На рынке представлено множества CMS (систем управления сайтами), но одной из самой популярны систем, безусловно, остается WordPress. Она остается не только оптимальным вариантом для создания блога или пополнения портфолио, но и проверенным инструментов как для дизайнеров-одиночек, так и для профессиональных веб-студий ввиду гибкости и простоты настройки.
В среде веб-разработки расхожим мнением является то, что данная CMS непригодна для создания и сопровождения объёмных проектов ввиду своей требовательности к аппаратному обеспечению и не самых надёжных протоколов безопасности. Кроме того, работа по созданию сайтов с WordPress не ограничивается редактированием или созданием шаблонов CSS или файлов PHP, а также предусматривает знание HTML и JavaScript для разработки наиболее функциональных сайтов. Если же проектов несколько, снова встаёт вопрос об их эффективном управлении и корректировке.
Для исправления подобных недостатков CMS и ускорения работы в ней специалистами была разработана PHP среда разработки CodeLobsterIDE. Она обеспечивает поддержку необходимых веб-программисту языков и технологий и позволяет оперативно подправить или доработать существующие проекты.
Преимущества CodeLobster IDE
CodeLobster IDE – это многофункциональная среда разработки, представляющая собой полный набор таких инструментов для веб-разработчика, как редакторы, поддерживающие языки CSS, HTML, PHP и JavaScript и обладающие следующими дополнительными функциями:
- Автоматическое дополнение или завершение программного кода.
- Встроенная система отладки PHP.
- Динамические подсказки при написании кода.
- Интуитивный и эргономичный пользовательский интерфейс, позволяющий практически незамедлительно приступить к работе.
Данная среда разработки также предоставляет возможность прямого редактирования файлов базы данных CMS, находящейся на локальном компьютере. Представлена поддержка FTP-протокола, обеспечивающего возможность правки данных на удалённом сервере.
Code Lobster также имеет встроенные функции установки WordPress и последующей настройки, которые в несколько раз быстрее обычной веб-установки CMS.
Установка WordPress в CodeLobster IDE и её функционал
Для того, чтобы установить WordPress в CodeLobster, необходимо:
- Создать проект, для чего нужно открыть меню Project и выбрать пункт Create Project.
- Указать тип создаваемого проекта как «Create Empty WordPress Site», назвать его, и указать место его хранения.
- Выполнить все шаги, запрашиваемые мастером создания сайта для WordPress, где вы можете выбрать подходящие настройки базы данных или формата вашего проекта.
- После завершения работы мастера, среда установит последнюю версию CMS WordPress и создаст проект с заданными вами параметрами.
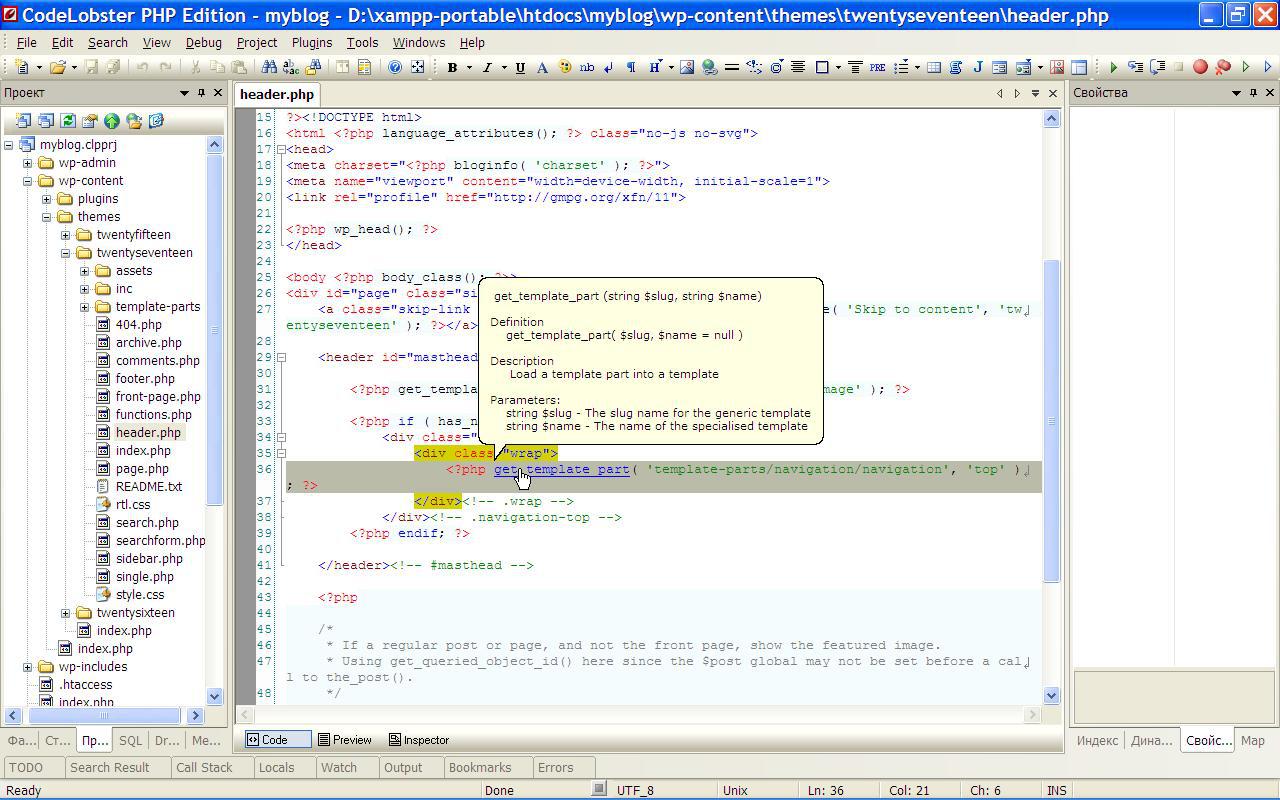
IDE имеет функцию контекстных подсказок, в чём можно убедиться, наведя курсов на любую функцию в программном коде.

