Существует несколько важных шагов, которые необходимо выполнять каждый раз при новой установке WordPress. Очевидно, что не бывает двух одинаковых блогов в сети, каждый в той или иной мере уникален, но все же есть определенные базовые шаги по настройки вне зависимости от типа блога, который вы создаете.
В этом посте мы опишем 10 основных шагов, на которые следует обратить внимание сразу после чистой установки WordPress.
Вы также можете посмотреть содержание этого урока в нашем обучающем видео:
Шаг 1. Отредактируйте стандартную страницу
Сразу после чистой установки WordPress у вас уже есть заготовка со стандартной страницей и информацией на ней. Но вряд ли вы захотите оставлять ее такой, как она есть. Рекомендую наполнить ее информацией о блоге, его цели, его формата. Также можно указать информацию о владельце, добавить фотографию и краткое описание, о чем вы будете писать.
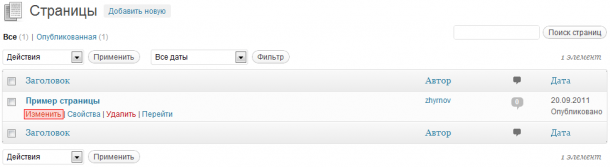
Чтобы сделать это, зайдите в Консоль → Страницы и отредактируйте "Пример страницы". Именно там хранится тестовая заготовка.

Шаг 2. Измените настройки Постоянных ссылок
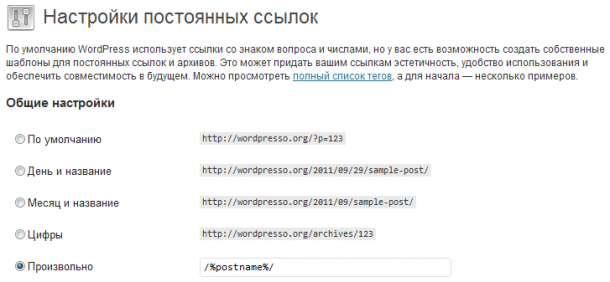
В Интернете есть такое понятие как "пермалинк" или же постоянная ссылка на материал или статью, по которой вы всегда можете перейти . Для удобства восприятия человеком их часто настраивают в виде названия поста с транслитерацией. Если вы зайдете в Параметры → Постоянные ссылки, то увидите, что в Общих настройках выбрано По умолчанию http://сайт.com/?p=123. Это не лучший вариант для поисковой оптимизации (SEO), более того, ссылка в таком формате не несет никакой информации для ваших посетителей.
Я рекомендую выбрать структуру, использующую только заголовок поста (http://сайт.com/заголовок-вашего-поста), что обеспечит ключевые слова для поисковых систем и не оставит ваших читателей в неведении.
Некоторые люди также включают в структуру постоянной ссылки категории (http://сайт.com/категория/заголовок-вашего-поста). Это тоже удачный вариант, но, если вы захотите присвоить несколько категорий к одному посту, у вас возникнет проблема в виде дублирующихся ссылок.

Чтобы изменить структуру постоянных ссылок, выберите Произвольно, и пропишите /%postname%/ в поле ввода. Если вы хотите добавить категории, нужно указать /%category%/%postname%/.
Шаг 3. Настройки Авторов
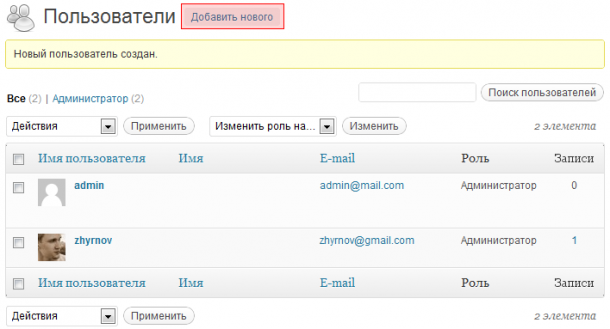
Так как мы в дальнейшем удалим учетную запись администратора в целях безопасности, пришло время установить авторов блога. Для этого зайдите в Пользователи → Добавить нового и заполните форму. Убедитесь, что вы сделали себя администратором, так как потом вы захотите добавить других авторов с разными ролями и полномочиями, которые будут писать статьи в ваш блог.

