Новый релиз движка WordPress предлагает новые возможности для разработчиков, которые занимаются проектированием и написание тем оформления. В новом релизе сделан упор на форматирование постов. В частности, добавлен новый пользовательский интерфейс для пользователей WordPress, а также новые структурные элементы и подходы к форматированию и отображению данных в рамках выбранной темы. В этой статье речь пойдет о том, как можно применить новые форматы для постов в новой версии WordPress 3.6.
Вместо предисловия
Если брать хронологию новых версий WordPress, в версии 3.3 были сделаны существенные улучшения в общем интерфейсе администрирования; в версии 3.4 был предложен "настройщик" темы оформления; а версия 3.5 предоставила новые инструменты для работы пользователей с медиа-контентом. Если вы уже ранее разрабатывали темы для этих версий движка, то вы наверняка освоились с новыми "фишками" и не особо много делали для перехода на следующую версию движка. В случае с WordPress 3.6 всё будет немного по-другому.
В версии 3.6 был сделан упор на форматах постов. Впервые форматы постов появились в версии 3.1, но до текущей версии особых изменений не было. Форматирование постов и разные форматы были популярны в небольшой части сообщества разработчиков, и чаще всего применялись с разными видами и подвидами тем. Теперь изменился подход к структурированию информации и тому, какую роль различный контент и разные форматы постов играют в общем оформлении сайта.
Как автор тем для WordPress, вам стоит изучить новые элементы пользовательского интерфейса и то, как предоставить структурированную информацию в виде различных постов так, чтобы она была понятна и приятна конечному пользователю. Такая функциональность есть для версии 3.6.
Надеюсь, новинки станут для вас стимулом для загрузки и установки WordPress 3.6 beta, работы с новыми форматами публикаций и разработки новых тем до того, как это станет мейнстримом.
Форматы постов и их UI
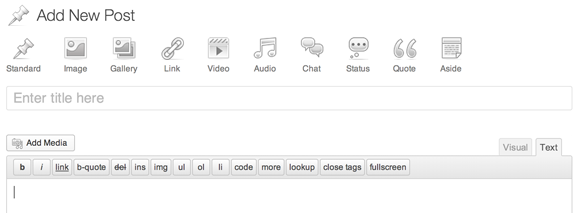
Первое, что заметят пользователи новой версии WordPress — это абсолютно новые форматы для постов и связанный с ними UI. Дизайн интерфейса для выбранных форматов постов уже пережил определенные изменения на стадии бета-версии.

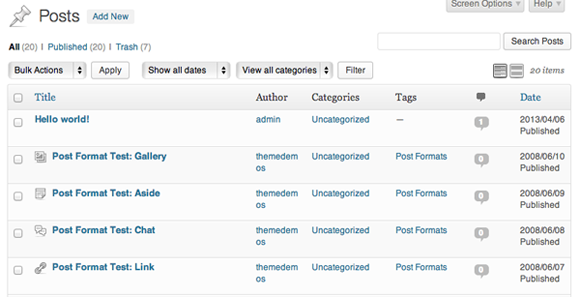
Вдобавок в WordPress также внедрили графические улучшения в управлении постами и отображении иконки с текущим форматом поста рядом с каждым заголовком для поста.

Примечание: На момент написания этой статьи движок версии WordPress 3.6 всё еще был в "бете", и потому отображался новый интерфейс для форматирования постов независимо от того, есть в авторской теме поддержка кастомных форматов или нет ее. Такое положение дел привело к настройке определенных дополнений и широкой дискуссии среди разработчиков (см. сообщение в поддержку движка за номером #23930).
Структурированные форматы для постов
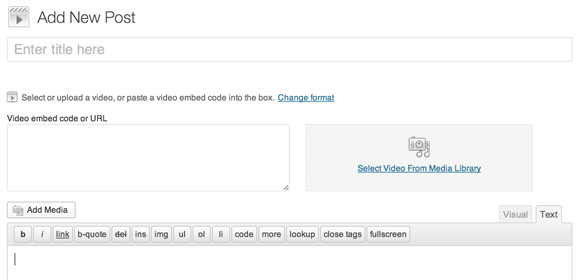
Новый концепт позволяет структурировать и стандартизировать данные в постах и отображать определенные вложения и пункты, связанные с этими конкретными форматами. В новом интерфейсе по работе с форматами вы можете выбирать данные на основе полей с предлагаемыми типами данных. К примеру, выбирая "Видео" в качестве формата для поста, вы увидите поле для вставки видео.

На данный момент форматы постов со структурированными данными включают следующие типы:
- Изображение — есть опция для указания адреса изображения и привязки к картинке определенного веб-адреса, который ведет ссылкой с картинки на конкретный сайт.
- Ссылка — пустое поле для введения ссылки на сайт.
- Видео — можно добавить адрес видео-ролика или встроить код видео (теперь есть поддержка даже для локального хостинга видео-файлов).
- Аудио — можно добавить код вставки или абсолютный адрес для аудио-файла (включая сохраненные на своем хостинге).
