразу дочернюю и с ней дальше работаете.
Спасибо за доходчивую статью! Но остался неосвещенным один вопрос: Как не заменить свойство элемента на свое, а вообще его удалить из файла стилей. Если его просто не указывать в файле style.css дочерней темы, то он подхватывается из style.css родительской темы. Например как удалить следующее:
.woocommerce-tabs ul.tabs li {
display: inline-block;
margin: 0;
border-bottom: 1px solid rgba(0,0,0,.05);
position: relative;
}
Необходимо удалить «position: relative;»
Такой вариант:
.woocommerce-tabs ul.tabs li {
display: inline-block;
margin: 0;
border-bottom: 1px solid rgba(0,0,0,.05);
}
не дает результатов!!!