Для получения исчерпывающей информации об этой функции с официального сайта WordPress, достаточно выделить её и нажать клавишу F1.
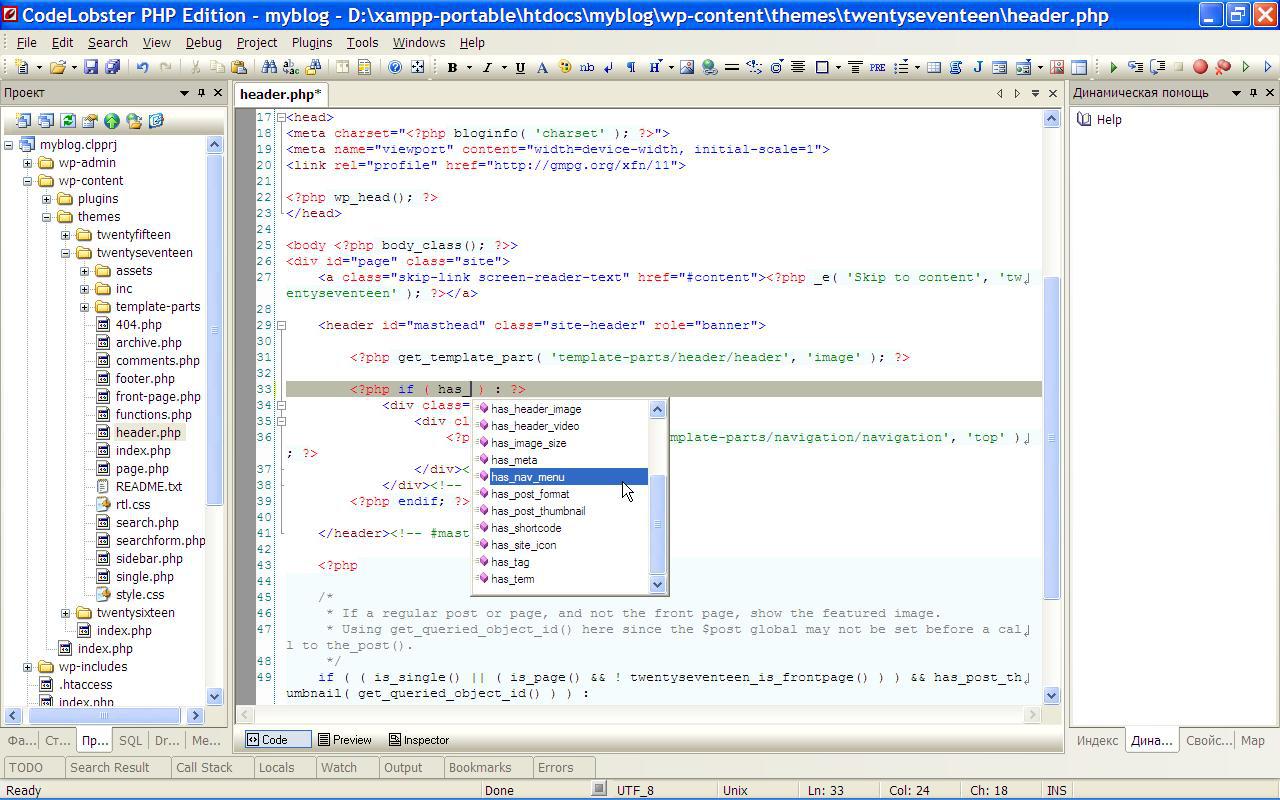
Для использования функции автоматического дополнения нужно ввести начало желаемой функции и нажать сочетание клавиш Ctrl+Space. Сочетание этих клавиш откроет контекстное меню с возможными вариантами функции.

CodeLobsterIDE не только поставляет профессиональную версию плагина WordPress, но и обеспечивает быстроту работы и широкий функционал при довольно простой и понятной настройке под нужды любого веб-проекта.





















Комментарии к записи: 1
А как же PhpStorm и Visual Studio Code? Неужеле они хуже? Интерфейс CodeLobster IDE выглядит очень устаревшим.