- Цитата — можно добавить цитаты и ссылку с нее на сайт-первоисточник. Сама цитата берется как часть контента в посте, и при этом учитывается первый тег <blockquote> и обрамленное им содержимое.
Вполне возможно, что после этих первых шагов по стандартизации дальнейший список постов и связанных с ними форматов и контента со ссылками на сторонние ресурсы будет расширен. Пока еще ведутся споры о том, насколько такие новые форматы и связанные с ними типы контента и полей оправданы; однако важным является тот факт, что сообщество разработчиков WordPress не стоит на месте и движется к новым решениям (в том числе — и в пользовательском интерфейсе).
Совместимость форматов для постов
Для тех разработчиков, которые не добавят поддержку кастомных форматов для постов, в новой версии движка предложена функция post_formats_compat(). Она настроена автоматически для фильтрации содержимого the_content(). С ее помощью вы сможете структурировать свои данные и отображать контент в нужном вам формате.
Например, если у вас не задана поддержка параметра "structured-post-formats" для постов категории "Изображение", то при выводе данных через the_content() WordPress автоматически фильтрует отображаемый контент по выбранному пользователем изображению. Также для конкретного типа форматов реализована поддержка на уровне темы параметра "structured-post-formats". Когда вы включаете поддержку параметра "structured-post-formats" для конкретного типа постов с add_theme_support(), вы выключаете параметр post_formats_compat() для вывода контента в рамках the_content().
Насчет удобства такой "фишки" еще ведутся споры, потому что до сих пор использование add_theme_support() всегда обозначало поддержку определенной "фичи", которой в движке по умолчанию нет. А теперь структурирование постов по форматам — это параметр работы WordPress "из коробки". Так что реализовывать этот параметр вручную или нет — дело ваше.
Новая функциональность темы оформления
С новым интерфейсом для работы с постами, форматами и структурированными данными WordPress 3.6 также предоставляет новые возможности в плане функциональности для используемых тем оформления.
Добавляем поддержку для структурированных форматов в постах
Включить поддержку для структурирования форматов можно даже сегодня, но разница том, как вы хотите указать конкретные посты и форматы для них в рамках "structured-post-formats".
add_theme_support( 'structured-post-formats', array(
'link', 'video'
) );
add_theme_support( 'post-formats', array(
'aside', 'audio', 'chat', 'gallery', 'image', 'quote', 'status'
) );Обратите внимание, что поскольку для форматов "link" и "video" в приведенном выше примере включена поддержка параметра "structured-post-formats", для них нет необходимости включать поддержку "post-formats", потому что это происходит в автоматическом режиме. Кастомно включать "structured-post-formats" есть смысл для тех постов и форматов, которые собирают те или иные пользовательские данные, картинки, фотографии, видео, ссылки, аудио-файлы, цитаты и т.д.
Новый способ для отображения содержимого поста
В каждой созданной ранее теме оформления для WordPress вы использовали the_content() для отображения содержимого постов. Но в WordPress 3.6 появилась новая функция под названием the_remaining_content(), и можно воспользоваться ею:
<div class="entry-content">
<?php the_remaining_content(); ?>
</div>Этот код выводит содержимое поста без включения структурированных форматированных данных в посте. К примеру, вы настраиваете формат отображения для типа постов "Картинка." Используя the_remaining_content() вы сможете выводить всё содержимое поста, отображая связанные с ним картинки в разметке темы где-то еще, не только в самом посте. Не забудьте, что в случае такого использования вам не нужно добавлять поддержку "structured-post-formats" для картинок, потому что вы не применяете для этой цели параметр the_content().