Шаг 4. Настройки безопасности
Есть несколько нюансов в настройках безопасности, на который следует обратить внимание сразу после установки WordPress. Хотя настройки не такие и значимые, все таки лучше применить все меры безопасности для целости и сохранности вашего блога. Поверьте, последнее чему вы обрадуетесь после вложенных сил, времени и энергии в развитие вашего блога — это увидеть, как блог дал сбой из-за ошибок в настройках безопасности, которых можно было избежать.
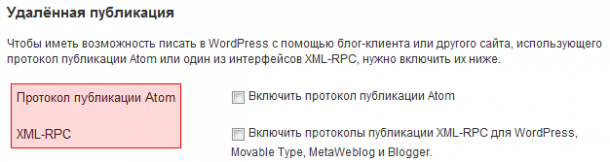
Отключите Удалённую публикацию
Если вы не используете внешний редактор блогов, отключите протокол публикации Atom и XML-RPC для безопасности сайта. Эти настройки находятся в Параметры → Написание.

Удалите учетную запись Администратора, созданную по умолчанию
Я рекомендую удалить аккаунт администратора, созданный автоматически сразу после установки WordPress. (Примечание: в последней версии WordPress 3.2.1 этот аккаунт не создается). Хакеры знают, что этой учетной записи автоматически присваивается тег ID#1, что является удобным инструментом взлома. Перейдите к "Пользователи", наведите курсор на учетную запись admin и кликните Удалить.
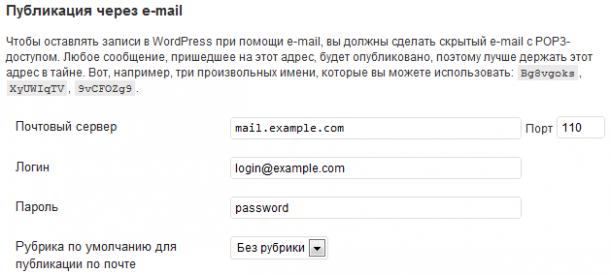
Отключите Публикацию через e-mail
Эти настройки также находятся в Параметры → Написание. Если вы не собираетесь писать статьи через электронную почту, не стоит вводить в поля формы никакой информации.

Создайте пустой index.html файл, чтобы скрыть папки
Проще всего его создать через Блокнот. Откройте Блокнот, нажмите "Сохранить как" и введите полное имя файла "index.html". Разместите этот файл в тех папках, которые вы хотите скрыть от глаз посетителей. Таким образом, даже если кто-то загрузит директорию, отобразится пустая страница вместо реального содержимого.
Вы также можете использовать htaccess, чтобы предотвратить просмотр ваших папок, если знаете как его редактировать.
Шаг 5. Настройки обсуждения
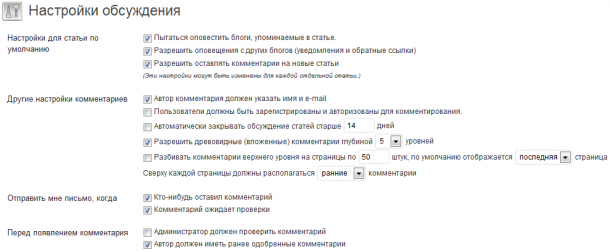
На этом этапе мы пройдемся по каждому отдельному пункту, изображенному на картинке ниже. Для начала перейдите к Параметры → Обсуждения

