Использование миниатюр в архивах постов — очень распространенная практика, но не все знают, что это не единственное их применение. Иногда мы работали над сайтами, где изображение было привязано не к самому посту, а к категории, к которой принадлежит этот пост. Было неудобно прикреплять одну и ту же миниатюру к каждому посту из одной категории, хотелось просто назначить свою категорию для каждого изображения, которое бы потом отображалось вместе с нужным постом.
В этом уроке мы расскажем, как автоматически назначать определенную миниатюру для каждого поста определенной рубрики WordPress. В результате, все посты одной рубрики будут иметь одну общую миниатюру, все посты другой рубрики — другую миниатюру, и так далее.
Смотрите также:
- Как задать изображение миниатюры по умолчанию для новых записей WordPress
- Как добавить текст поверх изображений миниатюр в WordPress
- Как добавить несколько миниатюр изображений к записи в WordPress
- Оформляем посты по рубрикам на главной странице вашего WordPress сайта
- Как вывести последние посты из каждой рубрики WordPress на одной странице
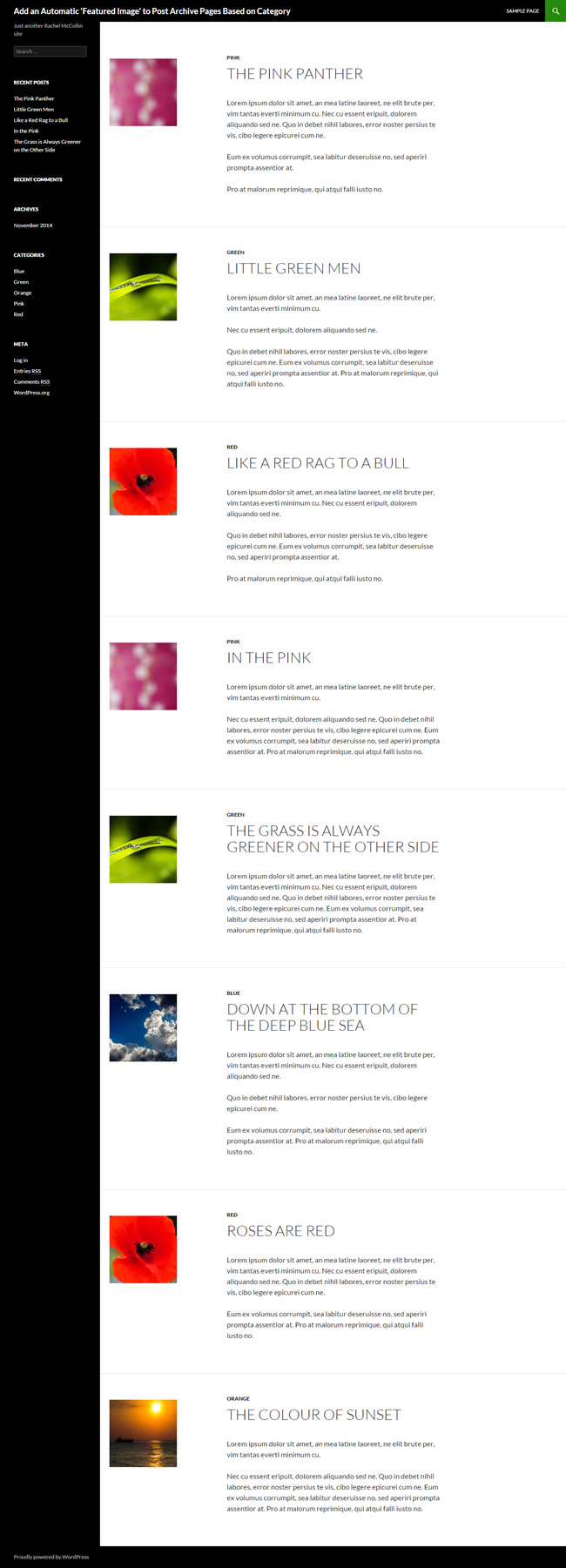
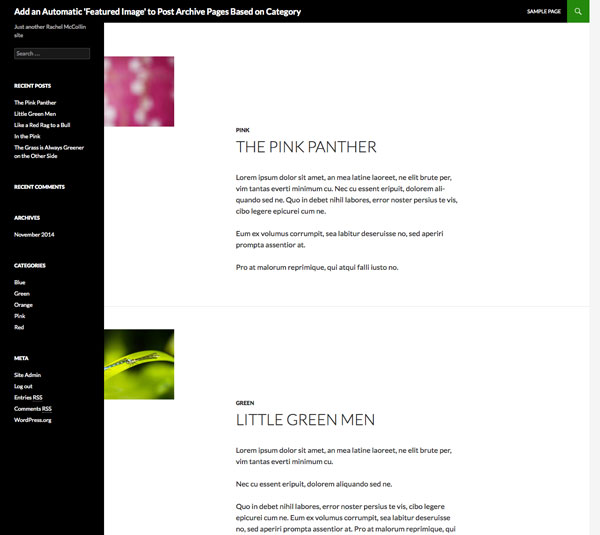
Вот пример того, что мы сделаем в этом уроке:

Скачать исходники | Посмотреть демо
Это не единичный случай. Вот еще примеры того, где вы можете использовать общие миниатюры:
- Когда каждый пост привязан к определенному бренду, и необходимо, чтобы на экран выводился логотип.
- Когда каждый пост связан с одним или несколькими местами, и вы хотите выводить на экран изображение или карту.
- Когда каждый пост относится к определенной теме, и вы хотите отображать его вместе с иконкой темы.
- Когда на сайте появляются разные серии постов, и вы хотите использовать миниатюры, чтобы выделить каждую из них.
В этом уроке мы будем использовать следующие методы:
- Назначим категории для вложений: мы должны сделать так, чтобы у каждой категории было свое вложение.
- Создадим миниатюры для категорий: в качестве примера мы рассмотрим, как создать миниатюры для категорий и потом выводить их на главной странице блога.
Мы выполним три следующих пункта:
- регистрация категории для вложений
- настройка категорий и прикрепление изображений к ним
- определения категории поста и выполнение запроса для отображения миниатюры
Примечание: Каждый пост будет относиться только к одной категории, к каждой категории будет прикреплена только одна миниатюра.
Мы также рассмотрим, как применить эту технику в работе с другими архивными страницами.
Что вам понадобится
Для прохождения этого урока вам понадобятся следующие инструменты:
- среда разработки WordPress
- тема, которую вы можете редактировать (мы создадим дочернюю тему для Twenty Fourteen)
- Доступ FTP (или MAMP, или любой другой аналогичный)
- редактор кода
Настройка файлов темы
Для дальнейшей работы вам необходимо создать и редактировать дочернюю тему. Мы будем создавать дочернюю тему Twenty Fourteen.
Вот наша таблица стилей:
/*
Theme Name: Automatic Featured Image Based On Category
Theme URI: http://code.tutsplus.com/tutorials/add-an-automatic-featured-image-to-blog-posts-based-on-category--cms-22664
Version: 1.0.0
Description: heme to accompany tutorial on adding category featured images to an archive page for tutsplus, at http://bit.ly/14cm0ya
Author: Rachel McCollin
Author URI:
License: GPL-3.0+
License URI: http://www.gnu.org/licenses/gpl-3.0.html
Domain Path: /lang
Text Domain: tutsplus
Template: twentyfourteen
*/
@import url('../twentyfourteen/style.css');Таким образом, мы задаем нашу дочернюю тему. Вам также понадобится создать для вашей темы файлы functions.php (если он уже существует, то придется просто редактировать) и index.php.
Регистрация категорий для вложений
По умолчанию WordPress не позволяет назначать категории для вложений, но это легко изменить. Если у вашей темы еще нет файла functions.php, то создайте его и вставьте следующий код:
<?php
/**
* Add featured image to category.
*/
function tutsplus_add_attachments_to_categories() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'tutsplus_add_attachments_to_categories' );Сохраните файл и перейдите в Медиафайлы вашей консоли. Вы увидите, что категории были добавлены в медиа-подменю:

Прикрепление изображений к категориям
Теперь нам нужно загрузить изображения и присвоить каждому из них свою категорию. Подбирайте изображения так, чтобы они гармонично смотрелись на вашем сайте и соответствовали тематике каждой категории. Если до этого вы использовали разные цвета для выделения отдельной категории, то будет уместно подобрать изображения, которые в основном будут использовать тот же цвет.
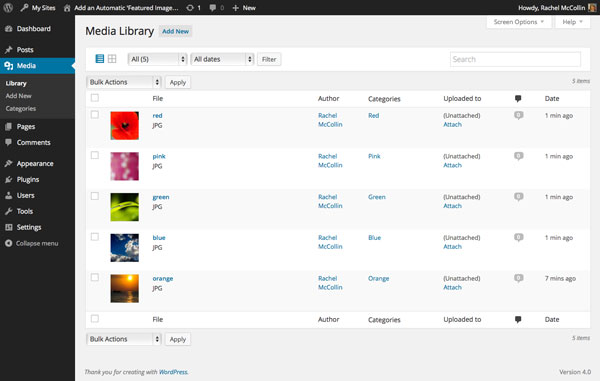
Мы присвоили нужные категории, поэтому наша медиа-библиотека выглядит следующим образом:

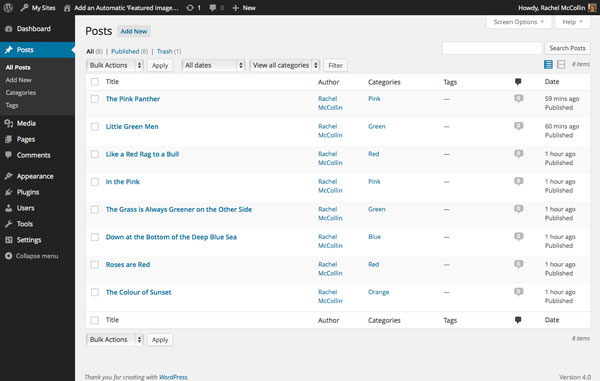
Теперь мы добавим несколько постов и присвоим для них определенные категории:

Создание файла index.php
Теперь, когда у нас есть посты с категориями и их миниатюрами, необходимо редактировать файл index.php, который будет отображать наши миниатюры.
Настройка файла
Вы должны либо редактировать существующий файл index.php, либо добавить новый. Мы создали свой на основе шаблона файла index.php и content.php из темы Twenty Fourteen. Это будет выглядеть следующим образом:
<?php
/**
* The primary template file.
*
* Based on the `index.php` file from TwentyFourteen, with an edited version of the `content.php` include file from that theme also included here.
*/
?>
<?php get_header(); ?>
<div id="main-content" class="main-content">
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( 'featured-content' );
}
?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php twentyfourteen_post_thumbnail(); ?>
<header class="entry-header">
<?php if ( in_array( 'category', get_object_taxonomies( get_post_type() ) ) && twentyfourteen_categorized_blog() ) { ?>
<div class="entry-meta">
<span class="cat-links"><?php echo get_the_category_list( _x( ', ', 'Used between list items, there is a space after the comma.', 'twentyfourteen' ) ); ?></span>
</div>
<?php } ?>
<?php the_title( '<h1 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h1>' ); ?>
</header>
<div class="entry-content">
<?php
the_content( __( 'Continue reading <span class="meta-nav">&rarr;</span>', 'twentyfourteen' ) );
wp_link_pages(
array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfourteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
)
);
?>
</div>
<?php the_tags( '<footer class="entry-meta"><span class="tag-links">', '', '</span></footer>' ); ?>
</article>
<?php
}
// Display previous / next post navigation.
twentyfourteen_paging_nav();
} else {
// If there is no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
}
?>
</div>
</div>
<?php get_sidebar( 'content' ); ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Определение категории текущего поста
Для отображения рядом с постом нужного изображения необходимо определить, к какой категории он относится. Причем, это нужно будет сделать в цикле.
Для начала, если вы работаете с Twenty Fourteen, удалите функцию, которая выводит миниатюры поста, а конкретно, удалите эту строку:
<?php twentyfourteen_post_thumbnail(); ?>
Сразу после этого, внутри открывающего тега <article>, добавьте следующее:
<?php // Find the first category the post is in. $categories = get_the_category(); $category = $categories[ 0 ]->term_id;
Этот код создает переменную с именем $category, значение которой — это ID первой категории, в которую входит наш пост. Используется функция get_the_category().
Создание аргументов для запроса
Теперь вы можете использовать эту переменную в аргументах для вашего запроса. Ниже, после того кода, который вы только что добавили, вставьте следующее:
$args = array(
'cat' => $category,
'post_status' => 'inherit',
'post_type' => 'attachment',
'posts_per_page' => '1'
);Ваш запрос будет выводить только одно вложение в категории, которую вы уже определили. Обратите внимание, что вы должны использовать аргумент "post_status", потому что изначально вложения принимают значение по умолчанию 'post_status' => 'inherit', а не 'public, как другие типы постов.
Теперь добавьте сам запрос:
$query = new WP_Query( $args );
if ( $query->have_posts() ) {
while ( $query->have_posts() ) {
$query->the_post();
?>
<div class="category-featured-image">
<?php echo wp_get_attachment_image( $post->ID, 'thumbnail' ); ?>
</div>
<?php
}
}
// Reset postdata to restore ordinal query.
wp_reset_postdata();
?>Это поместит изображение внутрь тега div с классом category-featured-image, который можно использовать для оформления. Затем будет задействована функция wp_get_attachment_image(), для отображения изображения.
Теперь, если вы обновите главную страницу вашего блога, то увидите все посты с прикрепленными миниатюрами:

Как вы видите, у нас на сайте образовалось слишком много пустого пространства, так что давайте немного поработаем над оформлением.
Настройка стилей оформления
Откройте таблицу стилей style.css вашей темы и редактируйте все, что посчитаете нужным. Мы внесли следующие изменения:
.category-featured-image {
float: left;
margin: 10px 2%;
}
.blog .entry-header .entry-title,
.blog .entry-header .entry-meta {
clear: none;
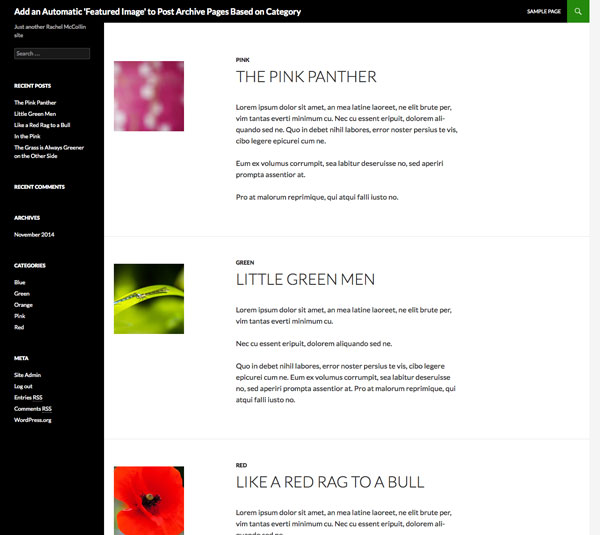
}Теперь наш сайт выглядит следующим образом:

Применение этой техники к другим типам контента
Как мы уже упоминали в начале статьи, подобным образом вы можете работать и с другими типами контента. Например:
- Для постов пользовательского типа вы можете создать шаблонный файл archive-$posttype.php с таким же циклом, который мы уже описали.
- Если вы используете пользовательскую таксономию вместо категорий, вы сможете добавить "прикрепленные" типы постов в вашу таксономию при ее регистрации. Вам нужно будет заменить функцию get_the_category() на get_the_terms() и аргументы категории для запроса.
- Вы можете объединить две таксономии путем отображения изображений одной таксономии с постами в архиве шаблонов с другой таксономией.
- Вы можете использовать аналогичную технику для файла archive.php, если он есть в вашей теме, чтобы посты в архивах также отображались с изображениями.
- Если вы хотите объединить несколько из предложенных вариантов, вам необходимо создать файл с циклом, подключить его в тему и вызывать его правильным файлом шаблонов.
Заключение
Сегодня вы узнали, как присвоить отдельное изображение каждой категории на вашем сайте вместо того, чтобы постоянно добавлять одни и те же миниатюры постам одной категории.
Практиковали ли вы уже нечто подобное у себя на сайте? Понравился ли вам наш вариант? Обязательно делитесь своими впечатлениями в комментариях.





















Комментарии к записи: 2
материал интересный но, наверное для более продвинутых пользователей, чем я. Smiruponitke13.ru
А можно назначать миниатюры к товарам на woocommerce?
То есть тот же принцип… К каждой категории товаров прикрепляется свое изображение.