Отображаем данные из форматов для постов
Что касается отображения структурированных данных, WordPress 3.6 обзавелся некоторыми довольно простыми для использования функциями, которые решают эту задачу. В рамках файлов для вашей темы оформления вы сможете отображать структурированные данные отдельно от контента, если это отвечает каким-то вашим пожеланиям касательно оформления:
<?php the_post_format_image(); ?> <?php the_post_format_link(); ?> <?php the_post_format_video(); ?> <?php the_post_format_audio(); ?> <?php the_post_format_quote(); ?>
Пример использования приведенной выше "фишки" на практике выглядит как-то так (для формата "Картинка"):
<div class="entry-media">
<?php the_post_format_image(); ?>
</div>
<div class="entry-content">
<?php the_remaining_content(); ?>
</div>Вам опять-таки не нужно включать "structured-post-formats" для темы, потому что вы не используете the_content(). Если приведенную выше операцию вы хотите проделать с применением the_content(), вы добавляете поддержку "structured-post-formats" для формата постов и содержимого "Image", иначе в противном случае у вас дважды отобразится одна и та же картинка:
<div class="entry-media">
<?php the_post_format_image(); ?>
</div>
<div class="entry-content">
<?php the_content(); ?>
</div>Отображаем структурированные данные в верхней части в the_content()
Если функции, упомянутые выше, вы не используете, а просто полагаетесь на возможности the_content() в плане отображения всех форматов в структурированном виде, то, возможно, вы найдете странным следующую "фишку". За исключением формата "Link", WordPress использует настройку post_formats_compat() для отображения всех структурированных данных после содержимого поста. Если вам такое положение дел не нравится, то можно использовать специальный фильтр, для чего надо внести парочку правок в файле functions.php:
function my_post_format_compat_args( $args ) {
$args['position'] = 'before';
return $args;
}
add_filter( 'post_format_compat', 'my_post_format_compat_args' );Вручную "выбираем" мета-даные, связанные со структурированными форматами
Если вы хотите совершить со структурированными данными какие-либо кастомные операции, то достаточно сохранить данные из поста в рамках мета-файла и затем "выбрать" эти данные с помощью get_post_meta():
<?php $foo = get_post_meta( get_the_ID(), '_format_quote_source_name', true ); $foo = get_post_meta( get_the_ID(), '_format_quote_source_url', true ); $foo = get_post_meta( get_the_ID(), '_format_link_url', true ); $foo = get_post_meta( get_the_ID(), '_format_audio_embed', true ); $foo = get_post_meta( get_the_ID(), '_format_video_embed', true ); $foo = get_post_meta( get_the_ID(), '_format_image', true ); $foo = get_post_meta( get_the_ID(), '_format_url', true ); // Image URL ?>
Чтобы создать единый массив изо всех мета-данных поста, можно использовать новую функцию get_post_format_meta():
<?php $format_meta = get_post_format_meta( get_the_ID() ); ?>
Отображаем чат как пост
Формат "Чат" — один из тех, который у многих разработчиков нет даже мыслей куда "приткнуть". Как отобразить содержимое чата в посте? Как его вообще использовать? С новой функцией the_post_format_chat() вы можете отобразить содержимое чата в форматированном виде, чтобы получилось что-то вроде этого:
John: foo Mary: bar John: foo 2
Также можно включать дату и время. Учтите, что неплохим вариантом может быть оформление вставленных чатов в стилистике Skype:
[4/10/13 4:20:30 PM] John: foo [4/10/13 4:20:58 PM] Mary: bar [4/10/13 4:22:22 PM] John: foo 2
А в той теме оформления, где вы хотите отображать пост в формате "Чат", можно просто заменить the_content() параметром the_post_format_chat():
<div class="entry-content">
<?php the_post_format_chat(); ?>
</div>Так автоматически произойдет конвертирование пользовательского чата в стандартизированный и размеченный контент с единым стилем для разных тем оформления на сайте.
Если вы хотите получить "голые" данные из расшифровки чата в посте, используйте функцию get_the_post_format_chat(). Она превратит массив с чатом в расшифрованные данные, которые потом можно оформить по своему желанию с помощью HTML-разметки:
function my_chat_display() {
$stanzas = get_the_post_format_chat();
foreach( $stanzas as $stanza ) {
foreach( $stanza as $row ) {
// ...
}
}
// ...
}Скрываем элементы UI для форматов постов
И наконец, если вы вообще хотите скрыть форматы постов из пользовательского интерфейса? На этот случай у вас есть фильтр:
add_filter( 'enable_post_format_ui', '__return_false' );
Примечание: этот фильтр был добавлен в версии 3.6-beta2 (см. тикет #23929).
Вопрос тут только в том, стоит ли вам его применять? В большинстве случаев подобная фильтрация — не самое лучшее решение; потому что в финальном релизе движка интерфейс может оказаться частью общего интерфейса по умолчанию, так что вы "поломаете" отображение общего пользовательского интерфейса внесением различных правок на свое усмотрение.
Хорошо ли экспериментировать с элементами пользовательского интерфейса, я не знаю. Если окажется, что по умолчанию в WordPress 3.6 форматы постов включены и видимы в пользовательском интерфейсе, а вы их скрыли, то создавшееся положение станет некоей путаницей для администраторов и рядовых пользователей, которые будут видеть / не видеть форматы по-разному.
Заключение
Внесение всех упомянутых выше кастомизаций в новую версию движка безусловно свидетельствует о дальнейшем росте WordPress. Вам стоит убедиться, что ваши темы "из коробки" поддерживают большинство новых настроек и опций, чтобы обеспечить максимальное удобство в использовании и обратную совместимость. В частности, возможно, вам придется "подкрутить" совместимость старых тем с новыми форматами постов. Как минимум, убедитесь что "фишки" вроде чатов и цитат корректно отображаются в общей таблице стилей для вашей темы под новым движком. Ну и конечно, теперь у вас появится куча новых функций и настроек, с которыми можно "играться", создавая новые темы оформления и работая с контентом.





















Комментарии к записи: 4
У меня форматы постов не отображаются в админке. Как их включить?
не подскажите что за ошибка как ее исправить Fatal error: Unknown: Cannot use output buffering in output buffering display handlers in Unknown on line 0 когда в пост заходишь
С таким лично не сталкивался, может поиск по ошибке даст результат?
а как включить элементы UI ?
тоест в каком файле нужно сделать изменения или может плагин какой есть?