В этой секции меню большинство опций интуитивно понятны, и скорее всего, вы не захотите что-то менять, а оставите все настройки по умолчанию. Но все же, здесь есть настройки, которые играют важную роль в системе комментирования и обсуждения ваших постов. И в большинстве случаев, тут все зависит от личных предпочтений каждого. Поэтому я коротко опишу, что делает каждый параметр.
Настройки для статьи по умолчанию
- Пытаться оповестить блоги, упоминаемые в статье — если в ваших постах содержатся ссылки на другие WordPress блоги, то их администраторы получат уведомление об этом (так называемый "pingback"). Рекомендую оставить опцию включенной, т.к. это может давать больше посетителей.
- Разрешить оповещения с других блогов (уведомления и обратные ссылки) — наоборот, вы получаете уведомление, если ваш сайт был упомянут в ссылках других WordPress блогов.
- Разрешить оставлять комментарии на новые статьи — собственно включает или отключает комментарии к статьям. Полностью индивидуальный параметр. Я рекомендую не отключать комментарии, так как любой блог подразумевает обсуждение и дискуссию.
Другие настройки комментариев
- Автор комментария должен указать имя и e-mail — лучше оставить эту опцию включенной, чтобы уменьшить количество спама.
- Пользователи должны быть зарегистрированы и авторизованы для комментирования — для большинства блогов ненужная опция, так как отпугивает ваших читателей, вынуждая лишний раз проходить процедуру регистрации. Оставьте выключенным.
- Автоматически закрывать обсуждение статей старше 14 дней — опция для "ленивых" блоггеров, которые не хотят отвечать на комментарии к своим старым статьям. Оставьте выключенным.
- Разрешить древовидные (вложенные) комментарии глубиной 5 уровней — относительно новая опция, которая размещает свежий ответ на оставленный ранее комментарий сразу под ним в древовидном порядке. Сначала убедитесь, что текущая тема оформления поддерживает эту опцию, затем включите по желанию и укажите количество видимых комментариев. Более старые будут раскрываться по нажатию кнопки.
- Разбивать комментарии верхнего уровня на страницы по 50 штук, по умолчанию отображается последняя страница — настраивает вид отображения комментариев. Если ваша статья подразумевает активное обсуждение, лучше включите эту опцию, чтобы все комментарии не загружались на одной странице, тем самым увеличивая время открытия страницы.
- Сверху каждой страницы должны располагаться ранние комментарии — сортирует комментарии от ранних к поздним или наоборот — от поздних к ранним.
Отправить мне письмо, когда
- Кто-нибудь оставил комментарий — пусть будет включено, тогда вы сможете быстрей отреагировать на оставленный комментарий.
- Комментарий ожидает проверки — пусть будет включено, читатели не любят, когда их комментарии слишком долго ожидают вашей проверки.
Перед появлением комментария
- Администратор должен проверить комментарий — вынуждает вас проверять и подтверждать каждый комментарий. Если цените свое время — не включайте эту опцию.
- Автор должен иметь ранее одобренные комментарии — в этом случае вам нужно будет проверить и подтвердить только первый комментарий от каждого нового участника. Это экономит время и позволяет отсеять сразу потенциальных спаммеров.
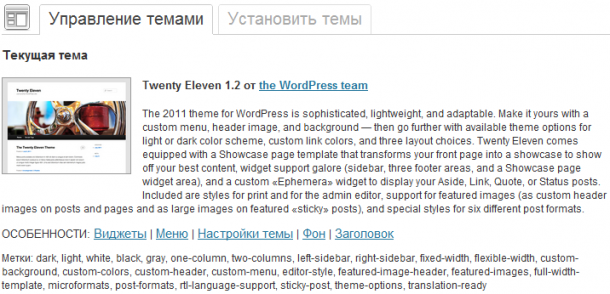
Шаг 6. Загрузите и активируйте свою тему
Тут все просто. Если вам нравится стандартная тема Twenty Eleven — нет проблем, она отлично выглядит, легко настраивается и кастомизируется под почти любые нужды.
Но если вы хотите чего-то больше, то:
- скачайте новую тему оформления;
- разархивируйте и загрузите ее на ваш сайт в папку wp-content → themes;
- в Консоли WordPres зайдите в Внешний вид → Темы и активируйте тему, кликнув по ней мышкой.

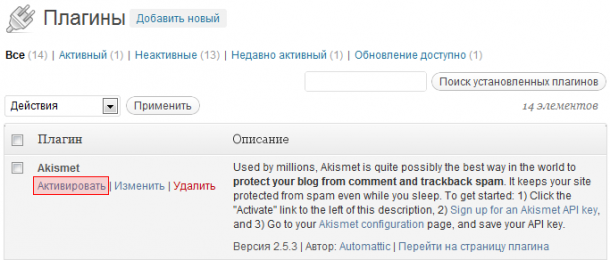
Шаг 7. Активируйте Akismet
Akismet— это плагин, который позволяет отлавливать спам в ваших комментариях. Он фильтрует комментарии через собственный веб-сервис и не допускает публикацию тех, которые помечаются как спам. Если ваш блог открыт для комментирования, без этого плагина вы, вероятнее всего, будете получать много спама.

