В этом небольшом руководстве я продемонстрирую вам способ создания картинки миниатюры по умолчанию для всех новых постов в вашем блоге или на сайте. Многие руководства описывают, как проверить наличие картинки в посте и как задать ее, если такой картинки нет. А в этот раз мы поговорим о том, как избежать случайного сохранения нового поста без картинки для предварительного просмотра.
Обычный способ установки картинки для постов по умолчанию
Как уже было сказано выше, обычно в руководствах такого рода предлагается использовать связку If ... Else в теме для того, чтобы отображать картинку для постов по умолчанию. Вот пример того, как это выглядит в коде:
if (has_post_thumbnail()) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo('template_directory') . '/images/thumb-default.png' . '" width="100" height="100" alt="thumbnail" />';
}
Такая простая связка работает, но потребует от вас модификации стороннего плагина, у которого по умолчанию нет возможности для работы с картинками в постах. Вот почему в этом пользовательском руководстве я предлагаю вам способ, как задать значение картинки для постов по умолчанию прямо в базе данных сайта.
Шаг 1. Устанавливаем значение Thumbnail ID
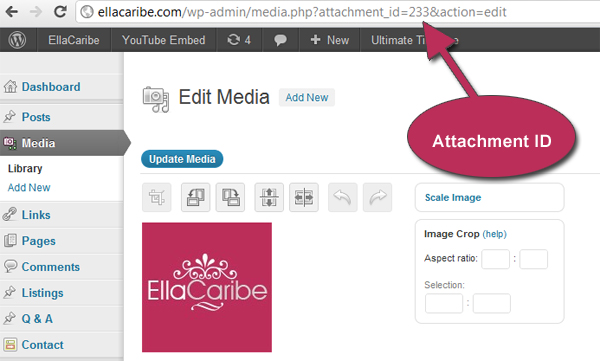
Первое, что вам надо сделать — это задать значение ID для загружаемой картинки, которая будет крепиться ко всем новым постам на сайте. Сделать это можно, перейдя в медиа-библиотеку сайта (Media Library), выбрав там вашу тему оформления и нужную вам картинку, а затем скопировав значение ID для этой картинки.

На скриншоте вы видите, что значение ID берется из адресной строки с параметром attachment_id=
Шаг 2. Задаем функцию
Чтобы установить значение картинки по умолчанию для новых постов, вы можете добавить следующий сниппет в файл functions.php в папке с вашей выбранной темой:
add_action( 'save_post', 'wptuts_save_thumbnail' );
function wptuts_save_thumbnail( $post_id ) {
// Get Thumbnail
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true );
// Verify that post is not a revision
if ( !wp_is_post_revision( $post_id ) ) {
// Check if Thumbnail exists
if ( empty( $post_thumbnail ) ) {
// Add thumbnail to post
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '233' );
}
}
}
Мы используем save_post для запуска функции в новом добавленном посте на вашем сайте. Как только мы связали действие с добавлением нового поста, мы используем параметр get_post_meta для того, чтобы задать значение для базы данных, указав ID картинки и ID поста.
Следующий шаг — это использование функции wp_is_post_revision для проверки того, является ли сохраненный пост новой версией существующего поста или это — новый пост, которого раньше не было. Если пост представляет собой версию обновленной существовавшей публикации, тогда мы делаем исключение для выполнения оставшейся части новой функции.
С помощью параметра If мы также проверяем, есть ли какая-то мета-информация о существовании картинки для нового поста. Если таких данных нет, то мы применяем функцию add_post_meta для добавления значения ID картинки по умолчанию в наш последний добавленный на сайте пост.

Вот и все! При сохранении статьи в черновиках на сайте будет сохраняться значение картинки по умолчанию для нового поста, и мы сможем использовать эту картинку по умолчанию в плагинах и виджетах, где требуется наличие иллюстрации для предварительного просмотра. Если вы разрабатываете тему для сайта, вы также можете использовать указанный метод и заменить $meta_value картинкой из вашей папки с разрабатываемой темой.





















Комментарии к записи: 12
Спасибо!
Здравствуйте. Мне очень нужна Ваша помощь. Не моем сайте irktop.com ( тема PIM WordPress) две большие проблемы.
1. В блоге с заголовками постов публикуется только пустая иконка безо всякого изображения. Как сделать, чтобы там были нужные мне фото?
2. Добавленные записи публикуются с огромными обрывами.
Что с этим делать — не знаю.
Буду очень-очень Вам признателен, если дадите рекомендации.
Мой адрес: nens@mail.ru.
Заранее благодарен!
Сергей.
Попробуйте сменить тему, и все проблемы сами собой решатся. Я у вас на главной даже пустых иконок не вижу, просто список заголовков.
Как можно задать миниатюру и сделать так, чтобы она выводилась при шаринге (на стене пользователя) в соц сетях, но ее не было в теле записи на самом сайте?
Скрыть код отображения миниатюры записи для всех постов, как вариант. Нужно немного подправить single.php
Здравствуйте!
Не подскажите, как вывести картинку в начале поста, которая установлена в качестве миниатюры, но в самой теме разработчиком не предусмотрен ее вывод в начале поста. Не судите строго, если сформулировал свой вопрос не достаточно правильно, я только учусь работать с вордпресс.
В файл темы (loop-single.php) я вставляю код следующего вида ‘alignleft’)); ?> и картинка выводится перед началом текста, так как и нужно, но она не увеличивается в размере, не могу понять что именно нужно прописать в functions.php, что бы картинка установленная в качестве миниатюры выводилась и в посте перед началом текста в своем исходном размере размере.
Использую тему zeeFlow, ссылка на тему
Заранее благодарен за ответы, советы и помощь.
Здравствуйте. Вижу, Ваш вопрос остался без ответа, но у меня такая же проблема. Может, вы нашли решение? Буду НЕИМОВЕРНО благодарна за помощь!
В нашей теме за вывод миниатюры записи в самом посте рядом с заголовком отвечает такой код в файле single.php
Я ничего похожего у себя не нашла. Хочу, чтобы перед заголовком выводилась картинка, которая служит миниатюрой, но в большем размере. Знаю темы, где такое работает. Взглянула на их код, но повторить не могу :(
Здравствуйте, Ирина. Картинку в постах вывести получилось путем добавления кода в файл loop-single.php, но сделать ее большего размера, нет. В постах она у меня выводится под заголовком с левой стороны, а справа от картинки текст, который обтекает ее, картинка чуть большего размера чем, например миниатюры в рубриках, но в принципе меня устроил такой вид, так что потом я уже и не искал решение что бы вывести картинку в полном размере. Ниже скрин содержания файла loop-single.php, красным выделена строка, которую я добавил.
Вы можете также попробовать похожую тему этого разработчика под названием Merlin, она тоже бесплатна и более функциональна, а в теме zeeFlow возможно есть ограничения может я и ошибаюсь, но эта же тема есть и в платной версии для разработчиков.
Яндекс,мой низкий поклон к своим пользователям.,кто-то портит переписку?Спасибо ! Я бы отрёкся от Google.Но боюсь это повлияет на вход в интернет? Ваш благодарный пользователь! viktorZAG:-)
Сейчас в WooCommerce можно вставить изображение по умолчанию в настройках WooCommerce (В правом меню в админке WooCommerce -> Настройки). 1-й шаг делаем как в инструкции выше, во 2-м шаге вставляем URL картинки или его ID в поле «Изображение-заполнитель», сохраняем.)
Версия WooCommerce 3.5.7