В последних версиях WordPress этот плагин предустановлен сразу, так что ничего дополнительно скачивать не придется. Все, что нужно сделать, это:
- зайти в Консоль WordPress → Плагины;
- нажать Активировать плагин Akismet (сверху появится сообщение о необходимости ввести API-ключ Akismet);
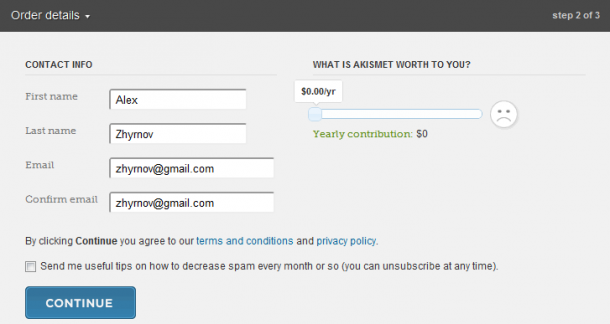
- зарегистрироватьбесплатный аккаунт Akismet (выбрать тарифный план Personal, ввести данные и переместить ползунок Yearly contribution влево для бесплатной регистрации);

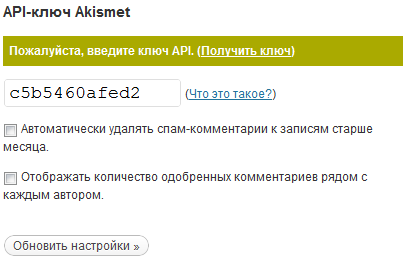
- после регистрации вам на почту придет ключ, который нужно будет ввести в Плагины → Настройки Akismet

Шаг 8. Активируйте Google Analytics
Google Analytics — это самое мощное средство, по сбору статистических данных о посещаемости вашего сайта. Вы наглядно сможете увидеть, сколько человек посетило ваш сайт за определенный временной промежуток, из каких источников идет больше всего трафика и переходов на сайт, какова месячная динамика роста аудитории. Это важные данные, благодаря им вы сможете оценить популярность вашего ресурса и внести соответствующие изменения, если должной отдачи не будет.

Вам нужно будет зарегистрироваться, чтобы получить доступ к Google Analytics и начать им пользоваться.
Шаг 9. Добавьте RSS-поток в Feedburner

WordPress поддерживает экспорт публикуемых материалов в новостные ленты. Это может послужить хорошим источником трафика для вашего сайта. Чтобы воспользоваться этим преимуществом, нужно настроить FeedBurner.
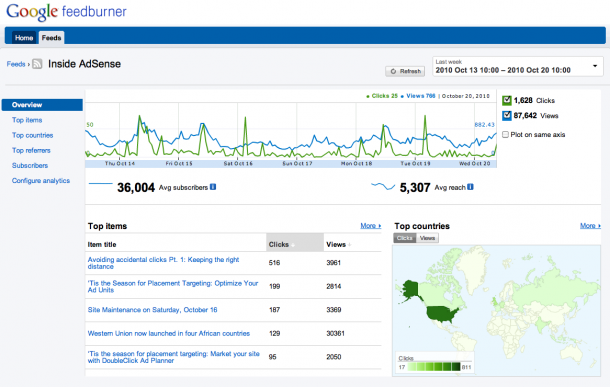
FeedBurner — это веб-сервис, который пропускает через себя RSS-потоки, исправляет в них мелкие ошибки и может добавить потоку дополнительную функциональность, например, кнопку Play для подкастов. Кроме того, предоставляет (на бесплатной и платной основе) статистику подписки на RSS-поток.
Если сказать проще, то это сервис по аналитике и монетизации RSS-лент.

Сначала отредактируйте настройки RSS у себя на блоге. Зайдите в Параметры → Чтение — здесь вы можете указать, сколько постов будет отображать в вашем RSS-потоке, и нужно ли отображать пост полностью.
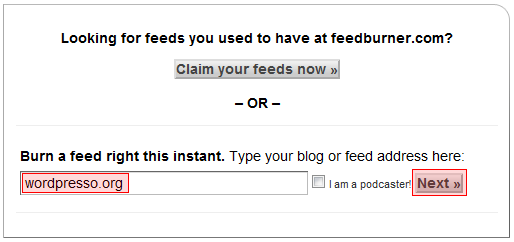
Теперь нужно запустить ваш поток с помощью FeedBurner. Feedburner предоставит вам статистику ваших RSS-лент и автоматически отправит запрос об обновлении контента в сайты служб слежения за обновлениями. Таким образом огромный список сервисов будет уведомлен об обновлениях на вашем блоге. Просто войдите в систему, указав свою учетную запись Google, и укажите адрес вашего сайта:

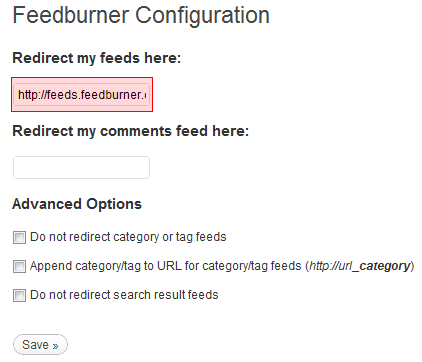
Теперь установите плагин FD Feedburner. Скачайте этот архив, распакуйте и загрузите файл fdfeedburner.php на сайт в папку wp-content/plugins. Перейдите в Консоль WordPress → меню Плагины и нажмите Активировать под названием FD Feedburner Plugin. У вас появится новый пункт меню Параметры → Feedburner. Зайдите туда и введите в поле "Redirect my feeds here:" тот адрес RSS-ленты, который вы получили ранее (например, http://feeds.feedburner.com/wordpresso), нажмите "Save".

Все готово! Теперь читатели смогут получать поток новостей из вашей RSS-ленты. Можете добавить кнопку RSS на главную страницу со ссылкой www.мойсайт.com/feed (например, https://hostenko.com/wpcafe/feed). Вся аналитика и статистика по вашей RSS-ленте будет находиться на сайте FeedBurner.
Шаг 10. Протестируйте ваш сайт
Теперь, когда вы выполнили все эти шаги, нужно протестировать сайт и посмотреть, как он будет выглядеть в живую. Но для полноты картинки, чтобы увидеть полную функциональность сайта, нужно сперва наполнить его контентом. Причем желательно, чтобы это была не одна запись, а хотя бы 8-10 разных постов с разным содержимым.
Если вы не хотите тратить время на наполнение сайта, а протестировать всю функциональность хочется уже сейчас, вам поможет тестовый набор постов от WP Candy.
Просто скачайте архив, распакуйте его, зайдите в Консоль → Инструменты → Импорт, в списке выберите WordPress и установите предлагаемый плагин Импорта.

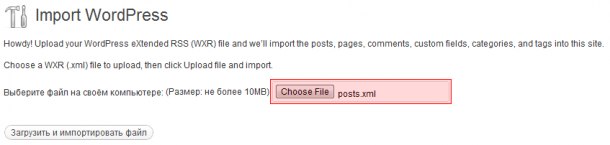
Потом снова зайдите в Инструменты → Импорт, еще раз выберите WordPress и загрузите файл импорта posts.xml, нажав на Choose file.

Поставьте галочку напротив "" и нажмите Submit. На этом все. Теперь вы можете перейти к самому сайту и посмотреть, как он выглядит с наполненной информацией.





















Комментарии к записи: 49
Отличная подборка советов. Даже для себя кое что новое узнал. =)
Хорошая статья — реально полезные советы.
Один момент — указанный формат постоянный ссылок не рекомендуется WordPress, потому что значительно снижает скорость работы сайта на базе этой CMS.
Или это с текущей мощностью серверов Hostenko уже не актуально? :)
Не актуально :) как, впрочем, и у любого качественно настроенного сервера никаких заметных замедлений быть не должно, но SEO-эффект от такого вида линков, бесспорно, намного лучше.
Я бы рекомендовал еще расширение прописать на конце — .html. Это дает понять поисковым системам что страница является конечным HTML файлом, а не каталогом.
Попытки настроить гугл_аналитикс ввели в ступор =( Подскажите, где можно подробнее почитать о настройке сайтов под ворлдпрессом под гугл_аналитикс. В крайнем случае хоть растолкуйте куда код отслеживания впихнуть?
Пожалуйста, прочтите наш урок про плагины https://hostenko.com/wpcafe/tutorials/chto-takoe-plaginyi-wordpress-i-kak-ih-ustanavlivat/ , там внизу есть список рекомендуемых плагинов, среди которых Google Analytics for WordPress. Установите его и вставьте код из Google Analytics.
Поставил, настроил, всё путем. Одно не понял КУДА именно вставить код полученный в Google Analytics. В текст главной? Или через «Внешний вид -> Редактировать ->файл шаблона.php(index.php например)» или ещё куда?
Нужно зайти в настройки самого плагина и вставить полученный код. Меню Параметры — Google Analytics в админке.
Разобрался. Спасибо!
Мне всего-то не хватало одну галочку поставить, для ввода кода в ручную. Теперь всё отлично.
Здравствуйте, Алексей. Очень полезная статья. У меня к Вам личный вопрос. Адреса для связи не нашёл. Напишите мне на почту Ваш email, а лучше скайп.
Здравствуйте. Все вопросы и пожелания пишите на zhyrnov@telepark.ua
Если уже имеется 8-10 статей, то как можно протестировать? Можно ли публиковать статьи «задним числом»? И как поменять пароль? Заранее спасибо за ответы!
Вы можете существующие статьи скрыть, переведя их назад в Черновики. Создать нового пользователя и импортировать тестовый набор статей из под другого пользователя. Да, задним числом тоже можно публиковать. Пароль меняется в настройках Вашего профиля.
Здравствуйте, Алексей!
У меня уже есть аккаунт admin, созданный по умолчанию, и он не удаляется, как быть?
2 admin тоже не создается
Создайте новый аккаунт с другим именем и с правами Администратора. Затем выйдите из админки WordPress, и зайдите обратно, но уже под новой учетной записью с новым логином и паролем. Теперь вы сможете удалить старый admin аккаунт.
Здравствуйте! Вы не подскажете, где можно включить комментарии к статическим страницам? у меня они в редактировании статей везде с галочкой «разрешить», а в реальности нигде окошко не работает… Я уже не помню, то ли я сама эту функцию где-то отключила, то ли с самого начала не работало…
В админке сайта в разделе Консоль на видном месте пункт — Включите или выключите комментарии. У себя на сайте не вижу в комментах смысла, потому отключил. Хотя с другой стороны это уникальный текст. Но для сайтов, тематики продажи услуг мне кажется не к месту.
Такая огромная статья… Как-то тяжело прочитать ее полностью… Но если бы действительно нуждался в этой информации, наверное пришлось бы) В общем совету хорошие!)
У меня в админке нет вкладки «плагины» и «редактирование»
Возможно, у вас профиль Гостя или Участника. Для управления плагинами нужен аккаунт администратора.
Здравствуйте! Подскажите пожалуйста, как можно на заглавную страницу вставить очень длинную картинку, 1437 х 23181 (6,5 Mb), нужна ли для этого специальная тема или можно изменить настройку окна для изображения? Сейчас у меня стоит Twenty Eleven. Растолкуйте пожалуйста новоначальному. С уважением Денис
Это можно сделать элементарно прописав строчку кода в header.php или index.php, другой вопрос — зачем это делать и вставлять такое огромное изображение?
Огромное спасибо за такой полезный материал. Я в этом деле новичок, для меня эта статья просто на вес золота.
Хорошая статья.
Добрый вечер! Подскажите мне пожалуйста по данной операции.
Файл я создала,сохранила в папке. Как мне его загрузить. При нажатии правой кнопкой мыши у меня выходит окно: я выбираю копировать, а вставить не могу в папки, так как нет команды вставить
Создайте пустой index.html файл, чтобы скрыть папки
Проще всего его создать через Блокнот. Откройте Блокнот, нажмите «Сохранить как» и введите полное имя файла «index.html». Разместите этот файл в тех папках, которые вы хотите скрыть от глаз посетителей. Таким образом, даже если кто-то загрузит директорию, отобразится пустая страница вместо реального содержимого.
Этот файл нужно не копировать-вставлять на сайт, а загружать на сайт через FTP-клиент. Не совсем понятно, куда вы пытаетесь его вставить.
после копирования файла index.html — при просмотре сайта почему то открывается пустая стр.
вапвапва
Спасибо, очень нужный материал!
Здравствуйте! Как в имеющейся теме убрать ссылку администратора, при клике по которой в адресной строке браузера откроется его логин, что дает взломщикам при входе в админпанель не подыскивать его (нужно будет взламывать только пароль). В некоторых темах имя администратора не активно, либо вообще не упоминается, но не хочется менять тему.
Удалить учетную запись, даже по Вашим рекомендациям, почему-то не удается.
Можно скрыть отображение автора с глаз долой. Для этого нужно залезть в код темы и закомментировать несколько строк кода. Это простейший путь. Как подсказка — выполните поиск по файлам темы по фразе «Posted in», а дальше вы поймете сами, что нужно убрать.
Спасибо. Но я у же нашел как убрать ненужный код. Правда вместе с тегами и датой (((
Подскажите, пожалуйста, как зайти по ftp в сайт на вымышленном примере именно на ваш хостинг.
Ребят, запутался в итоге.
Как лучше оставлять в итоге ссылки ЧПУ. Где пишут, что категории эти не нужны и их вредно ставить, где наоборот. Подскажите, пожалуйста.
Так — /%postname%/
Или так — /%category%/%postname%/
Сайт будет в стиле портфолио/визитка. Блог к нему подключил также.
И тот и другой вариант одинаково пригодны для эффективного SEO. Если у вас будет 1 или 2 рубрики, то нет смысла включать эту таксономию в ЧПУ.
Спасибо админы! Очень выручаете советами в который раз! :)
Всем привет!
мне нужна помошь знатоков..
можно ли экспортировать это дропдаун меню http://tympanus.net/codrops/2010/07/16/slide-down-box-menu/
в wordpress ?
если да,то как?
был бы ооооочнь благодарен!
Спасибо за статью, подскажите, пожалуйста, нужно ли в новом WP удалять профиль администратора? По умолчанию у меня создался профиль с именем моей почты, а не с именем Admın.
Этот пункт был актуален для старых версий WordPress, сейчас уже не создается автоматически профиль admin. Так что просто пропустите этот шаг.
Если на сайте нет папки wp-content/plugins , что делать?
Создать ее вручную по FTP
А не подскажете для существующих уже записей, как во все ссылки внутри post_content вставить название категорий?
(это нужно после изменения постоянных ссылок с «%postname%.html» на «/%category%/%postname%.html»)? А ссылки то по записям остались без категорий…..
Спасибо!
Можно сделать замену по базе данных для таблицы post_content
Доброго времени суток. при настройки безопасности создал ещё одну учётную запись для публикаций на блоге с присвоенной ролью «Автор». Проблема в том, что в учётную запись «Автор» меня не пускают, войти могу только как «Администратор». Делал всё по Вашим инструкциям: при автоматически созданной «admin», создал новую, admin удалил, новой присвоил статус администратора, затем создал ещё одну со статусом «Автор», но в «Автра» не пускают. Помогите разобраться, в чём проблема? Спасибо.
Что значит не пускают? Может вы вводите неверный логин/пароль?
Добрый день, логин ввожу правильный, но пишут, что не правильный логин или пароль. Я через админа входил в учётку Автор, в блокноте прописал новый логин, пароль, скопировал в учётку, обновил, выхожу с сайта, пытаюсб по блокнотным данным войти как Автор, опять пишут не тот логин или пароль. Какой-то замкнутый круг. Логины и пароли менял раза три, а воз и ныне там.
Спасибо Вам за сайт, по моей проблеме — отбой, ещё раз по внимательней пересмотрел урок, всё переделал, всё пришло в норму есть вход и с админа и с автора. Есть только просьба: у Вас уроки по старым версиям WP, тот интерфей, показанный в уроках в отдельных моментах несопадает с ныне существующей, в частности что я не увидел: в уроке в настройках публикации настраивается Удалённая публикация — у меня в настройках нет такого раздела, при рассмотрении разделов консоли, в описании урока обозначены 5 разделов, в том числе раздел «Добро пожаловать в WordPress» — ои тоже отсутствует, хотя всё это может быть связано с темой, какую у себя установишь. Спасибо.
Если взять например Главную страницу сайта и посмотреть её код мы увидим например вот такой путь
https://hostenko.com/wpcafe/wp-content/themes/wordpresso3/js/jquery.js
В этой строке видно название темы это wordpresso3. Я например скачал тему с названием каталога magazin, возможно ли переименовать этот каталог например на blog если нет, то как скрыть такой адрес в коде?
Да, вы можете переименовать каталог с темой как угодно! Также можете отредактировать данные с заголовком темы в самом начале файла style.css